 Топ-10 комбинаций шрифтов 2021
Топ-10 комбинаций шрифтов 2021

12.10.2021
Новости школы3 примера успешных макетов
Хотя контент может иметь решающее значение, его представление значительно влияет на то, как его воспринимает аудитория. Фактически, независимо от того, насколько читатели могут быть заинтересованы в получении ответов на конкретные вопросы или поиске вдохновения, общий дизайн блога или журнала часто может стать серьезным препятствием для многих людей. Если контент плохо организован, а общая эстетика не стимулирует или даже слишком подавляет глаза зрителей, большинство посетителей даже не потрудятся прочитать текст.
Дизайн блогов и других онлайн-публикаций должен побуждать людей оставаться с ними и изучать контент. Это должно улучшить их опыт чтения, повысить вовлеченность пользователей и удерживать их интерес к тому, что может предложить определенная платформа или отдельное лицо. Дизайн сайта должен отражать качество статей, поэтому дизайнеры должны найти способ предоставить ценную информацию и большое количество статей в визуально привлекательной форме.
Внешний вид следующих блогов и журналов вдохновляет и увлекает, искусно привлекает внимание пользователей. Эти примеры - настоящее визуальное удовольствие. Независимо от того, насколько эстетически они различны, все они имеют одну общую черту - поразительный дизайн и красиво организованный контент, который позволяет читателям быстро и легко находить то, что их интересует больше всего .
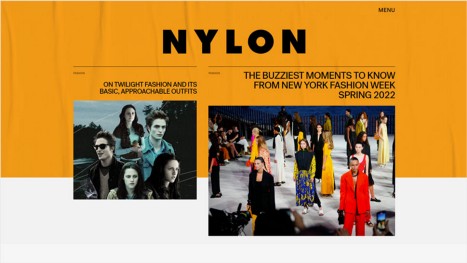
NYLON

NYLON - популярный журнал, освещающий новости моды, музыки и развлечений. Фон в верхней части домашней страницы имеет яркий оранжевый оттенок. Он напоминает плохо приклеенный плакат со всеми его складками и складками, обеспечивая мощный и необычный выход на сайт. Затем оранжевый цвет превращается в белый холст, заполненный крупными прописными буквами без засечек и великолепными изображениями, иллюстрирующими содержание каждой статьи. Домашняя страница кажется бесконечной - чем больше вы поворачиваете, тем больше появляется статей, и у вас никогда не закончится материал для чтения. Дизайн полноэкранного меню является зеркальным отражением начального раздела - он выглядит как сморщенный белый плакат со ссылками на меню, отображаемыми в светло-сером оттенке. Когда вы наводите указатель мыши на страницу, буквы становятся черными. Более того, за выделенным словом появляется какая-то вроде бы нарисованная от руки каракули. Тот же эффект можно увидеть на домашней странице, рядом с заголовками разделов, что придает сайту легкую альтернативную атмосферу.
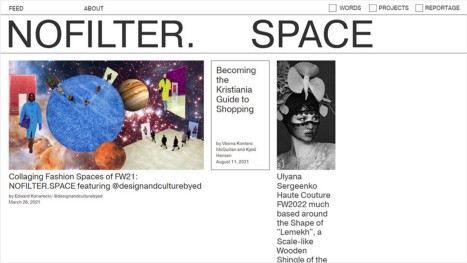
NOFILTER. SPACE

Заголовок и верхний раздел домашней страницы на NOFILTER. SPACE вызывают брутальную атмосферу. Большая типографика без засечек и прописных букв и сочетание черного и белого делают сайт сырым и простым. Бруталистский характер сайта еще больше усиливается интересными изображениями, оживляющими главную страницу. Такую же эстетическую устойчивость заголовка можно увидеть на странице «О программе» (она включает только текст и никаких изображений). Инерция красочных фотографий на главной странице нарушается анимированными визуальными эффектами, размещенными на ярком зеленом фоне, знакомя читателей с некоторыми философскими идеями журнала.Одного цвета достаточно, чтобы привлечь внимание зрителей, а буквы, которые движутся во всех направлениях, закрепляют сделку. Внутренние страницы содержат очень большие фотографии, которые являются прекрасным способом привлечь внимание пользователей и побудить их прочитать тексты.
CC / журнал

CC / magazine специализируется на путешествиях, искусстве, дизайне, культуре, гастрономии и образе жизни. Фон на всех страницах выполнен в великолепных пастельных тонах, которые чередуются с чисто белыми поверхностями. Иногда сайт открывается как сочетание мягких оранжевых и белых оттенков. В других случаях он смешивает пастельно-синий с белым. В любом случае контраст между пастелью и белым цветом дает дизайнерам прекрасную основу для экспериментов. Цвета и умный выбор типографики, объединяющие шрифты с засечками и без засечек, делают этот сайт очень приятным для изучения. Контраст между жирным и обычным шрифтами, а также вертикально расположенные даты, контрастирующие с горизонтальными заголовками, еще больше усиливают привлекательность макетов, создавая очень захватывающую среду, которая наверняка понравится пользователям.
Создание привлекательного, необычного и визуально привлекательного блога или журнала требует большого воображения. Как демонстрируют бренды, представленные в этом обзоре, у вас есть много возможностей для экспериментов с дизайном, независимо от того, к какой нише вы принадлежите. Самое главное - обеспечить читаемость всего текста в любое время. Вы можете начать здесь, а затем поработать над настройкой визуального характера сайта по мере необходимости.
Нет никаких ограничений в отношении техник или комбинаций, которые вы должны или не должны использовать в своей онлайн-публикации - все дело в выражении вашего творчества и отражении характера бренда или человека. Вы можете отображать статьи множеством различных способов и даже комбинировать несколько макетов на одной странице. Например, вы можете разделить свой контент на три или более столбца или выбрать макет кирпичной кладки в сочетании с каруселями и ползунками. Если хотите, вы можете представить свои статьи списком, практически без изображений. Кроме того, вы также можете отображать на странице только большие избранные изображения и заголовки или вставлять много фотографий разных размеров с текстовыми отрывками, чтобы читатели получили хорошее представление о статьях перед их открытием. Как видите, некоторые бренды используют так много визуальных элементов, что иногда вы почти чувствуете, что посещаете онлайн-выставку живописи вместо блога или публикации. Возможности действительно безграничны.
Поиграйте с дизайном, пока не придете к решению, которое отражает философию вашего бренда и его ценности и представляет их аудитории захватывающим образом.
Источник Muzli.













