 Книги по графическому дизайну, которые должен прочесть каждый дизайнер в 2021 го...
Книги по графическому дизайну, которые должен прочесть каждый дизайнер в 2021 го...

01.02.2022
Новости школыИспользование макета разделенного экрана . Примеры
Разделенный экран ни в коем случае не является новой техникой. Фактически, некоторые из самых ранних работ эпохи немого кино использовали эту технику, чтобы представить два действия или две ситуации на одном экране, разделенном по вертикали, горизонтали или даже по диагонали.
Однако в веб-дизайне макет с разделенным экраном стал все более заметным за последние пять лет или около того, особенно для основных разделов. Давайте посмотрим, почему это так.
Роль разделенного экрана
Во-первых, разделенный экран — отличный способ передать два сообщения одновременно . При использовании для главного раздела главной страницы разделенный экран — это то, что пользователи видят первым и что производит первое и самое сильное впечатление. Поэтому вы хотите разместить свои самые важные сообщения — как текстовые, так и визуальные — прямо там. Будучи состоящим из двух частей, разделенный экран может помочь вам передать не одно, а два сообщения, а также позволяет сочетать визуальное повествование с простым текстом.
Подобная структуризация разделов также может помочь создать упрощенную модульную структуру страниц с контентом, организованным в блоки или разделы для более удобного просмотра . Кроме того, разделы разделенного экрана можно анимировать, чтобы добавить динамики и увеличить взаимодействие с контентом.
Теперь есть много способов создать раздел разделенного экрана. Мы составили этот список веб-сайтов, которые имеют различные виды разделенного экрана и демонстрируют его универсальность наилучшим образом.
Пустое состояние

Empty State — дизайн-студия, а точнее бренд, создающий настраиваемое освещение, разработанное лондонским Cameron Design House. Веб-сайт открывается, казалось бы, статичным главным разделом, состоящим из изображения и текста, однако, как только мы начинаем прокручивать, он оказывается разделенным экраном или, скорее, ползунком разделенного экрана, левая и правая части которого перемещаются в противоположные направления. Всего слайдов пять, и как только мы просмотрим их все, мы вернемся к первому, откуда мы можем перейти дальше и изучить продукты, узнать о студии или связаться через страницу контактов. Палитра четко определена и состоит из теплых серых пастельных тонов в сочетании с ярким темно-синим. Дуализм цветов хорошо сочетается с балансом, обеспечиваемым ползунком разделенного экрана, и его симметричностью, поэтому общий тон веб-сайта является мерой и мастерством.
Джефф Леви

Компоновка разделенного экрана является особенно хорошим выбором для веб-сайтов, связанных с кино и видео, поскольку она обеспечивает динамичный и захватывающий просмотр и производит сильное впечатление . Хорошим примером такого использования является веб-сайт-портфолио Джеффа Леви , удостоенного наград кубинско-американского кино- и видеорежиссера из Нью-Йорка. Его веб-сайт открывается красивым полноэкранным разделенным экраном, одна сторона которого статична и посвящена его фотоработам, а другая содержит фоновое видео и ссылки на кинопроекты Леви. Однако разделение не является ни фиксированным, ни окончательным — пропорции двух разделов меняются в зависимости от движения курсора.. Если мы наклоняемся влево, то раздел фотографии будет расширяться, занимать больше места и отображать ссылки на родственные работы, то же самое происходит и с правым разделом. Для тех, кто предпочитает более традиционный пользовательский интерфейс, страница также доступна в виде сетки, доступ к которой осуществляется с помощью простого значка, расположенного поверх разделительной линии.
Инфракрасный

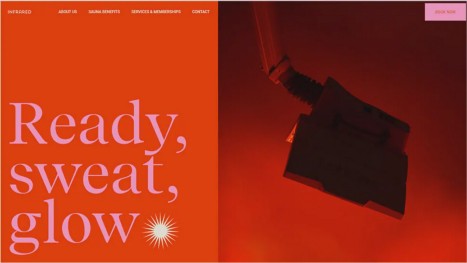
Infrared — компания, предлагающая спа-услуги в Техасе, с особым акцентом на лечение в инфракрасной сауне. Веб-сайт открывается поразительным разделенным экраном в соответствующей красной палитре в сочетании с розовым, оранжевым и другими теплыми, интенсивными цветами, передающими тепло и свет. Левая часть предлагает красивое сочетание крупной розовой типографики на кораллово-красном фоне, а правая содержит изображение инфракрасной лампы, используемой в саунах. Когда мы прокручиваем вниз, макет разделенного экрана разнообразится, меняет цвет, приобретает более светлый характер и предлагает ряд текстовой информации и изображений. Некоторые разделы анимированы, в основном с анимацией слайдов, а случайные анимированные значки служат восхитительными деталями интерфейса.
Подведение итогов
Как мы могли видеть во всех потрясающих примерах, которые мы рассмотрели выше, разделенный экран — это своего рода макет, который при правильном использовании и правильном применении может представлять собой невероятно ценный актив для любого веб-сайта, независимо от ниши. Мы видели это на технических и отраслевых веб-сайтах, в косметике, моде и фотографии — и каждый раз это выглядело потрясающе, не так ли?
Макет разделенного экрана может оживить скучный дизайн, привлечь посетителя и добавить характер странице. Если вы ищете захватывающее, элегантное и яркое устройство, чтобы открыть свой веб-сайт, то вам обязательно стоит попробовать разделенный экран. Однако есть несколько вещей, о которых следует помнить.
Во-первых, передача нескольких сообщений и объединение визуально разнородного контента на двух соседних панелях макета требует определенных навыков, поэтому такой дизайн может подойти не всем. Кроме того, такой макет лучше всего работает с минималистичным дизайном. Перегруженные контентом страницы с разделенным экраном могут легко показаться властными, а информация, которую вы хотите передать, может потеряться в беспорядке.
Источник Muzli













