 Советы по графическому дизайну, по контенту Instagram...
Советы по графическому дизайну, по контенту Instagram...

25.10.2021
Новости школы5 самых больших ошибок в UX, отталкивающих пользователей
Надоело, что пользователи теряют интерес к вашему сайту или приложению? Пришло время взглянуть на свой UX дизайн…
UX-дизайн отвечает за предоставление пользователю определенного опыта, который повысит уровень удовлетворенности от использования веб-сайта или программного продукта. Хороший UX привлекателен и увлекает пользователя в плавное путешествие - от перехода на страницу до завершения необходимой конверсии.
UX-дизайн - это гораздо больше, чем просто создание привлекательных кнопок и причудливого макета. UX дизайнер должен учитывать навигацию пользователя и в целом, сделать работу ориентированной на пользователя, чтобы вести его по веб-сайту (или приложению) и заставлять взаимодействовать с предполагаемыми точками соприкосновения.
Многие дизайнеры не думают о пользователях и вместо этого сосредотачиваются на собственном чувстве красоты. Ниже собраны 5 основных ошибок UX, которые допускают многие дизайнеры, которые приводят к потере конверсий и недовольству пользователей.
Ошибка №1: забывают о портрете пользователя.
Портрет пользователя представляет собой модель в виде пользователя, который соответствует ожиданиям пользователя о продукте. В основном это ожидания пользователя, основанные на предыдущем опыте, его потребностях, аналогичных продуктах и подобном. Поэтому, если пользователь тестирует продукт, и он не соответствует его ментальной модели - возникнет проблема.
Дело в том, что многие дизайнеры сосредотачиваются на своей собственной концептуальной модели, иначе говоря, как они видят продукт, игнорируя возможные потребности пользователя. В результате есть несоответствие между двумя моделями. Хотя это не всегда плохо, иногда несоответствие бывает настолько значительным, что оставляет пользователя полностью разочарованным в продукте.
Каждый UX-дизайнер должен учитывать для кого он делает дизайн. Дизайн должен быть привлекательным и понятным, но, в то же время, удовлетворять не только вкус дизайнера. Сохраняя дизайн, ориентированный на пользователя, дизайнер может удовлетворить реальные потребности пользователей продукта.
Ошибка №2: неуместный контент, мешающий навигации.
Элементы призыва к действию (CTA, call-to-action), такие как кнопки, важны, потому что они мотивируют пользователей совершить намеченное действие и приводят их к конверсии. Но иногда призывы к действию неэффективны, потому что они полностью портят навигацию и не позволяют пользователям осуществлять реальную навигацию по веб-сайту/приложению.
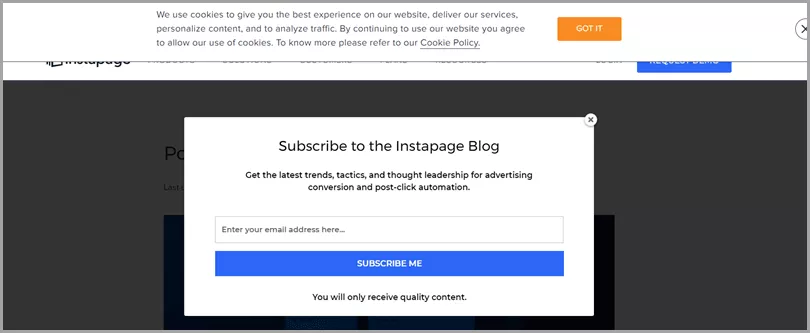
Сколько раз вы сталкивались с веб-сайтом, который сразу же закрывает экран с всплывающим окном размером с страницу, которое требует, чтобы вы подписались на рассылку или оформили пробный период? Худшая часть таких всплывающих окон - они, как правило, имеют крошечный значок «выхода» где-то в верхней части всплывающего окна, и пользователь часто не может его найти.
Блокируя экран нерелевантными визуальными элементами, вы мешаете естественному пути клиента, забираете контроль у пользователей и вместо этого вынуждаете их совершить определенное действие. Все это приводит к отрицательному опыту, а также к раздражению и разочарованию пользователей.

В этом примере происходит слишком много всего. Хотя информация о файлах cookie в порядке, веб-сайт может, по крайней мере, подождать, пока пользователи не нажмут кнопку «Понятно», прежде чем показывать всплывающее окно с приглашением присоединиться к списку рассылки. В результате пользователь даже не видит страницу и ее содержимое, поскольку оно полностью блокируется всплывающими окнами.
Таким образом, при создании продукта необходимо добавлять визуальные элементы CTA только в соответствующих местах и через определенный промежуток времени, когда пользователь достаточно знаком с продуктом.
Ошибка № 3: инновации за счет удобства использования
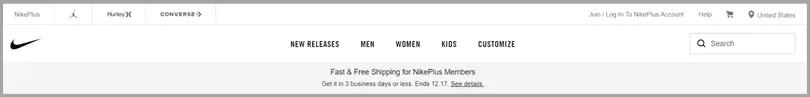
Когда пользователь посещает определенный веб-сайт, например, магазин, он ожидает увидеть корзину в правом верхнем углу. Это универсальное правило для этого типа веб-сайта.

Теперь, если UX-дизайнер решит проявить новаторский подход и изменить обычный уклад вещей, это запутает пользователя. Если пользователь попадает на главную магазина и не видит корзину в правом верхнем углу, это сильно оттолкнет пользователя и даже оттолкнет его от дальнейших покупок.
Главное, что следует здесь запомнить - не внедрять инновации в базовые элементы, которые помогают пользователям ориентироваться быстро и привычно.
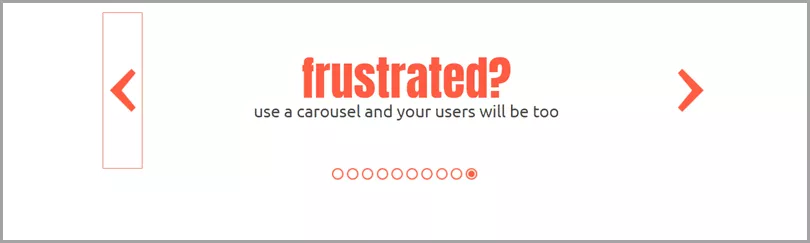
Ошибка №4: использование каруселей.
По какой-то причине карусели широко популярны, но на самом деле они довольно часто не приносят пользы пользователю. Недостатки каруселей на сайте:
- Никакой реальной ценности - это просто дополнительная информация.
- Забирает контроль у пользователем, автоматически меняя изображения.
- Отвлекает от контента на странице.
Короче говоря, карусель - это просто большое изображение с небольшой копией на нем, поэтому неудивительно, что пользователи предпочитают пропускать ее. Если вам действительно нужно добавить карусель на свой сайт, убедитесь, что пользователи могут управлять ею, и разместите ценное предложение на каждом изображении (сделайте ее интерактивной!).

Ошибка № 5: игнорирование мобильного UX
Количество мобильных пользователей во всем мире огромно, и оно непреклонно растет. Это, в свою очередь, приводит к значительному росту разработки мобильных приложений.
Хотя каждый современный бизнес стремится получить приложение, не все эти приложения доживают до конца, то есть не все из них используются дольше нескольких дней. Причина удаления приложения проста - плохой UX, который не помогает пользователю перемещаться по приложению и использовать его по назначению.
Вот некоторые из самых серьезных ошибок мобильного UX:
- Крошечные кнопки, которые подходят для настольных компьютеров, но не видны на мобильных устройствах.
- Огромный скролл, который кажется бесконечным на мобильном телефоне.
- Плохое качество изображений.
- Непонятная навигация.
Еще одно ключевое различие между настольным и мобильным UX - это навигация. Пользователь, просматривающий настольную версию сайта, обычно имеет достаточно времени для этого, в то время как мобильный пользователь предпочитает делать как можно меньше нажатий. Поэтому важно сделать мобильную навигацию понятной и простой и минимизировать количество нажатий (но не переусердствуйте и соблюдайте баланс).
И не забудьте протестировать приложение на разных устройствах! У каждого устройства свой размер экрана и разрешение, поэтому это также повлияет на дизайн приложения.
Совет: помните о производительности!
Производительность веб-сайта или мобильного приложения является фактором, сильно влияющим на взаимодействие с пользователем. Если сайт загружается слишком медленно или кнопка не нажимается, пользователь, скорее всего, уйдет и больше не вернется.
Конечно, за производительность программного продукта отвечает не только дизайнер UX. Однако, поскольку настройка продукта происходит за кулисами, об этом довольно легко забыть или упустить что-то важное. Рекомендую обратить внимание на аналитику и посмотреть на области, которые больше всего заброшены пользователями. Также вы можете провести аудит производительности, чтобы выявить слабые места и своевременно исправить существующие проблемы.













