 Топ-10 комбинаций шрифтов 2021
Топ-10 комбинаций шрифтов 2021

11.03.2021
Новости школыРуководство по правильному использованию анимации в UX
Современная анимация в веб дизайне используется для того, чтобы донести до пользователей необходимую информацию, акцентировать внимание или подтолкнуть к выполнению того или иного действия. Но избалованных пользователей сегодня достаточно сложно удивить анимацией интерфейса.
Несмотря на множество материалов, которые рассказывают об анимации в разных аспектах, детально изложенных принципов и правил работы, собранных в одном месте, нет. Поэтому мы постараемся исправить это, собрав всю полезную информацию для дизайнеров в одном месте. Надеемся, советы упростят работу и позволят создать качественный продукт.
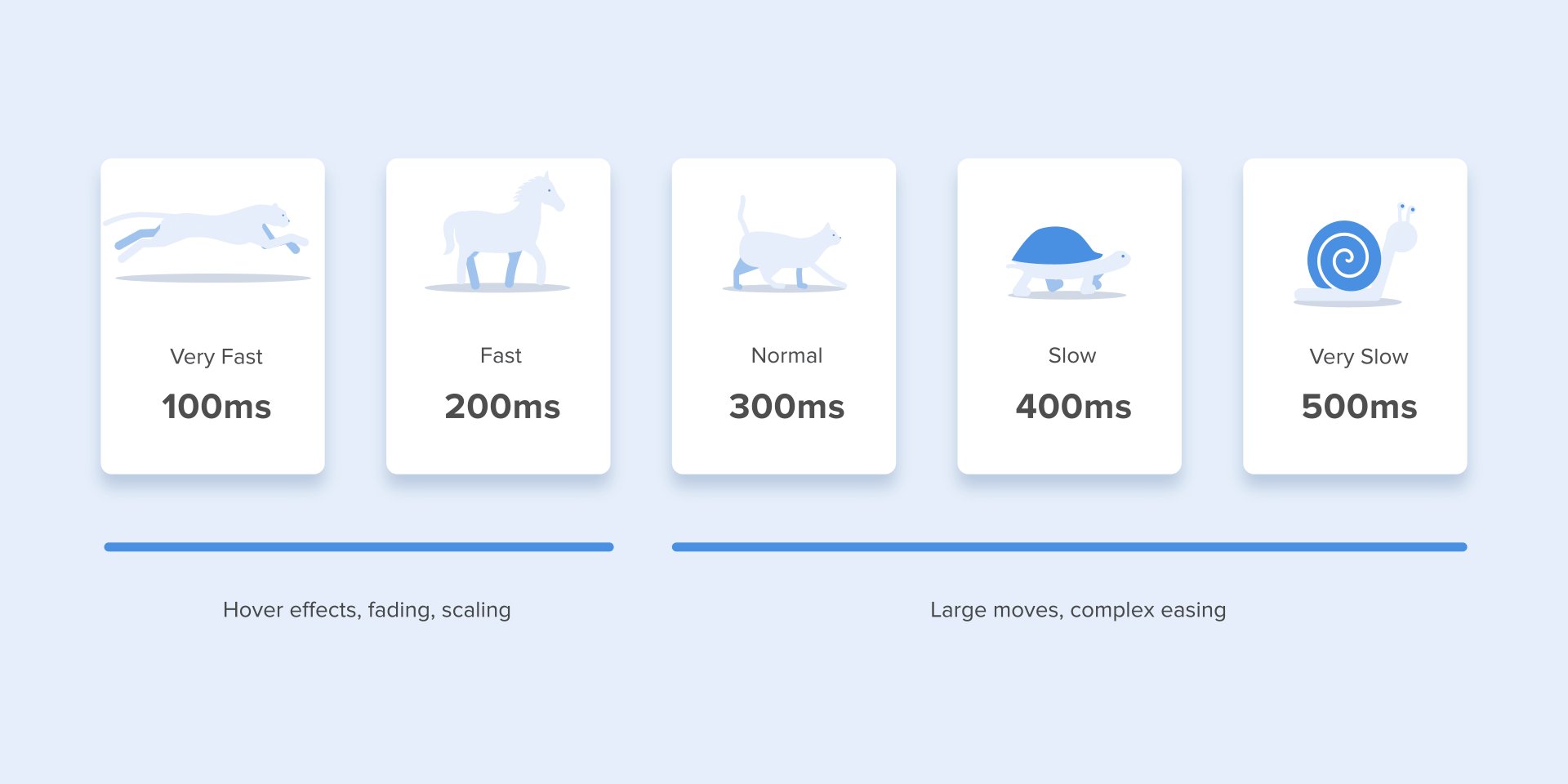
Оптимальная скорость анимации
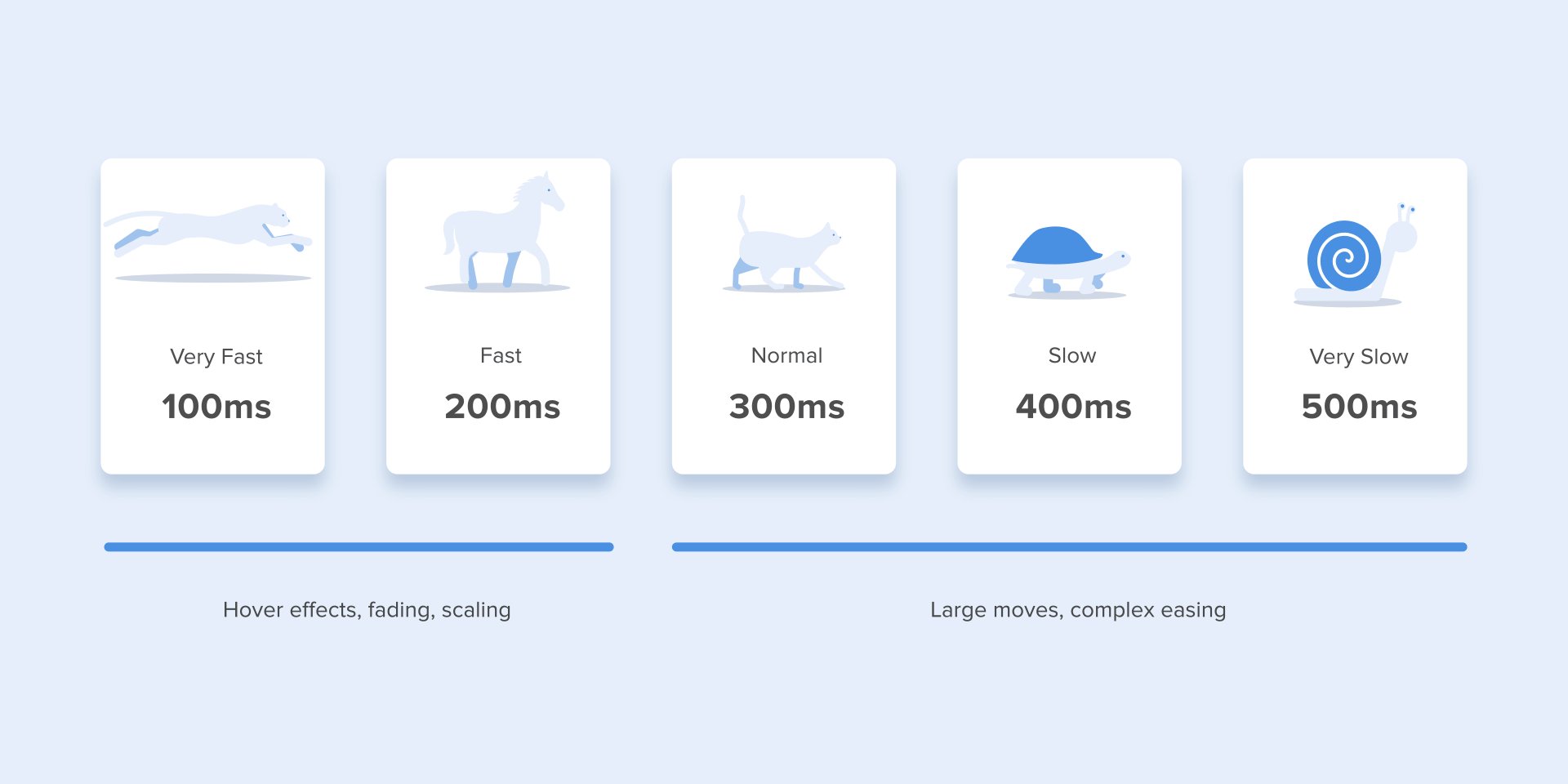
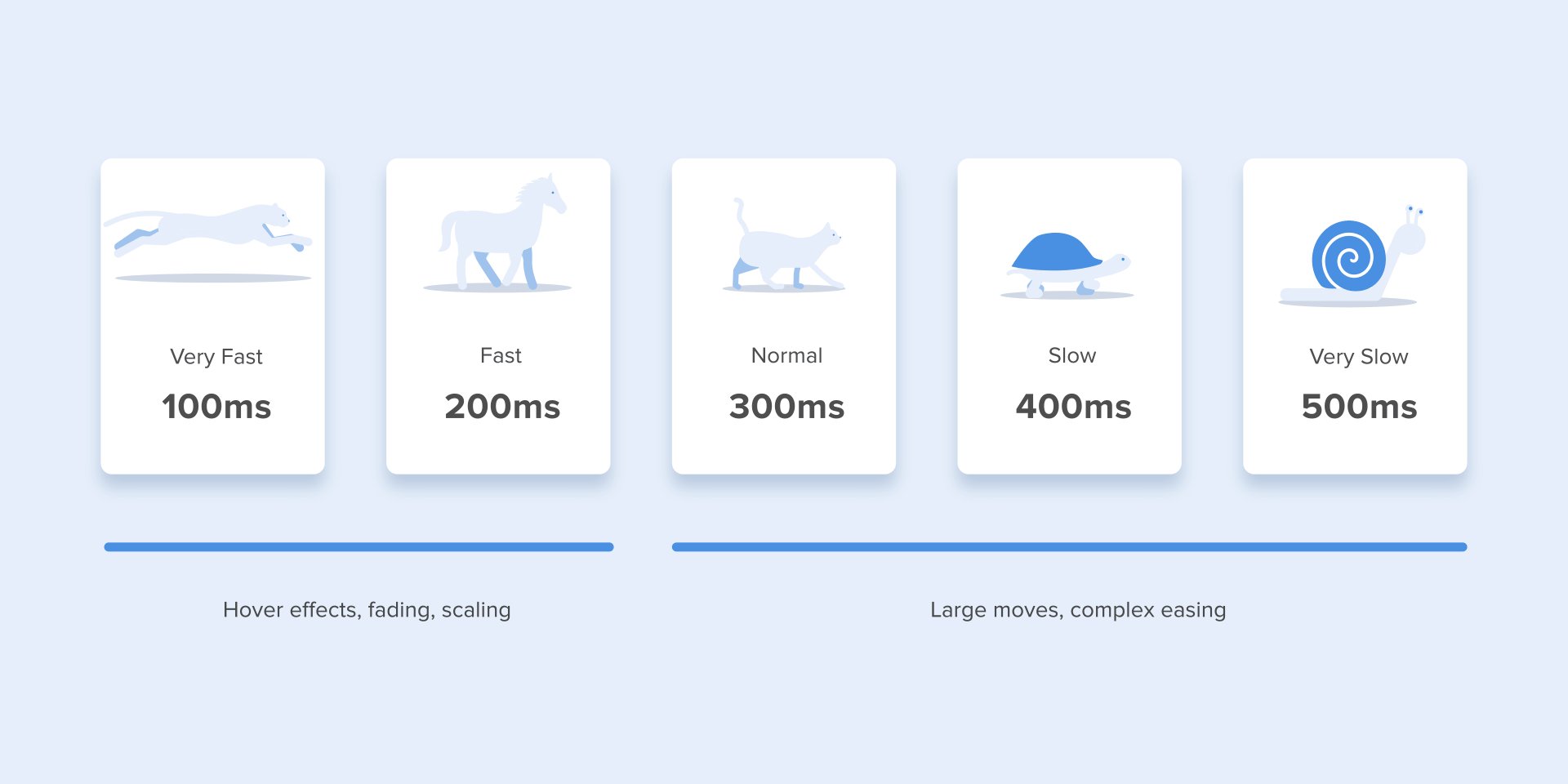
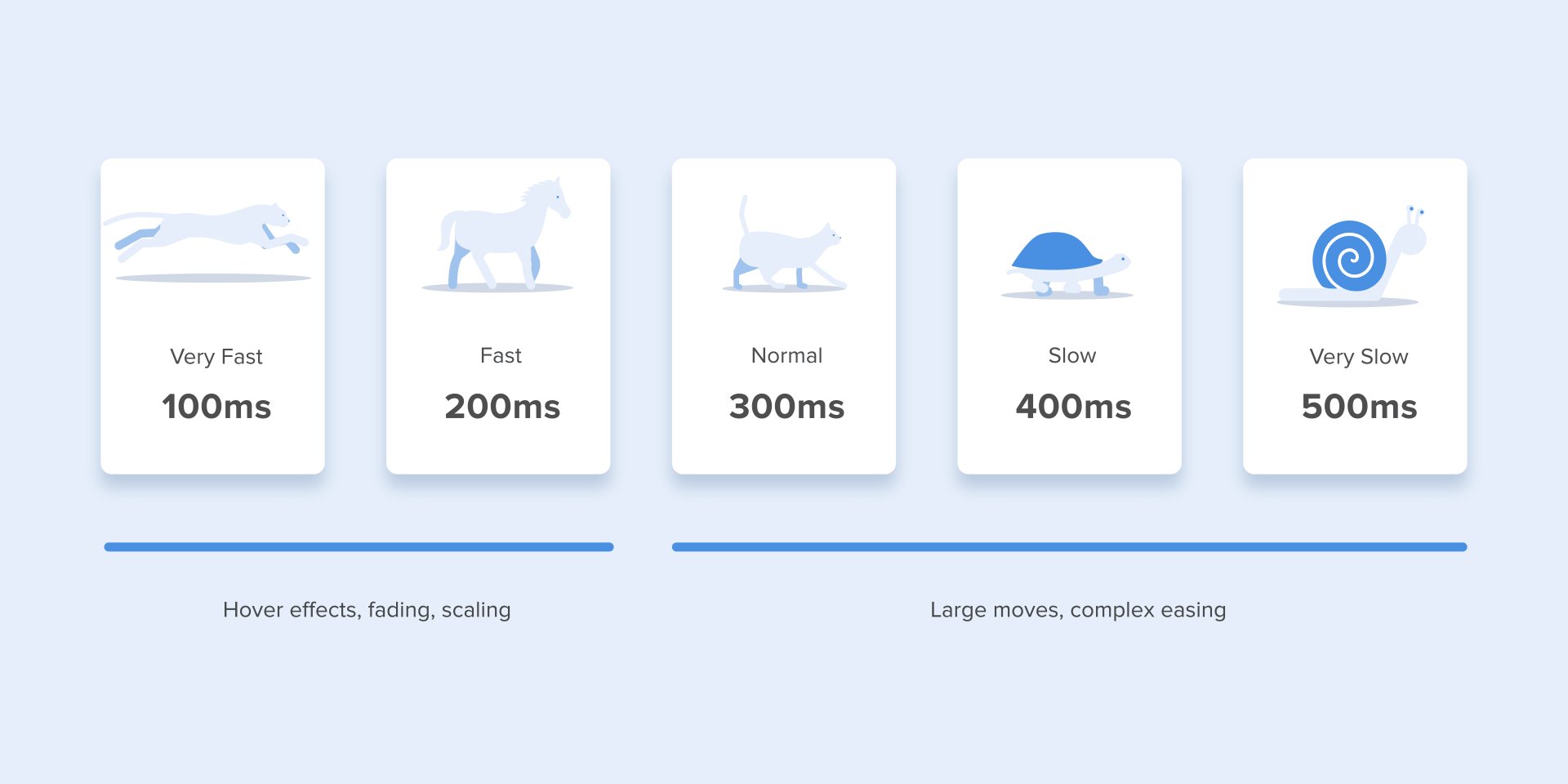
Необходимо подобрать оптимальную скорость, с которой элементы меняют свое положение, чтобы пользователи успевали все прочитать, но при этом они не были вынуждены подолгу ждать.
Исследования показывают, что наиболее оптимальной скоростью являются показатели до 500 мс, но при этом скорость не должна быть ниже 200 мс. Эти цифры не были взято с потолка, они основаны на фактических способностях человеческого мозга.
Добавляя анимацию, скорость которой очень высокая (меньше 100 мс), можете даже не рассчитывать на то, что кто-то успеет уловить ваш месседж. Тогда как слишком затянутая анимация вызывает скуку у человека, так что это повышает шанс того, что он выйдет с вашего сайта или приложения, так и не совершив выгодное вам действие.

Выбирая продолжительность анимации, ориентируйтесь в первую очередь на то, интерфейс для какого устройства вы разрабатываете:
- Мобильные приложения – от 200 до 300 мс.
- Таблица – от 400 до 450 мс, ведь размер экрана больше.
- Портативные устройства – от 150 до 200 мс, ведь на планшетах и мобильных устройствах экраны меньшего размера.
Но сегодня мобильные телефоны представлены в разнообразии размеров экрана. Это также нужно учитывать.
Но web анимация подчиняется немного другим правилам. Так, каждый из нас привык к тому, что страницы открываются мгновенно. Поэтому к анимации выдвигаются такие же правила. Продолжительность анимации в таком случае должна быть даже короче, чем у мобильных устройств. В противном случае человек покинет ваш сайт, ведь подумает, что возникли проблемы с загрузкой.
Но если необходимо создание анимации для веб, которая выполняет исключительно декоративные функции или же необходима для акцентирования внимания на отдельном элементе, анимация может быть длиннее.
Но так возникает распространенная ошибка: методом «от обратного» многие приходят к выводу, что чем больше экран, тем более медленной должна быть анимация. Но это не так. При определении оптимальной скорости необходимо также учитывать и размеры элемента. Чем меньше элемент, тем быстрее он должен перемещаться, чтобы успеть преодолеть большое расстояние, не надоев при этом пользователям. Используя сложную габаритную анимацию, лучше ее замедлить.
Откажитесь от неуместных эффектов
Особое внимание уделите еще и проработке сценария, если движущиеся элементы должны сталкиваться. При подборе эффектов руководствуйтесь законами физики. Поэтому лучше откажитесь от отскока. Смысл в использовании такого эффекта есть лишь в исключительных случаях.
Эффект подпрыгивания также лучше не использовать, ведь он лишь отвлекает внимание пользователей. Все объекты должны двигаться чётко и понятно.
Размытию также места нет. Каждый элемент должен появляться с минимальным интервалом (от 20 до 25 мс), в противном случае вы рискуете негативно настроить к себе пользователей.
Заставьте элементы двигаться мягко
Используйте смягчение, чтобы добиться естественности анимации. Иначе все движения будут слишком искусственными и механическими. Поэтому необходимо добавить недостатки (замедление, ускорение), которые встречаются в реальной жизни.
Если же ваши объекты будут двигаться равномерно, это вызовет у посетителей непонимание, ведь из этого следует, что объекты не подвержены базовым физическим силам.
Поэтому лучше использовать кривые анимации, выставляя показатели того, как будет меняться положение объектов за определенный интервал. 
Также используйте кривые легкости и ускорения. Последняя применяется в том случае, если элемент резко появляется на экране, оставаясь там навсегда. Играясь с кривыми, вы можете делать движения более реалистичными. Таким образом вы сможете выразить необходимое вам настроение и правильно настроить пользователя.
Надеемся, эта информация сделает создание веб анимации более простым, а в итоге вы сможете реализовать даже самые сложные проекты.













