 Топ-10 комбинаций шрифтов 2021
Топ-10 комбинаций шрифтов 2021

04.10.2021
Новости школыИспользование линий сетки в веб-дизайне: 3 потрясающих примера
Линии сетки всегда использовались для структурирования контента. Даже самые ранние рукописи были созданы таким образом, чтобы читателям было легче следить за сюжетной линией и понимать текст. Период Возрождения, в частности, сыграл важную роль в популяризации грид-системы. Художники XIII века стремились достичь идеальной симметрии в своих работах, и французский архитектор Виллар де Оннекур нашел решение. Он создал диаграмму, в которой объединил сетку с золотым сечением. Это привело к созданию макетов с полями фиксированного соотношения, которые даже сегодня применяются в журналах и книгах. Промышленная революция и развитие печати привели к использованию сеток в газетах и плакатах, но именно швейцарский стиль сделал систему сеток неотъемлемой частью дизайна. Идеальным было добиться ясности и порядка, и сетки сделали это возможным.
Перенесемся в наши дни: линии сетки используются с той же целью, что и раньше - для создания чистого, легкого для восприятия контента. Когда дело доходит до веб-дизайна, сетки могут выступать в качестве основы сайта. Несмотря на то, что они разделяют элементы, они также объединяют их в структурно гармоничные блоки, обеспечивая удобство использования. Но благодаря своей истории и давнему использованию в дизайне книг и журналов линии сетки также служат мощным эстетическим средством, которое может вызвать ностальгию и создать отчетливое ощущение тактильности.
Чтобы лучше понять, насколько эффективными могут быть сетки, мы рекомендуем вам изучить следующие веб-сайты, которые освоили использование сеток. Мы поговорим о брендах и креативах:
Семейный Тип

Семейный Тип- это литейный завод цифровых шрифтов, расположенный в Лондоне и Сиднее. Несмотря на то, что вся домашняя страница украшена линиями сетки, первое, что вы замечаете, - это анимированный гипнотизирующий черно-белый шар в правом верхнем углу страницы. Затем вы начинаете замечать, что каждый раздел на домашней странице содержит информацию о гарнитурах литейной фабрики. Когда вы начнете прокручивать, вы поймете, что домашняя страница включает в себя эффект бесконечного цикла, что делает просмотр сайта интересным. Помимо шара наверху, на сайте также есть анимированные буквы, которые перемещаются во всех направлениях и вращаются, что еще больше увеличивает динамичность сайта. Меню расположено вертикально и приклеено к правой стороне экрана, отделено от остального содержимого, что облегчает навигацию в любое время. Линии сетки также применяются к внутренним шаблонам страниц,Сочетание игривой навигации и сеток позволило литейному производству представить свои работы необычным и увлекательным образом, который гарантированно произведет сильное впечатление на зрителей.
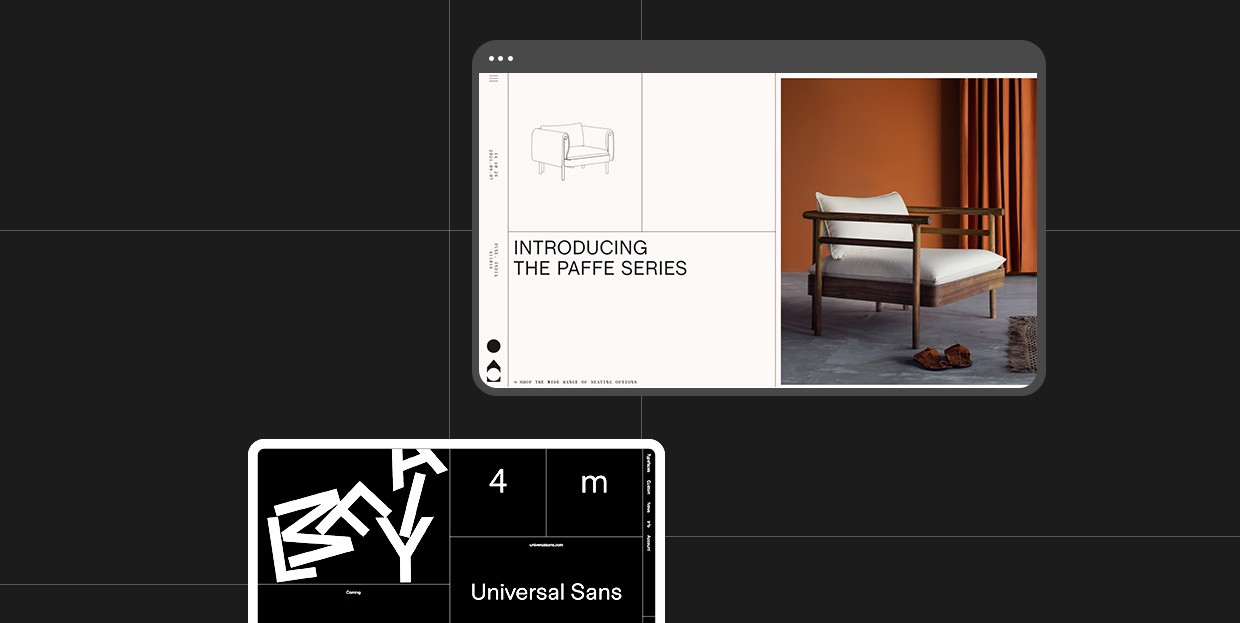
Сар Студия

Sār Studio - студия дизайна мебели из Индии. Безмятежный синтез сеток и приглушенных цветов помог им создать чистую выставку своей продукции. У каждого предмета есть место для себя, что позволяет зрителям полностью сосредоточиться на одном предмете за раз. Некоторые разделы полностью пустые, что, помимо большого количества белого пространства, упрощает взаимодействие с пользователем. Скрытое меню полностью отделен от остального содержимого в фиксированной вертикальной полноразмерной области. Его дизайн минимален, он состоит из линий сетки, отделяющих одну ссылку меню от другой. Выпадающие меню открываются в виде отдельных полноразмерных секций с сеткой, занимающих значительную часть экрана. Если вы выберете страницу, которая открывает раскрывающееся меню, которое, опять же, ведет к другому раскрывающемуся меню, вы получите меню с большим количеством сеток, занимающее более трех четвертей экрана. Но даже когда это происходит, четкость меню и чистая цветовая схема гарантируют, что изменение будет приятным для ваших глаз, позволяя быстро найти то, что вам интересно.
G! Theimagineers

G! Theimagineers - продакшн-студия, сочетающая в своей работе архитектуру, сценографию, свет, изображение и звук. Внешний вид их веб-сайта немного необычен, для него характерно большое количество геометрических элементов.Домашняя страница не прокручивается. Он разделен на горизонтальную и вертикальную секции, некоторые из которых заполнены обведенными кружками, а другие содержат список того, чем занимается эта студия. В правой части экрана находится вертикально расположенное меню. Страницы представлены в виде вкладок, которые при нажатии раскрываются и раскрывают содержимое выбранного раздела. Внутренние страницы разделены пополам: одна половина макета содержит круг (который также разделен линиями на несколько частей) или другие, часто анимированные, геометрические фигуры, а другая включает информацию о компании. Черный фон делает белый содержание и линии сетки особенно заметным и привлекающим внимание. Несмотря на то, что общий дизайн довольно минималистичен, опять же,разумное использование простых линий и изобретательный способ их расположения улучшили внешний вид сайта и сделали презентацию привлекательной и интересной для просмотра.
Источник Muzli.













