 Вдохновение без копирования: как создать свою собственную оригинальную работу...
Вдохновение без копирования: как создать свою собственную оригинальную работу...

27.06.2018
Новости школыИспользование анимаций в мобильных приложениях
В дизайне UX анимация приложений представляет собой область для бесконечного творческого поиска, а также один из объектов для горячих дебатов. В сегодняшней статье мы рассмотрим, как использовать анимацию в дизайне мобильных приложений, чтобы обеспечить положительный пользовательский интерфейс и плавные взаимодействия.
Поскольку все интегрировано в интерфейс, анимация приложения должна быть функциональным элементом, а не декором.
Элементы движения следует рассматривать с самого начала планирования поездки пользователя. При проектировании анимаций вам необходимо проанализировать их влияние на удобство использования и желательность приложения - и если вы не видите реального положительного эффекта, пересмотрите подход. Преимущества и полезность движения в процессе взаимодействия должны быть очевидными и перевешивать возможные ловушки. Хорошая анимация пользовательского интерфейса - это вишня сверху. Давайте рассмотрим самые популярные типы UX, которые проверяются для улучшения мобильного пользовательского интерфейса.
Обратная связь
Обратная анимация информирует пользователя о том, что определенное действие выполнено или не выполнено.
Такая анимация поддерживает связь между пользователем и приложением даже в основных операциях. Так или иначе, он имитирует взаимодействие с реальными объектами в физическом мире. Например, когда вы нажимаете настоящую кнопку, вы чувствуете силу, наложенную на это действие и сопротивление кнопки. В мобильном приложении это невозможно: вы просто нажимаете на экран и не имеете физической обратной связи такого рода. Именно поэтому, взаимодействуя с сенсорными экранами, мы принимаем вибрации и визуальные знаки, чтобы получить ответ от приложения. Анимированные кнопки, переключатели, тики или перекрестные знаки быстро сообщают пользователю, если действие выполнено.
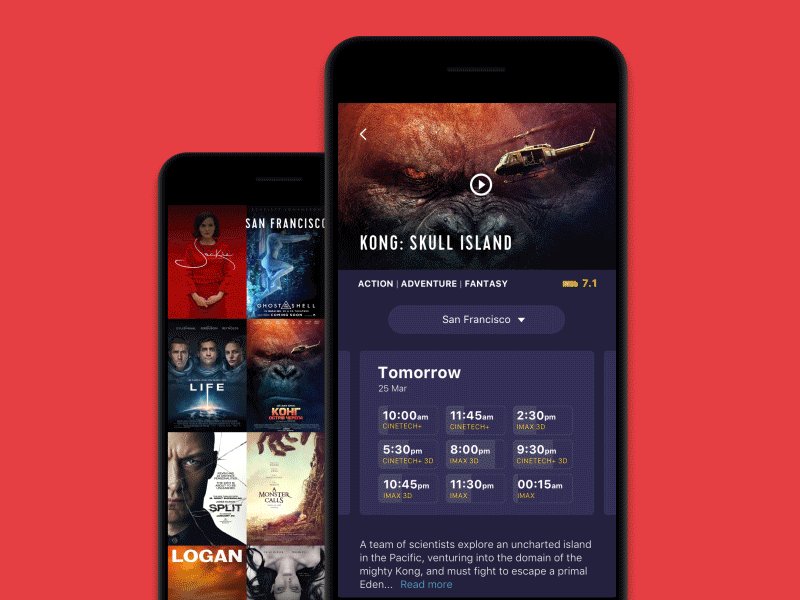
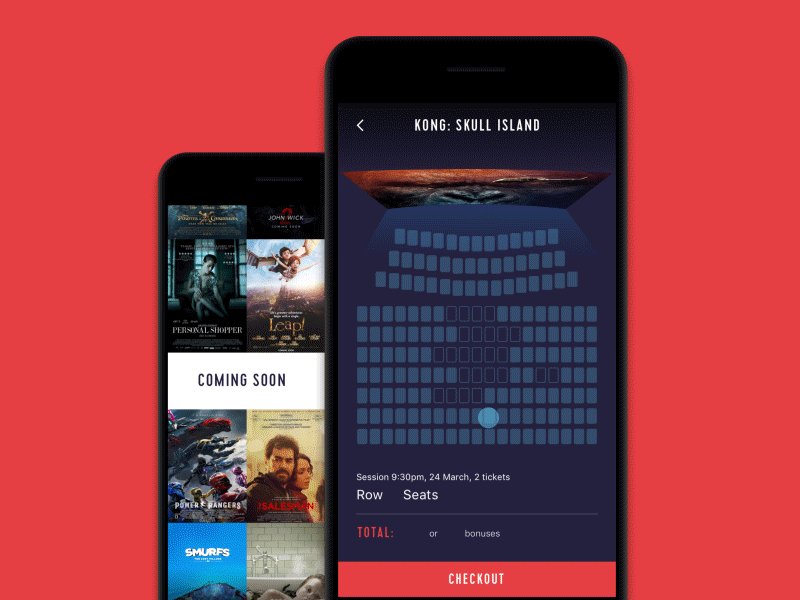
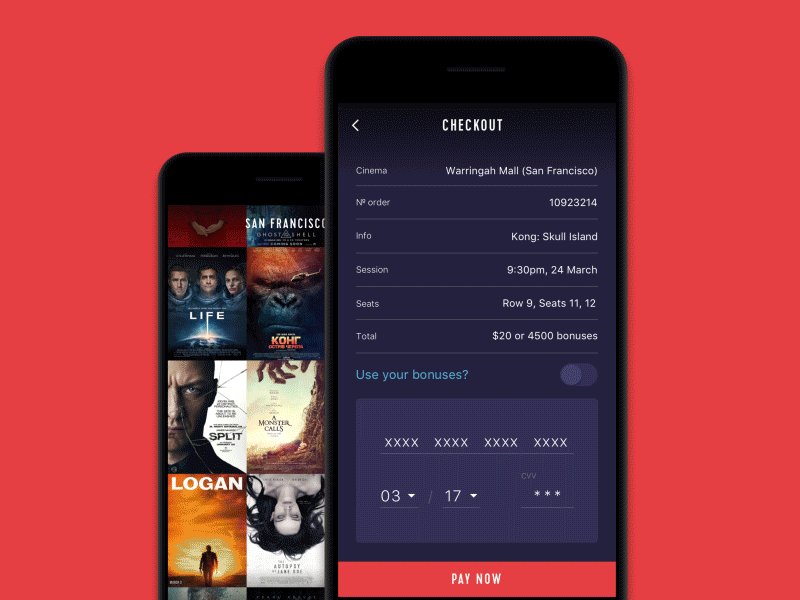
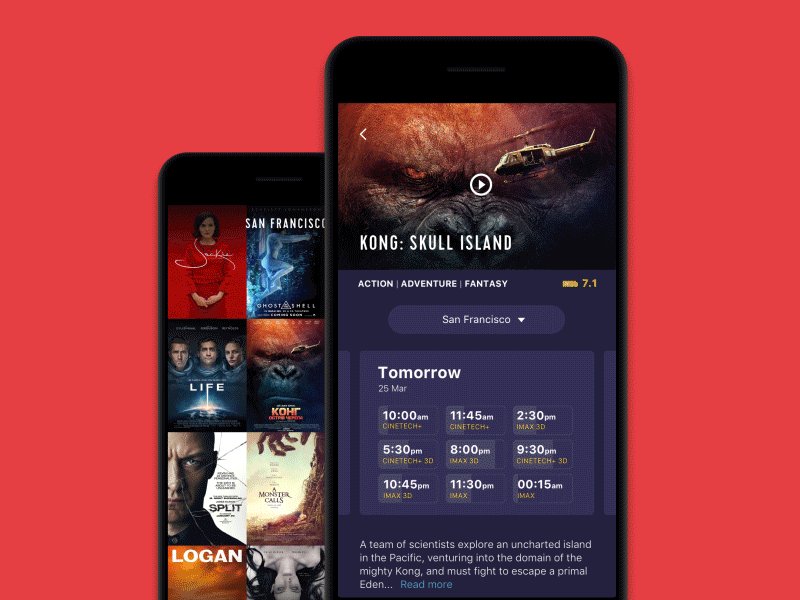
Например, вот Cinema App поток взаимодействий при покупке билетов. Переход от экрана показа к выбору места, производится посредством анимации постер фильма: экран трансформируется в изображение кинозала. При нажатии желаемых мест пользователь может видеть, как кнопки меняют цвет и понимает, что система приняла данные. Анимация метки указывает на завершение процесса.

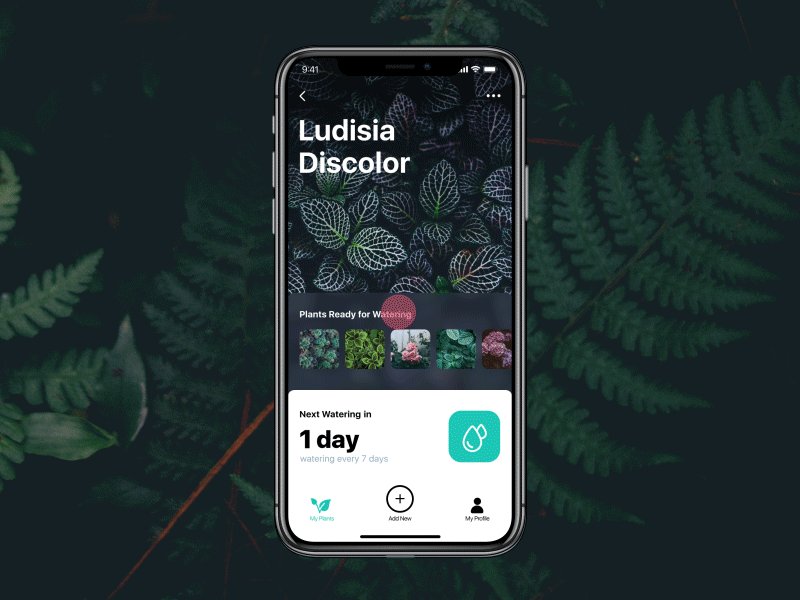
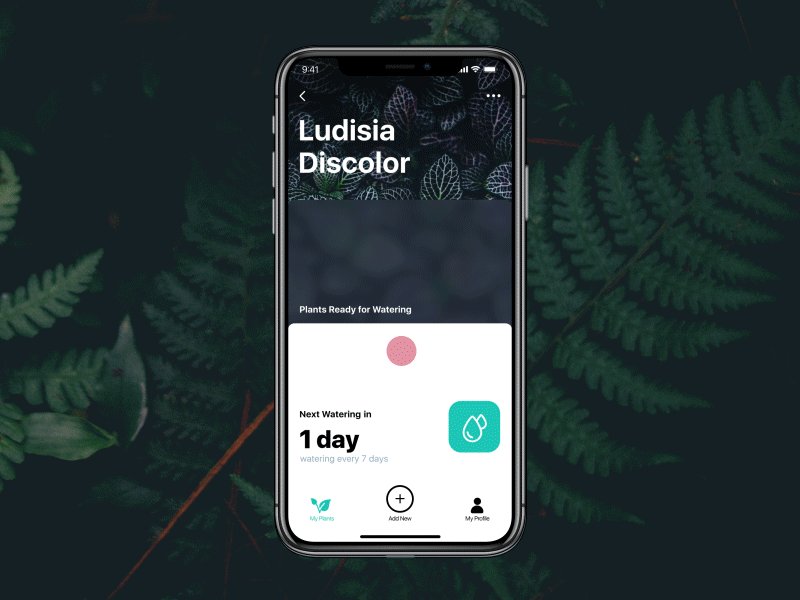
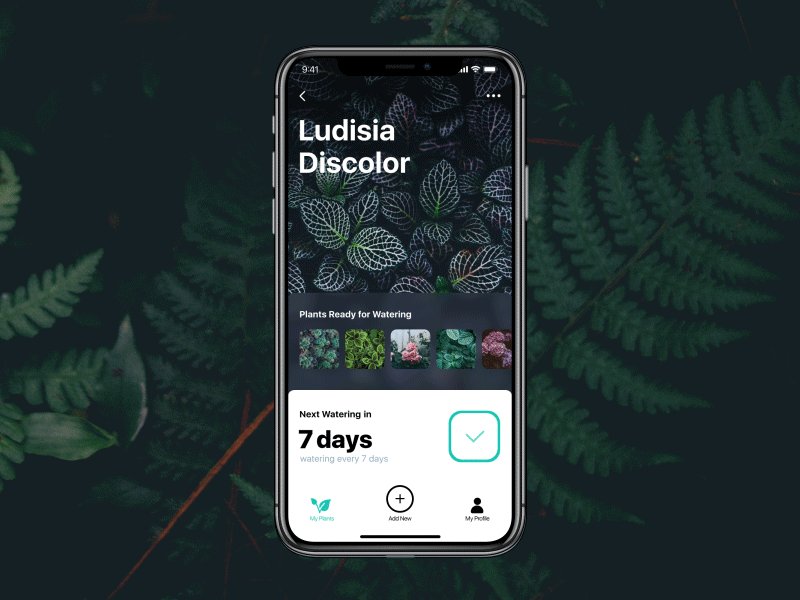
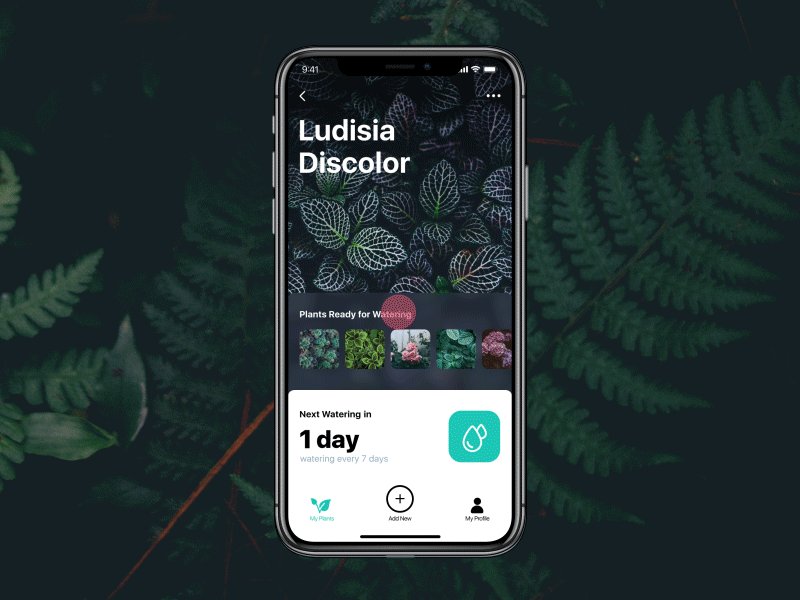
Другой пример можно увидеть во взаимодействиях с приложением Watering Tracker: полив растения, пользователь нажимает кнопку и он меняет изображение с капель на галочку, отмечая, что необходимое действие выполнено.

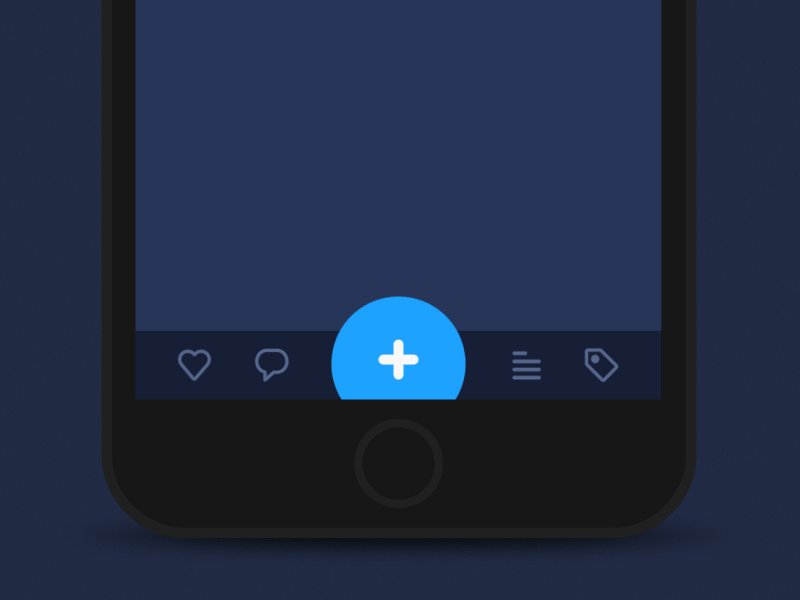
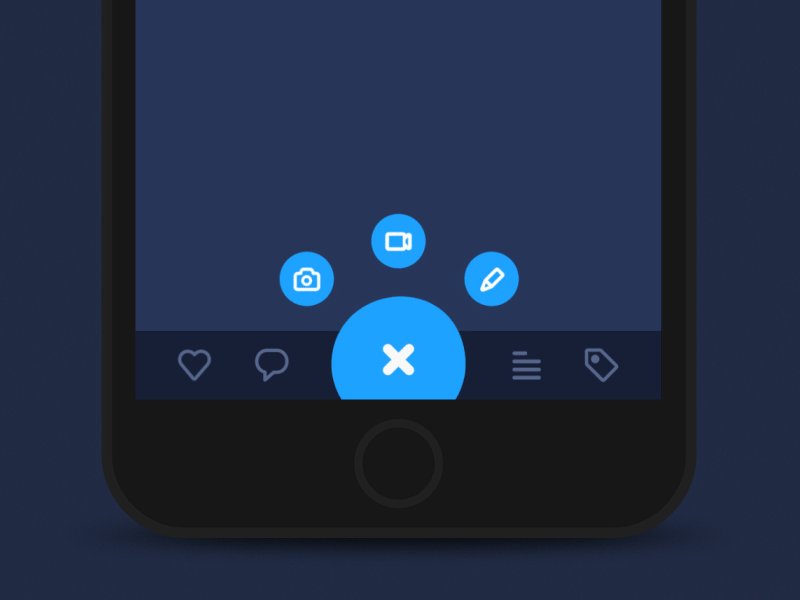
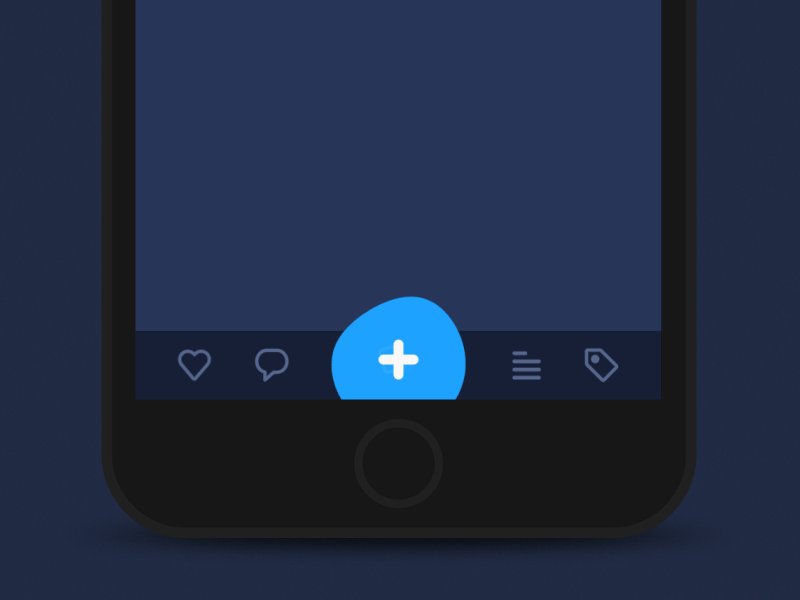
Даже при базовой навигации, мобильные анимации пользовательского интерфейса могут добавлять не только обратную связь, но и удовольствие. Проверьте эту концепцию расширяемой кнопкой: с щепоткой движения, она имитирует физическое взаимодействие с веществом, подобным желе.

Процесс анимации
Если процесс взаимодействия немного дольше, и пользователи должны ждать, они предпочтут понять, что происходит и каков прогресс. Самое большое преимущество этого анимированного взаимодействия - обеспечение уверенности пользователям, информирование и уверенность в процессе использования продукта. Уверенный пользователь означает, положительный пользовательский интерфейс, который обеспечивает хорошую основу для высокого уровня сохранения пользователя. Анимация баров прогресса, временные рамки и другие динамические элементы могут убить нескольких птиц одним камнем:
- информировать пользователя о уровне прогресса;
- обеспечить развлекательный элемент, притупляющий возможный негативный опыт ожидания;
- разработанный изначально и элегантно, может стать вирусной особенностью, которой пользователи захотят поделиться с другими и привлечь больше пользователей к действию.
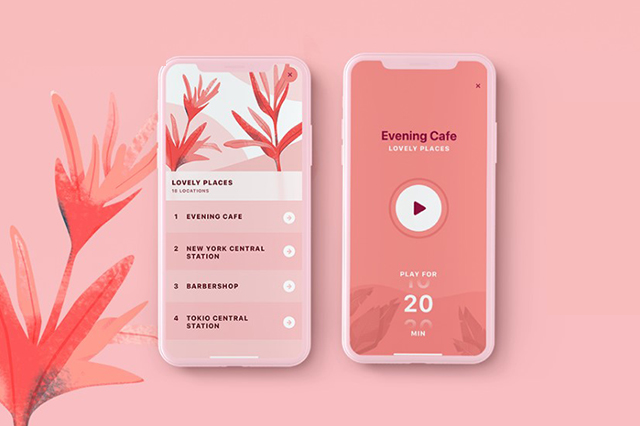
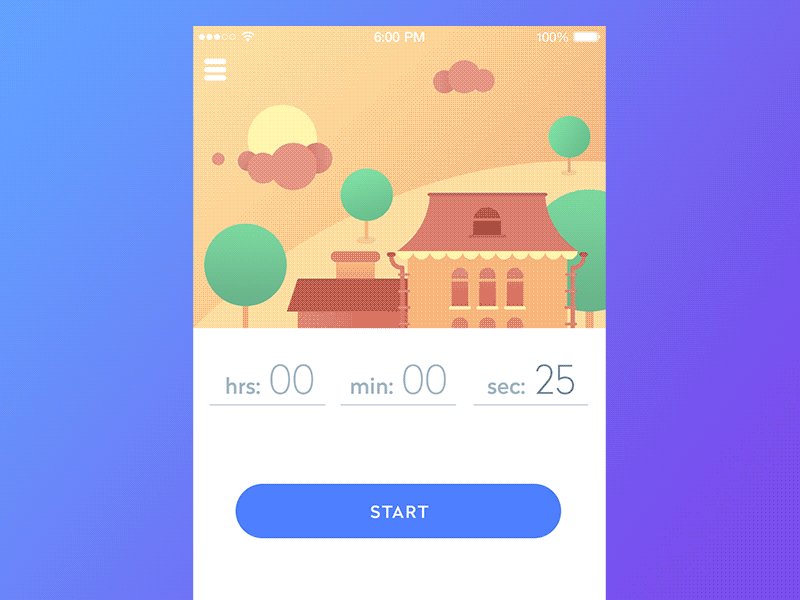
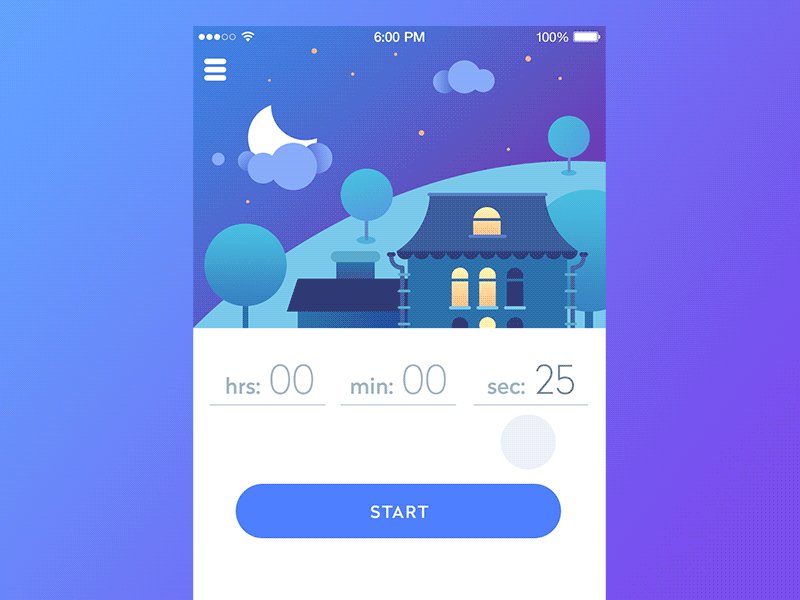
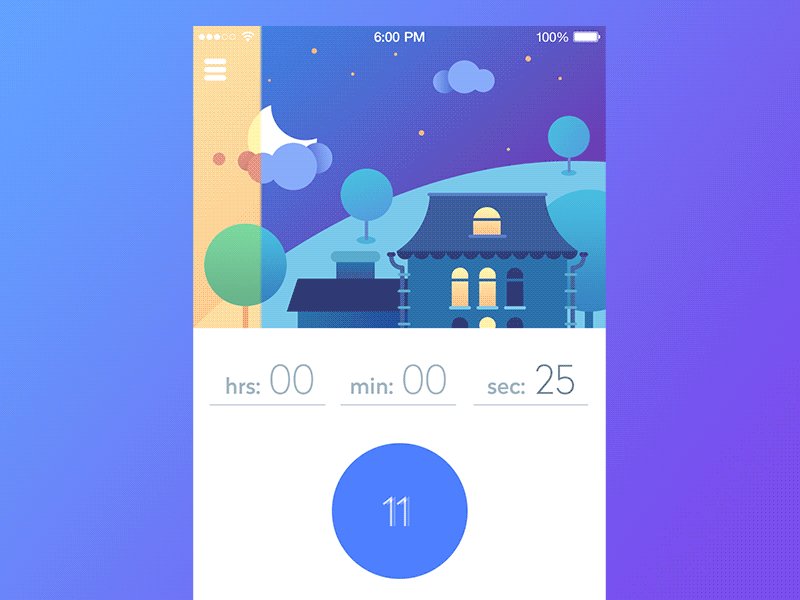
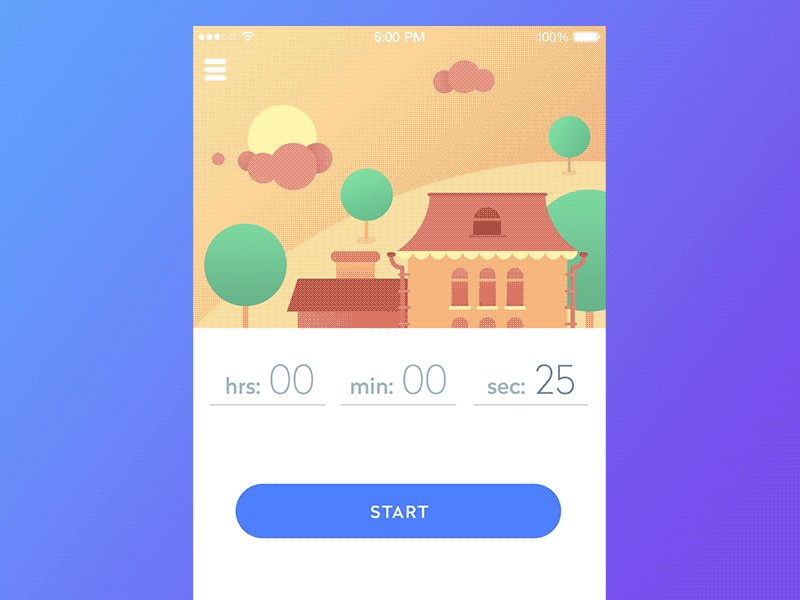
Ниже вы можете увидеть приложение временной шкалы: процесс ожидания поддерживается анимированной графикой, показывающей переход со дня на ночь, кнопка показывает прогресс в числах.

Загрузка анимаций
Это должен быть один из самых широко используемых типов мобильной анимации. Он может быть определен как подтип анимации прогресса, поскольку он информирует пользователя о том, что процесс загрузки активен. Существуют различные вариации, такие как загрузчики, предварительные загрузчики, анимации с оживлением.
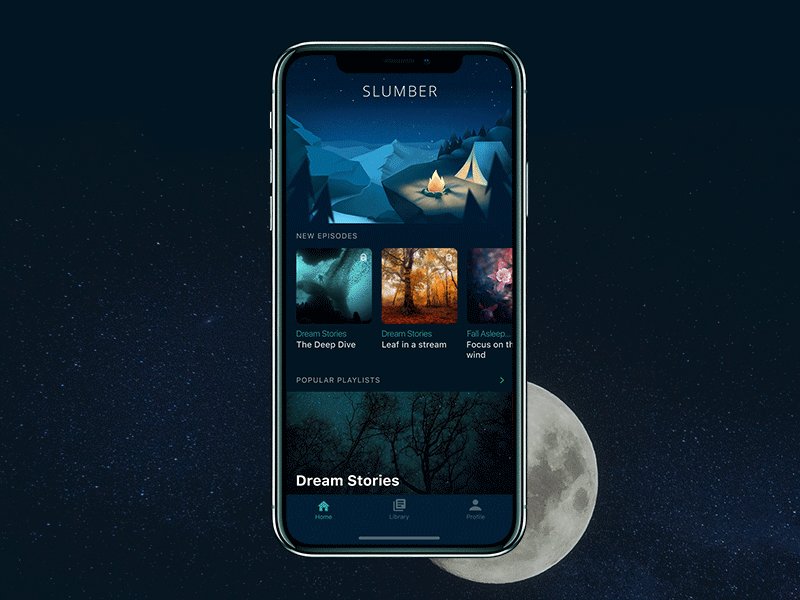
Ниже приведен пример обновления в приложении Slumber для обновления: вытягивая вкладку новых эпизодов, пользователь ждет и видит небольшую анимацию загрузочного диска, которая показывает, что обновление библиотеки треков продолжается, анимированная иллюстрация делает время ожидания не таким скучным.
Анимация с привлечением внимания
Такая анимация играет роль доступности UX, когда пользователи взаимодействуют с вашим приложением. Он поддерживает общую визуальную иерархию с привлечением внимания пользователей и направлением ее на необходимые детали. Таким образом, это экономит драгоценное время при сканировании всей компоновки экрана и делает навигацию более понятной и интуитивной.
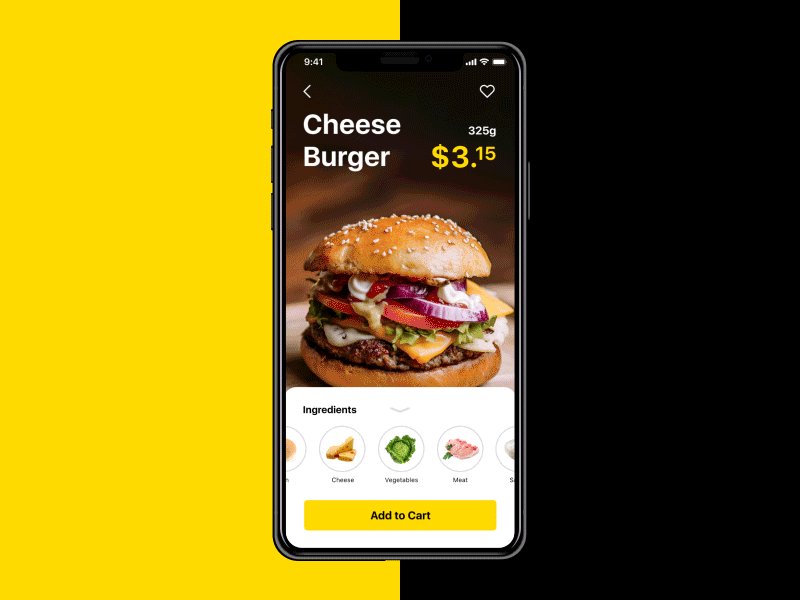
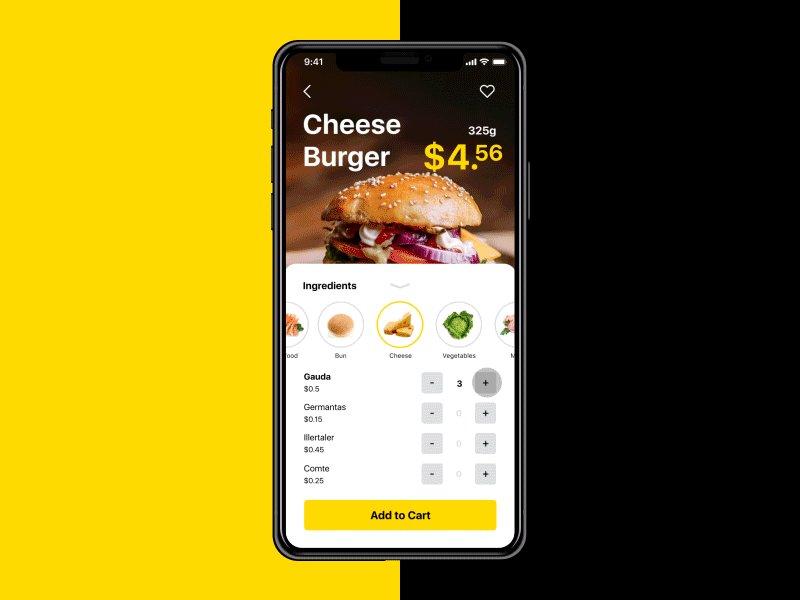
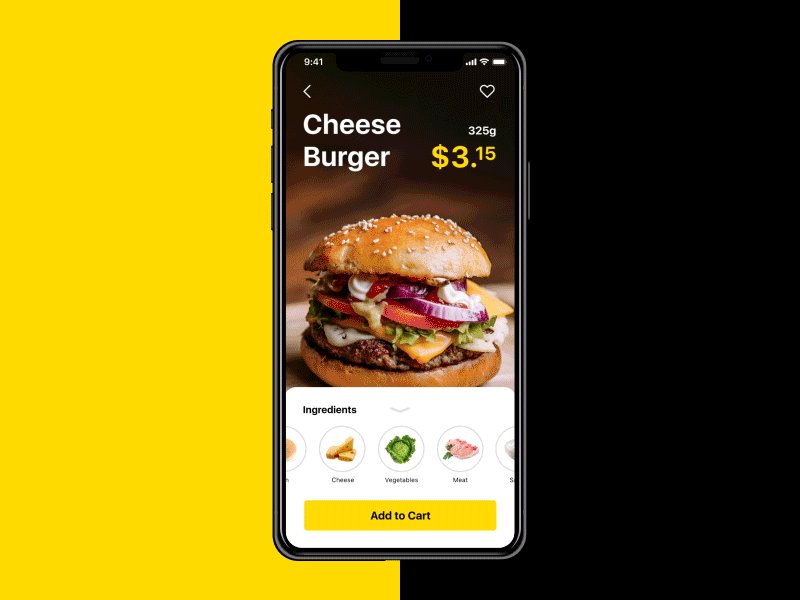
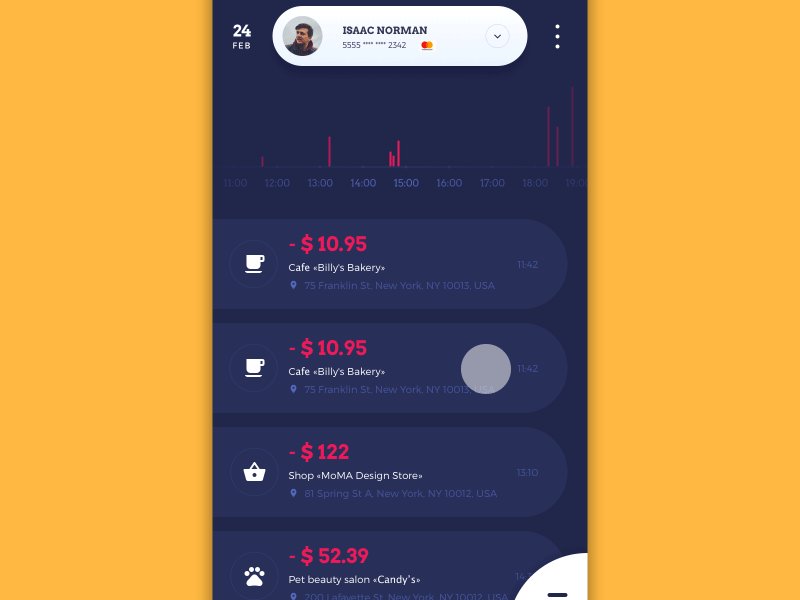
Этот набор взаимодействий с приложением Tasty Burger, показывает анимацию изменения цены. Это добавляет жизни в процесс и делает его естественным. Более того, с движением он мгновенно привлекает взгляд пользователя на основную информацию, давая подсказку, на что смотреть.

Анимация перехода
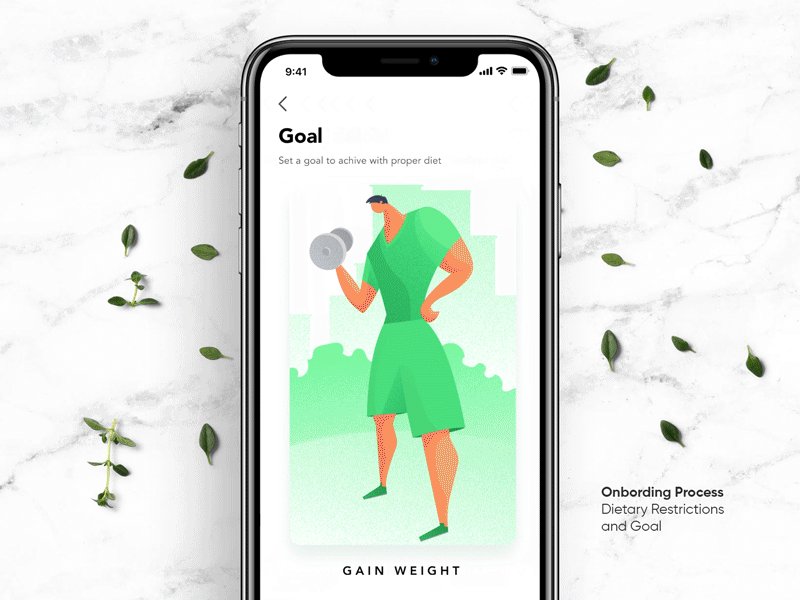
Анимация переходов добавляет стиль и элегантность в процесс взаимодействия, переходит с одного экрана на другой.
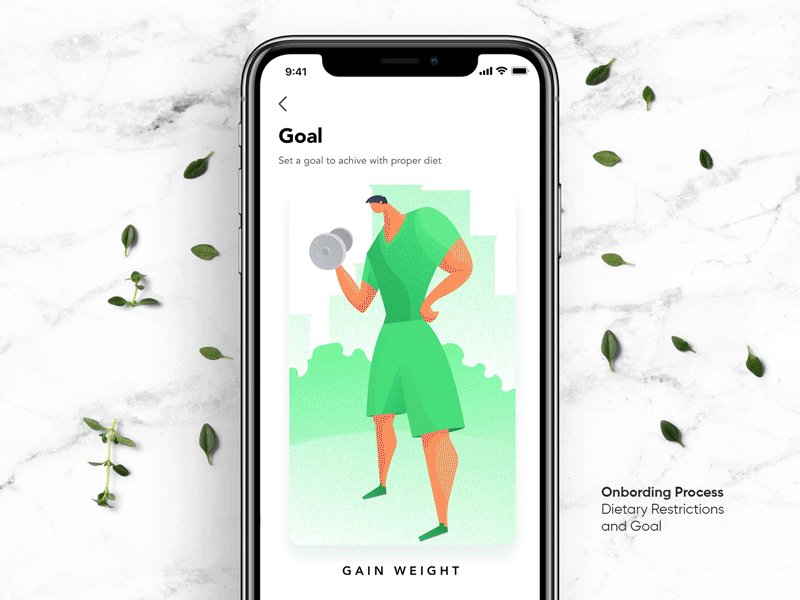
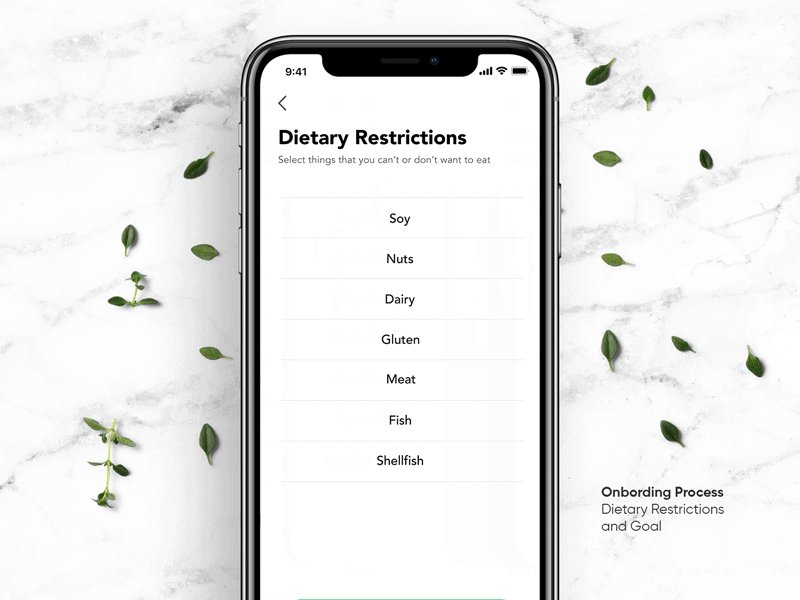
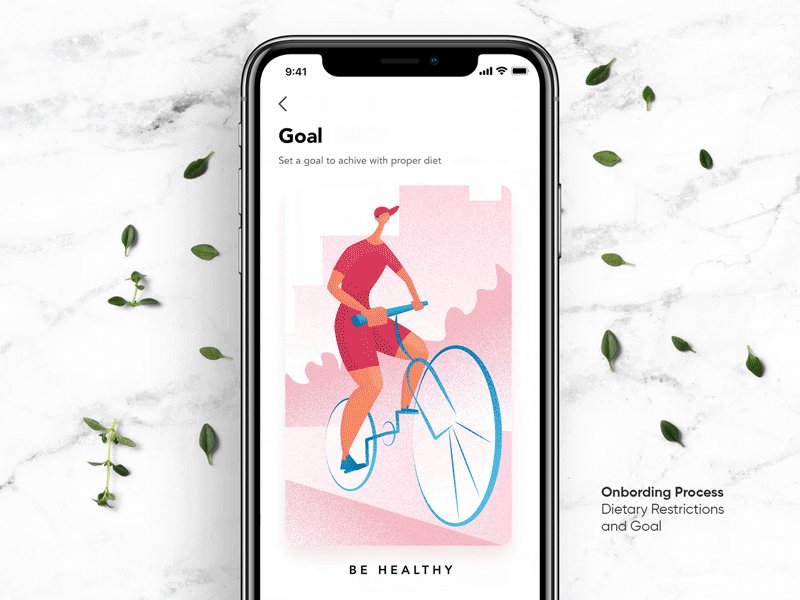
Вот набор переходов в приложении Perfect Recipes: здесь пользователи настраивают свою базу рецептов в соответствии с их целями и диетическими ограничениями. Переход между картами целей, поддерживаемых движением, поддерживает положительный пользовательский интерфейс.

Тем не менее, речь идет не только о красоте. В нашей недавней статье, посвященной концептуальной анимации пользовательского интерфейса для мобильных приложений, мы показали примеры того, как анимация переходов может добавить иллюзию большего пространства между элементами и таким образом сделать компоновку воздушной и легкой, как на примере ниже.

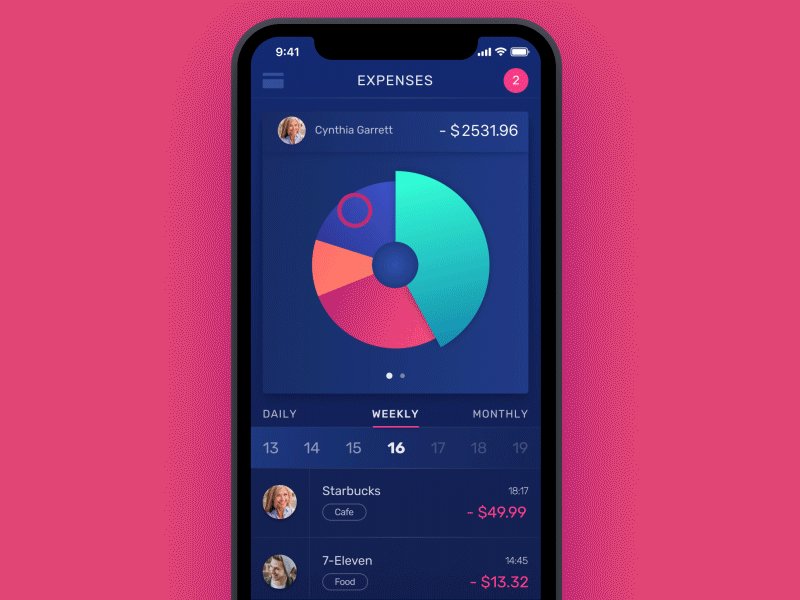
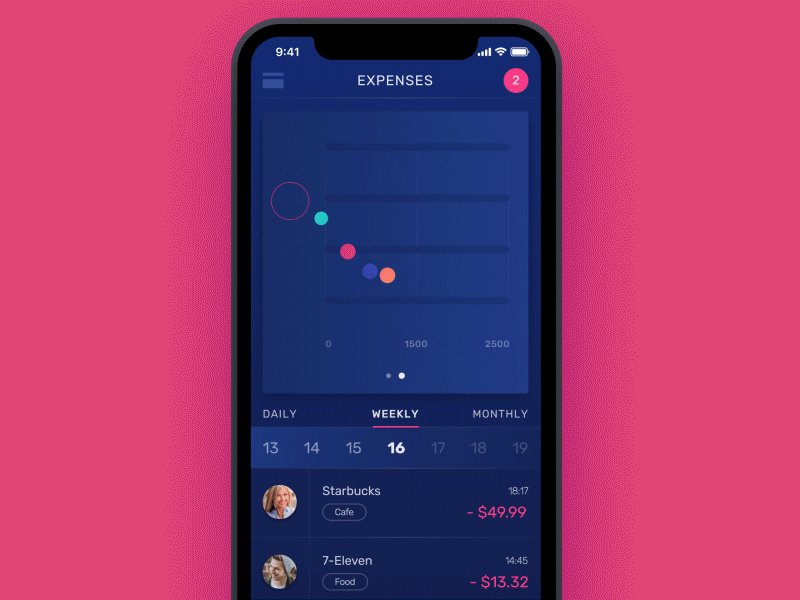
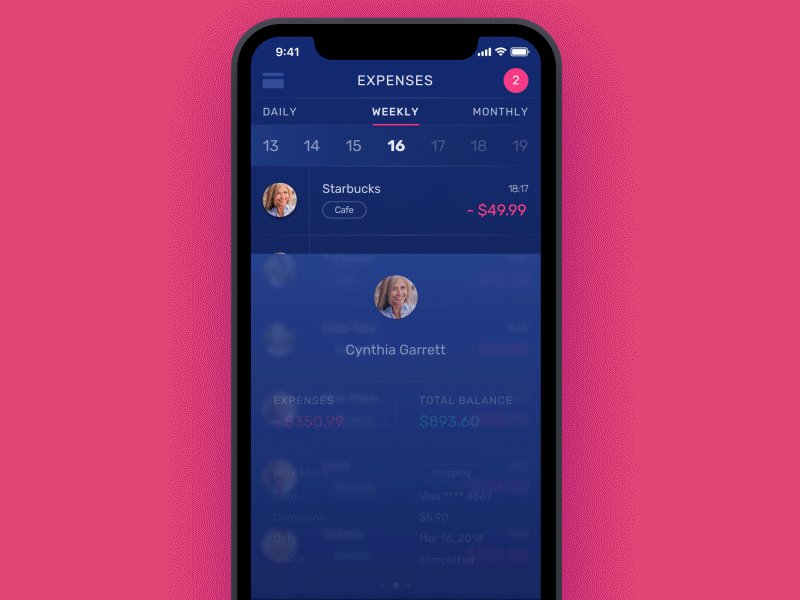
Вот еще один пример творческой анимации для процесса перехода, когда пользователь переходит из круговой диаграммы в режим просмотра списка и цветовые маркеры: анимация делает соединение между экранами и визуализацией данных, тесно связанными друг с другом и позволяет пользователям видеть это соединение.

Маркетинговая анимация
Мудрая интеграция брендинга в дизайн пользовательского интерфейса может сыграть большую роль в повышении узнаваемости бренда. В большинстве случаев это анимация логотипов, талисманов и т.д., которые часто эффективно применяются для приветственных экранов. Маркетинговая анимация в приложениях обычно ориентирована на привлечение внимания к визуальным признакам бренда. Вот анимированный логотип, который мы создали для Whizzly, приложение для саморекламы молодых талантливых людей. Анимация запоминающаяся и позволяет дизайнерам добавить яркую эмоциональную привлекательность.

Анимированные уведомления
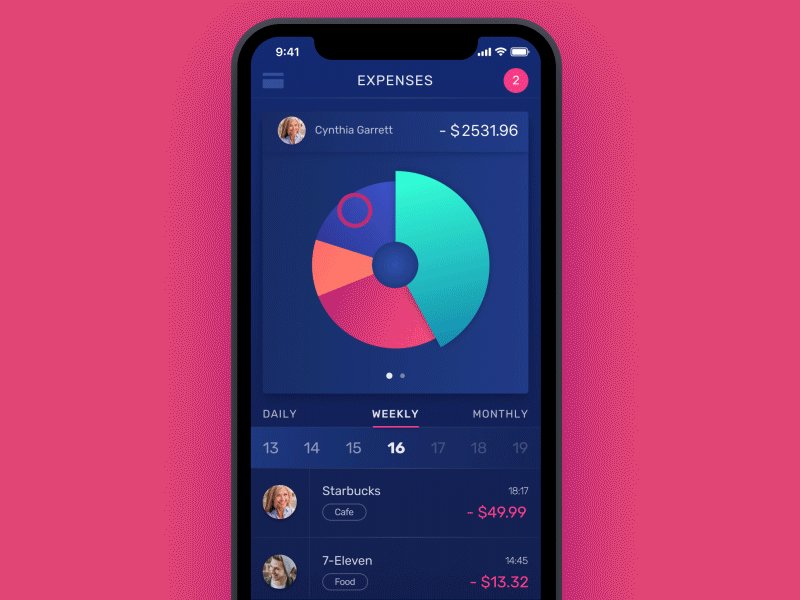
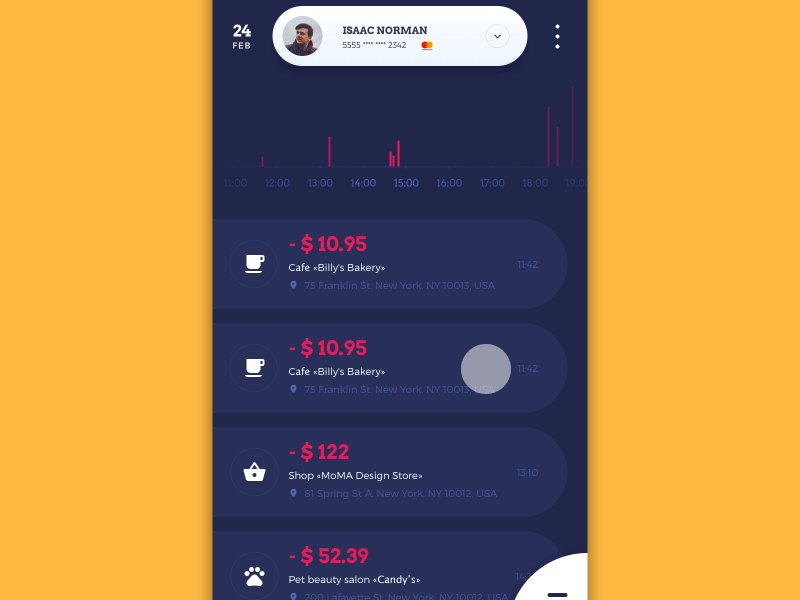
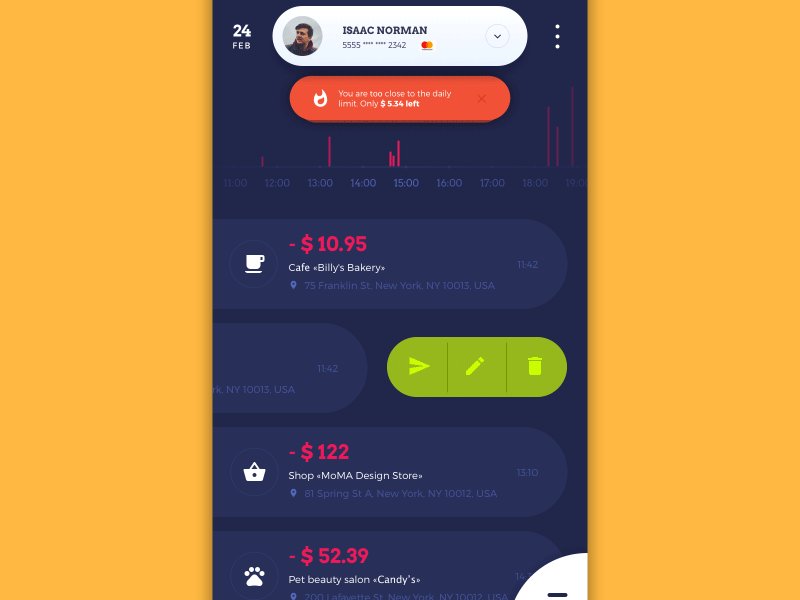
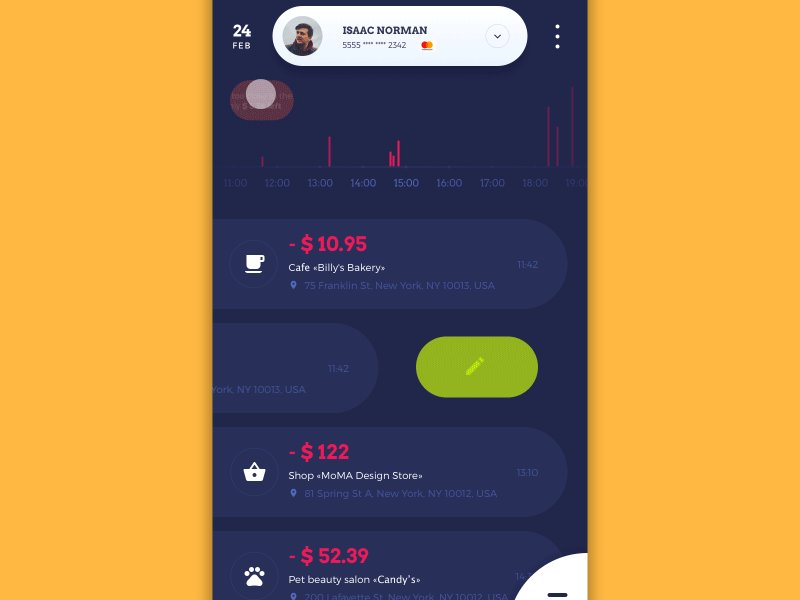
Уведомления - это признаки привлечения внимания пользователей к обновлениям в приложении. Благодаря ненавязчивой анимации, уведомления становятся еще более заметными и устанавливают более высокие шансы, что пользователи не пропустят важную информацию. Ниже вы можете увидеть пример такого элемента пользовательского интерфейса в приложении «Домашний бюджет»: уведомление становится заметным не только с ярким цветом, но и с движением, имитирующим пульсацию.

Анимация прокрутки
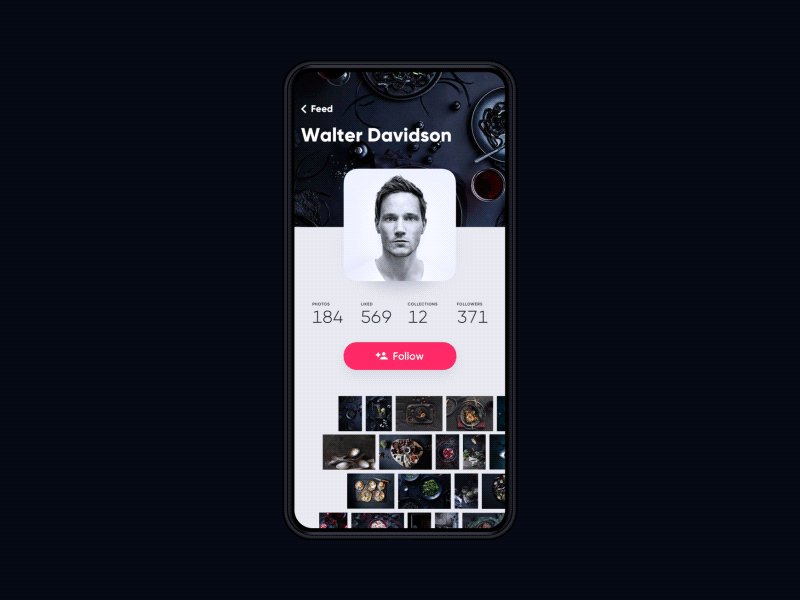
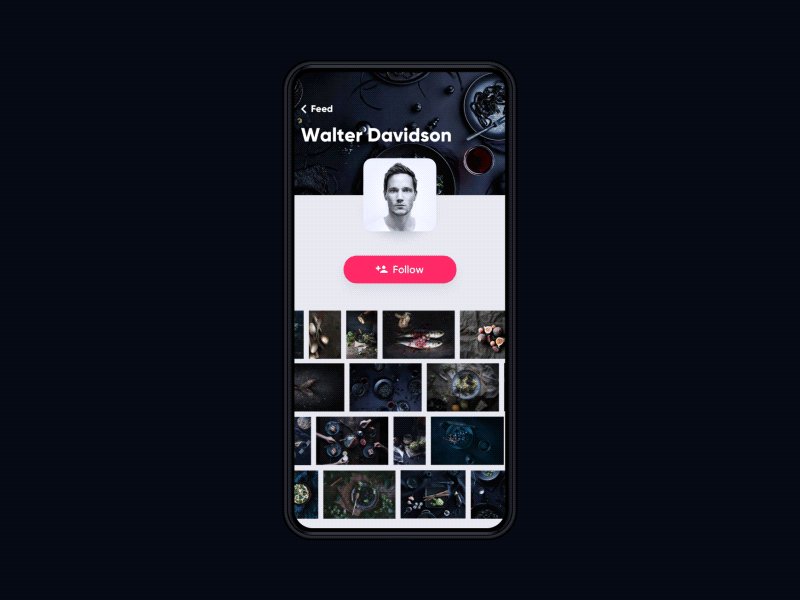
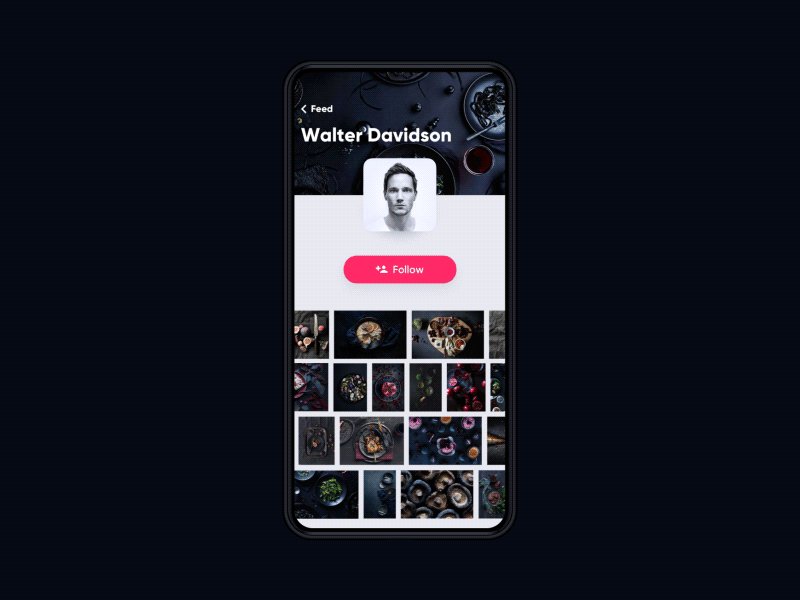
Прокрутка является одним из типичных взаимодействий, к которым мы привыкли как в веб-так и в мобильных интерфейсах. Анимация добавляет красоту и элегантность в процесс, делает его стильным, оригинальным и гармоничным. Имейте в виду, что прокрутка может применяться в разных направлениях, не только по вертикали, но и по горизонтали, как в приложении «Фото», показанном ниже.

Истории и озвучивание
Еще одна причина использования анимации в мобильных приложениях, делает ее частью истории или игры. Анимированные наклейки, значки, награды, талисманы - это всего лишь несколько способов сделать интерфейс приложения интересным и живым. Например, здесь вы можете увидеть анимированные наклейки для Mood Messenger, отражающие различные чувства: использование их добавляет сильную эмоциональную привлекательность для пользователей.

Преимущества и недостатки анимации пользовательского интерфейса
Применяя анимацию в мобильном приложении, дизайнеры должны анализировать как положительные, так и отрицательные последствия, которые они могут иметь при взаимодействии с приложением. Мы подготовили короткий контрольный список, который поможет вам в процессе принятия решений.
Среди преимуществ движения для мобильных приложений мы хотели бы упомянуть:
- сохраненное пространство экрана;
- повышение удобства использования;
- оригинальность;
- удобное и легкое взаимодействие;
- способность выполнять несколько функций одновременно;
- ускорение процессов взаимодействия;
- обеспечение четкой обратной связи с пользователем;
- создавая необходимые ожидания.
С другой стороны, среди недостатков дизайнеры должны учитывать:
- время загрузки;
- отвлекающий фактор;
- время и трудоемкая техническая реализация.

Источник: uxplanet.org
Понравилась статья от Mobios School? Подельсь ней с друзьями!













