 Photoshop против Illustrator
Photoshop против Illustrator

17.02.2021
Новости школыЧерно-белый дизайн: 9 потрясающих примеров
Черно-белый цвет в оформлении веб-сайтов всегда будет актуален. С годами могут меняться тренды на стиль оформления, на шрифты и другие детали. Но темно-светлые тона в визуале всегда будут смотреть лаконично и информативно. Если вам нравится такой стиль и вы не знаете, как правильно использовать черно-белый цвет в рекламе, то эта подборка будет именно для вас. Мы собрали наиболее удачные примеры, которые оформлены в белом и черном цветах. Несмотря на строгость, подобные сайты имеют большую популярность среди пользователей.
В чем особенность черно-белого оформления сайтов
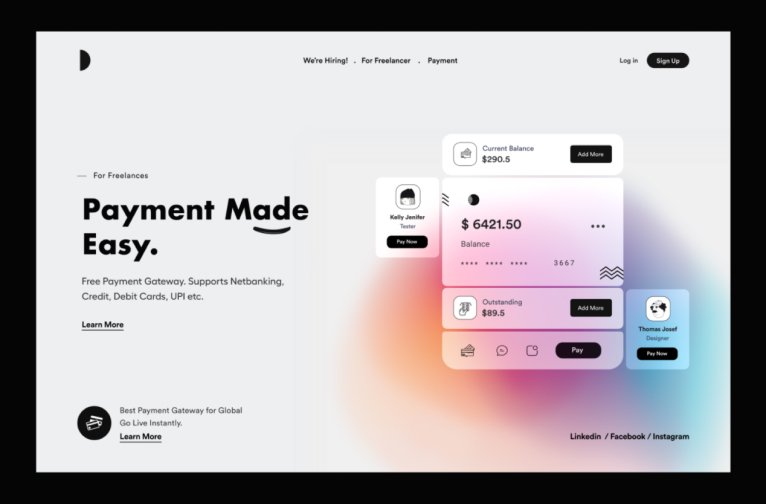
Особенность использования черного и белого цветов в графическом дизайне сайтов заключается в том, что их можно дополнять другими, более пастельными цветами. И тогда черно-белое оформление не будет выглядеть слишком строгим или резким. Есть несколько примеров, где комбинируется сразу несколько цветовых решений, включая оранжевый, светло-бежевый, зеленый и даже желтый.

Примеры таких сайтов:
Чаще всего черно белый в графическом дизайне используют для того, чтобы подчеркнуть важность или выделить какую-либо информацию. В темный цвет обычно окрашивается текст, а белым остается фон. Это привычно для всех пользователей.
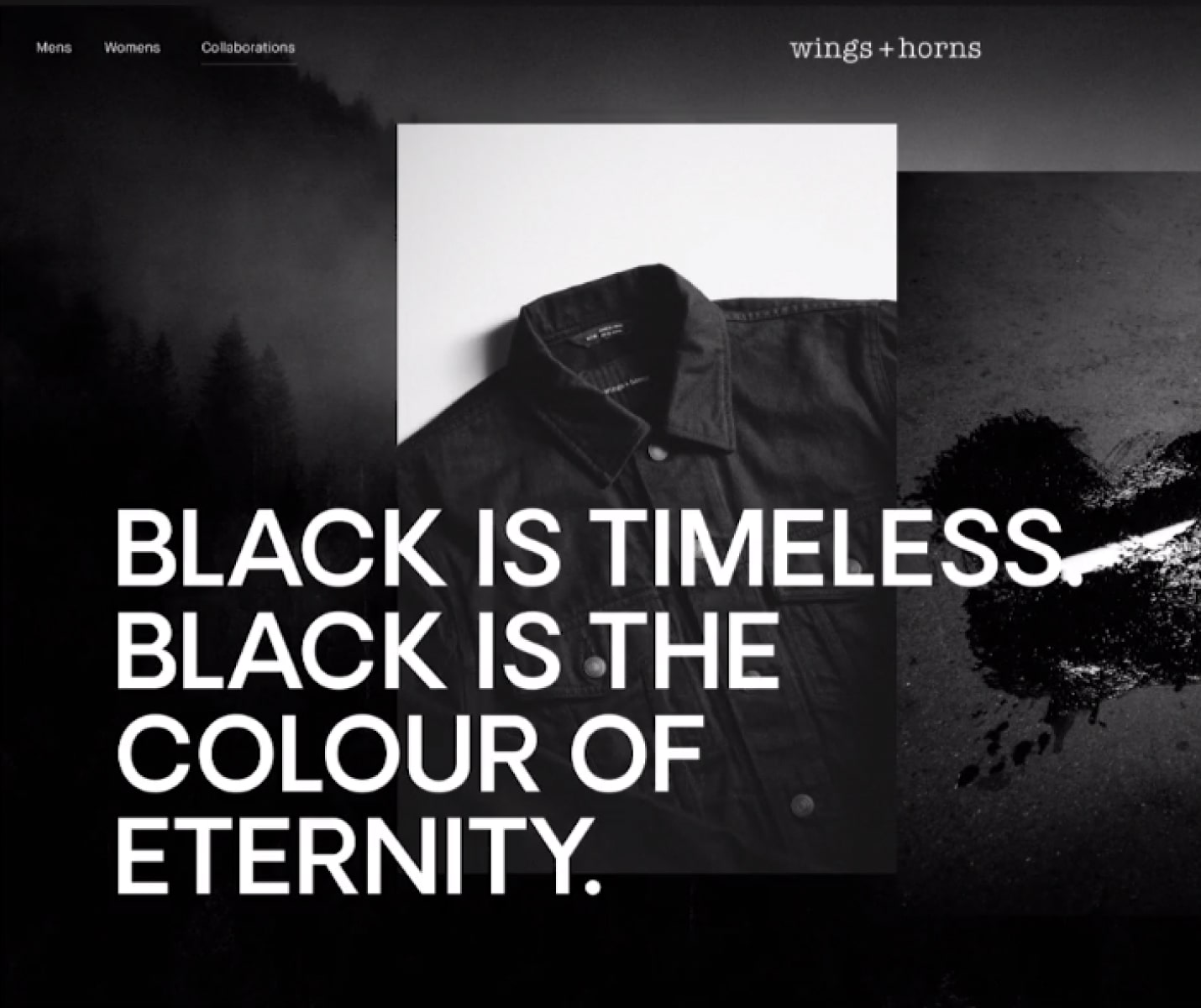
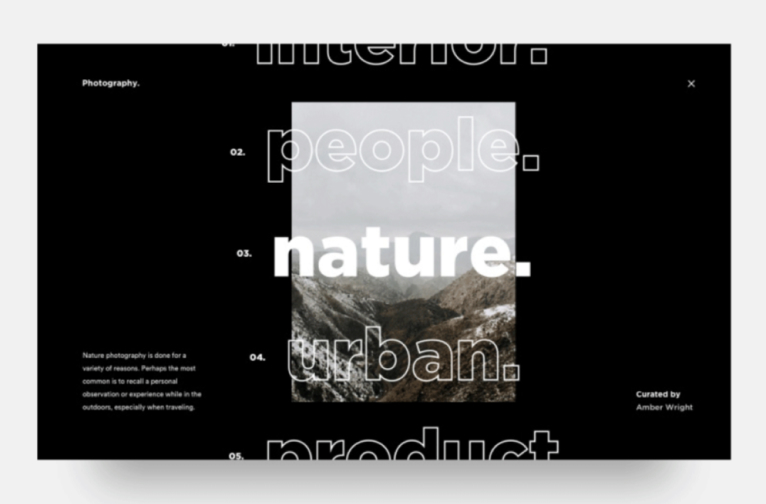
Но есть примеры, где черно белый дизайн в рекламе является кричащим. И черный цвет является основным, поглощающим. Например, если фон выполнен в графитовом оттенке, а текст или другое содержимое в виде изображения или инфографики выполнено в белом, контрастном цвете.

Примеры таких сайтов:
Чаще черный преобладает на сайтах, которые относятся к “строгой” тематике. Это могут быть какие-либо творческие проекты (музыкальные презентации, художественные выставки), а также деятельность агентств недвижимости, юридических контор и подобного.
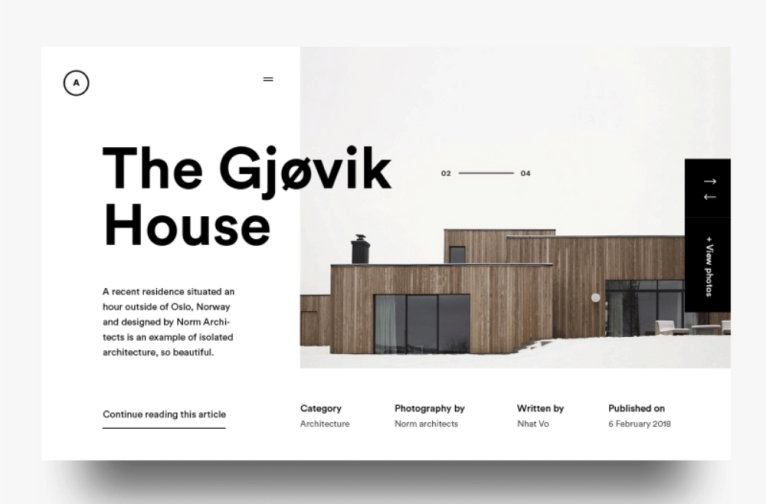
Но есть сайты, в которых за основу взят именно белый или его оттенки. А черным выполнен только текст.

Еще примеры черно-белых сайтов:
Такие варианты считаются наименее кричащими. А при длительном взгляде на подобный веб-дизайн не напрягаются глаза, так как большая часть элементов страницы имеет светлое оформление. Можно дополнять визуал изображениями. Кто-то делает их яркими, а кто-то продолжает стилистику черно-белого.
Многие сайты с черно-белым оформлением уникальны по своей природе. В последнее время стало актуальным использовать анимацию, моушн-дизайн. Кто-то из веб-дизайнеров добавляет движущиеся цифры, линии, изображения или буквы. Но есть и альтернатива. Например, добавить на фон темные изображения с определенным содержимым: с изображением листьев деревьев или фона ночного города. Идей много. Главное, быть креативным.













