 Soft Skills Дизайнера
Soft Skills Дизайнера

10.06.2021
Новости школыПример использования UI / UX - предоставление пользователям возможности бронировать билеты без проблем с наименьшими затруднениями
Что такое RedBus?
RedBus - это известная онлайн-платформа для продажи автобусных билетов, которая предоставляет возможность бронирования билетов и помогает пользователям бронировать места по своему выбору.
Почему редизайн?
Однажды я впервые пытался забронировать билет на автобус в RedBus. И почувствовал, что дизайн может быть более простым для понимания.
Вот некоторые из моих наблюдений, и в этом тематическом исследовании я собираюсь их подробнее рассмотреть.
- Визуальный беспорядок затрудняет понимание важной информации.
- Отсутствие визуальной иерархии приводит к пропуску важных данных, таких как тип шины, изменение даты, параметры сортировки и т.д.
- Параметры сортировки не выглядят интерактивными. На них недостаточно внимания, чтобы выделить варианты сортировки.
- Недавно представленные фильтры выглядят как карточки товаров / всплывающие окна, а не фильтры. Я попросил некоторых пользователей использовать сайт. Я заметил, что они даже не нажимали на эти фильтры, потому что приняли их за рекламу.
- Переход между потоками бронирования не является гибким. Когда я перешел на страницу вариантов оплаты при бронировании мест, это не позволило мне вернуться ни на шаг назад и изменить точку посадки, не потеряв мои текущие выборы. Меня перенаправили обратно на страницу результатов поиска, где мне пришлось снова выбирать автобус и места. Это стало неприятной задачей.
Кроме того, пользовательский интерфейс выглядел довольно устаревшим. Безусловно, он нуждался в переделке. Поэтому я решил обновить интерфейс и упростить процесс бронирования билетов.
Давайте начнем!
Конкурентный анализ
Перед началом проекта я провел конкурентный анализ, чтобы выявить существующие шаблоны проектирования. Я изучил поток пользователей на всех типах веб-сайтов бронирования, будь то продажа билетов на автобус / самолет, бронирование отелей, электронная коммерция и т. Д., чтобы лучше понять факторы принятия решений пользователем.
Исследование пользователей
Чтобы получить некоторую перспективу, я попросил некоторых из моих друзей (существующих пользователей, а также тех, кто никогда раньше не пользовался redBus) использовать веб-сайт, после чего выделить общие болевые точки, которыми они поделились:
- На странице результатов поиска слишком много контента, который отвлекает их при принятии решения .
- Размещение информации было разрозненным, и ни одна конкретная вещь не привлекала их внимания.
- Они обнаружили, что пользовательский интерфейс устарел по сравнению с другими сайтами продажи билетов, которые они использовали все время, и большинство из них проголосовали за изменение пользовательского интерфейса. Убедившись, что у других пользователей такие же болевые точки, как у меня, я начал работать над возможными решениями для процесса бронирования и эстетически приятного интерфейса.
Каркасы и итерации
Когда я начал подходить к проблеме дизайна, я набросал некоторые варианты того, как я могу улучшить существующий дизайн и решить вышеупомянутые проблемы.

Назначение страницы результатов поиска:
- Чтобы пользователи могли просматривать список автобусов и соответствующие точки данных (тип автобуса, время, цена и т. д.)
- Чтобы позволить пользователям принимать решение, давая им возможность фильтровать результаты в соответствии с их предпочтениями.
Поскольку страница содержит много контента , результаты поиска должны быть структурированы с правильным акцентом на различные фрагменты информации.
Проблема 1: Отсутствие иерархии и разрозненное размещение информации
Это увеличивает когнитивную нагрузку на пользователя. Им может быть сложно сразу просмотреть разные части экрана и найти конкретный результат, который они искали. Это немного удлиняет процесс принятия решения пользователем.
Решение:
Макет с фиксированной шириной
Существующий дизайн имеет макет во всю ширину, что не позволяет использовать более структурированный формат информации. Это означает, что пользователь должен смотреть от крайней левой части экрана к крайней правой.
Вместо этого я сделал его выровненным по центру макетом с фиксированной шириной, чтобы пользователю было легко просматривать параметры независимо от размера экрана.

Проблема 2: Невозможность быстро изменить параметры поиска
Строке поиска уделяется недостаточно внимания. В текущем состоянии дизайна поля ввода поиска не находятся в активном состоянии, пока вы не нажмете «изменить». Это увеличивает количество кликов и усложняет процесс.
Решение
- Я разместил поля ввода для поиска на отдельной панели, которая закреплена в верхней части экрана, чтобы придать ему большую иерархию.
- Также я добавил поле для ввода «Количество пассажиров» в строку поиска. В результатах будут показаны автобусы только с необходимым или большим количеством мест. В текущем состоянии на странице результатов поиска отображается общее количество мест, доступных в автобусе, на каждой карточке. Эти данные не имеют отношения к пользователям и должны быть отфильтрованы перед отображением самих результатов поиска.

Проблема 3: Отсутствие аффорданса в фильтрах
RedBus представил новые фильтры для удобства пользователей, но нажимают ли пользователи на них?
В оригинальном дизайне RedBus карточки сверху выглядят как всплывающие объявления / баннеры, которые пользователи воздерживаются от использования , но на самом деле они являются фильтрами.
Кроме того, невозможно выбрать более одного из этих новых фильтров за раз, однако результаты показывают, что большинство шин имеют более одной из этих функций, что приводит к конфликту между действиями пользователя и результатами.
Решение :
Я разместил новые фильтры вместе с другими существующими фильтрами, чтобы избежать путаницы относительно их использования и назначения. Я также уделил им немного больше внимания, отделив их от существующих фильтров, чтобы дать им больший приоритет.

Я изменил внешний вид фильтров. Новый визуальный стиль упрощает понимание информации пользователями.
Проблема 4: параметры сортировки не выглядят интерактивными
Возможности сортировки отсутствуют. Они имеют тот же текстовый формат, что и другая информация, и не выглядят так, как будто на них можно нажимать, что может создать у многих пользователей впечатление, что функция параметров сортировки не существует в redBus.
Решение :
Я ставлю параметры сортировки в отдельный бар , чтобы дать им достаточно внимания и достичь иерархии , так что они выглядят интерактивными. Это позволяет пользователям узнать, что они могут уточнить результаты в соответствии со своими предпочтениями.

Поскольку параметры сортировки часто используются на платформе бронирования, я избегал их размещения в раскрывающемся формате и использовал формат вкладок, чтобы уменьшить количество кликов и ускорить сортировку между несколькими вариантами.
Проблема 5: Визуальный беспорядок и отсутствие шаблона чтения в карточках сведений о шине
Информация на автобусных картах очень разрозненная и не соответствует правильному шаблону чтения. Это затрудняет эффективный поиск важных точек данных, таких как расписание автобусов, имя оператора, цены и т.д., И сосредоточение на них, не теряя при этом перегрузки информацией.
Решение
Прежде всего, я решил оставить на картах только самую важную информацию . Для этого я удалил с карты некоторую не относящуюся к делу информацию, например количество мест. Вместо этого я ввел поле ввода количества пассажиров в самой строке поиска, чтобы лучше уточнить результаты поиска. Это отфильтрует количество результатов поиска и покажет автобусы только с необходимым или большим количеством свободных мест.
Ниже вы можете увидеть оригинальную и переработанную версию автобусной карты. Я разработал макет в правильной иерархической манере и выделил важную информацию, чтобы пользователям было легче ее просматривать.

Ключевым фактором при разработке этих шинных карт является информационная архитектура, как и при разработке любой другой функции.
Позвольте мне рассказать, как я переделал IA, чтобы пользователи не упускали важные данные.
- Я составил список всех точек данных, которые нужны пользователям на этих карточках.
- Я сгруппировал точки данных по разным категориям в зависимости от их контекста.
- Ранжировали группы данных в соответствии с приоритетом и ранжировали указатели дальше внутри каждой группы данных.
- Я заменил третичную информацию, такую как значки для удобств (которые не требуют пояснений), на раскрывающиеся текстовые ссылки в разделе «Фотографии удобств и автобусов».

Я переработал выпадающие ссылки и упорядочил информацию в более структурированной и понятной форме.
Вот оригинальная и переработанная версии раскрывающейся ссылки пунктов посадки и высадки:

Процесс бронирования билетов
Проблема 1. Несогласованность в просмотре страниц на нескольких этапах процесса бронирования.
- Выбор места представлен в раскрывающемся формате.
- Детали пассажира показаны на боковом листе.
- Варианты оплаты полностью на новой странице .
Это создает несогласованность в пользовательском потоке и не способствует хорошему опыту.
Решение:
Упрощение процесса выбора места: чтобы решить эти проблемы, я решил объединить все этапы процесса бронирования, перенаправив их на новую страницу, содержащую только самую важную информацию, которая имеет отношение к завершению бронирования.

Проблема 2: Сложный переход между различными этапами процесса бронирования.
Позвольте мне объяснить это на примере:
"Джейн забронировала 3 билета из Ченнаи в Бангалор, добавила данные о пассажирах и перешла к вариантам оплаты, чтобы завершить бронирование. Перед тем как произвести оплату, она понимает, что ошибочно указала неправильный пункт посадки, да и контактный номер ошибочен. Теперь она хочет исправить эти две вещи и быстро завершить платеж. Что ей делать?"
Текущий дизайн заставит ее нажать кнопку «Назад» и перенаправить ее обратно на страницу результатов поиска , где ей придется снова выбирать автобус, места и другие детали. Это приводит к разочарованию пользователя.
Решение
Чтобы облегчить плавный переход между разными этапами потока, я предпринял следующие меры:
Интегрируйте детали бронирования на каждом этапе.
Я решил создать карточку «Детали поездки», прикрепленную к правой стороне каждого экрана потока бронирования, которая будет содержать интегрированную информацию, такую как количество мест, точки посадки / высадки, данные о пассажирах, чтобы пользователи могли иметь сводку своих выборки перед ними всегда.
Предоставляется CTA для каждого раздела карточки сведений о поездке, чтобы пользователи могли вернуться на один шаг назад и изменить или добавить любую информацию, которую они хотят, без потери текущего прогресса в процессе бронирования .
Например, когда пользователь находится на странице вариантов оплаты, он может изменить точки посадки / высадки или добавить / удалить пассажира, не нажимая кнопку «Назад».

Создание карты сведений о поездке
При разработке карточки с описанием поездки я столкнулся с проблемой. Было много информации, которую нужно было закрепить в правой части экрана, что увеличило высоту карты. При этом мне нужно было убедиться, что карта закреплена и не режется, независимо от высоты браузера.
Чтобы решить эту проблему, я уменьшил высоту карточки, чтобы она всегда находилась в области просмотра экрана. И, чтобы не было шансов обрезать содержимое карточки, я предусмотрел внутреннюю прокрутку .
Теперь карта адаптируется ко всем размерам и высоте экрана за счет внутренней прокрутки.

Приложение redBus для телефона
Я попытался решить те же проблемы в приложении redBus. При использовании приложения не было обнаружено серьезных недостатков, однако есть некоторые вещи, которые можно было бы улучшить. Далее я подробно расскажу о некоторых из таких вещей.
Кроме того, я обновил интерфейс приложения. Я использовал тот же визуальный язык для приложения RedBus, что и для веб-сайта.

Страница результатов поиска
1. Сортировка и фильтрация
Я заметил, что фильтры и параметры сортировки можно упростить.
Поскольку параметры сортировки используются очень часто, я хотел заранее предоставить эту функцию на экране, чтобы пользователям не приходилось покидать страницу результатов поиска при переключении между предпочтениями . Итак, я снова предоставил вкладки для сортировки.
Недостаток карточек фильтров в приложении остается таким же, как и на сайте. Они похожи на баннеры / рекламу. Карты шины (результаты поиска) должны быть основной функцией на странице результатов поиска, но карты фильтров получают слишком много внимания и затмевают карты шины.

2. Карты с информацией об автобусах.
Для карточек с подробными сведениями о шине я попытался использовать ту же структуру, которую разработал для тех, кто присутствует на веб-сайте, но это не сработало, учитывая размер экрана и шаблон сканирования.
Цена не имела достаточного акцента, поэтому я пробовал разные итерации с уменьшенными размерами шрифта, разными цветами и разделителями. Наконец, я придумал новый макет, который следует аналогичному шаблону чтения, но лучше выделяет цену.

3.Процесс бронирования
На изображении ниже вы можете увидеть обновленные экраны потока бронирования. Я следил за тем же процессом в приложении, что и на веб-сайте, пока настраивал некоторые вещи с учетом ограничений по объему.
Панель навигации четко указывает следующий шаг по мере того, как пользователи продолжают процесс бронирования.

4.Страница выбора мест
Я хотел показать разбивку цен в зависимости от выбранных мест. И, учитывая разные размеры экранов телефонов, я не показывал всю информацию на одной и той же странице, потому что не хотел идти на компромисс с размером и расположением сидений. Итак, я предоставил модальные листы для отображения индикаторов сидений и разбивки цен.

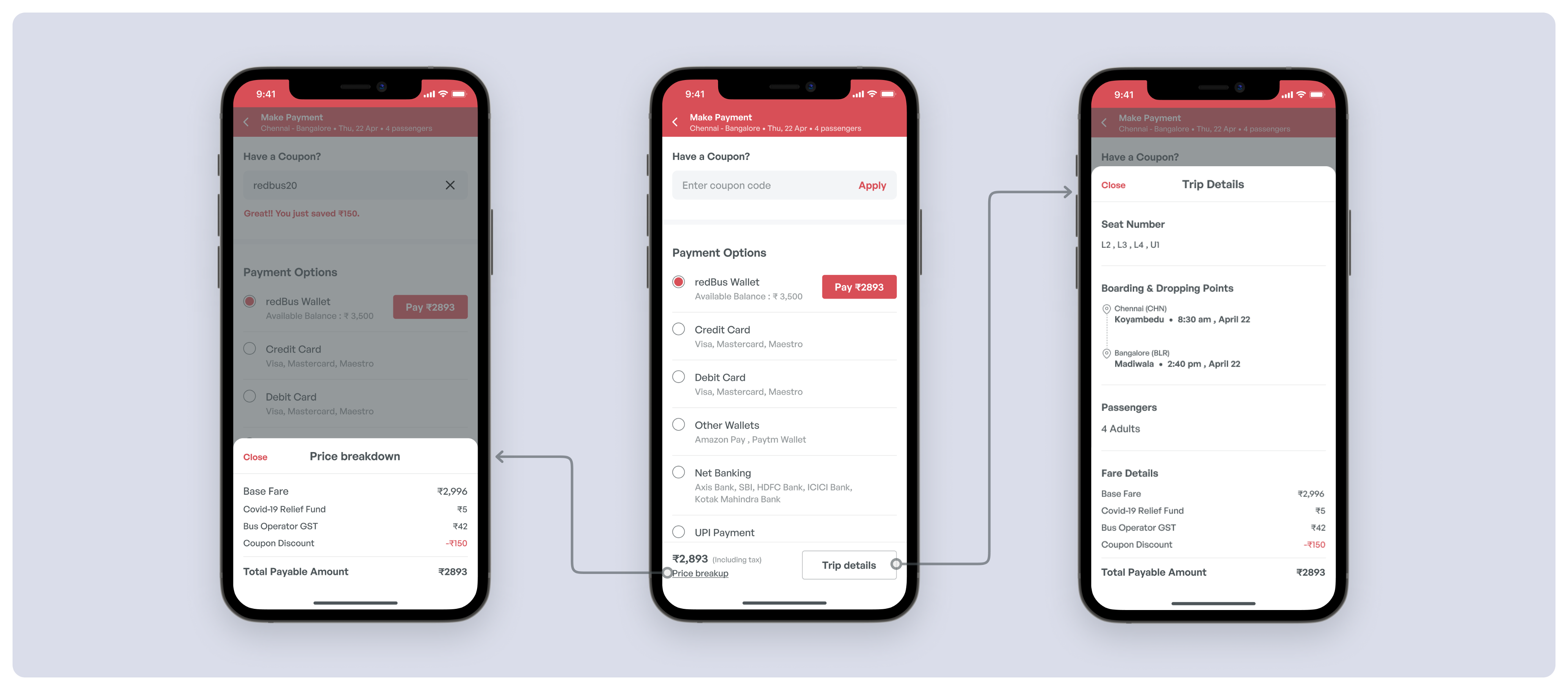
5.Экран оплаты
Я изменил дизайн разбивки платежей и подробностей поездки. Такая структура упрощает пользователям быстрый просмотр всех деталей перед оформлением заказа.

И последнее, но не менее важное.
Представляем темный режим для redBus.
Пользователи младшего возраста больше склоняются к Dark UI из-за его элегантного и современного визуального стиля, сочетающего в себе роскошь.
Некоторые преимущества введения темного режима для redBus:
- Пользователям проще работать с приложением в тускло освещенных помещениях.
- На самом деле это может быть надстройка для redBus, увеличивающая вовлеченность пользователей.
Еще одним распространенным преимуществом темного режима является снижение энергопотребления на устройствах с OLED- и AMOLED-дисплеями.

Ключевые выводы
- Глубокий анализ дизайнерских решений действительно важен, чтобы убедиться, что вы выполняете требования пользователей через сочувствие.
- Каждая точка данных имеет разный ранг в иерархии и должна быть соответствующим образом идентифицирована и передана.
- Существующие общие парадигмы UI и UX.
- Небольшие изменения в дизайне могут иметь огромное влияние на весь пользовательский опыт.
- Разрабатывайте интерфейсы, применяя рекомендации Apple по человеческому интерфейсу в темном режиме.
Источник Muzli.













