 15 советов для улучшения формы
15 советов для улучшения формы

01.07.2020
Новости школыРуководство по созданию вызывающего эмоции UI для начинающих
Мы поговорим о создании того, что связывается с пользователем эмоционально. Эта связь может быть ключевым компонентом в установлении доверия и тесных взаимоотношений. Это сложнее, чем кажется. Надо учесть много моментов. Эмоции обширны, сложны и очень часто их сложно изменить или повлиять на них.
Вот о чем мы сегодня подумаем. Что такое вызывающий эмоции (или эмоциональный) UI? Как вы можете создать интерфейс, который пробудит эту эмоциональную связь? То ли это, что вы будете более тщательно учитывать в своем следующем проекте?
ЧТО ТАКОЕ ВЫЗЫВАЮЩИЙ ЭМОЦИИ (ЭМОЦИОНАЛЬНЫЙ) UI?

Наши электронные письма, тексты и профили в социальных медиа — это быстрый взгляд в мир эмоционального UI. Наше ежедневное общение наполнено крошечными лицами, которые помогают другим понять что мы на самом деле чувствуем.
Эмоциональный UI — это новый святой грааль дизайна сайтов. Это комбинация интерфейса, который очень удобен в использовании и соединяется с людьми на внутреннем уровне. Будь то восторг, радость, страх, злость или грусть, люди испытывают ряд эмоций, когда взаимодействуют с хорошим дизайном.
Нет ничего хуже дизайна, который ничего не вызывает у пользователей. (Потому что им все равно).
Есть ряд эмоций, которые нужно учесть и стадии, через которые может проходить пользователь в процессе взаимодействия. Есть одна важная вещь, о которой нужно помнить — эмоциональная часть появляется благодаря контенту и дизайну; это часть истории, которую вы рассказываете. Эмоции пользователя не должны вытекать из непосредственного использования сайта или приложения (например, разочарование от того, что что-то работает неправильно).
Как вы знаете, все мы довольно непростые создания. Пользователям может быть сложно точно выразить свои чувства и сказать правильно ли установилась эмоциональная связь. Вот несколько теорий, которые могут вам помочь.
«ПРАВИЛЬНАЯ» ЭМОЦИЯ

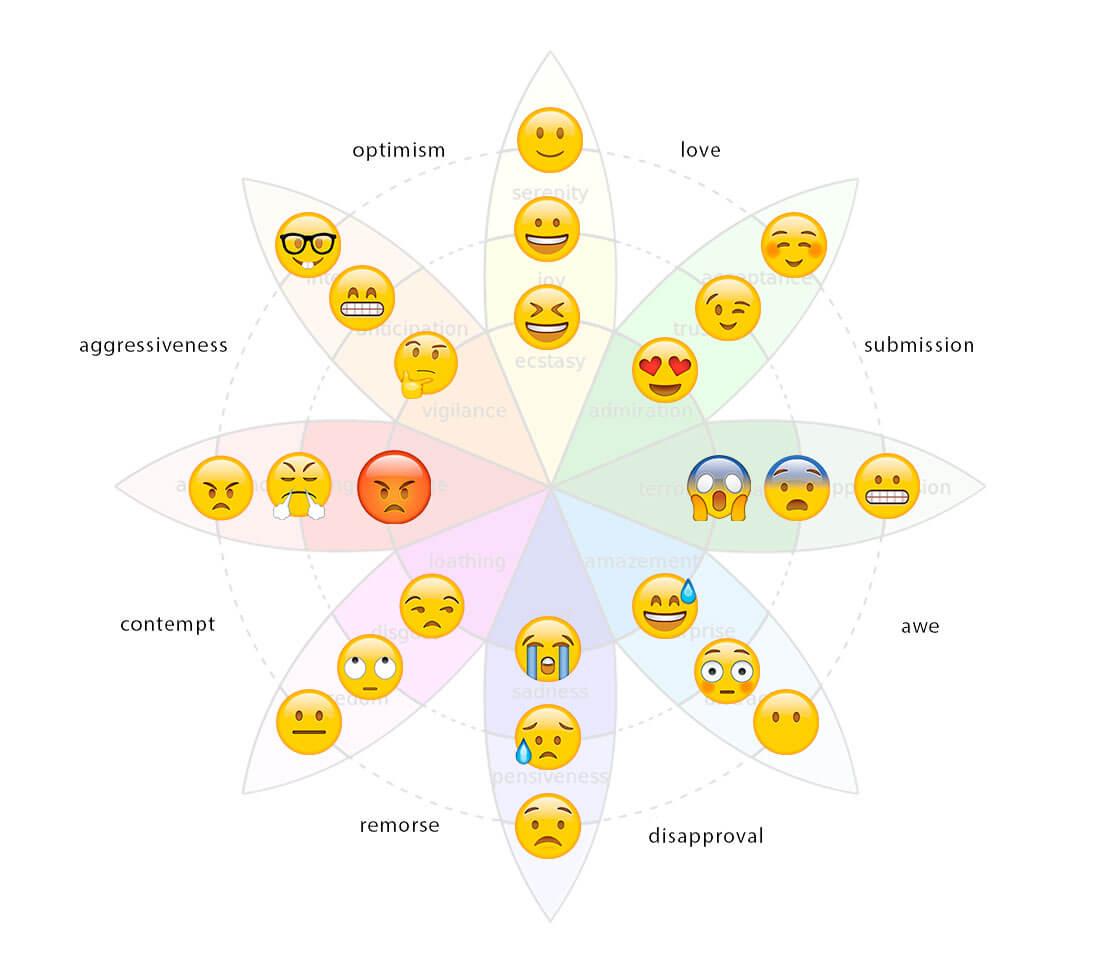
Шерин Казим, управляющая отделом проектирования взаимодействия в Huge, разработала круг эмоций, основанный на смайликах и колесе эмоций Плутчика 1980 года, на которое опираются дизайнеры по сей день. Это колесо — комбинация стандартного цветового колеса с добавлением эмоций и ассоциаций к каждому цвету. Это хорошая начальная точка для понимания того, как цвет влияет на дизайн.
Но сегодняшняя действительность изменилась и интерпретация колеса со смайликами Казим на данный момент выглядит наиболее реалистично.
Вот что она говорит об этом: «На схеме вы можете видеть распределение интенсивности по мере продвижения по колесу, и в дизайне об этом пока никто не говорит. В данный момент мы разрабатываем вещи, которые вызывают у людей базовые эмоции — радость или грусть — но мы не говорим о том, как мы должны настраивать UI с учетом того, как эмоции пользователя могут усиливаться или ослабевать».
Что все это значит? В основном, эмоции сложные и менее понятные, чем мы думали. Большинство дизайнеров берут за ассоциацию с красным «ярость» или «злость» и работают дальше. Но на самом деле это не совсем так.
Так что большинство того, что входит в эту эмоциональную связь, также относится к остальному дизайну. В одиночку цвет с этим не справится.
ДИЗАЙН ЭМОЦИЙ
Давайте вспомним колесо смайликов на минуту. На нём множество советов для дизайнеров, а не просто крутая инфографика. Концепция колеса почти полностью определяет процесс обдумывания реального дизайна из трех частей, вызывающего у пользователей именно те эмоции, которые вы хотите.
Самые захватывающие дизайны используют цвет, образы, включающие лица и правильные слова, как эмоциональные инструменты.
ЦВЕТ

Начните с цветовой концепции, которую вы уже знаете, но вернитесь к советам Казим и учтите неоднозначную природу эмоциональной связи с пользователями. Одного цвета недостаточно для установления эмоциональной связи.
Цвет — хорошая основа для того, чтобы помочь вам подумать и установить начальную связь. Ваша ассоциация с цветом может отличаться от ассоциации пользователя.
Что вы чувствуете, смотря на картинку сверху? Достаточно ли выбрать яркий цвет, чтобы вызвать определенную эмоцию? Или у вас более нейтральные чувства пока вы смотрите на другие части дизайна?
ЛИЦА

Визуально, ваш лучший вариант для создания требуемой эмоции — это использование лиц. Изображения людей, выражающих эмоции, которые вы хотите вызвать — это самый эффективный способ показать пользователям, что они должны чувствовать.
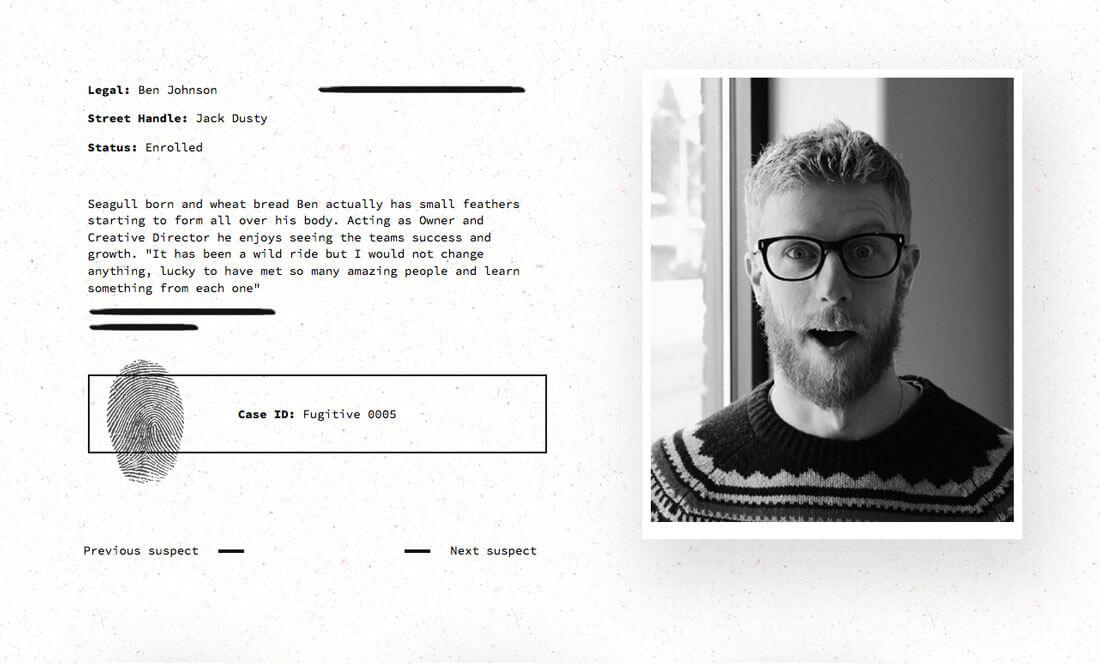
Посмотрите выше на картинку с сайта Elegant Seagulls. На фото изображен мужчина, который выражает счастливое удивление. Чувствуете ли вы то же самое? Чувствуете ли вы как улыбка появляется на вашем лице, когда вы смотрите на это изображение?
Это эффективный эмоциональный UI. Особенно, если учесть ваше следующее действие. Посмотрите ли вы на следующего подозреваемого, просто чтобы увидеть что произойдет?
СЛОВА

В заключение, слова и язык — техника дизайна, которая все объединяет. (Думаете ли вы обычно о словах как об элементе дизайна? А следует. Слова так же важны, как и шрифты).
Слова — это последний сигнал, который помогает пользователю определить что цвет и образ на самом деле значат. (Да, вы действительно должны проговаривать это большинству пользователей).
Характер слов может заставить пользователя понять, что содержание интерфейса мягкое и светлое или усилить чувство тревоги или страха. Как вы говорите с пользователем, команды в кнопках призыва к действию и повествование — все способствует этой эмоции. Создается ли картина, которую вы подразумевали?
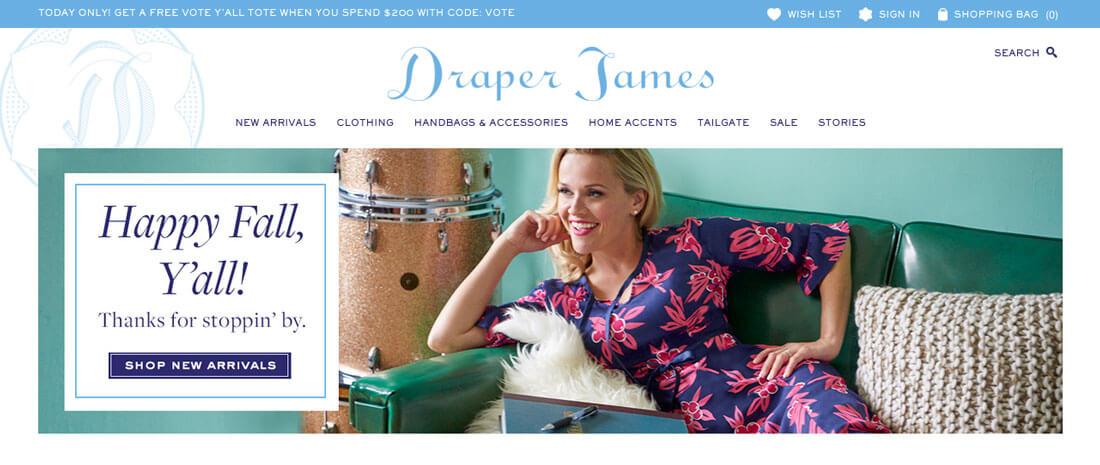
Возьмем для примера сайт Draper James. На фото изображено улыбающееся лицо, продающее линию «южной одежды». Цвета яркие и привлекательные. Посмотрите на текст: «Happy Fall, Y’all!». Он рисует прямую эмоциональную взаимосвязь с тем, что пользователь должен чувствовать при взаимодействии с этим дизайном. (Более важный вопрос об аудитории, может ли такая эмоция на самом деле заставить кого-то отвернуться? Это вам решать).
ЗАКЛЮЧЕНИЕ
Хоть разговоры о дизайне на эмоциональном уровне уже не новы, они меняются благодаря развитию технологий. Виртуальная реальность и искусственный интеллект оставляют нам множество вопросов о будущем дизайна интерфейсов. Должны ли они быть еще более человечными, чтобы работать?
При помощи этих понятий, пользователи могут потребовать «настоящий» опыт и эмоции огромная его часть. Это поток, который вернет людей к этим новым устройствам и идеям. Приготовьтесь к довольно безумной поездке!













