Вдохновение без копирования: как создать свою собственную оригинальную работу...
Вдохновение без копирования: как создать свою собственную оригинальную работу...

11.09.2018
Новости школыАнимированные эффекты как основа для проектов
Анимированные эффекты как основа для проектов
Анимированные эффекты, как правило, воспринимаются дизайнерами как нечто, что улучшает пользовательский интерфейс, но в целом не приносит большого значения. В результате добавление движения к дизайну часто происходит в конце процесса разработки продукта, как заключительный штрих.
Но что, если мы переосмыслим то, как мы реализуем анимацию, и попытаемся ее использовать как основу для наших проектов.
Использование анимации, для рассказа истории.
Каждый дизайнер – рассказчик. Каждый опыт - это рассказ. Независимо от того, какое приложение или веб-сайт Вы создаете, есть конкретное сообщение, которое вы хотите доставить своим пользователям или посетителям. Цель дизайнеров - максимально эффективный и доступный рассказ.
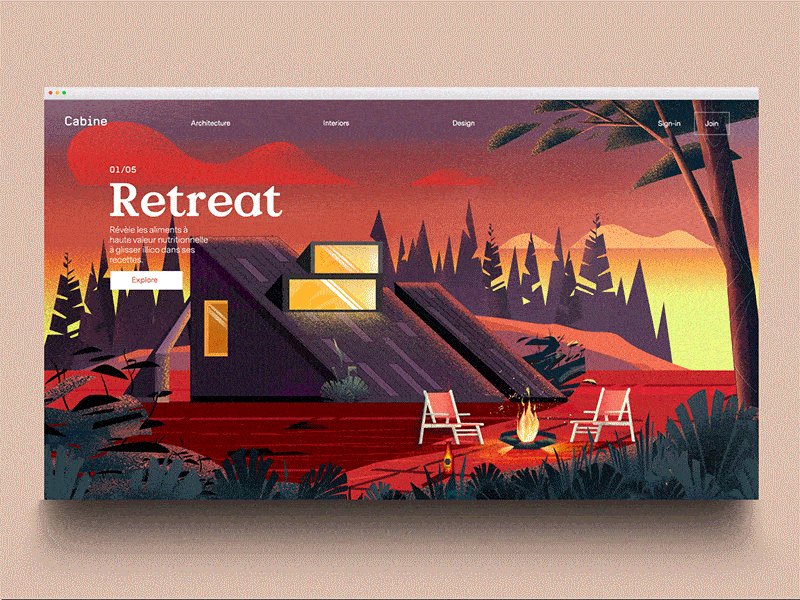
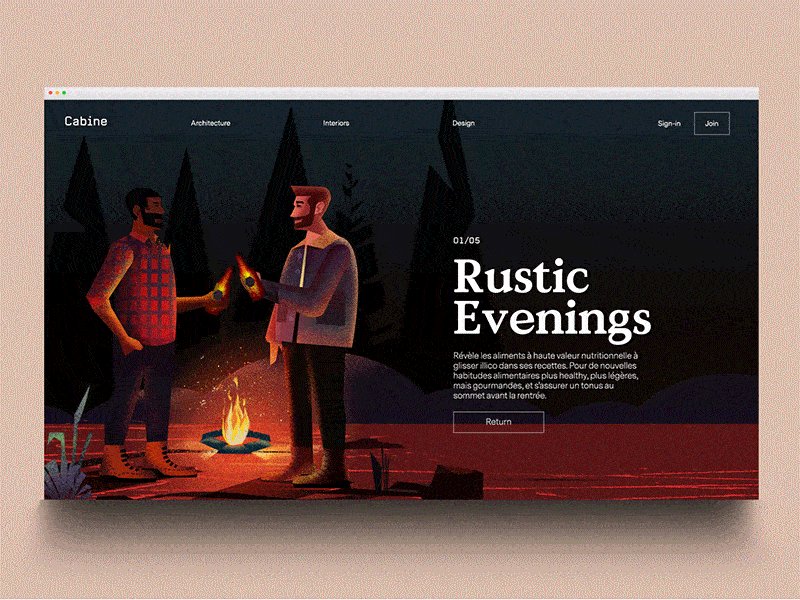
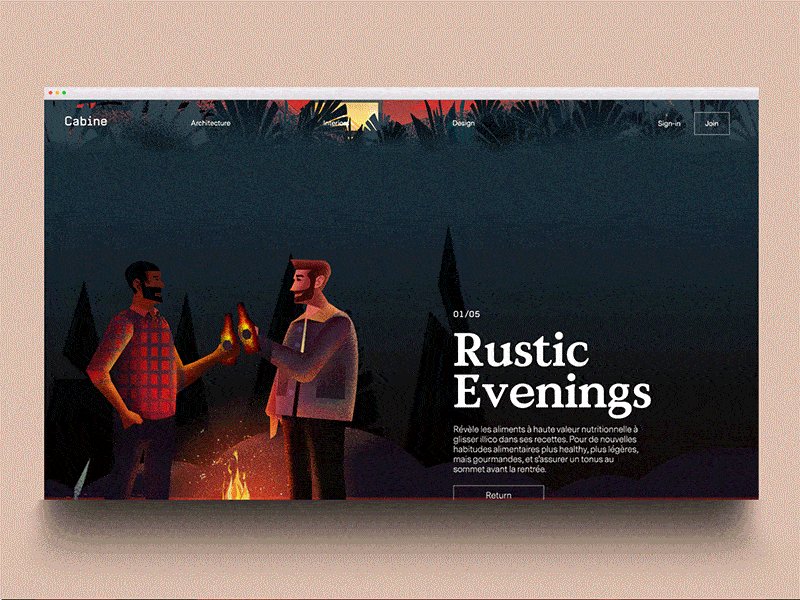
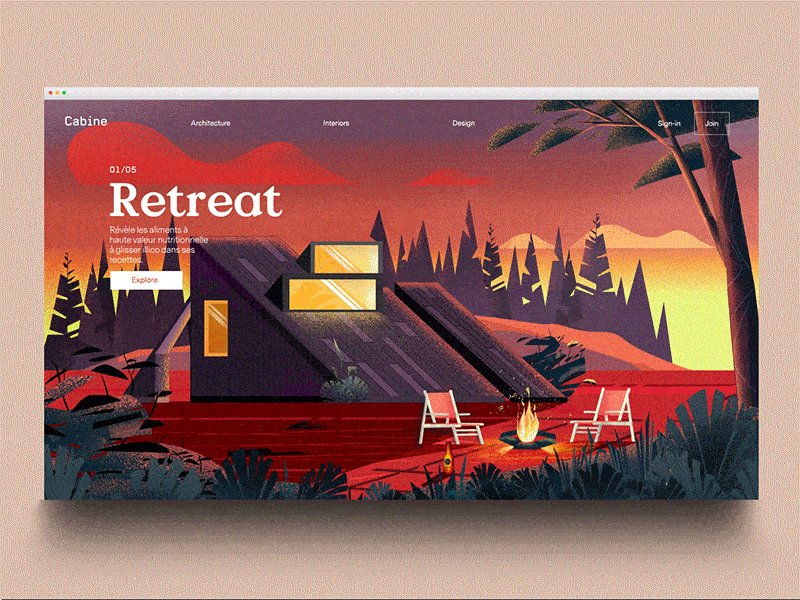
Есть много разных путей по которым Вы можете следовать, чтобы рассказать свою историю. Но, как и везде, некоторые способы более эффективны, чем другие. «Картина стоит тысячи слов» знакомая многим старая поговорка. Можно усилить эффект изображения, введя движение на холст. Движение не только помогает дизайнерам более эффективно передавать сообщение, но и делает его более привлекательным.
Описание сложных концепций с использованием анимации
Анимация превосходна, когда дизайнерам нужно донести довольно сложные сообщения своим пользователям или посетителям. Идея использования анимации довольно проста:
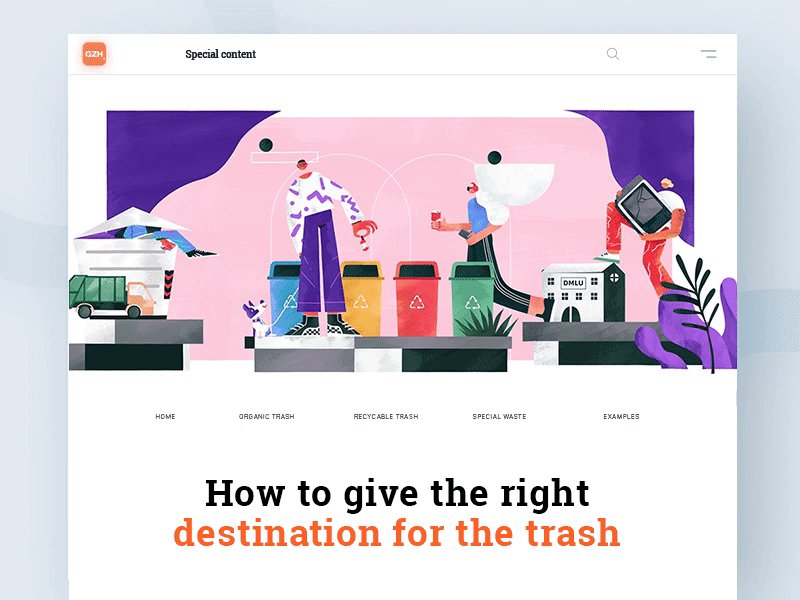
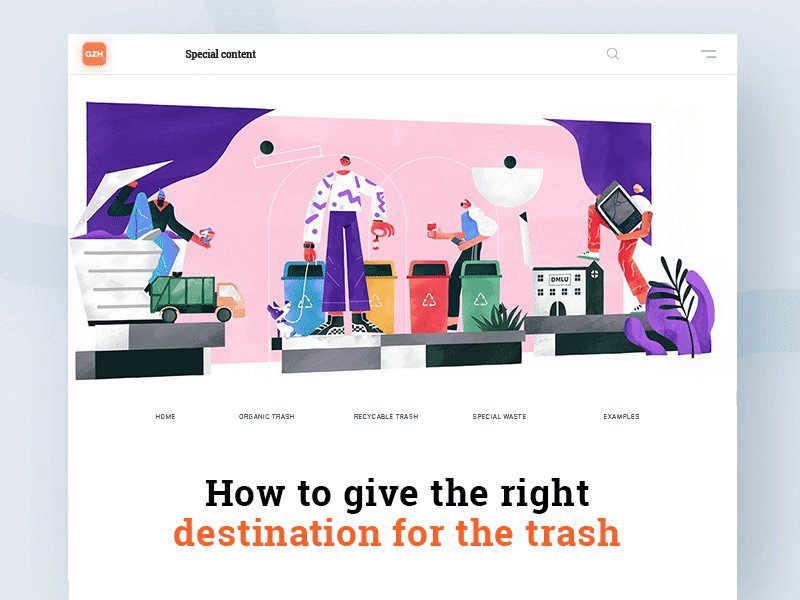
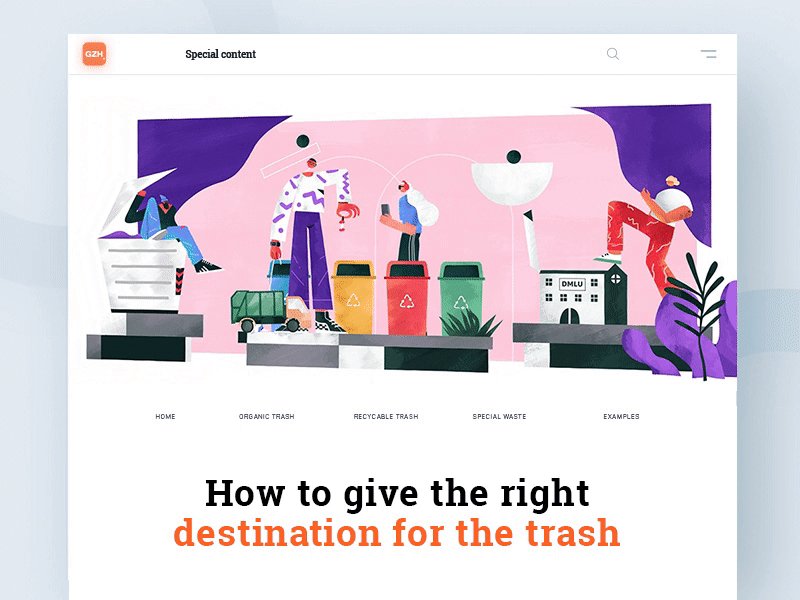
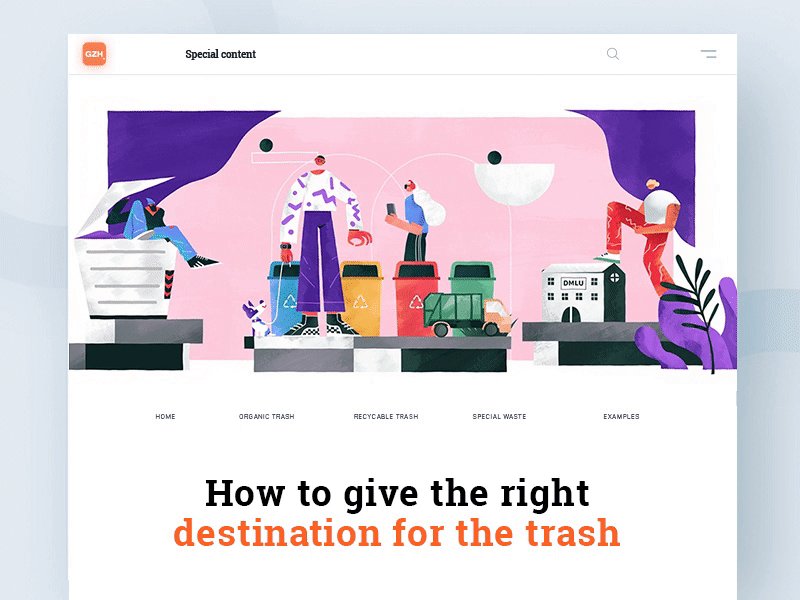
Покажите, не говорите. Давайте посмотрим, как концепция «Показывать, не рассказывать» работает в конкретном случае - веб-сайт, в котором подчеркивается важность рециркуляции. Вместо того, чтобы рассказывать посетителям о важности предоставления правильного назначения для мусора, дизайнеры используют анимацию, чтобы показать, что именно люди должны делать с ним.

Анимированное повествование
Повествование представляет собой линейную прогрессию событий, которые соединяются вместе во время работы пользователя. Один из простейших способов, которым дизайнеры могут создать цифровой рассказ, - это использование эффекта параллакса. Параллакс - эффект в дизайне пользовательского интерфейса создает эффект прокрутки 3D, когда пользователь прокручивается вниз по странице.
Эффект параллакса имеет четкую функциональную цель. Он поддерживает визуальную непрерывность - помогает посетителям понять, где они находятся.

Переосмысление основных мобильных взаимодействий
С помощью анимации можно взять основное повседневное взаимодействие и сделать его новым и неожиданным. Анимированные эффекты особенно полезны для мобильных приложений - они заставляют пользователей забывать, что они просто нажимают на кусок стекла и вместо этого заставляют их чувствовать, что они взаимодействуют с реальными элементами на экране.
Запоминающийся первый опыт входа в систему
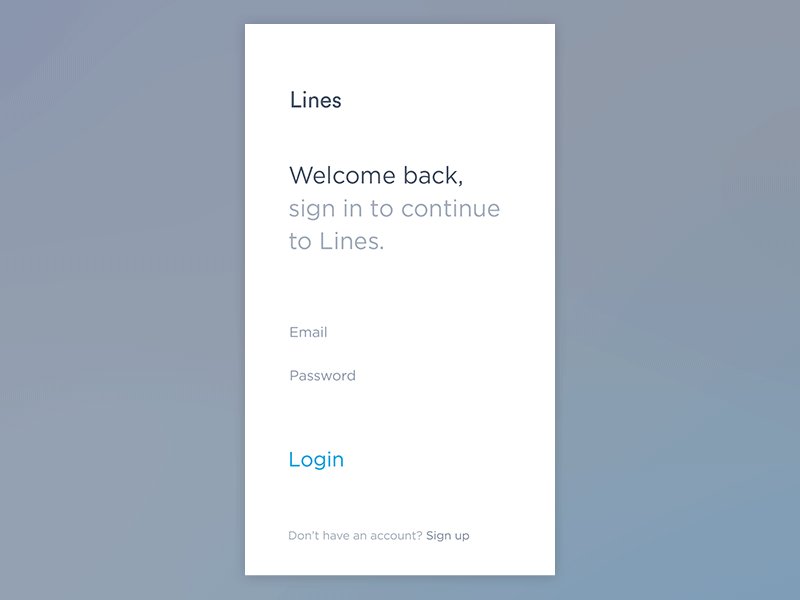
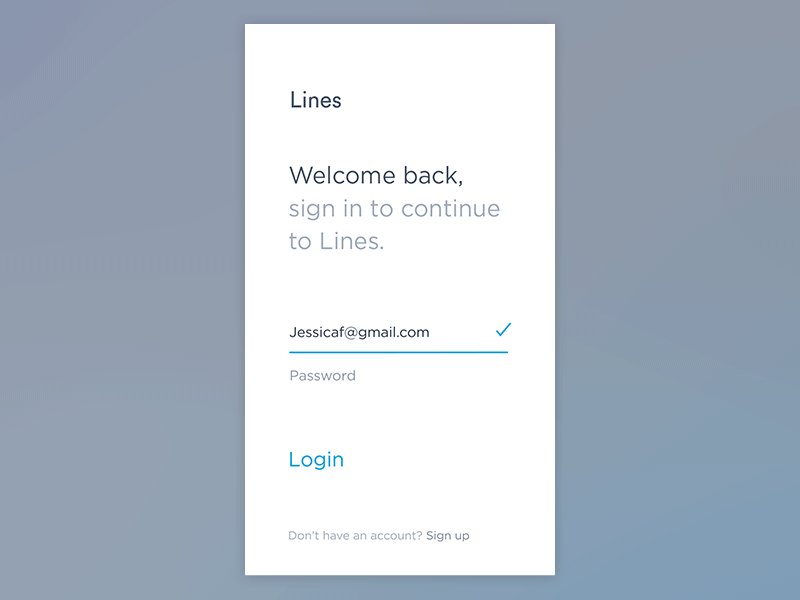
Анимация может помочь пользователям увидеть последствия своих действий. Это свойство особенно хорошо в первый раз - когда пользователи знакомятся с приложением. Очень важно создать отличное первое впечатление.
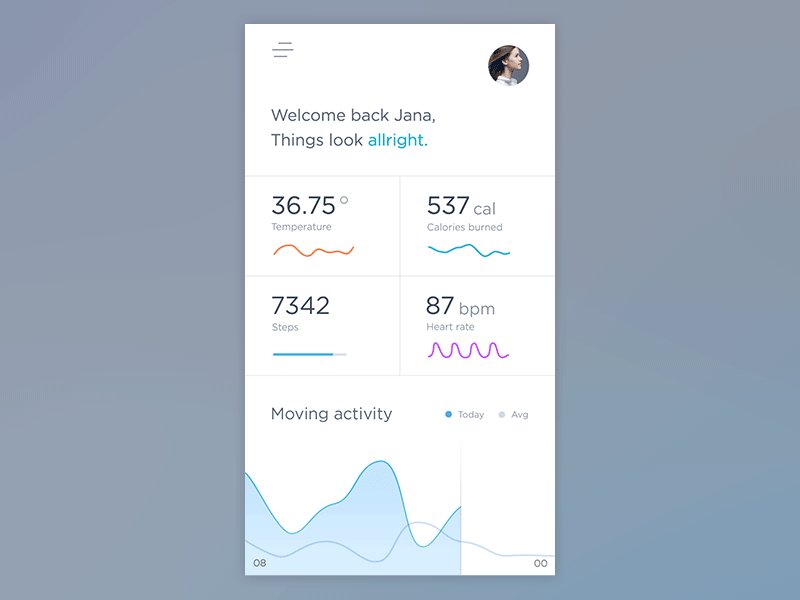
Посмотрите пример ниже. Вы можете видеть, как анимированные эффекты направляют пользователей к следующему представлению. Каждый раз одно действие преобразуется в другое.

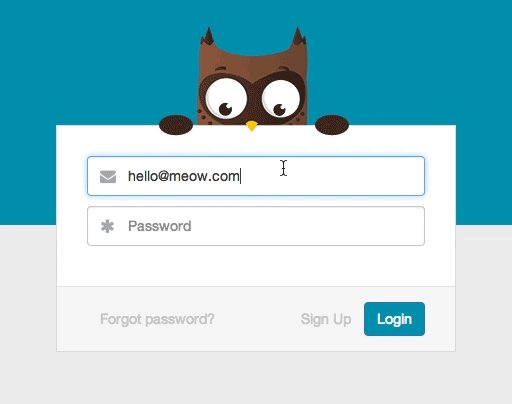
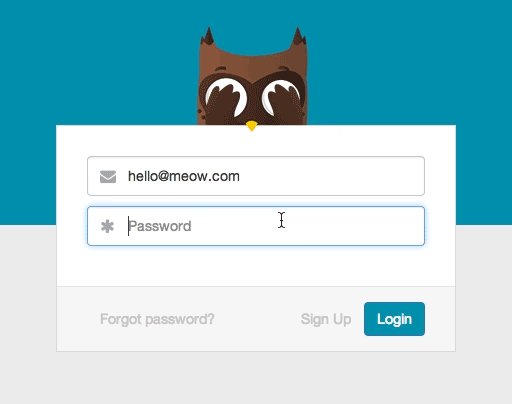
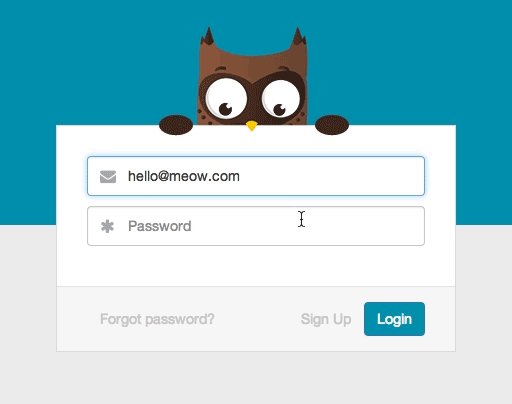
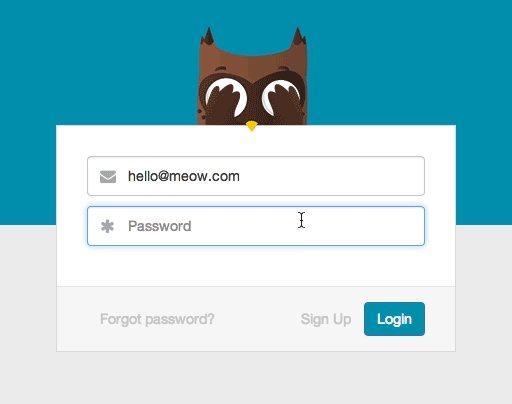
Вот еще один отличный пример того, как анимация может принести пользу при первом входе в систему. Приложение использует талисман совы во время входа в систему. Когда пользователи нажимают поле пароля, сова закрывает глаза. Этот анимированный эффект действительно забавен, когда Вы видите его в первый раз.

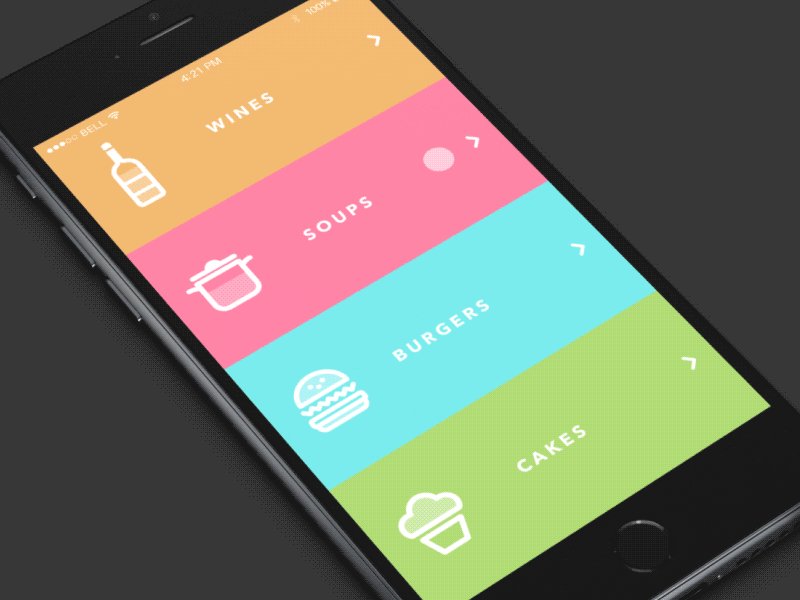
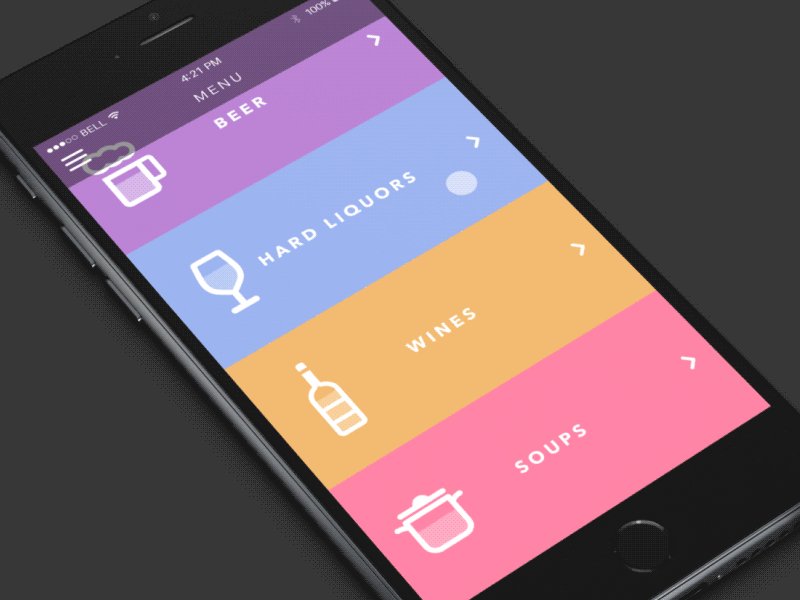
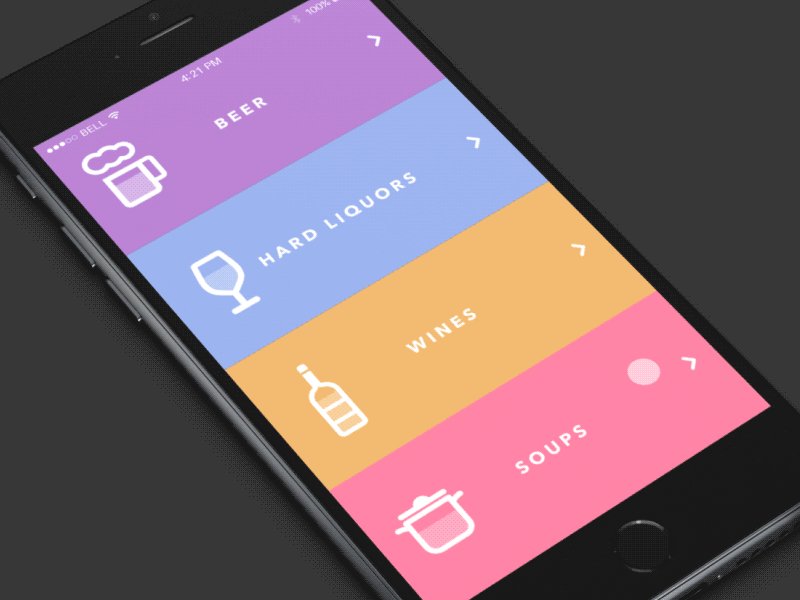
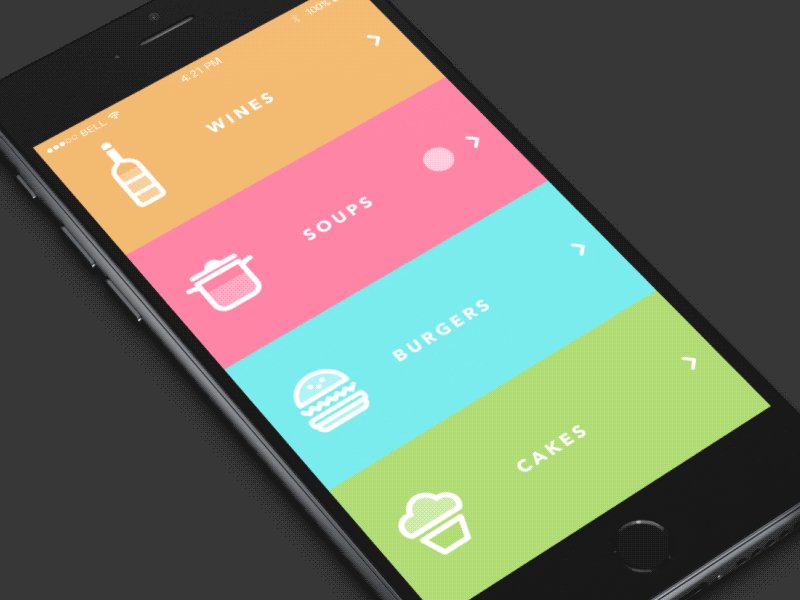
Плавные навигационные переходы
Анимация может использоваться, чтобы направить пользователей на то, что им нравится. Анимированный эффект в приведенном ниже примере помогает людям ориентироваться в интерфейсе и устанавливать визуальные отношения между разными объектами.

Интересные эффекты прокрутки
Анимация может учитывать физические свойства объектов. Эффект прокрутки в приведенном ниже примере усиливает чувство материальности, принимая во внимание, как ведет себя жидкость.

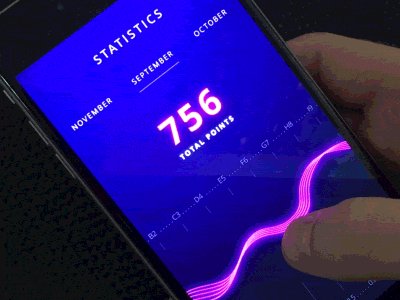
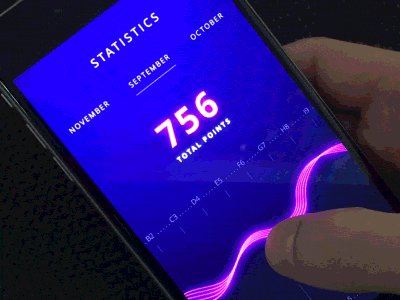
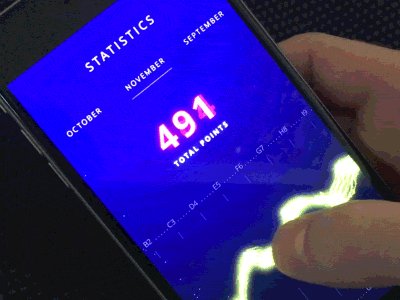
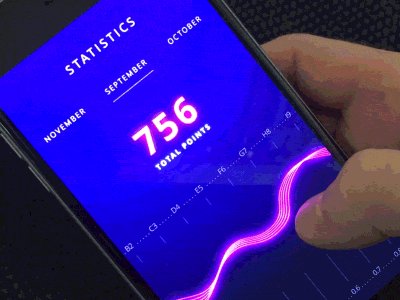
Обогащение взаимодействия с данными
Даже широко известные концепции, такие как визуализация данных, становятся свежо и неожиданно, когда дизайнеры используют интересные анимированные эффекты.

Уход от обратной связи становится более естественным
Анимация хороша для предоставления обратной связи - позволяя пользователям знать, что что-то происходит или произошло.