 Все, что вам нужно знать, чтобы стать моушн дизайнером...
Все, что вам нужно знать, чтобы стать моушн дизайнером...

21.01.2020
Новости школыЧего ждать от 2020 года в сфере веб- дизайна?
Чего ждать от 2020 года в сфере веб- дизайна?
Ни для кого не секрет, что дизайн сайта играет важную роль и при его разработке нужно учитывать тренды 2020 года. Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся бесконечными, и мы видим, как дизайнеры изобретают новые стили и экспериментируют с новыми методами.
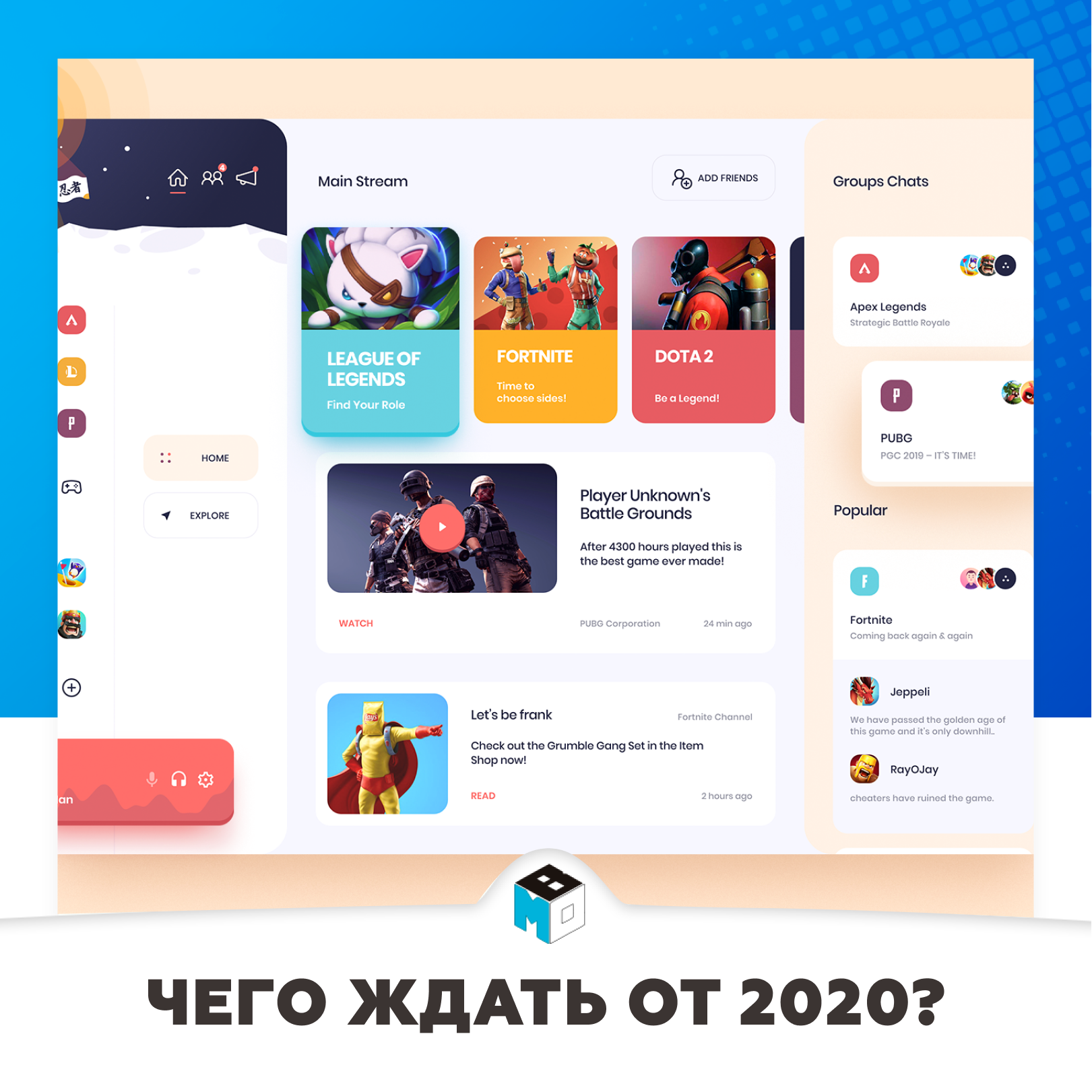
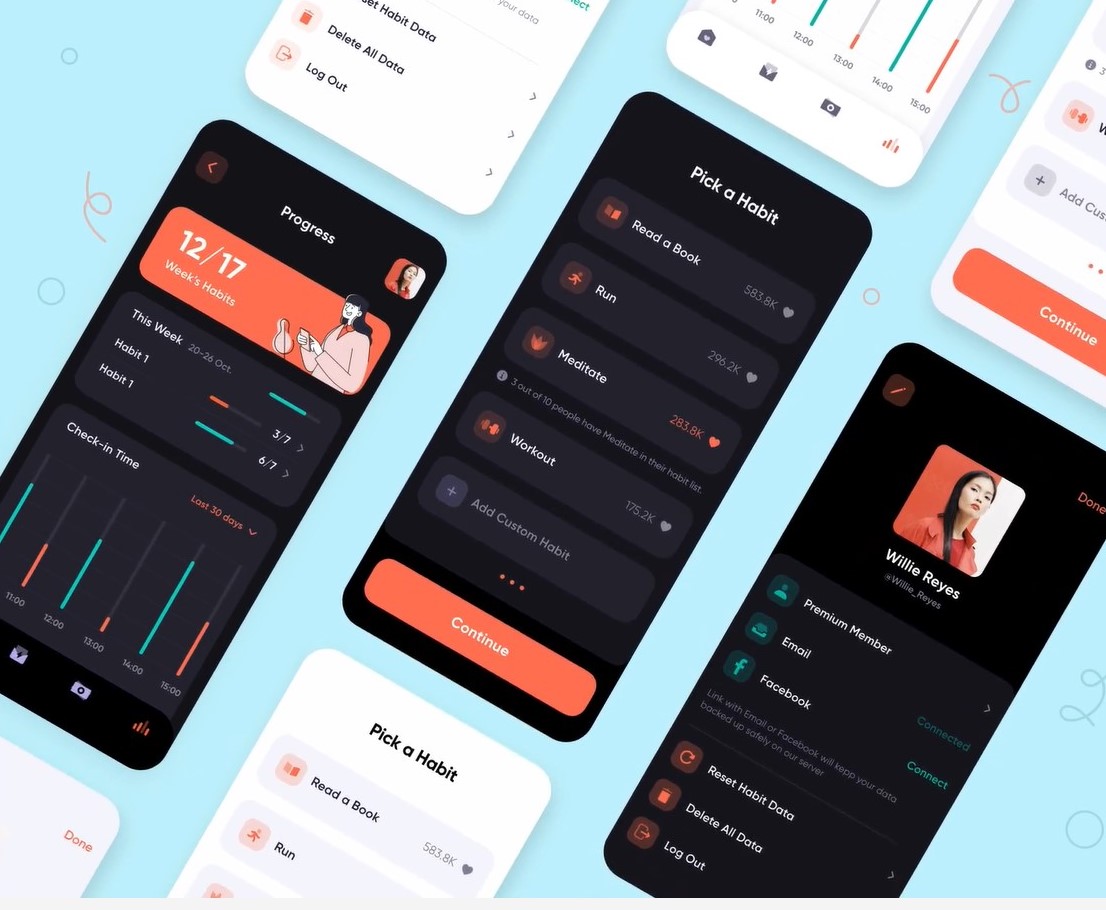
1. Dark mode(Android Q и iOS 13)
Темный режим (dark mode) - это новая тенденция. Android представил два типа темного режима под названием Force Dark Mode и System Dark Mode. Microsoft опередил Google, представив свой темный режим в приложении электронной почты, но Google быстро исправился и выпустил собственный темный режим для приложения Gmail в Android 10.Вместе с крупными игроками, которые представили обновление, многие дизайнеры решат использовать темный режим для своих приложений или сайтов, поэтому ожидаем увидеть все больше темных режимов в следующем году.

Работа Semas
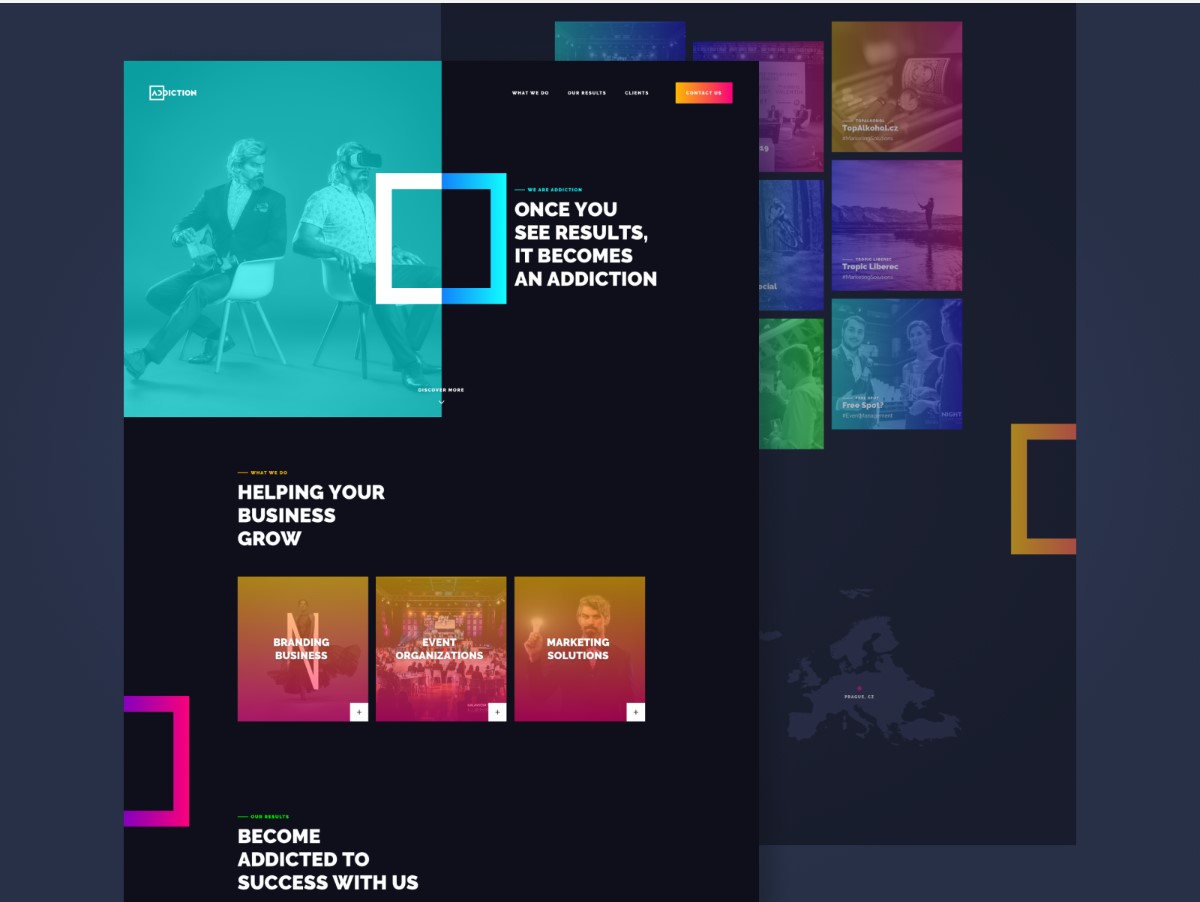
2. Яркие цвета
Насыщенные цвета и даже очень яркие - они могут быть первичными или даже вторичными оттенками. Когда мы говорим о цветных тенденции, мы видим яркие цветовые сочетания, которые буквально выпрыгивают из экрана. Веб-дизайн становится все смелее, используя светлые неоновые и ярко насыщенные цвета в сочетании с более темными.Все больше дизайнеров используют футуристические, неоновые цвета, делая более яркие визуальные изображения. В 2020 году цветные схемы начинают играть решающую роль в веб-дизайне.

Работа Lisa Martinovska
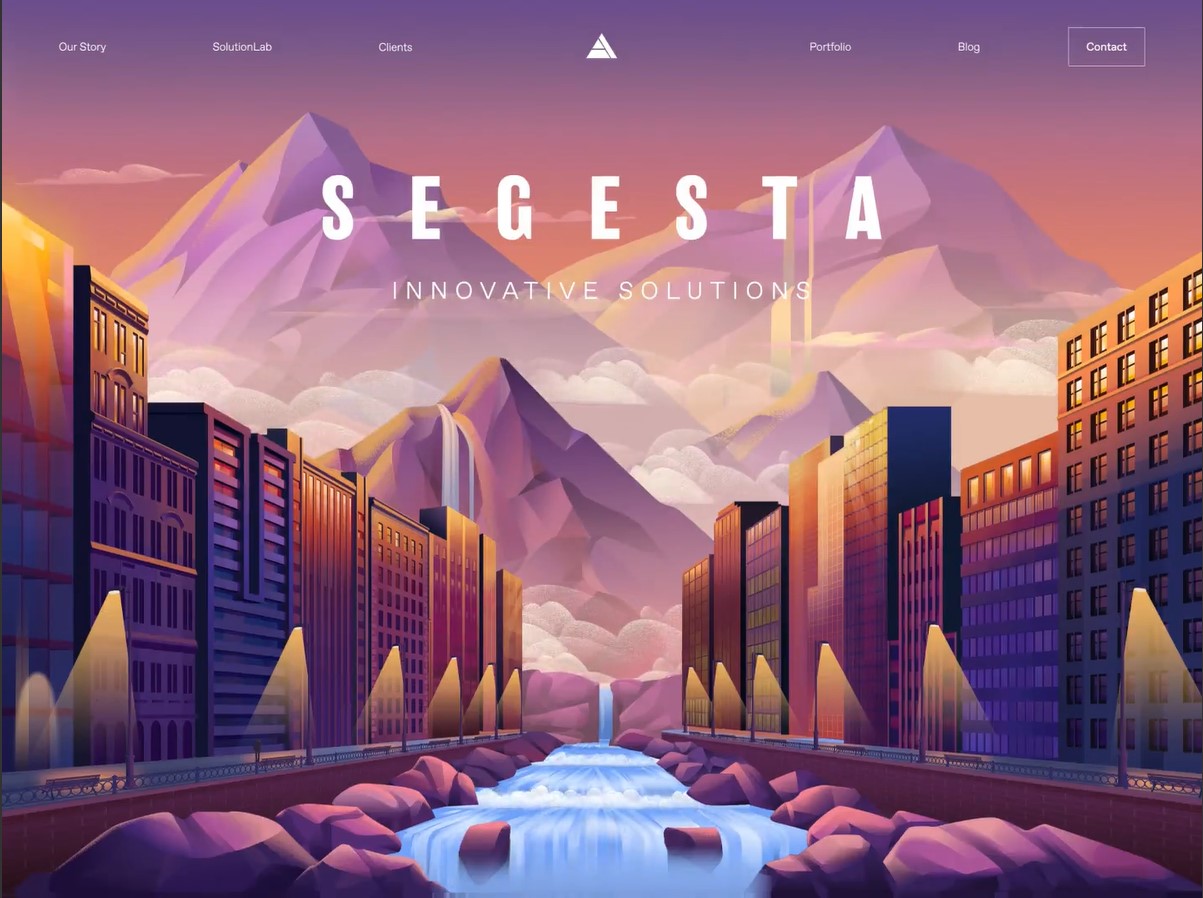
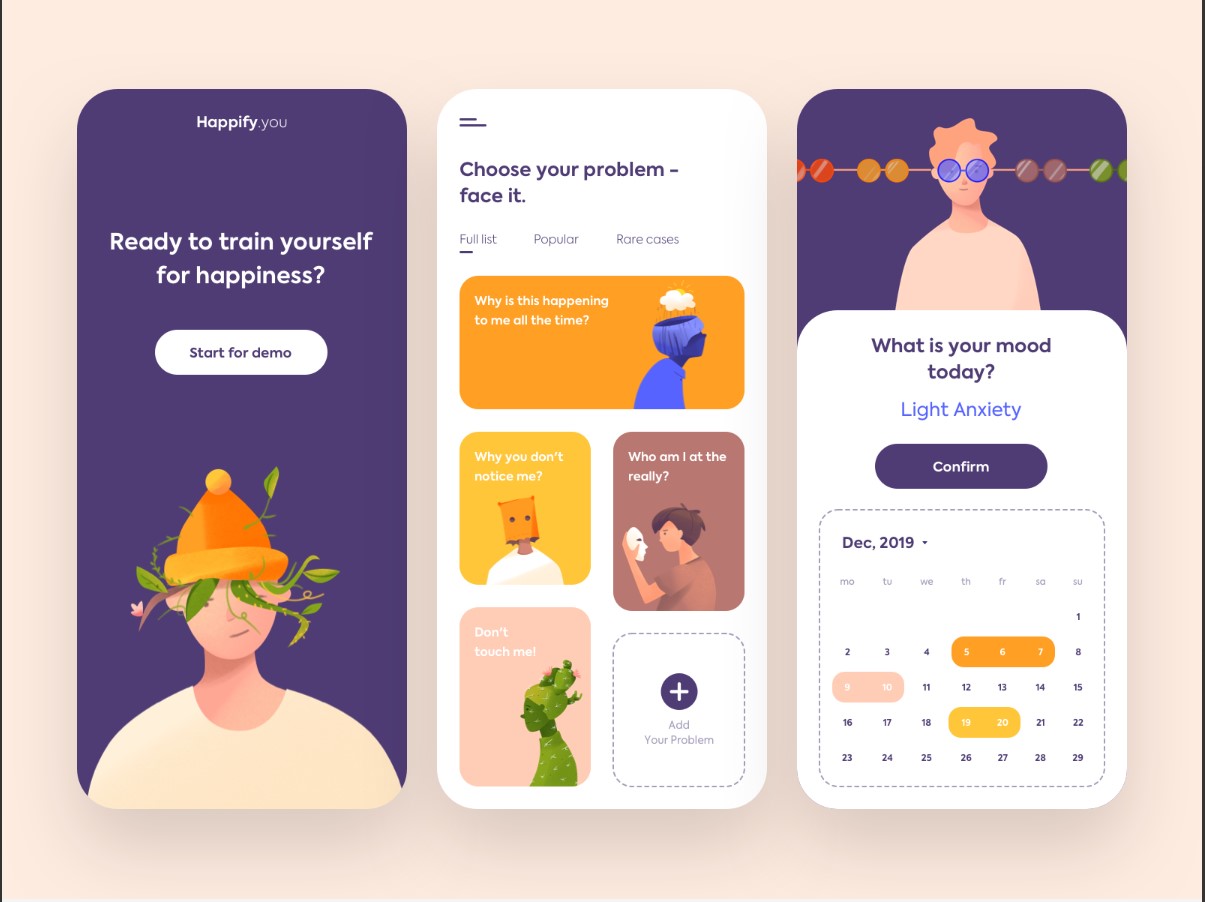
3. Иллюстрации в дизайне UI
Иллюстрации - это визуальная интерпретация, благодаря которому пользователь лучше понимает идею продукта. Кроме того, что некоторые хорошие иллюстрации придают оригинальность концепции. В последние годы растет тенденция к созданию качественных иллюстративных веб-сайтов, это тенденция которая только начинается.

Работа Zak Steele-Eklund
4. Рассказ
Рассказ в дизайне - это помощь пользователю в его путешествии на вашей платформе, чтобы его опыт был максимально легким и гладким (в UX). Хорошая история помогает пользователю понять продукт проще. Чтобы рассказать историю, мы можем использовать специально созданный персонаж, которому мы приписываем личность, мы создаем историю и конфликт, окончательно решается нашим продуктом (дизайном интерфейса). Рассказ используется как в интерфейсе, так и в UX и базируется на одном принципе, но реализуется по-разному.

Работа Outcrowd
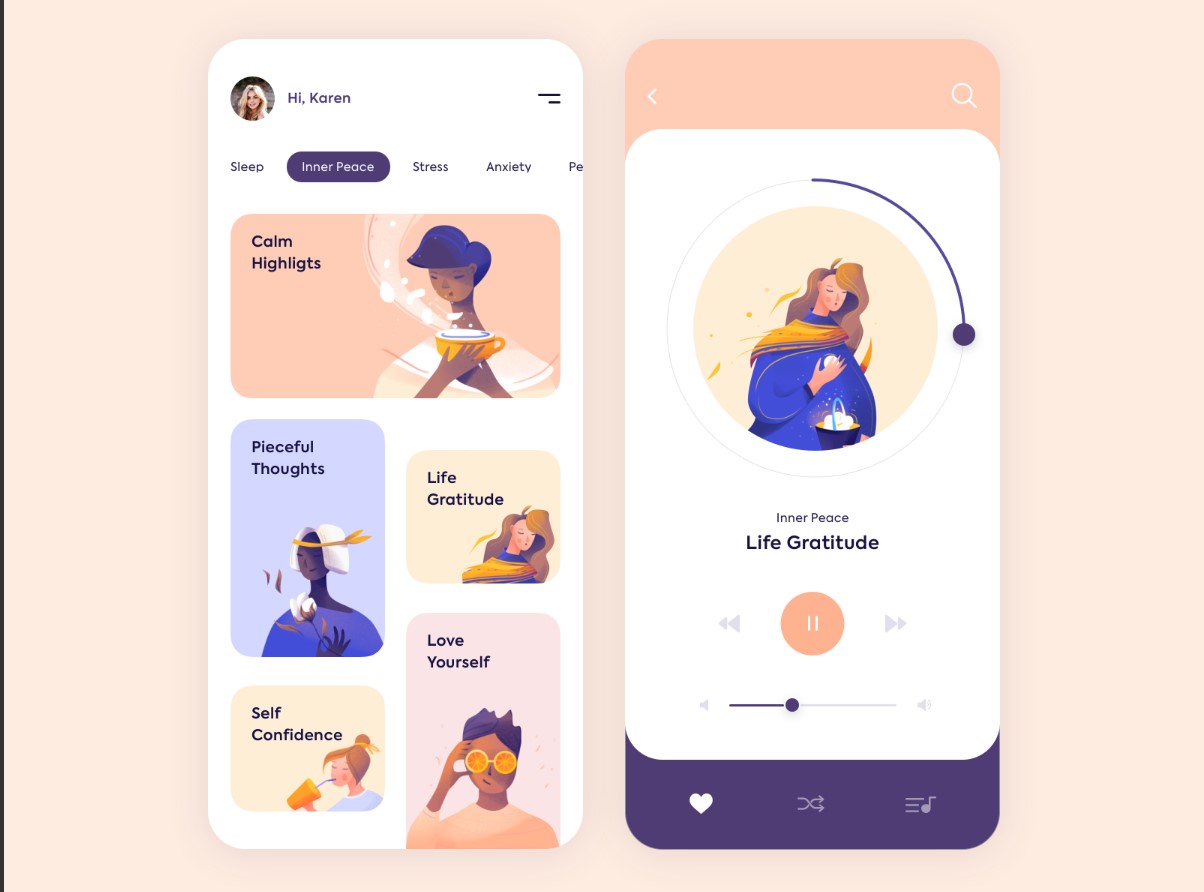
5. Анимированная графика и микро-взаимодействие
Анимированная графика - это тенденция этого года, она также сильно проявляется в дизайне интерфейса, добавляет мощности иллюстрациям, облегчает усвоение идеи и остается в памяти пользователя. Если вы UI дизайнером и еще не использовали микро взаимодействия в своей работе, советуем вам это сделать, поскольку в 2020 году любой дизайн интерфейса без них будет достаточно базовым.

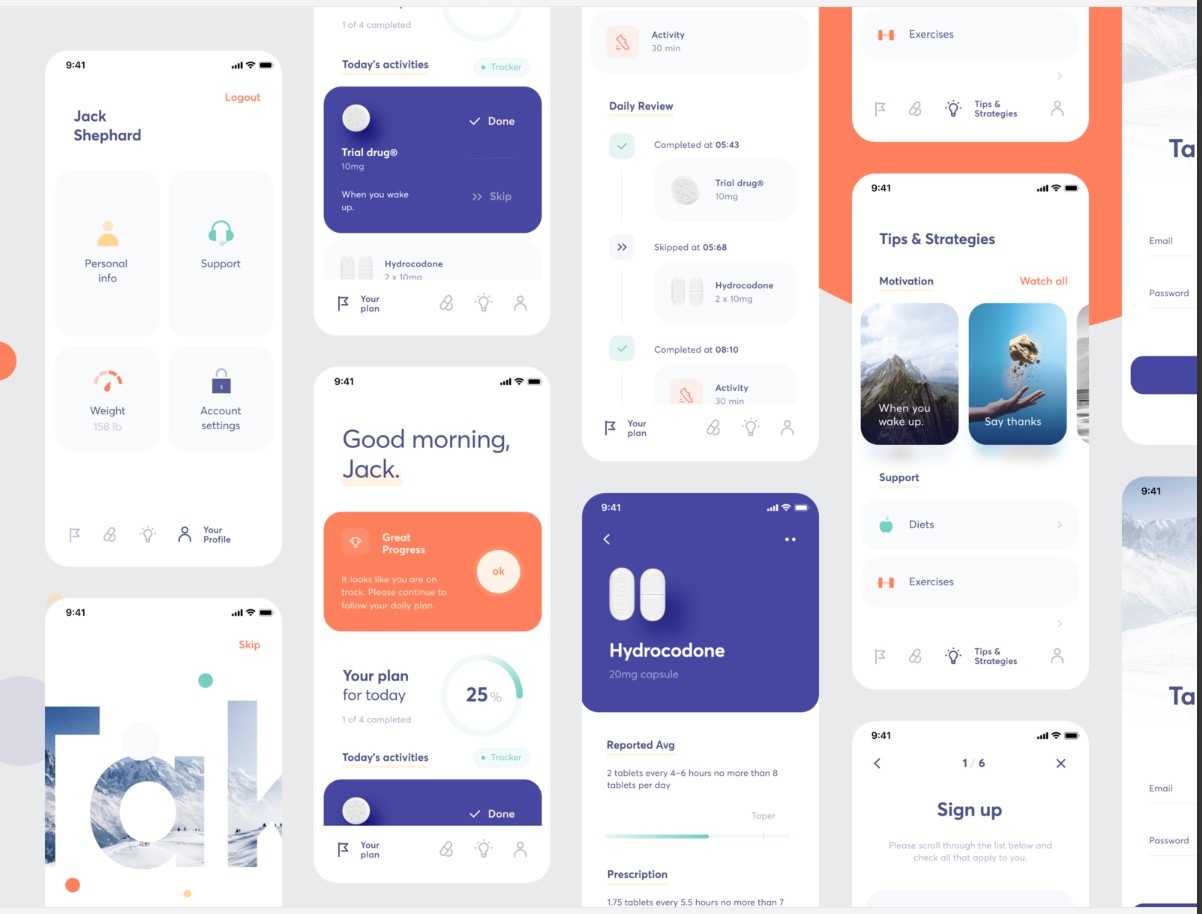
Работа Smart Pharmacy app
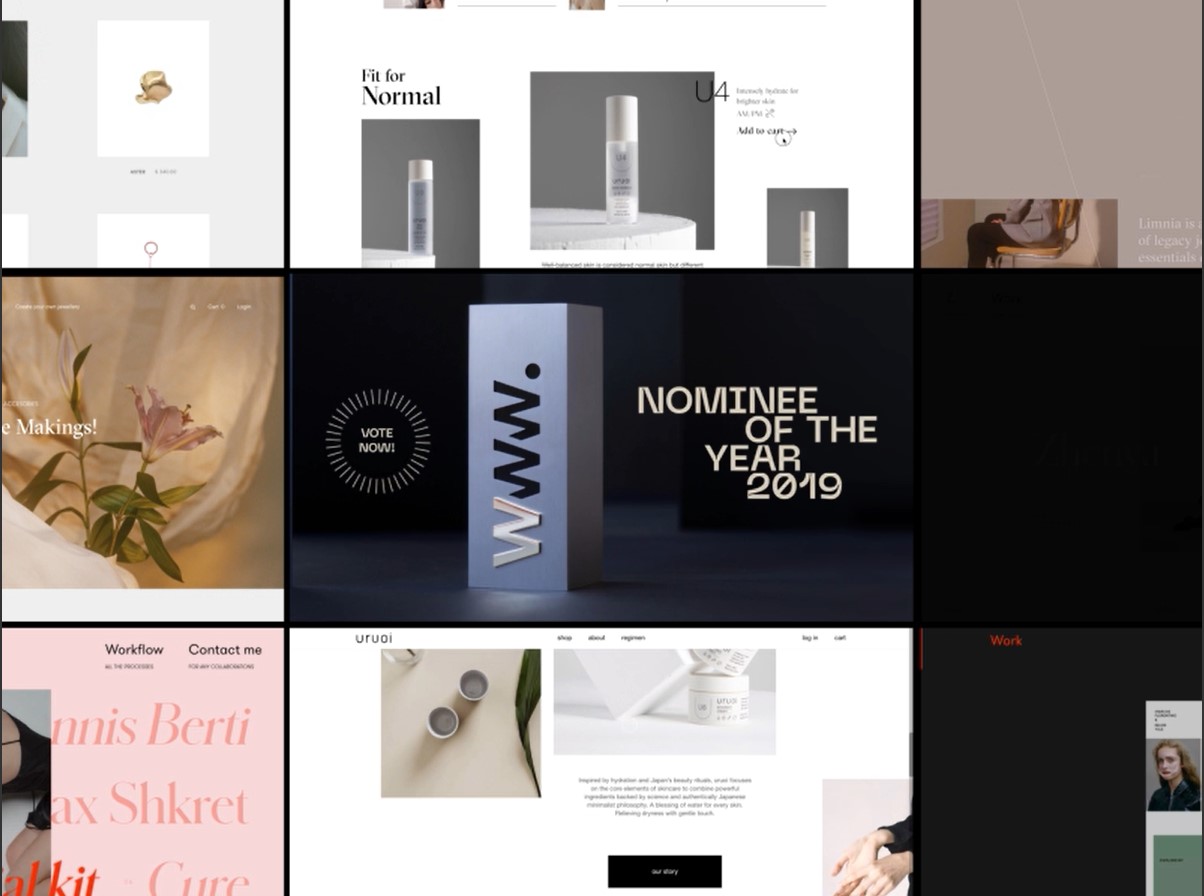
6. Видео в интерфейсе пользователя
В 2020 году информация должна поступить к пользователю очень быстро, и это лучше всего делать через видеоконтент. Вы можете рассказать о своем продукте с помощью анимации или классического фильма, видеоконтент является обязательным для любого сайта или программы.

Работа Cuberto
7. Функциональность
Важной частью в дизайне интерфейса является функциональность, то есть каждый элемент выбирается исходя из его назначения и функции. Многие думают, что вам нужно выбирать между дизайном и функционалом, но с новыми технологиями эти две составляющих очень хорошо сочетаются и дополняют друг друга. Дизайн отвечает за привлечение внимания к сайту или программы, а функциональность облегчает работу. Это заставляет пользователя быстрее находить информацию.

РаботаOutcrowd
8. Внимание к деталям
Большое внимание к деталям очень важна в дизайне интерфейса. Из обычных кнопок, пиктограмм, меню для навигации мелкие детали делают чрезвычайное дизайн. Детали, которые мы должны обратить внимание в интерфейсе, всегда меняются с появлением новых технологий.

Работа Cuberto
9. Градиенты
Тенденция градиенов в дизайне продолжится и в 2020 году, поэтому стоит восстановить в своем арсенале эту технику. Свежие цвета - идеальный выбор для удачного градиента. Их можно использовать в кнопках, пиктограммам, иллюстрациях и даже в печатной продукции.

РаботаPaperpillar













