 50 блогов для вдохновения графическим дизайном...
50 блогов для вдохновения графическим дизайном...

08.07.2019
Новости школыДесять приемов в графическом дизайне
Взаимно контрастирующие шрифты
Какие шрифты выглядят хорошо вместе, а какие нет?
Сопряжение шрифтов - одна из наиболее распространенных областей, которая ставит в тупик начинающих графических дизайнеров.
Хорошее правило - выбирать шрифты с высокой контрастностью. Это поможет сбалансировать шрифты друг с другом, создавая характерные черты в вашем дизайне.
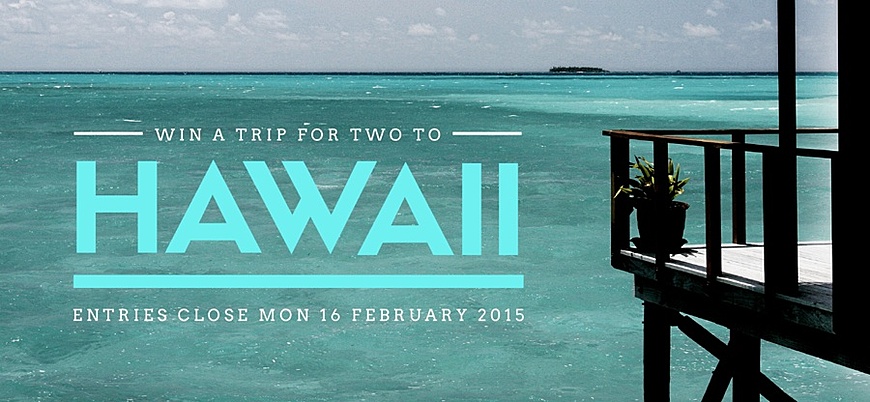
В этом примере шрифт Sifonn использовался для слова «Гавайи», а шрифт Arvo для вспомогательного текста:

Контраст между двумя шрифтами был увеличен за счет значительного увеличения размера заголовка и использования яркого цвета для дополнения фонового изображения океана.
Сочетайте цвета в вашем дизайне
Создание цветовой гармонии - один из самых эффективных способов сделать ваш дизайн выдающимся.
Один из способов создать гармонию - сопоставить цвета, которые вы используете для своих графических элементов, таких как шрифты или текстовые держатели, с фоновым изображением.
Вы можете найти точный цвет на изображении, используя инструмент выбора цвета, который предоставит вам шестнадцатеричный код - шестизначный код, который идентифицирует точный цвет на цветовом круге.
Шестнадцатеричные коды - важная концепция для новичков в области графического дизайна. Это то, что вы будете использовать для создания всех цветовых палитр для ваших проектов!

В приведенном выше примере сопоставление цвета текста с яркими розовыми цветами на фоновом изображении помогает выделить надпись.
Прозрачный блок на фон был добавлен чтобы улучшить читаемость текста.
Используйте сетки для ваших изображений
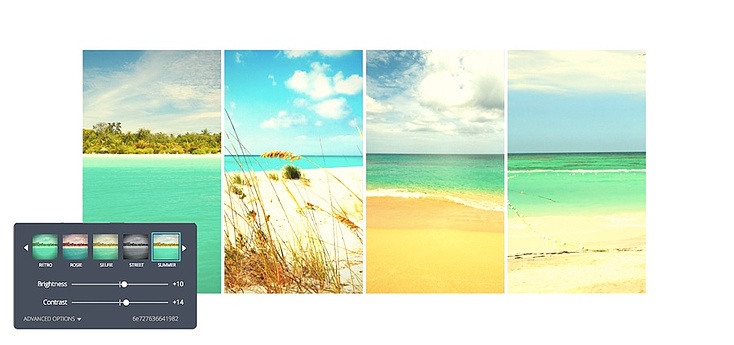
Сетки - это уникальный инструмент Canva, который поможет вам макетировать и редактировать изображения для создания профессиональных эффектов.

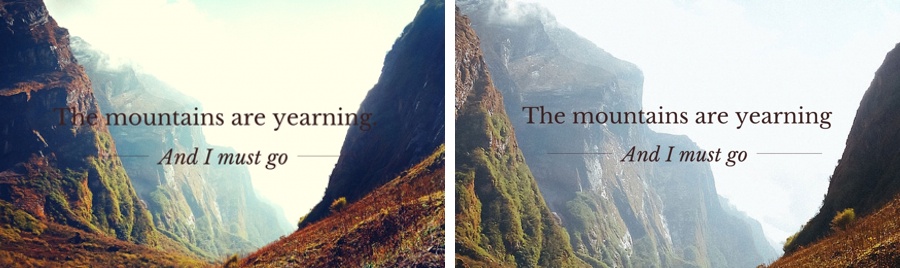
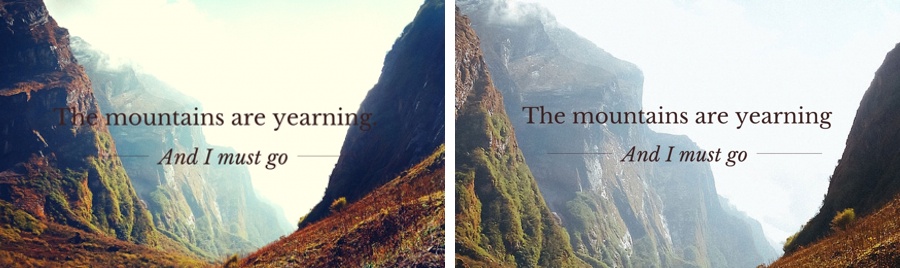
Четыре изображения со схожими темами были размещены в этой сетке для создания привлекательной композиции. Линия горизонта каждой фотографии была выстроена в линию, и для согласованности был применен одинаковый фильтр ко всем изображениям.
Добавьте прозрачные элементы
Используете ли вы изображение в качестве фона или серию цветных фигур - существует огромное количество вариантов!

В приведенном выше примере к иконке листа была применена небольшая прозрачность, а фоновое изображение было затемнено, чтобы сделать текст более четким.
Иллюстрируйте информацию с помощью фигур и значков
Многие люди удивляются тому, как много они могут достичь, используя формы и значки.
От создания информативной инфографики до уникально оформленной статьи - это важный навык, который поможет вам мыслить нестандартно и создавать оригинальные дизайны.

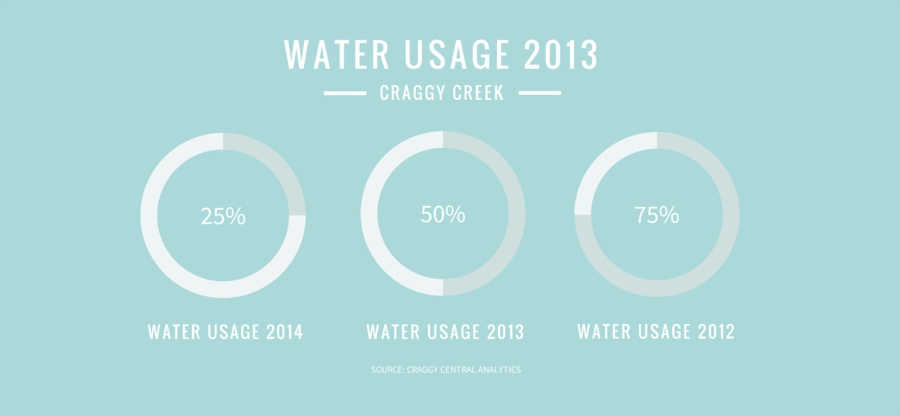
В этом примере использовались три круга, представляющие разные проценты, чтобы проиллюстрировать результаты отчета.
Фигуры и значки являются отличными инструментами, которые можно использовать при создании интересных и информативных публикаций в социальных сетях или если вы хотите удивить своего босса во время презентации.
Исправьте проблемы с цветом в ваших изображениях
Убедиться, что ваши изображения выглядят идеально, является неотъемлемой частью процесса графического дизайна.
Один из способов сделать это - увеличить или уменьшить насыщенность изображения, а именно интенсивность цвета в изображении.
Когда цвета насыщенны - изображение выглядит живым и ярким!

Увеличение насыщенности сделает цвета на вашем изображении более глубокими, а при уменьшении – более размытым и приглушенным.
В приведенном выше примере насыщенность была увеличена, чтобы подчеркнуть природный цвет фруктов.
Обрезка изображения для максимизации используемого пространства
Используемое пространство относится к пустым областям в изображениях.
При поиске фоновых изображений ищите те, у которых достаточно используемого пространства для наложения текста. Или, чтобы создать больше пустого пространства, попробуйте увеличить ваши изображения.


Выбирайте согласованные элементы, чтобы улучшить свой брендинг
Последовательность и согласованность являются одними из важных навыков, которыми бренды должны руководствоваться при использовании цветов, шрифтов, логотипов и изображений.

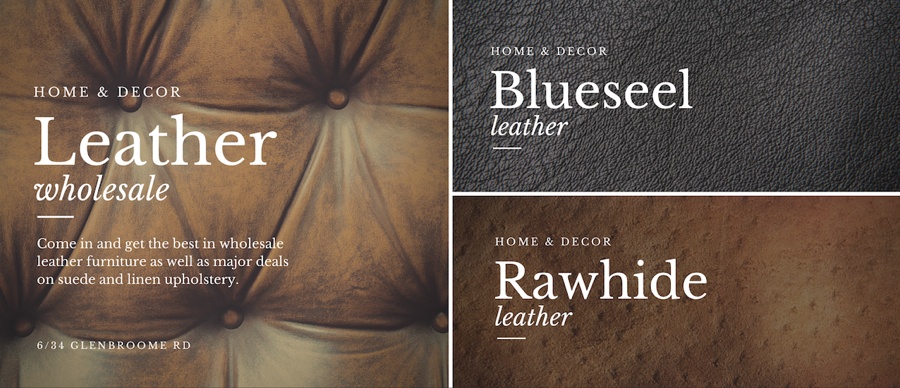
Эти 3 дизайна имеют непротиворечивый макет, видимый через повторяющееся размещение текста, использование шрифтов и цветовой палитры.
Это помогает добиться визуального распознавания, что является важным элементом общения вашей компании с миром.
Дизайн визуальных ассетов для социальных сетей
Наряду с регулярной публикацией в социальных сетях, важно создавать визуальные ассеты для таких элементов, как изображение вашего профиля и изображение на обложке.


Визуальные принципы применимы к социальным сетям так же, как и везде.
В приведенном выше примере обложка и изображение профиля Facebook дополняют друг друга. Фиолетовый логотип сочетался с фоновым изображением.
Тематический дизайн презентаций
Вам нужно создавать презентации на работе или в школе?
Отличный дизайн может помочь вашим идеям выделиться и быть эффективно воспринятыми, улучшая вашу способность стать отличным коммуникатором.

На слайдах выше макет, использование шрифтов и фотофильтр применялись одинаково.
Изменение размера текста также помогло создать типографскую иерархию, которая улучшает читаемость текста.













