 Photoshop против Illustrator
Photoshop против Illustrator

27.09.2021
Новости школы5 примеров эффективного дизайна веб-сайтов электронной коммерции
Успех бизнеса электронной коммерции во многом зависит от его веб-сайта. Отличная функциональность, быстрая загрузка, четкие условия использования, а также быстрый и простой процесс покупок - вот лишь некоторые из наиболее важных качеств, которые должны быть у веб-сайта электронной коммерции. Но чтобы закрепиться в роли гигантов электронной коммерции и выделиться на конкурентном розничном рынке, бренды также должны помнить о том, как выглядит их веб-сайт.
Компании, которые успешно адаптировались к цифровым платформам и сумели объединить отличную производительность с красивым дизайном, - это те, которые процветают. Хотя может показаться, что веб-сайт электронной коммерции не оставляет слишком много места для выражения творчества, в действительности все обстоит иначе. Интернет-магазин может быть таким же привлекательным и захватывающим, как и любой другой тип веб-сайтов. Фактически, дизайн сайта электронной коммерции должен быть хорошо продуманным и тщательно продуманным, поскольку он может в конечном итоге сделать или разрушить бизнес. Это особенно верно, если бренды только начинают свое существование и люди не знакомы с их услугами. Творческая онлайн-презентация может помочь им рассказать свою историю увлекательно и побудить людей нажать кнопку «Купить».
Чтобы показать вам, насколько захватывающими и впечатляющими могут быть веб-сайты электронной коммерции, мы создали коллекцию самых ярких примеров из Интернета, которые доказывают, что интернет-магазин может быть одновременно функциональным и творческим. Бренды, которые успешно совместили производительность с красотой и создали запоминающиеся интернет-магазины, а также потрясающие презентации своего бизнеса.
Мыло Оррис

Orris - это французский бренд кустарного мыла с растениями. На больших, великолепно отредактированных изображениях мыла вы почти чувствуете запах продуктов и их прочную консистенцию между рук. Помимо увлекательной фотографии, на сайте также есть фоновые видеоролики, которые отправляют пользователей в быстрое путешествие по природе, подчеркивая стремление Орриса связать производство ремесленных изделий с природой . Макет сайта преимущественно разделен на две части, с изображениями на одной стороне и рассказом о бренде - на другой. Это умное дизайнерское решение, которое позволяет пользователям узнавать подробности об Оррисе в визуально интересной форме.Страница магазина минимальна, включает только изображения продуктов, а также их название и цену. Но когда вы помещаете курсор на любую фотографию, другое изображение заменяет изображение по умолчанию, показывая выбранный продукт в другой настройке. Это делает страницу более динамичной, одновременно повышая привлекательность продуктов Orris.
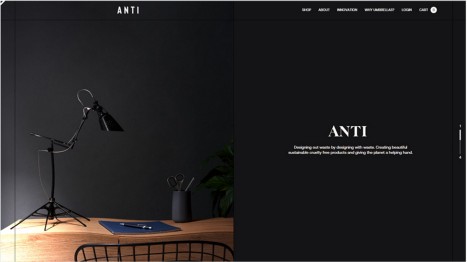
Анти

Anti - это предприятие по переработке отходов, которое производит новые лампы, используя списанные зонтики. Дизайн их веб-сайта полностью соответствует тому, что они делают. В большинстве разделов курсор ведет себя как источник света, отражая назначение лампы.Вы можете сначала увидеть это в начальном разделе на домашней странице, где размещен слайдер изображения. Экран разделен на две части, с изображением продукта Anti слева и сопроводительной копией справа. Изображения яркие и полноцветные, пока вы не наведете на них курсор. Как только вы поместите мышь на их поверхность, свет погаснет. Курсор становится единственным элементом, который освещает изображенные объекты. Когда вы перемещаете его, изображения искажаются, как если бы они были сделаны из воды. Далее по странице макет по-прежнему разделен на две части. На другой стороне экрана есть изображения продуктов, на которых некоторые из их компонентов отмечены пульсирующими белыми точками, а некоторые, казалось бы, случайным текстом черного цвета. Когда вы помещаете курсор на точки, сопроводительный текст, объясняющий, что представляет собой отмеченный элемент, становится белым. В качестве альтернативы, все это привлекательные и захватывающие способы приблизить аудиторию к философии бренда, а также к его продуктам. Страница магазина не менее привлекательна для глаз. Темный фон контрастирует с яркостью отображаемых изображений, благодаря чему представленные продукты выглядят особенно элегантно и привлекают внимание.
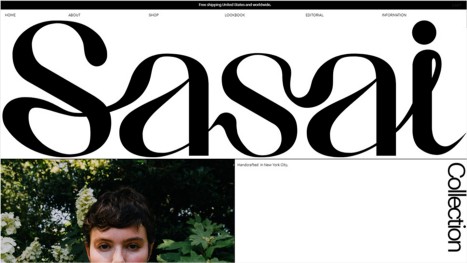
Sasai Ювелирные изделия

Sasai - это бренд украшений ручной работы из Нью-Йорка. Их логотип сразу бросается в глаза после загрузки сайта. Буквы большие, черные, жирные, соединены друг с другом. Макет разделен на несколько частей с тонкими прямыми линиями, отделяющими отображаемые изображения друг от друга. Последняя коллекция представлена в виде витрины с анимированными изображениями. Ниже на главной странице вы увидите название их ювелирных коллекций под названием «Эхо». Буквы искажаются и при прокрутке становятся крупнее. Если бы вы прокрутили назад, они снова уменьшились бы в размере. Информация о ценах отображается вертикально в пространстве между двумя изображениями. Часть домашней страницы, которая знакомит вас с коллекцией «Прокси», также включает интересное типографское решение. Название коллекции размещается поверх полноэкранного изображения. При прокрутке буквы убегают друг от друга, каждая буква направляется к одному углу изображения. Буква «О» - единственная, которая остается посередине, вращаясь при прокрутке. То, как редактируются изображения на сайте и как отображаются тексты, вызывает сильные журнальные флюиды.Особенно это заметно на странице «Редакция», где собраны фотографии со всех модных съемок, где использовались украшения Sasai. Страница магазина включает в себя множество изображений продуктов, которые при наведении курсора показывают, как выбранный продукт выглядит на человеке, что помогает вам легче представить его на себе . Дизайн страницы «О нас» также поражает своей ярко выраженной бруталистской атмосферой. С эстетической точки зрения внутренние страницы в основном отличаются друг от друга, что делает изучение этого веб-сайта еще более увлекательным.
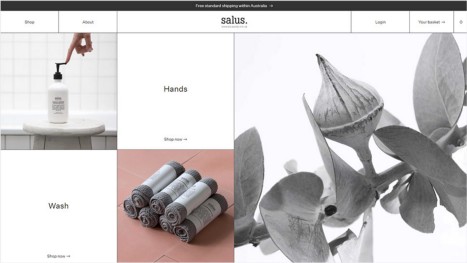
Salus Body

Salus Body - австралийская линия спа-продуктов, изготовленных из натуральных растительных экстрактов и 100% чистых эфирных масел. Их веб-сайт довольно геометрический, с макетами, разделенными на несколько прямоугольников с использованием плавных тонких линий. Каждый раздел содержит полезные ссылки, текст, логотип бренда или привлекательные изображения. Некоторые прямоугольники также включают категории товаров. Когда вы нажимаете на них, вы будете перенаправлены в магазин, который содержит только предметы из выбранной категории. Разделив страницы на множество меньших областей и добавив к каждой из них различные типы контента, дизайнеры создали захватывающее введение в мир Salus Body. Эффекты анимации увеличивают привлекательность сайта, особенно те разделы, в которых более крупное изображение остается неизменным, в то время как строка меньших прямоугольников перемещается при прокрутке один за другим.
Студия Оmbia

Ōmbia - студия керамической скульптуры и дизайна из Лос-Анджелеса. По мере загрузки сайта горизонтальная прямая линия разделяет экран на две части. Затем на странице появляется несколько небольших черно-белых изображений рук, лепящих из глины. Они действуют как своего рода предвестники, объявляя, о чем сайт. Через несколько секунд они исчезнут из поля зрения, когда горизонтальная линия разделится на несколько линий и расширится. Он показывает увеличенное изображение продукта в центре и название бренда, расположенное вертикально по обе стороны экрана. Вертикальные и горизонтальные линии постоянны на всем веб-сайте, а продукты и текст размещаются внутри геометрических разделов. Несмотря на то, что линии разделяют контент, они также создают связь между всеми элементами сайта., образуя визуально сплоченный блок. Черно-белая эстетика окутывает продукты завесой тайны, побуждая пользователей щелкнуть фото и узнать больше об изображенном продукте. На странице магазина также есть цветные изображения, в основном в синих, белых и иногда оранжевых оттенках, которые не слишком контрастируют с окружающим темно-серым фоном. Однако они помогают привлечь внимание зрителя к представленным продуктам. Предметы расположены в несколько рядов, в каждом ряду не более трех изображений товара. Таким образом макет остается лаконичным и приятным для глаз зрителя. Фотографии бывают разных размеров, что делает их особенно интересными, когда несколько из них размещаются рядом друг с другом.
Заключительные слова
Создание успешного веб-сайта электронной коммерции означает, что вам нужно учитывать множество факторов. Пользователи должны иметь возможность легко исследовать ваши продукты, быстро находить то, что им интересно, и в то же время получать удовольствие от просмотра вашего интернет-магазина. Вам нужно заставить их оставаться на вашем сайте, а не искать конкретный продукт где-либо еще. Это может показаться трудно достижимым, но веб-сайты, которые мы включили в этот обзор, доказывают, что это возможно.
Эти бренды демонстрируют, что, проявив немного воображения и непредвзято, вы можете создать потрясающий веб-сайт электронной коммерции. И, как видите, нет ничего запретного . Вы можете комбинировать вертикальную и горизонтальную навигацию в одном макете, использовать покадровую анимацию для презентации своих продуктов, добавлять полноэкранные фотографии и видео для увеличения взаимодействия с пользователем, использовать линии сетки, создавать эффективные всплывающие окна и даже добавлять фоновую музыку для полного погружения. Это лишь некоторые из вещей, которые вы можете делать со своим веб-сайтом электронной коммерции. Важно понимать, что отличная производительность и функциональность не обязательно означают простой дизайн, и эти примеры являются верным свидетельством этого.
Источник Muzli.













