Топ-10 комбинаций шрифтов 2021
Топ-10 комбинаций шрифтов 2021

30.06.2021
Новости школы15 советов для улучшения формы
Формы являются неотъемлемой частью любого пользовательского интерфейса. Они устанавливают синхронный канал связи между предприятиями и пользователями.
Их важность не вызывает сомнений, но в сети все еще есть множество примеров плохо сделанных форм с катастрофическими ошибками. Плохая форма может разрушить ваши конверсии, раздражать пользователей или нарушить ваши воронки.
Вот почему мы хотим поделиться этими 15 практическими советами, чтобы научить вас создавать удобные формы, которые уважают конечного пользователя и повышают конверсию!
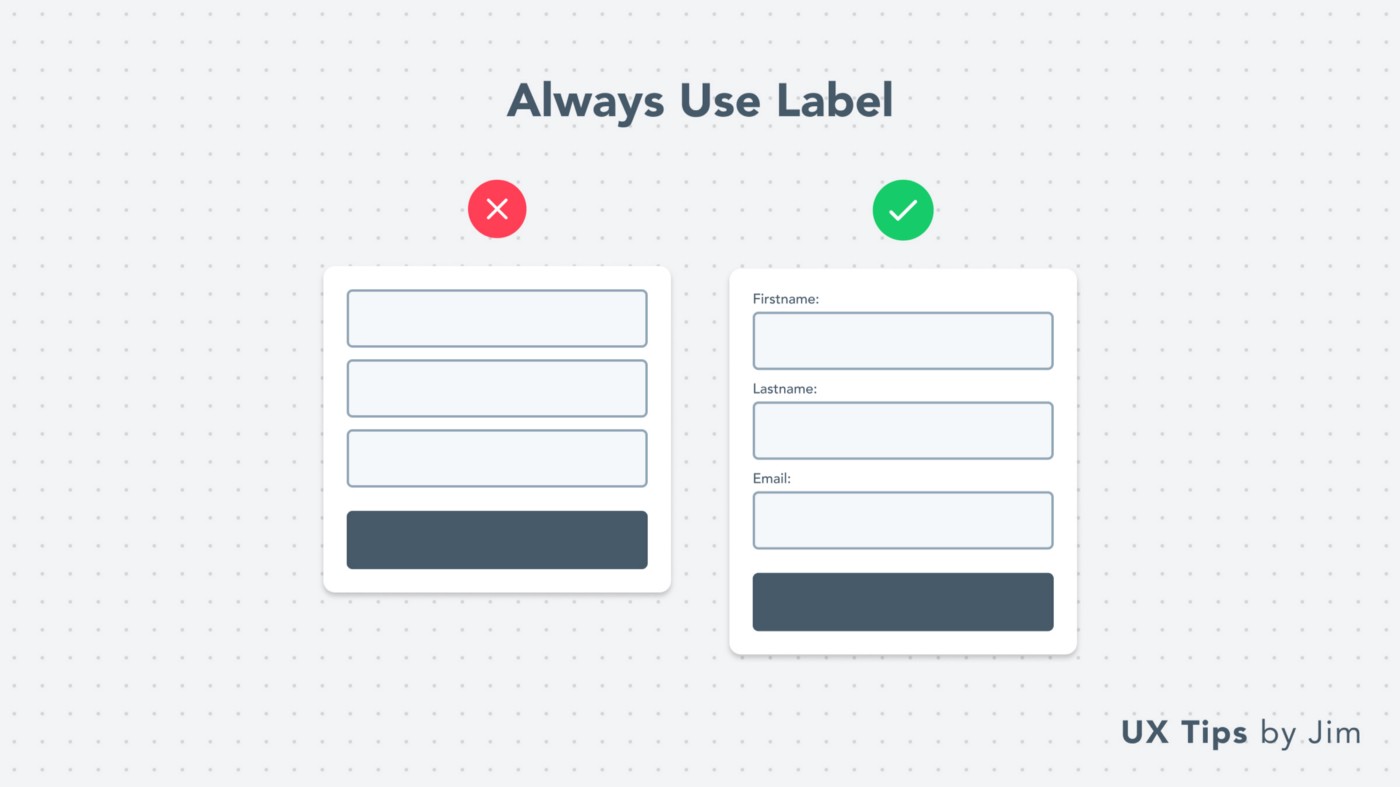
01. Всегда используйте ярлыки
Этикетки очень важны для ваших форм! Очень важно включать ярлыки и держать их все время видимыми. Нет ничего более раздражающего, чем догадываться, о чем поле ввода.

Во многих случаях дизайнеры скрывают метки, когда поля ввода заполнены. Но это вызывает путаницу у пользователей, которые не могут с легкостью проверить свой ввод.
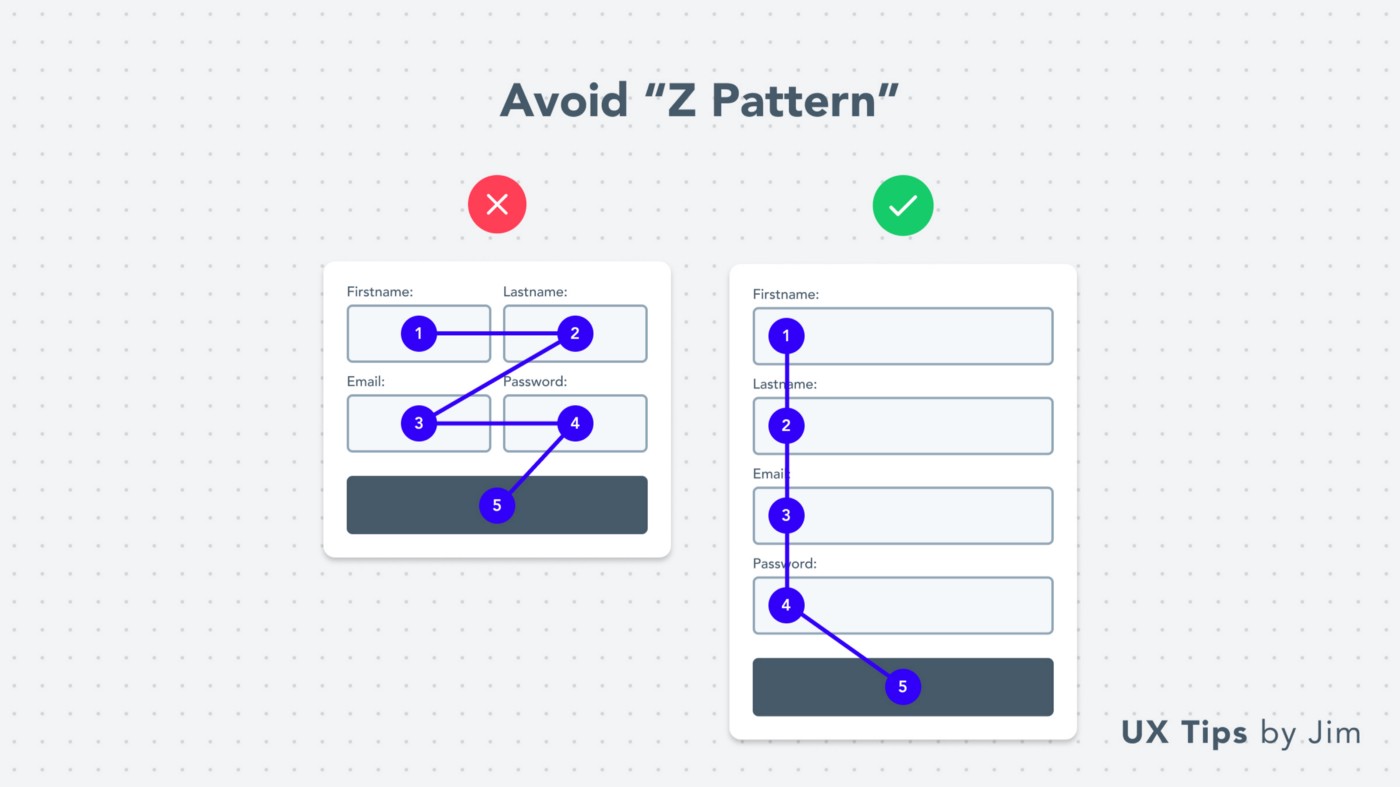
02. Избегайте «Z-образной формы»
Когда вы размещаете свои поля в сетке, вы заставляете пользователя следовать Z-образному шаблону, что нежелательно, потому что это может их запутать.
Z-шаблон дизайна отслеживает маршрут человеческий глаз перемещается , когда они читают - слева направо, сверху вниз. Как буква Z.

Когда поля формы расположены в вертикальной линии, пользователи быстро просматривают форму вертикально, и им легче выполнить свою задачу (заполнить форму).
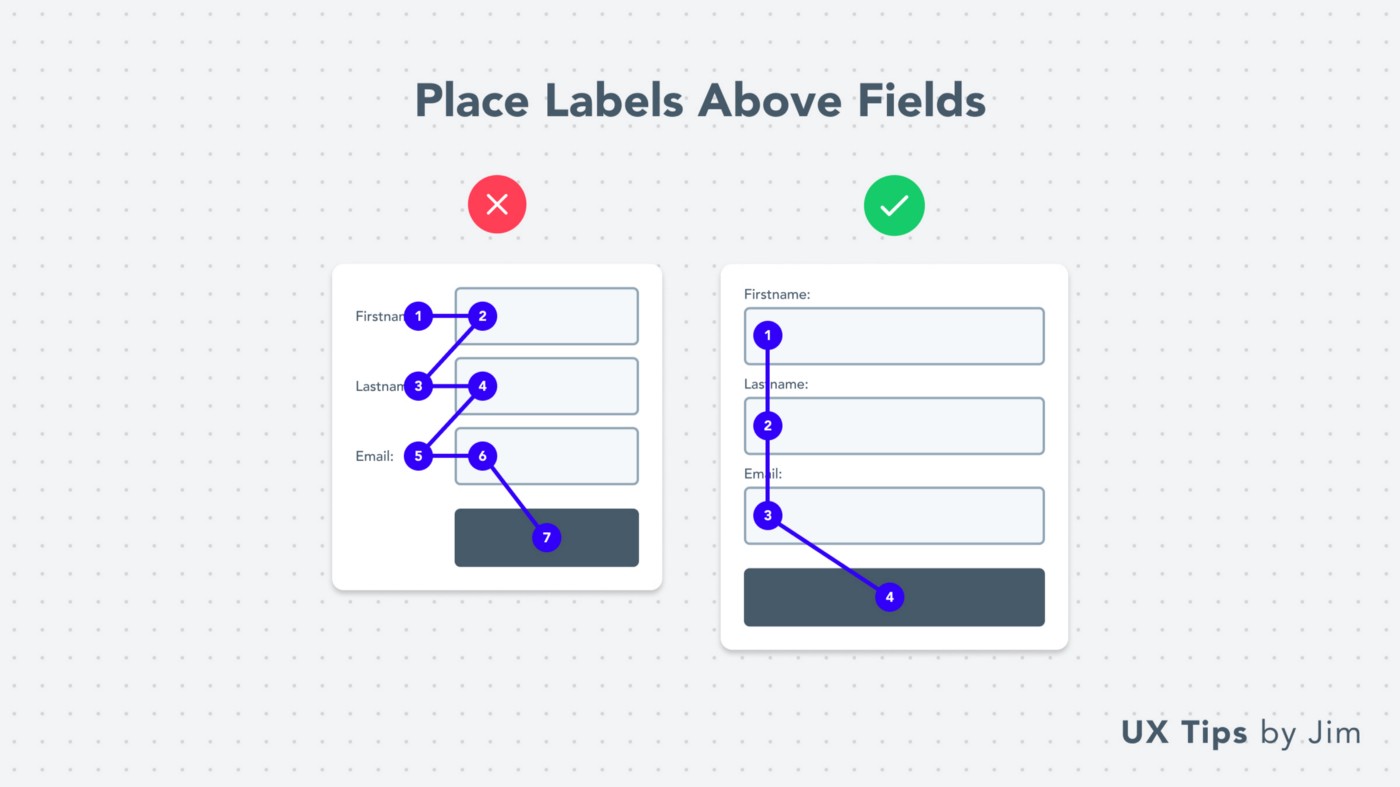
03. Размещайте надписи над полями
В дополнение к предыдущему совету, метки, размещенные слева от поля ввода, создают аналогичный Z-образный узор, который приводит к менее сканируемой форме.

Предпочитайте размещать ярлыки над полями формы, чтобы пользователям было проще сканировать вашу форму.
Если ваша форма очень быстрая (менее 1–2 полей), размещение меток слева от полей может не иметь большого значения.
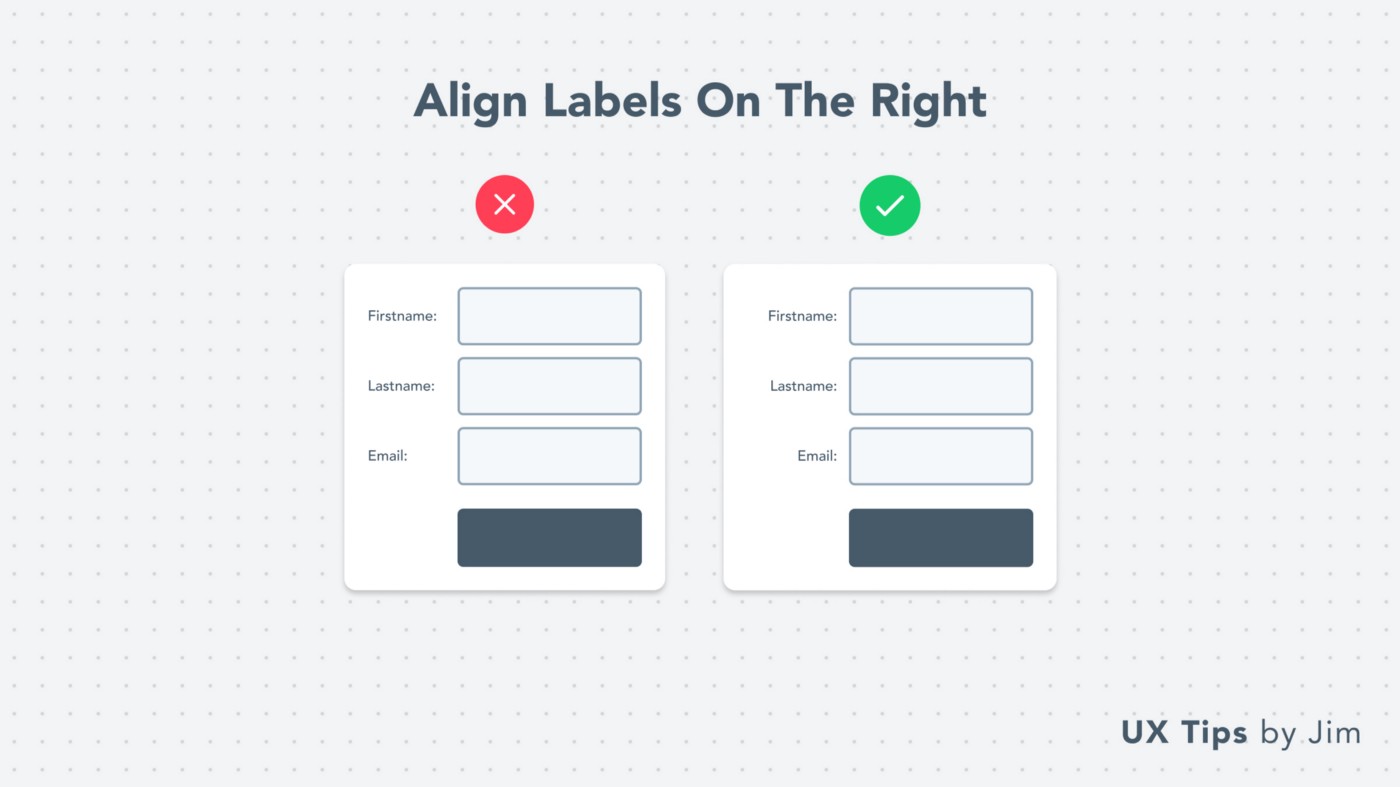
04. Используйте метки с выравниванием по правому краю
Если вы в конечном итоге используете метки в левой части формы, убедитесь, что текст меток выровнен по правому краю.

Это упрощает пользователям сканирование страницы и создает симметричную визуальную иерархию для вашей формы.
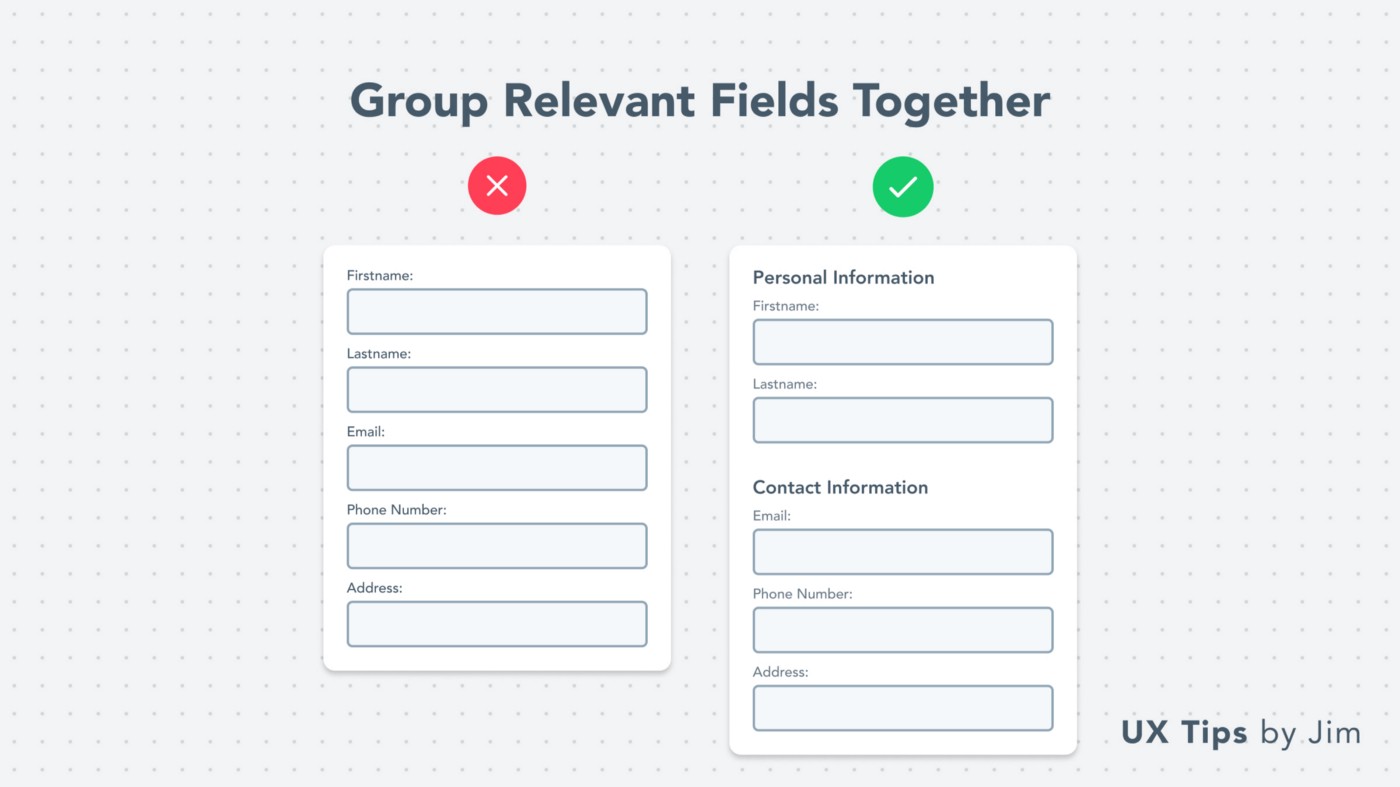
05. Группируйте соответствующие поля вместе
Длинные формы мешают пользователям заполнять их, что приводит к снижению конверсии для вас или вашей компании.
Быстрый визуальный прием, чтобы сделать их более привлекательными (и менее утомительными), - это сгруппировать соответствующие поля в подразделы.

Чтобы еще больше повысить удобство использования, вы можете разместить кнопку «Сохранить» в каждом подразделе, чтобы пользователи могли сохранять свои данные отдельно.
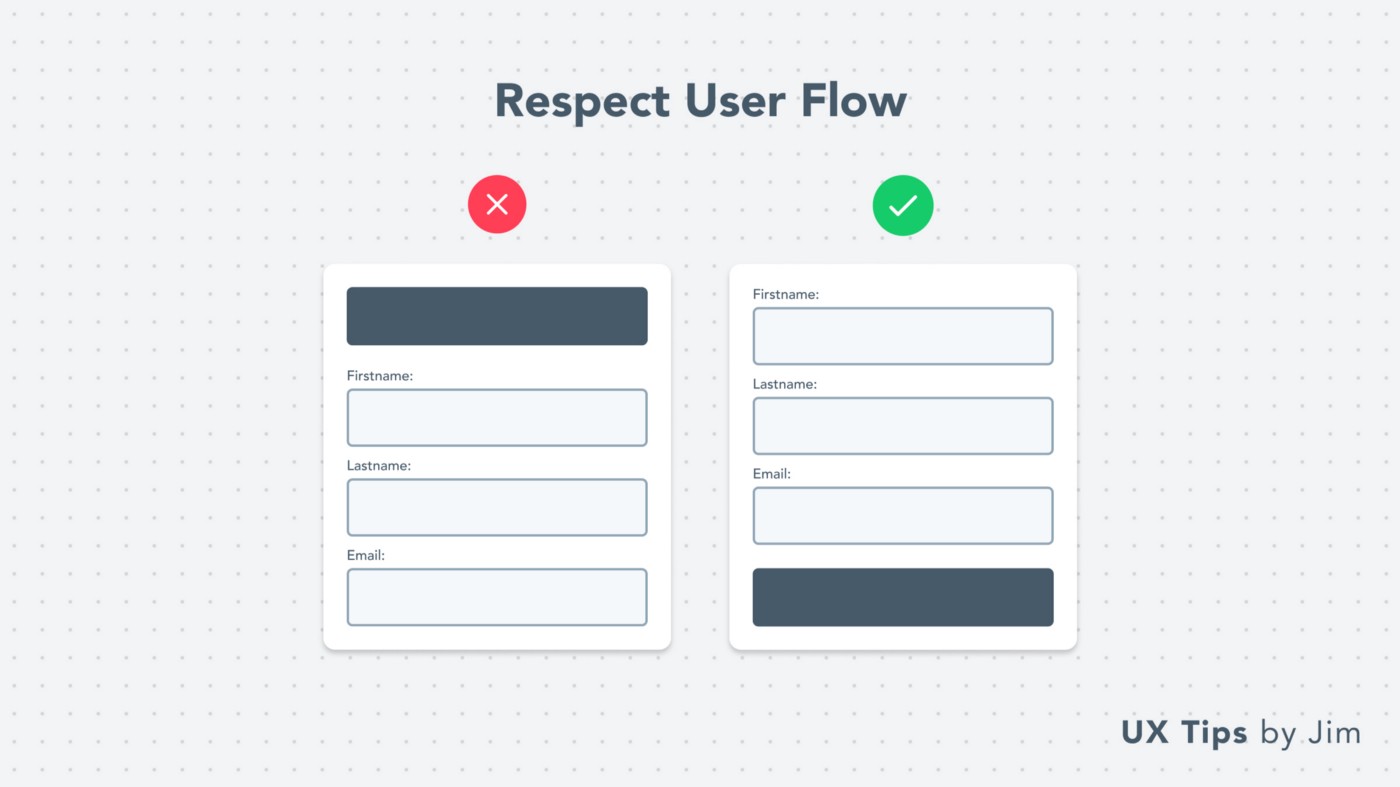
06. Уважайте поток пользователей
Когда пользователи заполняют форму, они заполняют каждое поле одно за другим, а затем ожидают отправки формы. Это их типичный пользовательский поток.

Уважайте этот пользовательский поток и разместите кнопку CTA рядом с концом формы .
Это характерный пример применения закона Фиттса в UI и UX дизайне.
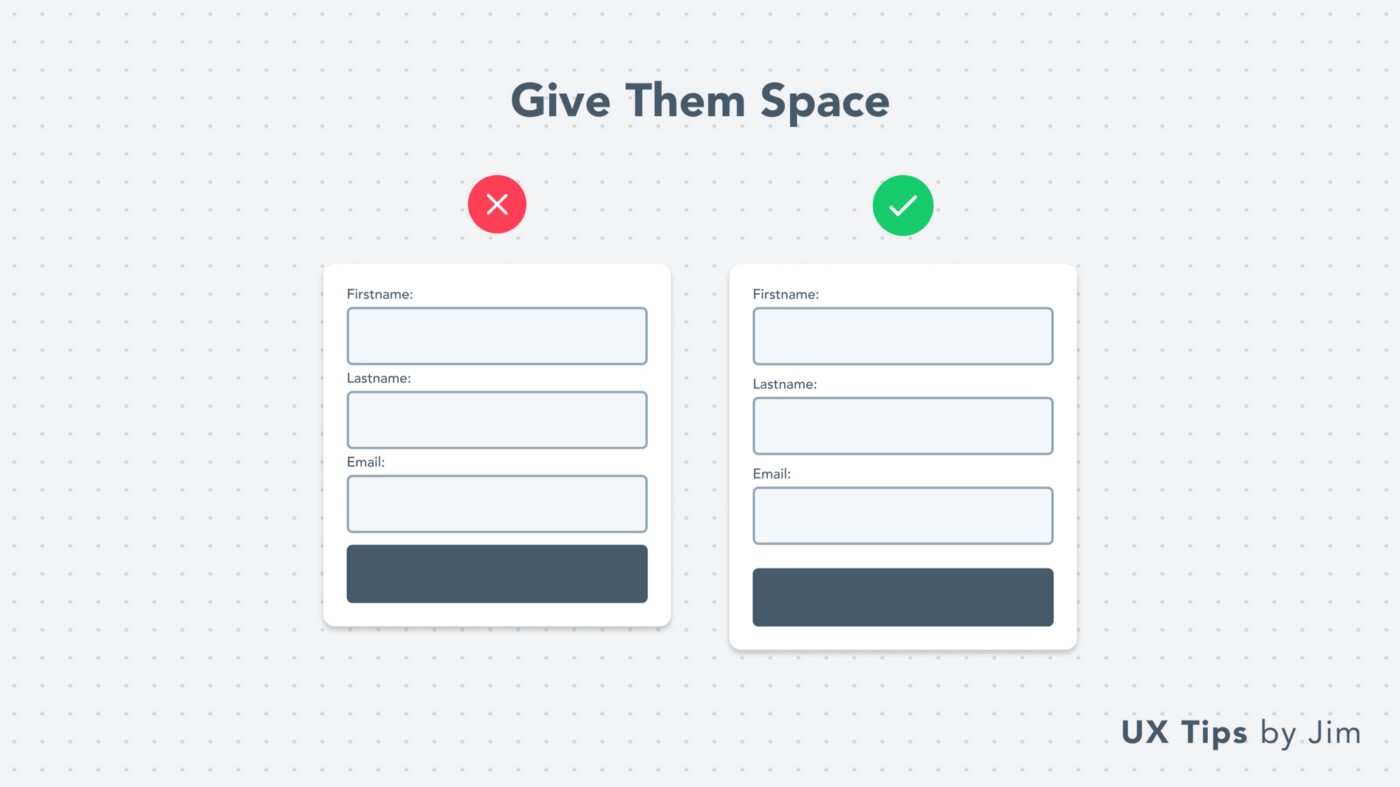
07. Дай пространство
Оставляйте достаточно места между полями, чтобы ваша форма выглядела более эстетично. Большинство пользователей избегают использования слишком плотной формы.

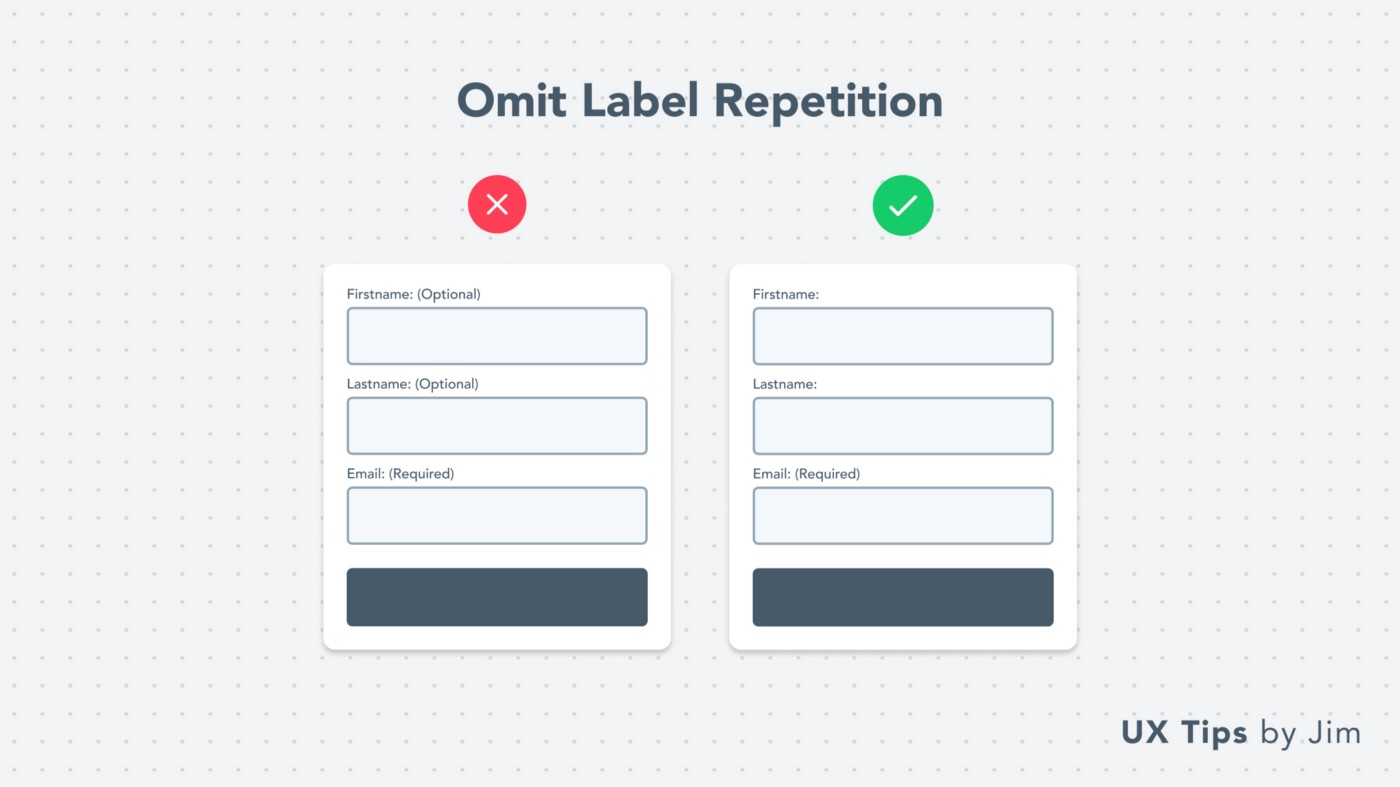
08. Избегайте повторения этикеток
В дизайне мы всегда избегаем повторения одной и той же информации и / или данных.

В частности, для форм нужно быть осторожным и опускать ненужную информацию о поле.
Например:
Если у вас есть 3 обязательных поля и 1 необязательное. Сообщите пользователю ТОЛЬКО о необязательном поле.
Если у вас есть 3 необязательных поля и 1 обязательное. Сделайте наоборот!
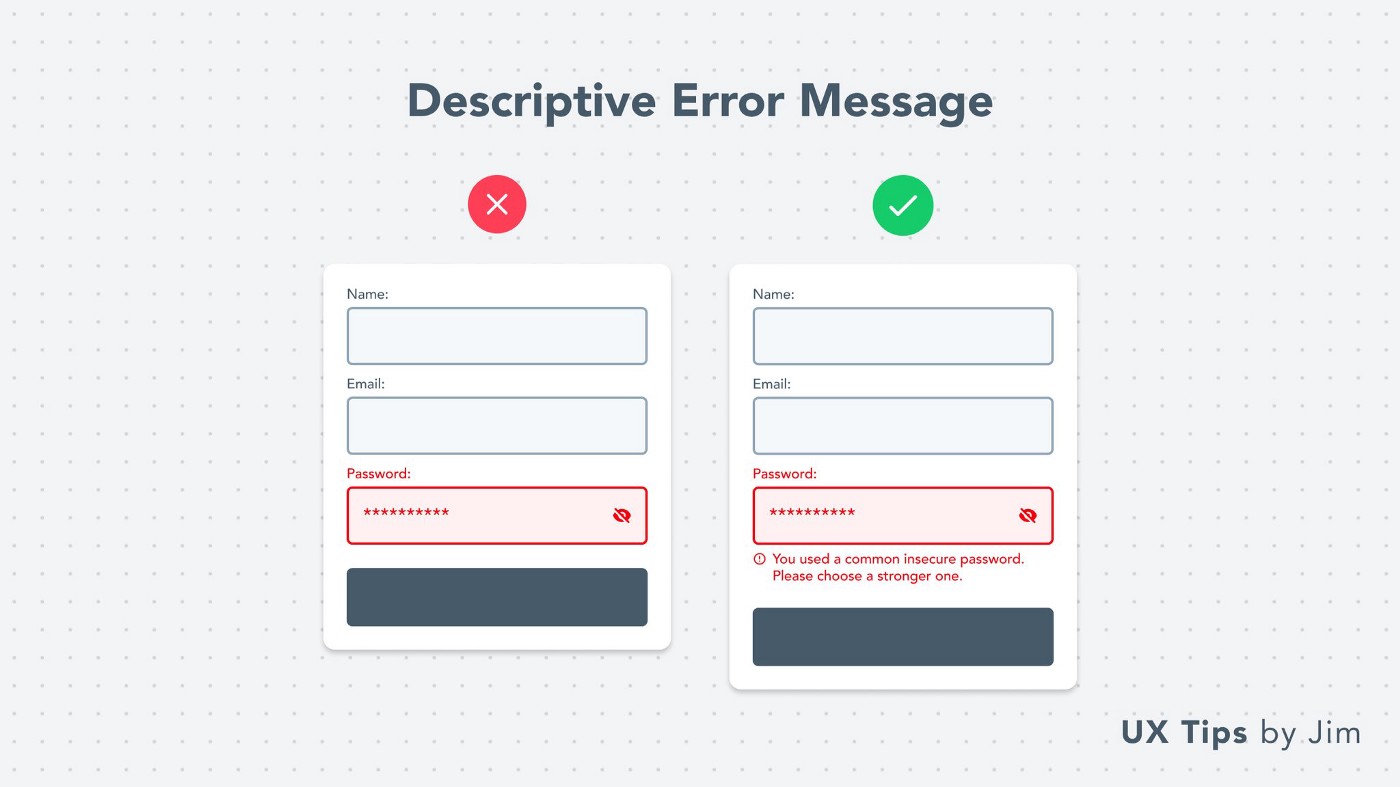
09. Описательные сообщения об ошибках
Ошибки случаются! Это обычное дело, и пользователи это знают.
Но они хотят понять, почему возникла ошибка и как ее исправить.
Всегда подробно описывайте источник ошибки и помогайте людям их преодолеть.
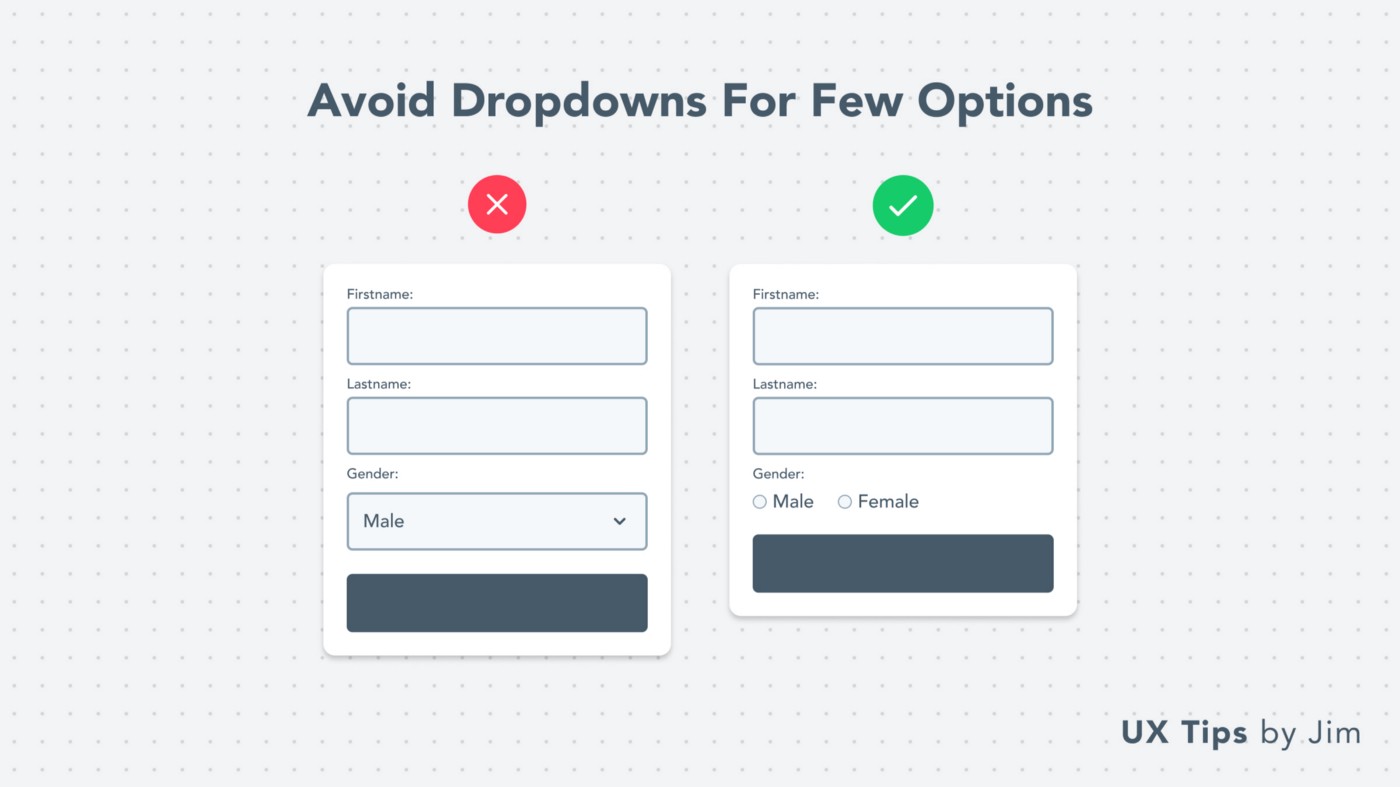
10. Используйте раскрывающийся список, когда они необходимы
Выбор правильного элемента пользовательского интерфейса для полей формы имеет решающее значение!
Иногда может быть неясно, какой элемент выбрать. Особенно, когда вы находитесь между раскрывающимся списком и переключателями
Распространенное практическое правило - использовать раскрывающийся список, когда у вас более трех вариантов.

Для меньшего количества вариантов используйте радиокнопки, которые позволяют пользователям видеть все варианты заранее.
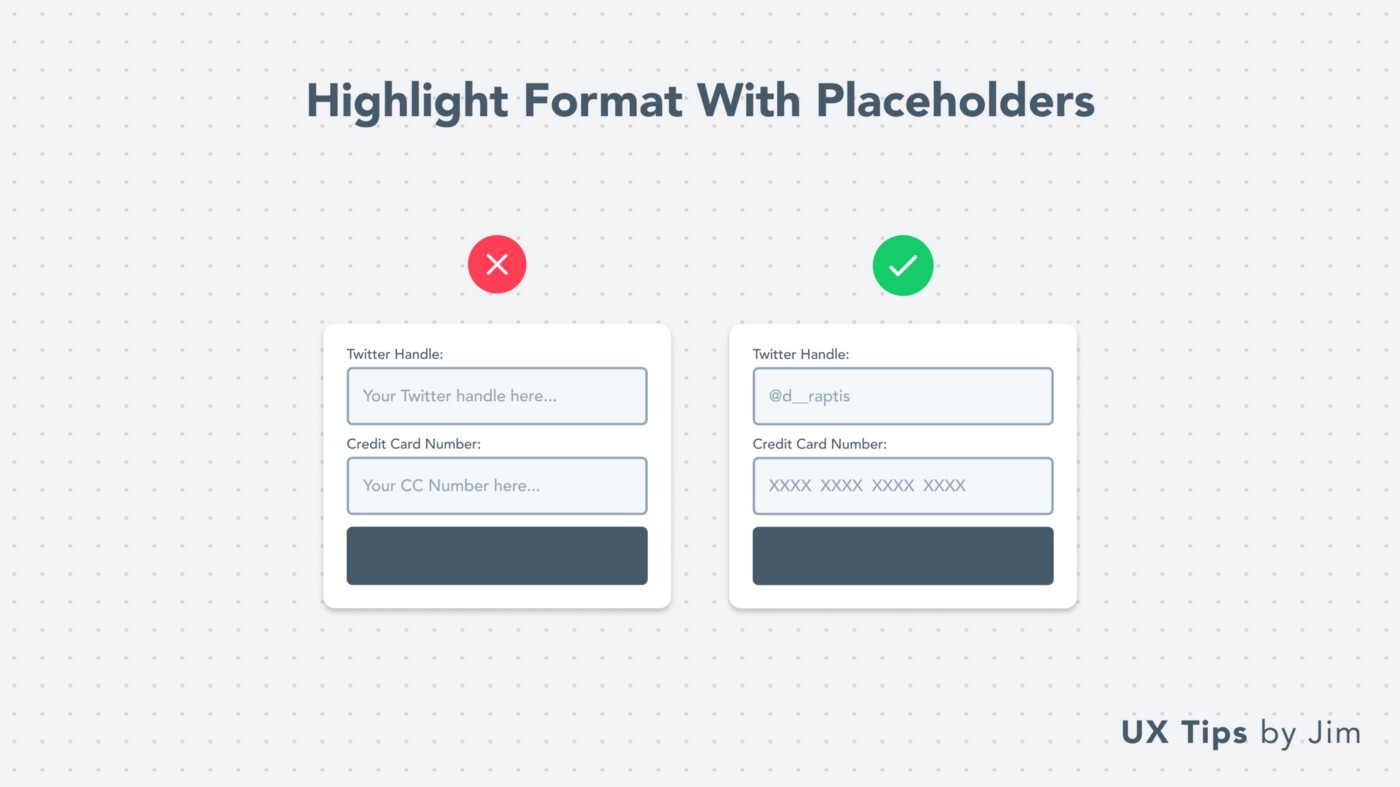
11. Использование заполнителей
Текст-заполнитель - отличный способ направлять людей в форме.

Покажите пример значения, чтобы продемонстрировать им, какой ожидаемый формат для поля. Обычные тексты-заполнители, не добавляют никакой ценности конечному пользователю.
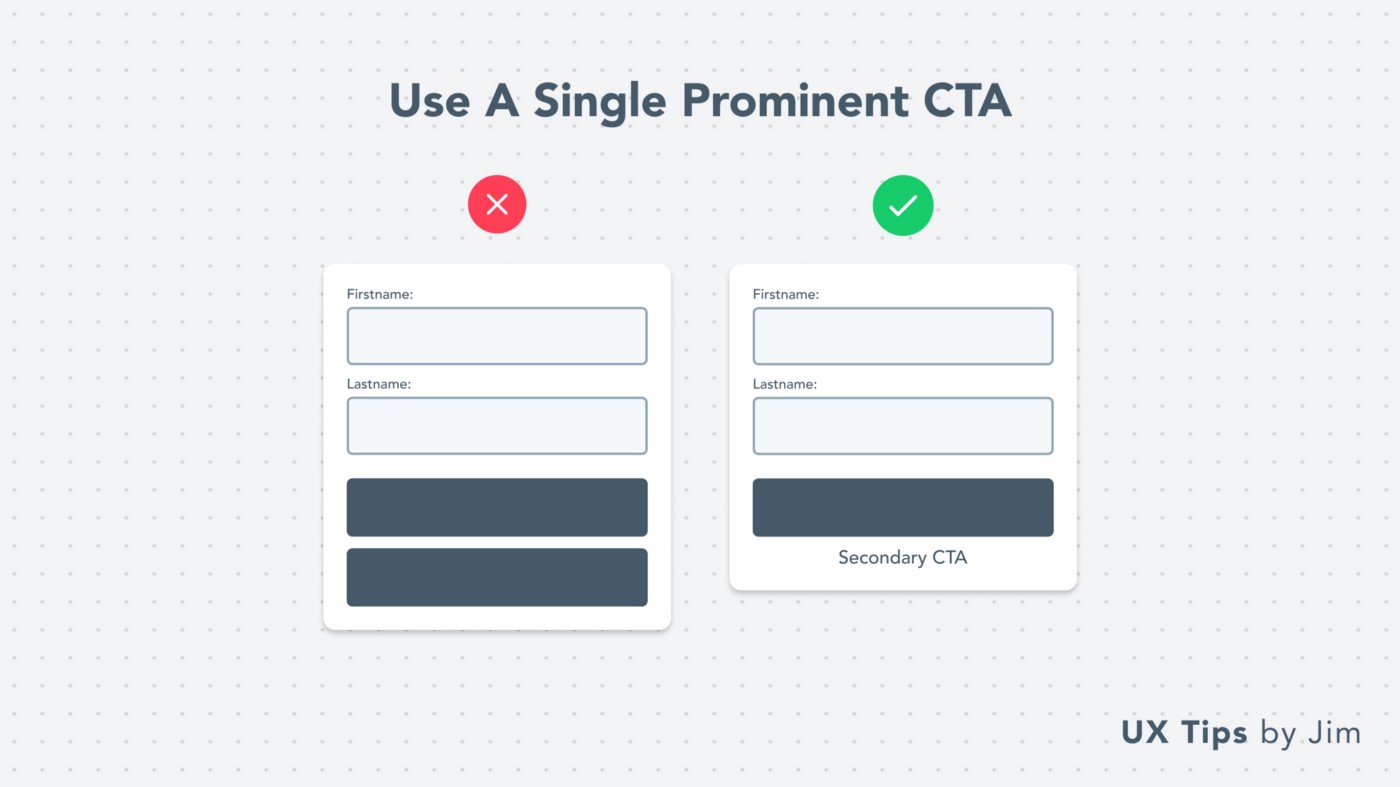
12. Используйте единый призыв к действию
Не перегружайте пользователей несколькими кнопками CTA!
Сделайте это просто и используйте один призыв к действию.

Если вам нужно больше кнопок CTA, всегда старайтесь использовать их как второстепенные. Менее заметен, чем ваш основной призыв к действию.
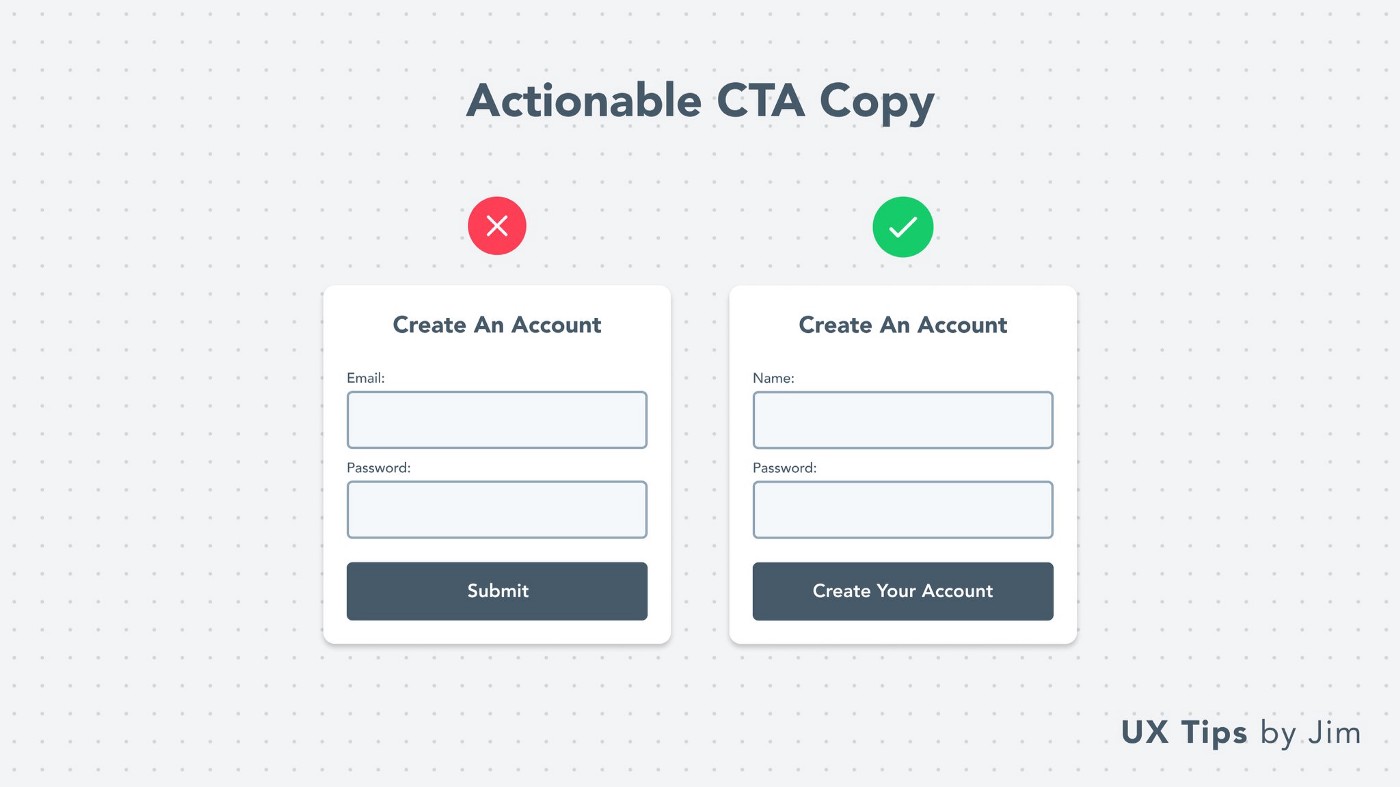
13. Действующая копия призыва к действию
Копирайтинг может творить чудеса в дизайне и удобстве использования.
Для кнопок отправки формы избегайте использования таких слов, как «отправить», «отправить», «затем», «перейти».
Используйте действенные слова, которые подчеркнут предстоящее действие. Несколько примеров:
- Для формы регистрации: «Создайте учетную запись».
- Для формы списка ожидания: «Присоединяйтесь к более чем 1000 разработчиков»
- Для формы обратной связи: «Отправьте нам свой отзыв»
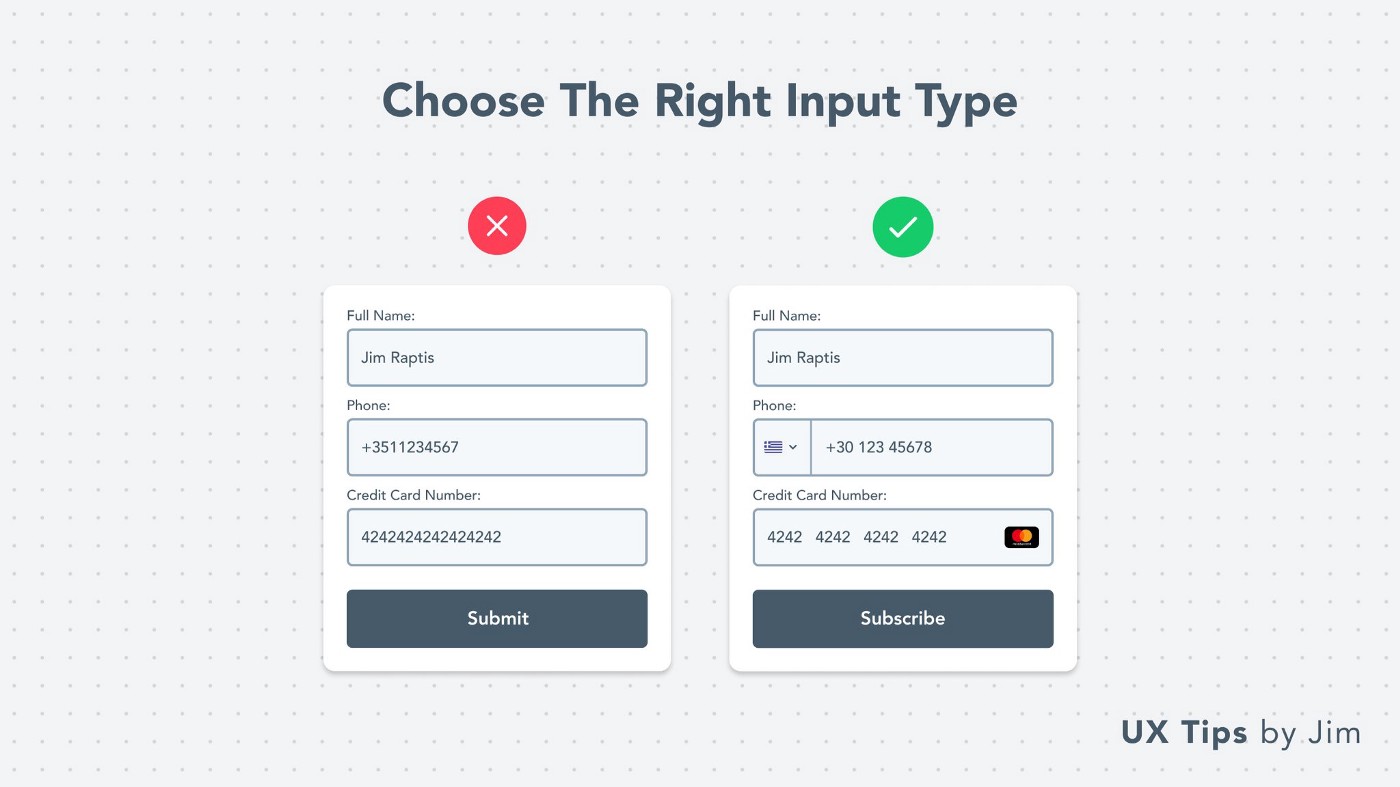
14. Выберите правильный тип ввода.
Не используйте текстовые поля для всего!
Адаптируйте тип полей к их содержанию. Есть много типов контента, к которым предъявляются особые требования и которые требуют особого обращения.
Несколько примеров:
- Телефонный номер
- Кредитные карты
- URL-адреса веб-сайтов
- Страны
- Даты
- Цвета
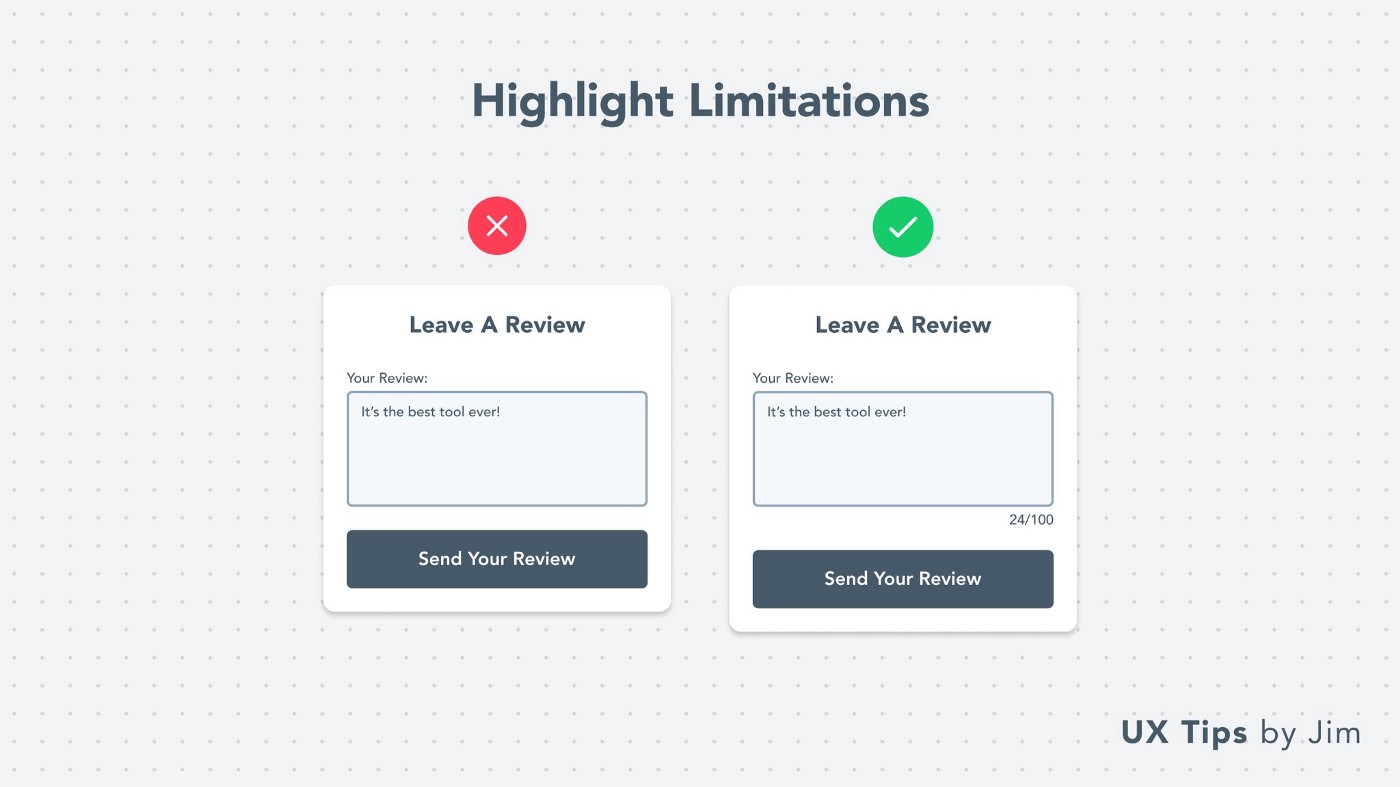
15. Выделите ограничения
У большинства полей есть какие-то ограничения. Ограничение на количество символов, число / диапазон дат, номер телефона и т. д.
Заранее сообщите пользователям об ограничениях, чтобы они не разочаровались.
Источник Muzli.