 Photoshop против Illustrator
Photoshop против Illustrator

12.02.2020
Новости школы10 тенденций, которые будут определять ландшафт разработки веб-приложений в 2020 году
Разработка веб-приложений будет развиваться, так как мы на пороге нового десятилетия в 2020 году. Есть так много вещей, которые могут изменить способ доступа людей к веб-приложениям.
До 2002 года мы знали только настольные компьютеры и ноутбуки как средства доступа к Интернету и его веб-приложениям. Затем появились мобильные телефоны, и у нас появился новый способ доступа к сети. Однако мобильный интернет был неопрятным, а порой и недоступным. Казалось, не было подходящего способа использовать веб-приложения в мобильных телефонах, пока iPhone не присоединился к драке.
Со времени запуска первого Apple iPhone и последующей революции смартфонов способ взаимодействия с веб-приложениями полностью изменился. Сегодня мы взаимодействуем с веб-приложениями через среды, которые никогда не считались возможными.
Итак, какие тенденции будут развиваться разработки веб-приложений в 2020 году?
- Повышение голосового поиска в сети

+2017 исследование ComScore предположил , что более 50% веб - поиска будет голос на основе 2020 г. Ну, 2020 уже здесь. Что у нас есть?
- С 2019 года число людей, использующих Google Assistant с голосовым управлением, выросло в 4 раза.
- Google и Amazon обеспечивают более двух третей интеллектуальных колонок на рынке. Из них в третьем квартале 2019 года Amazon продала более 10,5 млн. Динамиков с голосовым управлением, в то время как Google продала 3,5 млн. Устройств в том же квартале.
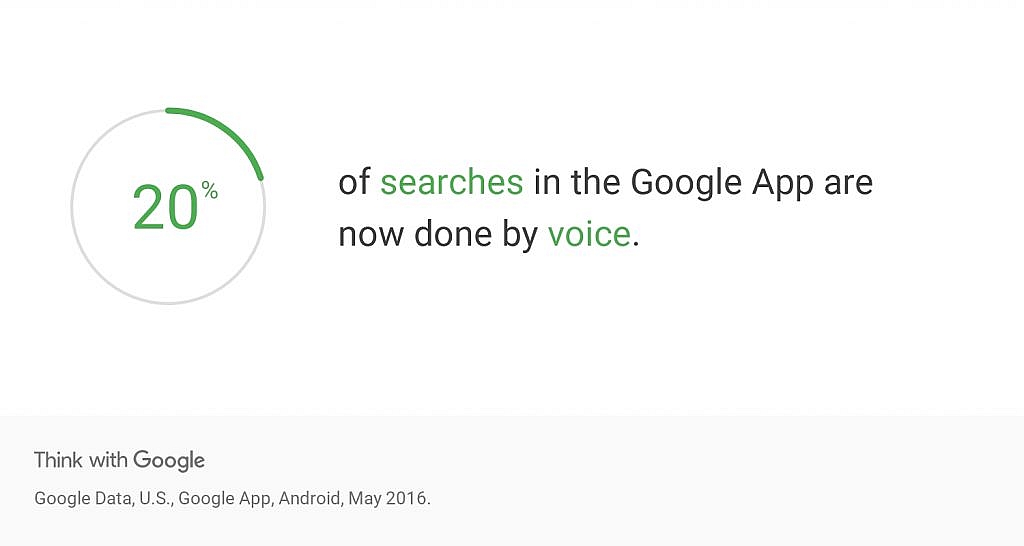
- Исследование, проведенное Google в 2017 году, уже показало, что голосовой поиск составляет 20% от общего числа поисковых запросов в Интернете. Мы все еще ждем отчетов за 2019 год.
- Согласно другому исследованию, проведенному Google в 2019 году, более 72% людей, владеющих умными динамиками, регулярно используют их. Это означает, что более 5 миллионов человек ежедневно используют голосовой поиск.
Что все это значит для разработки веб-приложений? Это означает, что дни прокрутки в Интернете, чтобы найти ответы на веб-запросы, подходят к концу. Хотя прогноз ComScore может быть доказан или оспорен только к концу этого года, совершенно очевидно, что голосовой поиск растет.
Доступность голосовых веб-приложений делает взаимодействие почти таким же интуитивным, как и разговоры между людьми. Это как раз тот пик, к которому мы стремимся.
2. Чат-боты

Чат-боты были популярны уже более десяти лет. Но с большим прогрессом в области обработки искусственного интеллекта и нейронного языка, мы как никогда приближаемся к утопическому будущему, предполагаемому массовым принятием чат-ботов.
Они станут идеальным средством общения между клиентами и бизнесом. Есть еще одно смелое предсказание о чат-ботах, которые в последнее время бушуют. Gartner прогнозирует, что к концу 2020 года 85% взаимодействия клиентов с бизнесом будет происходить через чат-ботов.
На данный момент более 30% взаимодействий действительно связаны с чат-ботами, так или иначе. Будь то онлайн-чат-боты, помогающие клиентам выполнять базовые запросы, или умные чат-боты, переводящие нам языки, мы далеко продвинулись.
3. Скорость веб-приложений
Google, ведущая поисковая система в мире, уже рекомендует загружать веб-страницы в течение 3 секунд, чтобы обеспечить пользователям оптимальную работу в Интернете. Эта скорость невероятно высока по сравнению со скоростями 3G, к которым мы привыкли около 5 лет назад.
Теперь, когда мы приблизились к скоростям 5G, мы не за горами того времени, когда веб-приложения будут загружаться с той же скоростью, что и некоторые автономные приложения, к которым мы обращаемся сегодня.
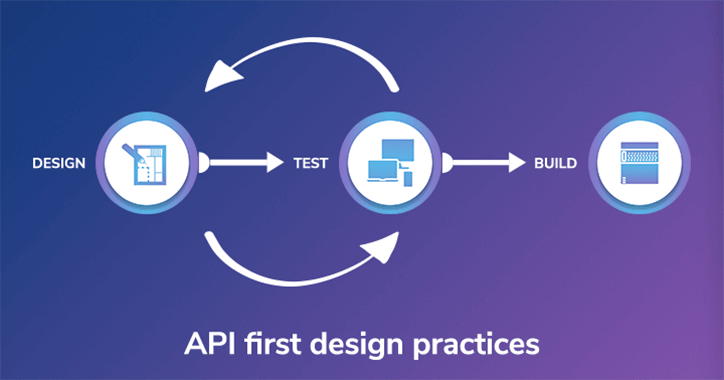
4. Оптимизированные рабочие нагрузки через API First-design

Чем теснее становится наш мир, тем больше API требуется для каждого веб-приложения. Теперь, с ростом IoT, даже наши мобильные устройства, дома, автомобили, игровые системы, носимые технологии и ноутбуки все подключены.
Хотя все это очень удобно для конечных пользователей, они могут создать проблемы для разработчиков, если они начнут создавать такие приложения с плохой отправной точки.
В традиционных методах разработки веб-приложений разработчики сначала проектируют пользовательское приложение, а затем внутренние разработчики начинают добавлять соответствующие API. После этого они передаются команде переднего плана в целях обеспечения качества и тестирования.
Во время этого процесса интерфейсная группа также одновременно работает над созданием SDK для тестирования и проверки действий API.
Вы видели проблему здесь? Я вам скажу. В этом процессе разработчики внешнего интерфейса ждут, когда внутренняя команда добавит API. Это ожидание, очевидно, занимает много времени.
Единственный способ не заставлять команду разработчиков ждать разработчиков бэк-энда - это разработка на основе API, например, использование безголовой платформы CMS.
5. Motion-UI
Исследования показывают, что глобальная продолжительность внимания человека к 2013 году составляет всего 8 секунд. Это значительное сокращение по сравнению со средним периодом внимания в 12 секунд, как сообщалось в 2000 году.
Большинство экспертов связывают это изменение с постоянно растущим использованием смартфонов и социальных сетей, а также с бескрайним океаном контента, предоставляемого пользователям. Имея неограниченный доступ ко всем типам контента в Интернете, люди привыкли отвлекать свое внимание на все, что они видят, в течение нескольких секунд.
Так как же компании справятся с этой проблемой? Введите интерфейс движения! Интерфейс Motion в разработке веб-приложений - это движущиеся интерфейсы, которые показывают движущуюся историю с каждой отдельной прокруткой.
Я не думаю, что слов будет достаточно, чтобы определить это. Вот посмотрите на пример Motion UI.

Пользовательский интерфейс Motion делает содержимое веб-сайта намного более привлекательным и, в конечном итоге, приводит к тому, что они уделяют время и внимание тому, что предлагает ваше веб-приложение. Таким образом, пользовательский интерфейс Motion - одна из новейших тенденций, которой будет следовать большинство бизнес-компаний B2C в 2020 году.
- Модульный дизайн сайта
Мы все любим концепцию объединения отдельных модулей для создания единой мощной связной системы. Мы видели это в компьютерах, камерах и многих других устройствах, с которыми мы сталкиваемся в повседневной жизни.
В отличие от традиционного подхода с использованием шаблонов, модульный дизайн помогает разработчикам повторно использовать компоненты и модули для создания веб-страницы. С визуальной точки зрения, модульный дизайн - это огромная эволюция над шаблонами. Такие блоки могут отображать контент и информацию более мощными и интересными способами.
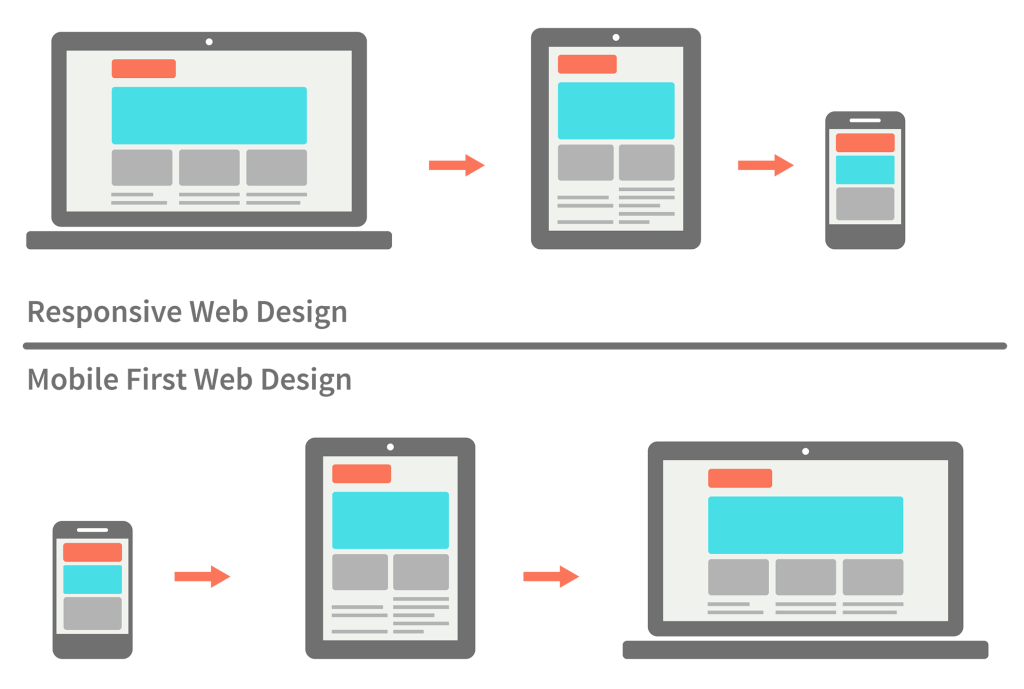
- Развивающаяся мобильная первая сеть

После революции смартфонов и ее массового распространения люди находят более удобным использование мобильных телефонов для доступа в Интернет. Это изменение стало очевидным Google, король Интернета стал мобильным.
Это означало, что каждый бизнес, использующий SEO, должен сделать свой сайт подходящим для мобильных устройств на приоритетной основе. Теперь, когда компании отдают приоритет мобильным устройствам, а не всем остальным, мы скоро станем свидетелями новой сети, ориентированной на мобильные устройства, в которой наилучший опыт использования Интернета будет адаптирован для смартфонов и других портативных устройств.
- Искусственный интеллект
Искусственный интеллект становится все более распространенным во всех отраслях, поэтому пространство для разработки веб-приложений не является исключением. ИИ стоит за одними из лучших разработчиков сайтов для перетаскивания, таких как Wix, и играет важную роль в разработке других платформ для разработки с низким кодом.
В 2020 году мы увидим больше веб-приложений, использующих алгоритмы ИИ и машинного обучения для различных целей - для прогнозирования действий пользователей заранее, понимания их интересов и предоставления им наилучших возможных рекомендаций, а также эффективного (а также этического) использования их данных для предоставления они с захватывающим, интуитивно понятным опытом навигации.
9. Поиск этических способов использования данных
2019 год стал свидетелем множества скандалов, связанных с кражей данных. Как будто скандала с Facebook на Cambridge Analytica было недостаточно, мы видим, что таких гигантов, как Google и Amazon, обвиняют в неправильном использовании пользовательских данных.
В 2020 году мы увидим, как компании пытаются противостоять таким обвинениям и дают своим клиентам более четкое представление об использовании их данных. Один из лучших этических примеров, которые я могу найти о правильном использовании данных, - как это делает Apple.
Apple действительно собирает пользовательские данные. Но вместо того, чтобы отправлять данные на их серверы, данные анализируются локально (на устройстве), и любые преимущества, связанные с использованием данных, становятся доступными для пользователя непосредственно на самом его устройстве.
Таким образом, они не боятся отправки данных в неизвестные источники, так как все безопасно хранится на устройстве пользователя. Я предсказываю, что мы увидим больше компаний, пытающихся сделать то же самое со своими веб-приложениями и изменит способ сбора и использования данных.
- Продолжающийся натиск рекламы
Реклама в 2020 году стала как простуда. Мы знаем, что это проблема, но ей никогда не уделяется достаточно внимания, и тогда она исчезает сама собой.
Люди привыкли игнорировать онлайн-рекламу настолько, что компании теперь серьезно сомневаются в ее способности вызывать интерес пользователей. Фактически, сам Google пытается найти что-то, чтобы получать доход помимо рекламы.
В этом году мы, скорее всего, увидим продолжение нападения, поскольку отзывы пользователей побуждают компании больше сосредоточиться на UX, чем на рекламе. Возможно, мы даже увидим параллельную тенденцию износа компаний, которые найдут новые способы показа объявлений пользователям, не прерывая их работу в Интернете.
К какой тенденции развития веб-приложений вы готовы?
Так что это были самые интересные тенденции развития веб-приложений в 2020 году. Я лично рад новым достижениям в области голосового поиска и пользовательского интерфейса Motion. Я чувствую, что эти две тенденции действительно движут рынком и определяют, как мы будем получать доступ к веб-приложениям в будущем.
Автор: лег Урютин













