 Soft Skills Дизайнера
Soft Skills Дизайнера

07.10.2020
Новости школы5 основных анти-трендов современного дизайна
Тренды приходят и уходят. Дизайнеры, особенно в мире интерфейсов, легко следуют новым веяниям, не уделяя им должного внимания.
Хотя я не хочу демонизировать тренды, некоторые из них, если их использовать бездумно, могут стать настоящей катастрофой для продукта.
Как бы красиво они не смотрелись на композиции плоских экранов, создавая визуально потрясающую мозаику, они не будут функциональными или простыми в использовании. Некоторые тренды становятся настолько популярными, что популярность определенного образа или эффекта представляет опасность для самого продукта – разные продукты начинают походить на армию клонов – без оригинальности и без фактора узнаваемости.
Давайте посмотрим на эти тренды.
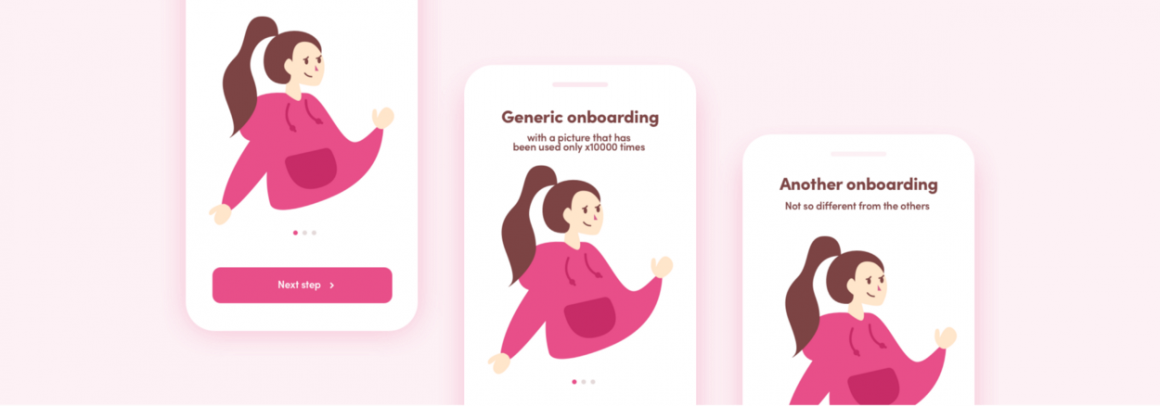
1. Синдром однотипной иллюстрации

Это началось года два назад – использовать фотографии в интерфейсе перестало быть круто. Так началось массовое производство и использование иллюстраций.
Дошло до того, что почти каждый цифровой продукт имел иллюстрацию в интерфейсе – некоторые из них были минималистичными/ линейными, некоторые с одним цветом в качестве акцента или полностью раскрашенными. Все они снова и снова использовали одни и те же лица и жесты.
Помните, когда почти на всех сайтах, посвященных финансам или криптовалюте были одни и те же изометрические иллюстрации с блоками, монетами и маленькими «лабораторными» людьми, выполняющими с ними одну и ту же работу? Они все выглядели одинаково – отличить одну компанию от другой было практически невозможно.
Библиотеки готовых / бесплатных иллюстраций только усугубили ситуацию – сотни продуктов начали использовать буквально одни и те же картинки.
И теперь то же самое происходит с 3D изображениями – они почти везде.
Лично я считаю, что иллюстрации – это круто – некоторые из них просто потрясающие (посмотрите приложение Sleepiest – одно из самых красивых, которые я когда-либо видела!).
Вывод
Не кажется, что иногда лучше использовать фотографии реальных людей / сцен / девайсов, чем пытаться угнаться за трендом и использовать рисунки (особенно, если ваш продукт не должен восприниматься как детский или легкомысленный). Это может вызвать у пользователей недоверие к вашим услугам!
Если вы все равно хотите использовать иллюстрации, убедитесь, что они визуально репрезентативны, уникальны и соответствуют идентичности вашего бренда. Не копируйте другие сайты или приложения. Вы хотите, чтобы ваш продукт выделялся среди других, а не терялся в толпе.
2. Эффект Unsplash
.png)
Эта проблема очень похожа на проблему иллюстраций, рассмотренную выше.
Мне очень нравится идея фотографий без лицензии, которые имеют высокое качество и выглядят очень органично. Поначалу это было очень весело – эти фотографии отличались от тех, что были на стоковых сайтах, и их можно было использовать бесплатно. Наверное, поэтому их стали использовать практически повсеместно.
Как бы я ни обожала эти фотографии, когда я вижу одни и те же изображения на многих сайтах или приложениях, меня начинает трясти. Это невероятно тупо и скучно.
Из-за этого возникает проблема с оригинальностью и узнаваемостью – продукты и компании начинают выглядеть одинаково.
Например, если вы управляете компанией, занимающейся разработкой софта, не стоит выбирать картинку с ноутбуками и программистами, которую уже использует 100 компаний по всему миру. Это может сделать ваш бизнес неоригинальным, невнятным и дешевым.
Вывод
Может быть, иногда лучше инвестировать и купить одну или две фотографии на стоке, чтобы ее не использовали почти все в отрасли? А еще лучше, если вы сможете нанять фотографа или попытаетесь сделать фотографии самостоятельно – вам больше не нужна модная камера – достаточно смартфона.
3. Мода на закруглённость
.png)
Ах, закругленные углы. Мне лично нравится этот тренд – закругленные углы делают интерфейс очень органичным и дружелюбным. С помощью одного-двух закругленных элементов вы можете сделать интерфейс очень нестандартным и оригинальным.
Но что произойдет, если вы без меры будете использовать этот тренд? Что произойдет, если каждый маленький элемент интерфейса будет округлен? Интерфейс начнет резать глаз и выглядеть совершенно странно. Это больше не функциональный интерфейс. На него даже неприятно смотреть.
Вывод
Закругленные углы – это круто, если вы хотите, чтобы ваш продукт выглядел элегантно и дружелюбно, то следует использовать их в умеренном количестве. Вы ведь не хотите, чтобы ваш интерфейс выглядел нелепо.
4. Сомнительный неоморфизм
.png)
Я никогда не верила, что неоморфизм продержится долго. Было забавно наблюдать за этим трендом, но не более того. Было совершенно очевидно, что с этим стилем невозможно создать функциональный интерфейс– из-за низкого контраста между элементами у него было слишком много проблем с доступностью. Я сильно удивилась, когда увидела, что некоторые компании решили следовать этому тренду и проектируют свой продукт подобным образом – взгляните на Paytron!
Вывод
Не то чтобы этот тренд был в целом плох, но он определенно больше подходит на роль «генератора лайков на Dribbble». Думаю, что вы можете вдохновиться этим – и сделать некоторые элементы интерфейса в «неоморфном» стиле. Но делать таким весь продукт? Это звучит опасно и определенно требует смелости.
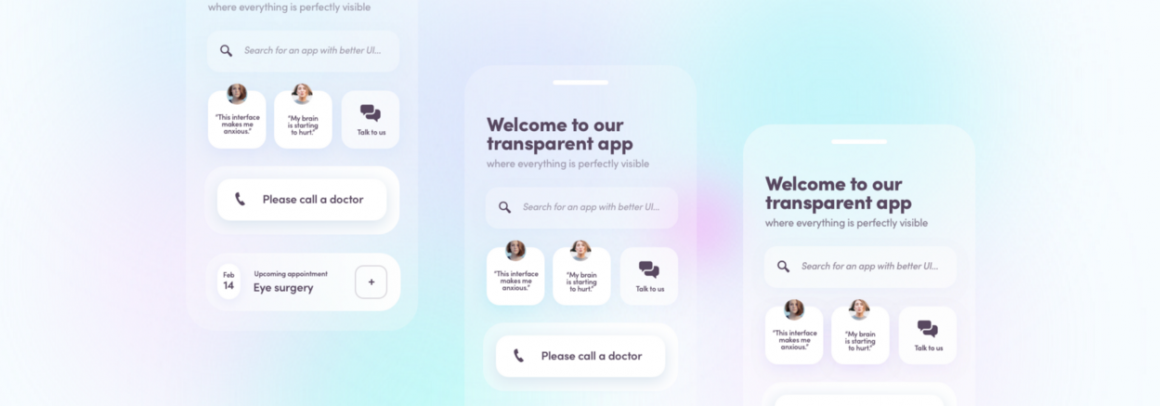
5. Ловушка прозрачности

Я не понимаю этот тренд, но, судя по тому, что видела, это последняя мода на Dribbble. Это делает весь интерфейс похожим на раннюю версию iOS7, особенно с красочными градиентами и эффектом размытия фона.
К сожалению, это один из визуальных трендов, который не работает в реальном продукте. Нет контраста между элементами, которые просто переходят друг в друга из-за прозрачности.
Представьте себе прозрачное приложение или веб-сайт на своем смартфоне или ноутбуке… Возможно, прозрачные интерфейсы, отлично смотрелись в фильме «Особое мнение» (2002), но мы, вероятно, еще слишком далеки от использования голограмм на повседневной основе.
Поэтому подобно неоморфизму, это еще один «генератор лайков» – выглядит красиво, но абсолютно нефункционально и бессмысленно, когда речь идет о современных цифровых интерфейсах в реальной жизни.
Вывод
Общий стиль и внешний вид этого тренда очень напоминают iOS7. Если вы хотите, чтобы ваше приложение выглядело так, не стесняйтесь (хотя вы, возможно, немного опоздали – это было круто лет 7 назад? Кто знает, может, это снова станет модным). Думаю, что лучше сохранить эту страсть к прозрачности для шотов на Dribbble.
Главное помнить, что плох не сам тренд, а неправильное и бездумное его использование.
Я призываю всех следить за новиками и обращать внимание, что нынче модно и круто, но при этом всегда оставайтесь критичными! Если что-то популярно, это не значит, что оно хорошо для вашего продукта или бренда.
И помните, что такие платформы, как Dribbble, в основном предназначены для развлечения и творчества (в сообществе дизайнеров к ним слишком много ненависти, хотя это, вероятно, самое удивительное место для избавления от творческого застоя!).
статья взята с сайта https://ux.pub/













