 Все, что вам нужно знать, чтобы стать моушн дизайнером...
Все, что вам нужно знать, чтобы стать моушн дизайнером...

17.02.2020
Новости школыКак усилить внимание с помощью цветового контраста
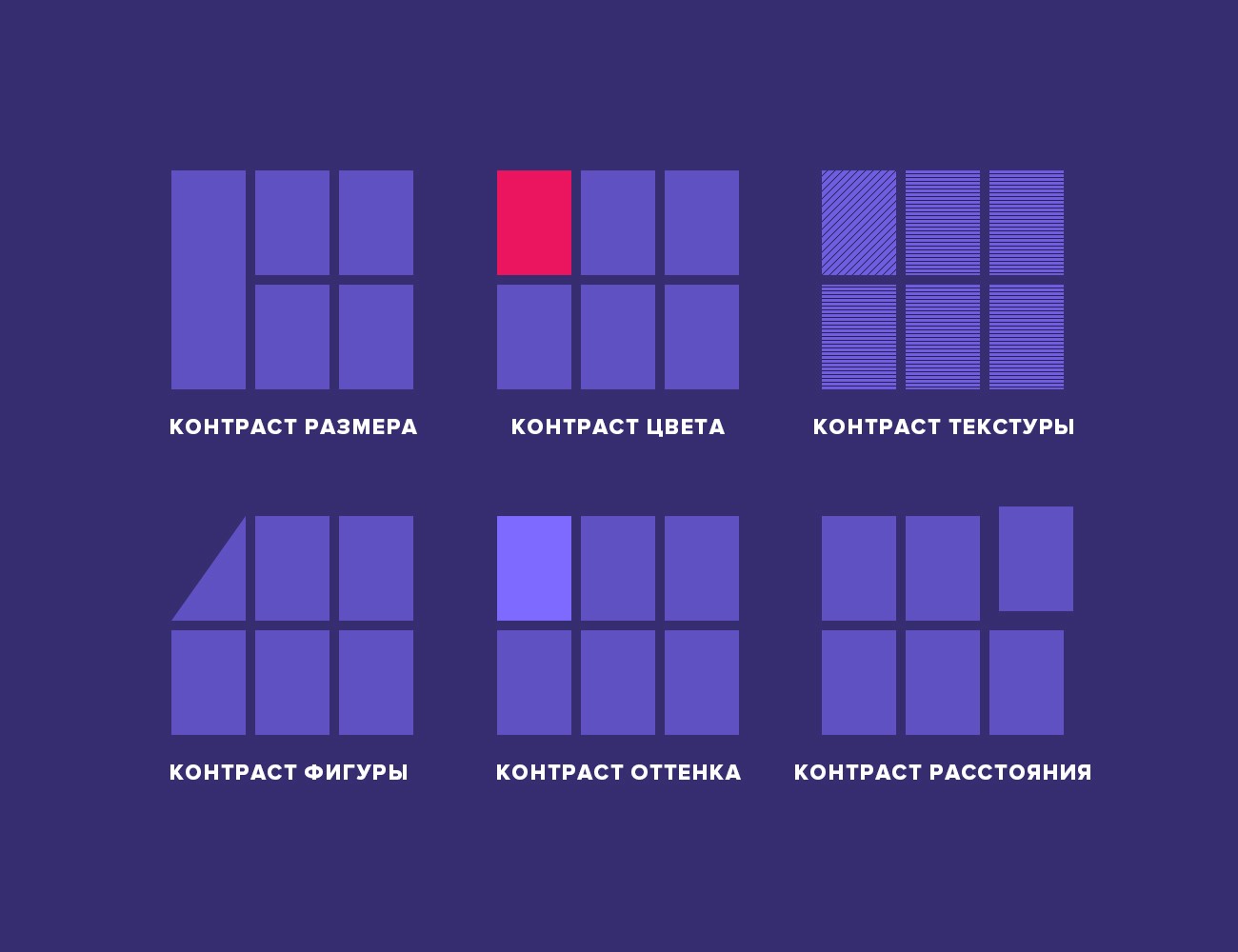
Контраст — фундаментальная основа веб-дизайна. Разницу между двумя и более элементов называют контрастом. Создать контраст возможно с помощью следующих техник:
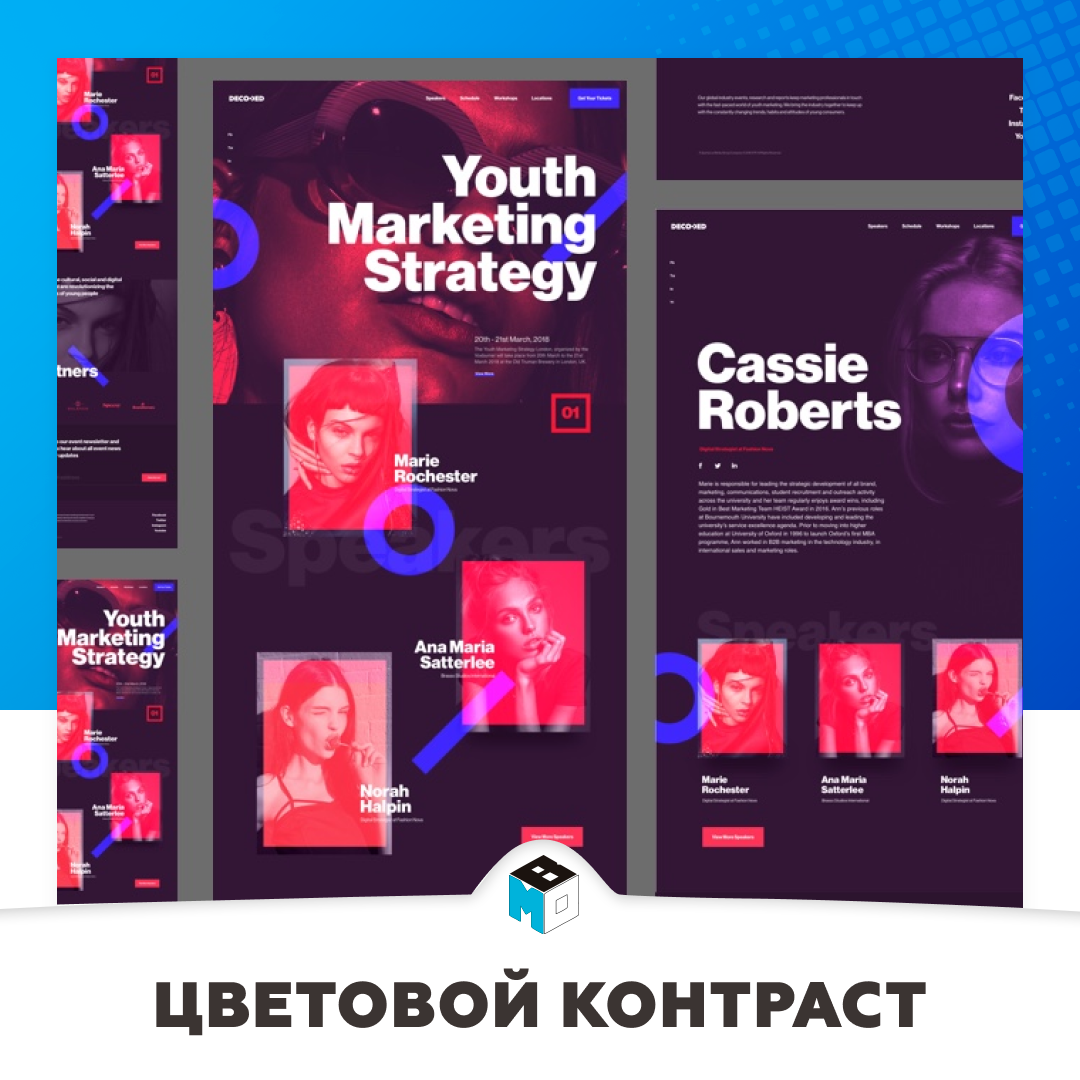
Сегодня мы конкретно остановимся на технике цветового контраста. Сочетание различных цветов, поможет визуально разделить страницу по блокам и создать контраст ключевых элементов сайта.

Основная задача цветового контраста — управление вниманием пользователя. Цвет поможет усилить важные элементы, и в тот же момент приглушить второстепенные.
Важно взять себе за правило выделять только те элементы, на которых мы хотим сфокусировать внимание посетителя сайта.
Если же вы выделите много элементов, то произойдет расфокусировка, и глазам не за что будет зацепиться. Таким образом, пользователь начнет теряться в предоставленной информации.
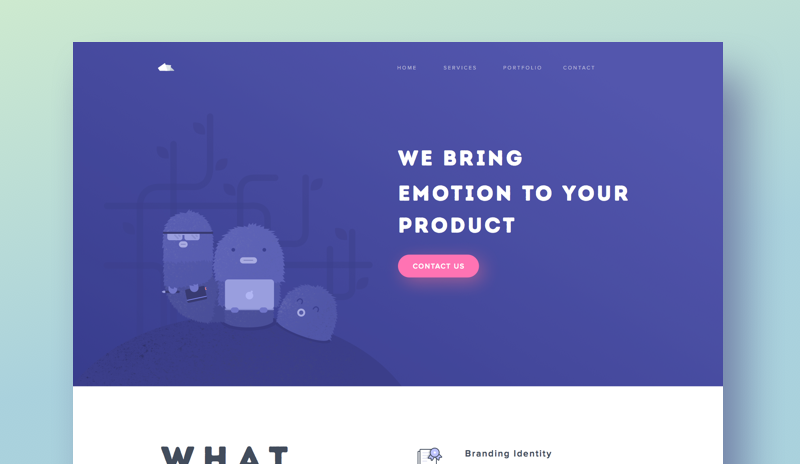
В качестве важного элемента, можно выделить кнопку призыва к действию:

К чему приводит плохой цветовой контраст?
- Ухудшение восприятия сайта
- Потеря визуальной иерархии
- Затруднение чтения содержимого страницы
- Потеря внимания на ключевых элементах
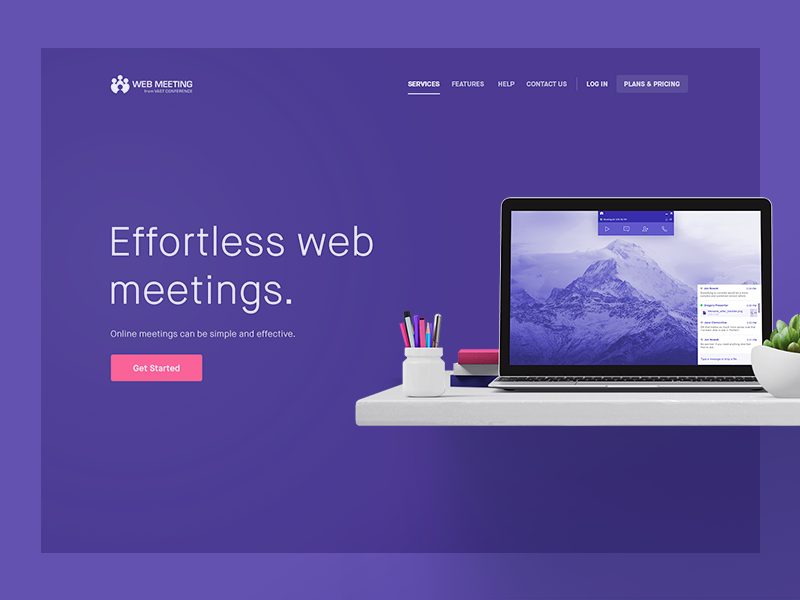
Рассмотрим на реальном примере проблемы недостаточного контраста:

В данном примере начинающий дизайнер решил сделать сайт в спокойных, нейтральных тонах. Как видим из-за плохо контраста ухудшилась восприимчивость сайта и потерялось внимание на основных элементах.
Что можно сделать?

Для начала, выделим важные элементы сайта, на которых нужно сфокусировать внимание.
В нашем случае это меню, текстовые ссылки и кнопка призыва к действию. Именно эти элементы должны контрастировать с основным фоном.
На этом скриншоте я выделил моменты, которые можно улучшить:
Основной контраст необходимо создать между фоном меню(1) и фоном главного экрана(2), то есть визуально разделить эти блоки.
Как вариант можно затемнить фон главного экрана и осветлить меню. Таким образом, мы улучшим читабельность текста в двух блоках. Другой вариант — сделать темное меню с белым текстом.
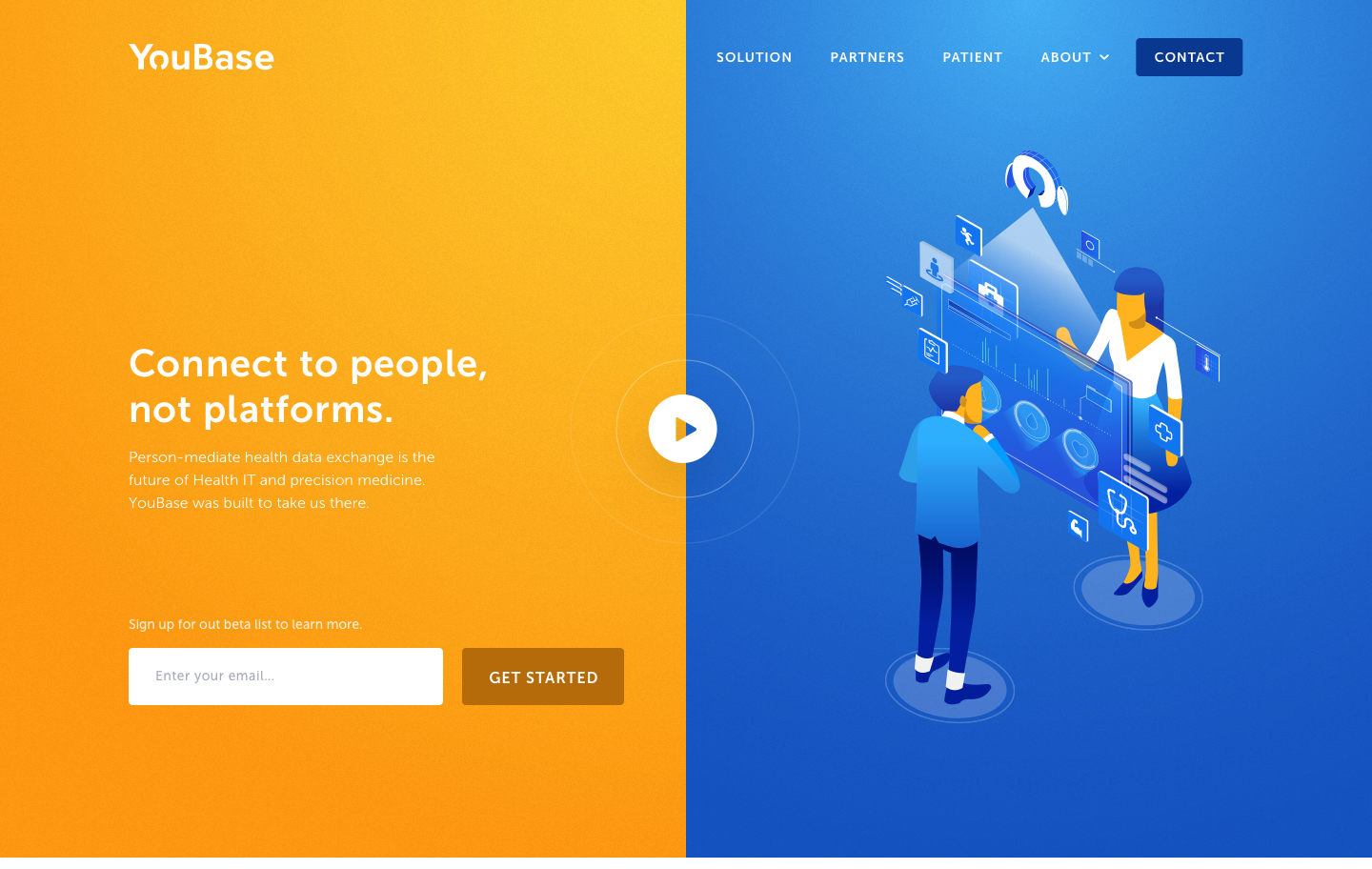
Пример хорошего контраста меню и основного контента:

Цвет кнопки (3) и текстовых ссылок (5) нужно сделать яркими, чтобы создать максимальный контраст с фоном и выделить их, среди других элементов сайта.
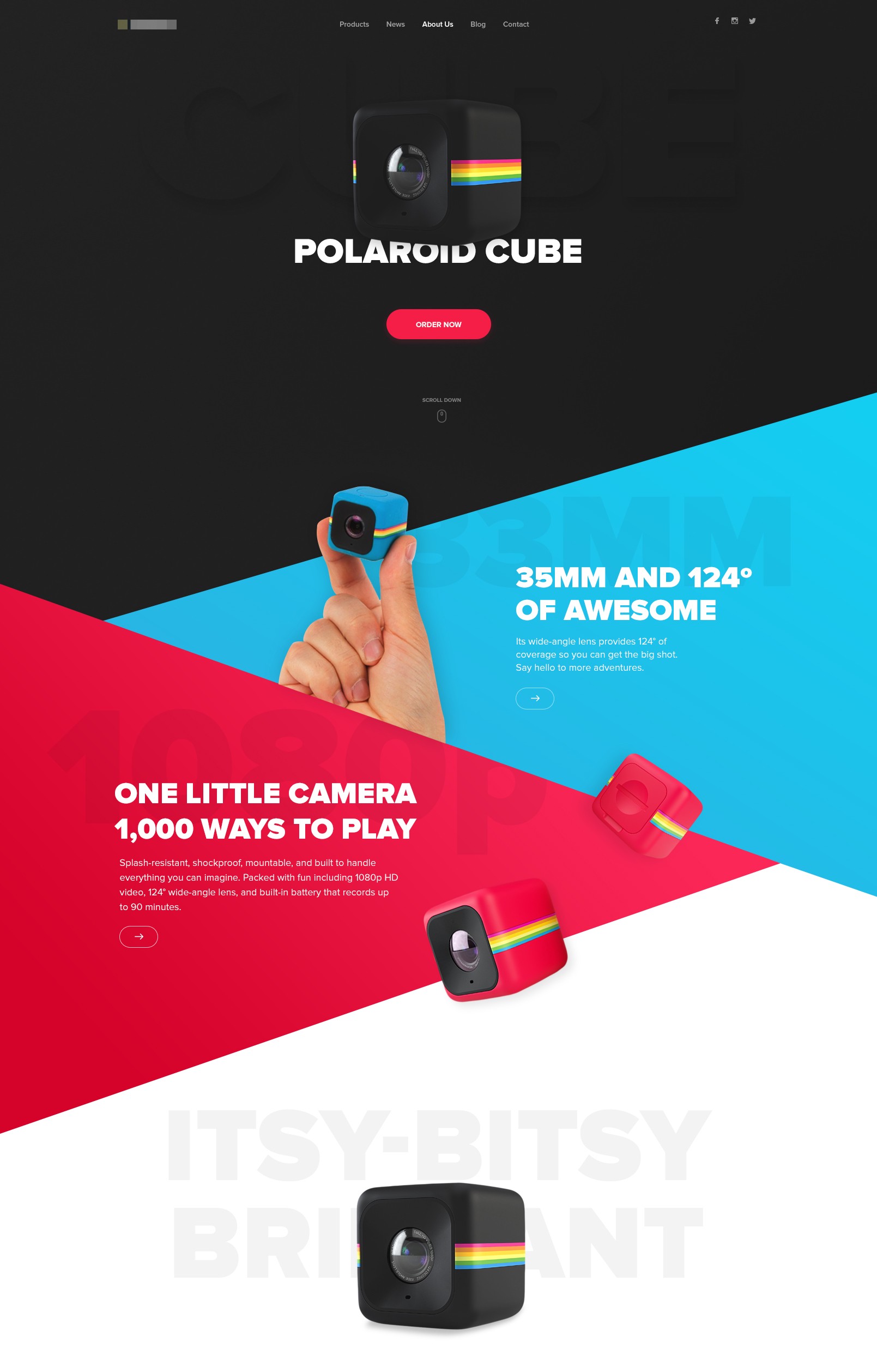
Пример контраста фона и кнопки:
Поля выбора (4) в данном случае создают тот самый контраст с фоном и забирают на себя все внимание, хотя — это второстепенные элементы. Поэтому лучше приглушить цвет в сторону серого или попробовать сделать поля обводкой.

Пример полей выбора:
Что касается заголовка (6), то здесь так же можно добавить контраста, и поменять цвет на белый.

Итоги:
Цвет может быть отличным инструментом для достижения различных целей веб-дизайна. Благодаря правильной расстановке цветовых акцентов, вы сможете управлять вниманием и строить в голове пользователя правильное понимание, какие элементы являются важными, а какие второстепенными.
В следующей статье мы детально рассмотрим еще одну важную технику — контраст размера, которая так же часто используется в веб-дизайне.
Автор: Moseychuk Slava













