 50 блогов для вдохновения графическим дизайном...
50 блогов для вдохновения графическим дизайном...

29.05.2020
Новости школыКак использовать цвета в UI Design
Цвет, как и вообще все, лучше всего использовать в умеренных количествах. Ваш результат будет отличным, если вы будете придерживаться максимум трех основных цветов в вашей цветовой схеме. Применение цвета в дизайн-проекте во многом связано с балансом, и чем больше цветов вы используете, тем сложнее добиться баланса.
“Цвет не добавляет приятного качества дизайну - он его усиливает.” Пьер Боннар
Если вам нужны дополнительные цвета помимо тех, которые вы определили для своей палитры, используйте также оттенки. Они обеспечат другой тон и большую сочетаемость проекту.
60–30–10 Правило
Это правило дизайна интерьера - это вечная техника декорирования, которая поможет вам легко составить цветовую гамму. Пропорция 60% + 30% + 10% предназначена для баланса цветов. Эта формула работает, потому что она создает чувство равновесия и позволяет глазу комфортно перемещаться от одного фокуса к другому. Это также невероятно просто в использовании.
.jpg)
60% - ваш доминирующий оттенок, 30% - вторичный цвет, а 10% - акцентный.
Значение цвета
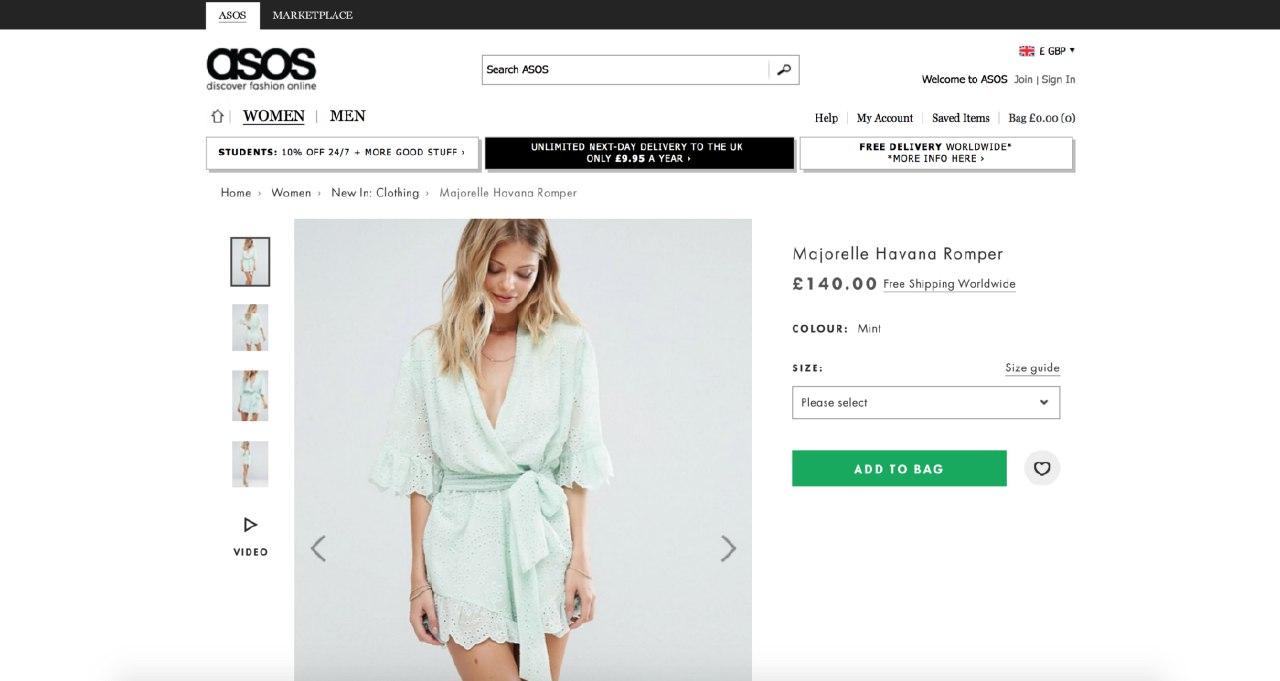
Ученые изучали физиологические эффекты определенных цветов на протяжении веков. Помимо эстетики, цвета являются двигателями эмоций и ассоциаций. Значение цветов может варьироваться в зависимости от культуры и обстоятельств. Вот почему вы видите черно-белые магазины модной одежды. Они хотят выглядеть элегантно и торжественно.

- Красный: страсть, любовь, опасность
- Синий: спокойный, ответственный, безопасный
- Черный: Тайна, Элегантность, Зло
- Белый: чистота, тишина, чистота
- Зеленый: Новый, Свежий, Природа
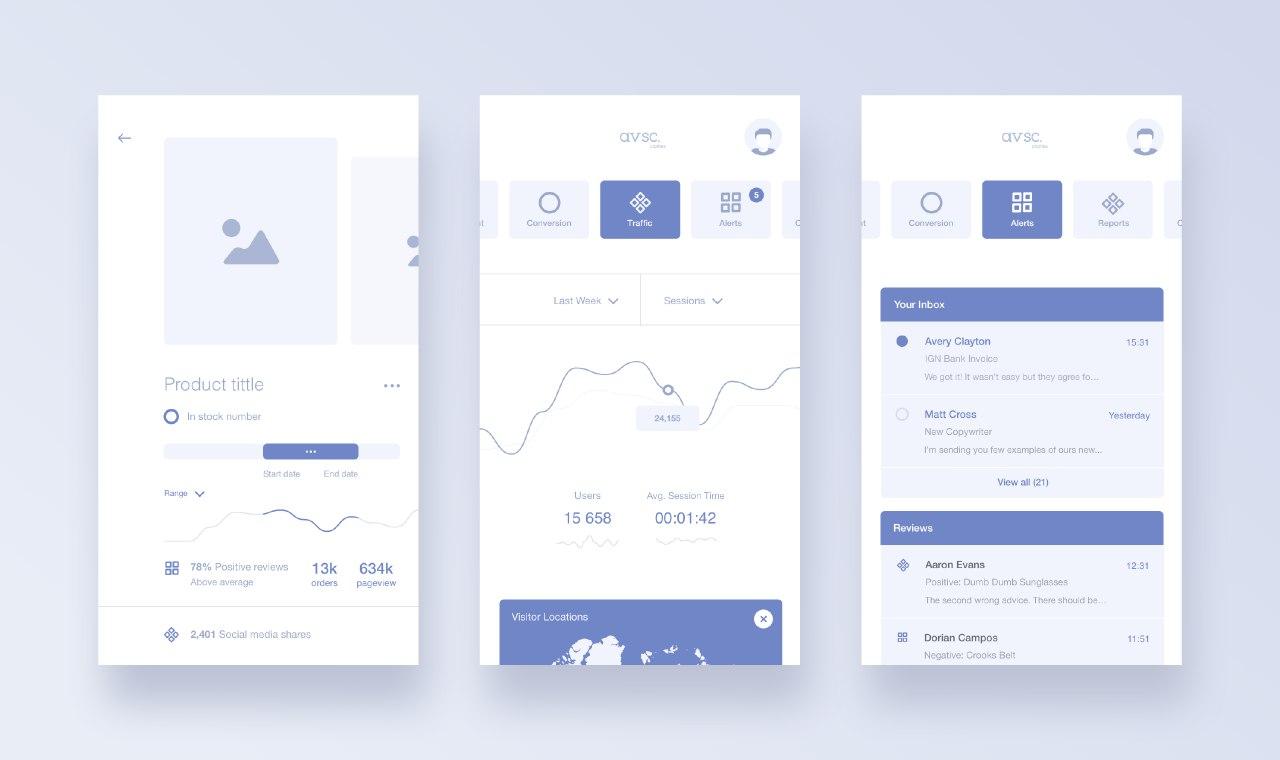
Сначала оттенки серого
Нам нравится играть с цветами и тонами на ранних этапах разработки, но начиная с цветовой палитры вскоре вы можете понять, что потратили 3 часа на подбор основного цвета ... Это действительно заманчиво, но вы должны научиться понимать с чего бы лучше вам начать.
Вместо этого заставьте себя сосредоточиться на расстоянии и размещении элементов. Это сэкономит вам много времени. С другой стороны, это не должно выглядеть скучно. Попробуйте разные тона, если вы хотите, чтобы это выглядело лучше.

Держитесь подальше от чистого серого и черного
Один из самых важных цветовых правил - избегать использования серых цветов без насыщенности. В реальной жизни чисто серые цвета почти никогда не существуют. То же самое касается черных.
Не забывайте всегда добавлять немного насыщенности вашему цвету. Подсознательно это будет выглядеть более естественно и привычно для пользователей.

Природа поможет вам
Лучшие цветовые сочетания уже созданы природой. Они всегда будут выглядеть естественно. Чтобы вдохновиться, нам нужно только осмотреться, ведь все решения и разнообразные варианты очень близко.

Сохранить контраст
Некоторые цвета хорошо сочетаются друг с другом, а другие будут конфликтовать. Существуют определенные правила их взаимодействия, которые лучше всего наблюдать на цветовом круге. Вы должны знать об этих методах, но нет необходимости делать это вручную.
.jpg)
Быть вдохновленным
Когда мы говорим о цветовых решениях в дизайне, для этого лучше всего использовать Dribbble. Сайт имеет инструмент для поиска по цветам, таким образом вы можете провести визуальное исследование того как тот или иной цвет использовался в других дизайн-проектах.
Видео, дизайн полиграфии, дизайн интерьера, мода ... есть так много вдохновляющих работ. Просто не будьте равнодушны к этим палитрам и сохраняйте все, что выглядит интересно.
Инструменты
Чтобы упростить задачу, мы собрали некоторые из лучших инструментов для выбора цветовых палитр, доступных. Они сэкономят вам уйму времени и облегчат работу.
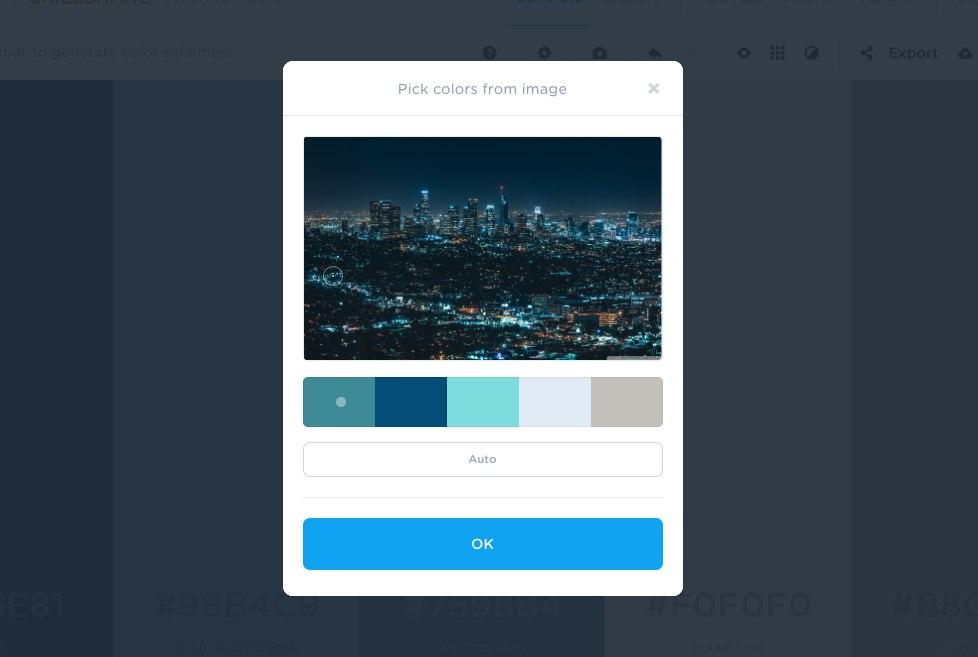
Coolors.co
Определенно один из лучших инструментов для подбора цветов. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать палитру. Coolors также дает вам возможность загрузить изображение и создать из него цветовую палитру.

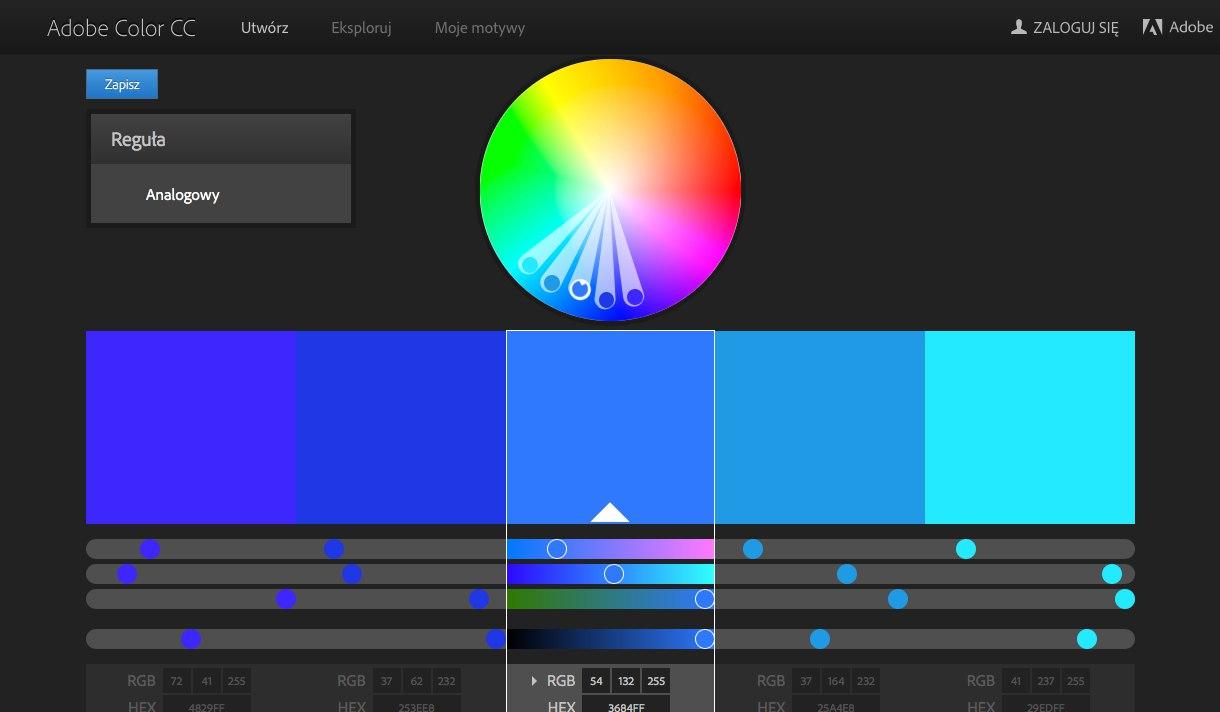
Kuler
Этот инструмент от Adobe уже давно используется. Он доступен в браузере и в дестопной версиях. Также вы можете экспортироватьцветовую схему в Photoshop.

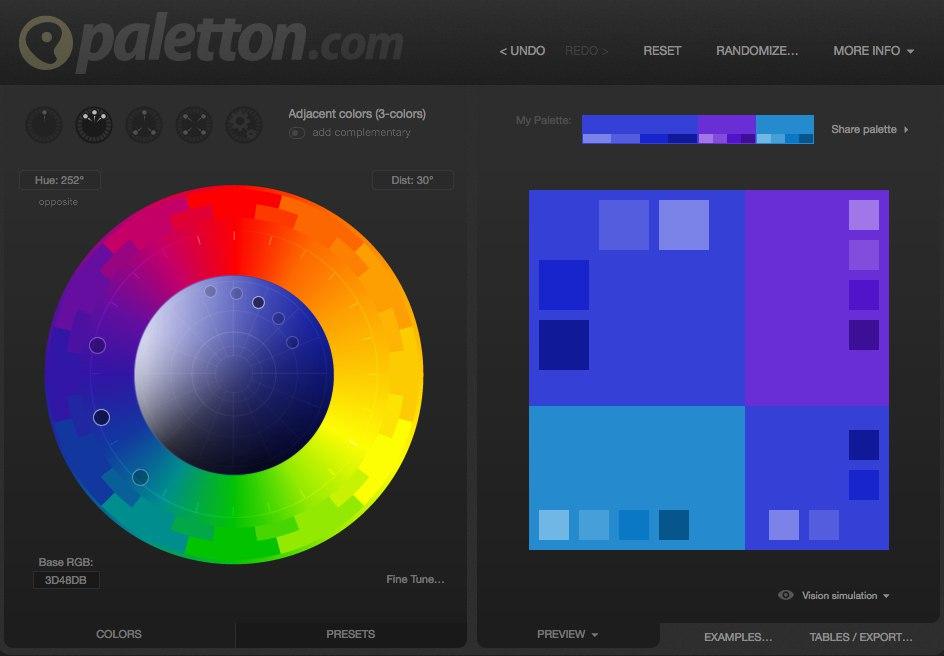
Paletton
Этот инструмент похож на Kuler, но разница в том, что вы не ограничены только 5 тонами. Отличный инструмент, когда у вас есть основные цвета и вы хотите играть с дополнительными тонами.

Designspiration.net
Представьте, что у вас есть идея для вашей цветовой палитры, но вы хотите увидеть примеры этого микса. Designispiration - отличный инструмент для этого. Вы можете выбрать до 5 цветов и искать изображения, которые соответствуют вашему запросу. Действительно хорош не только для поиска изображений с определенной палитрой, но и для реальной реализации их в дизайне.
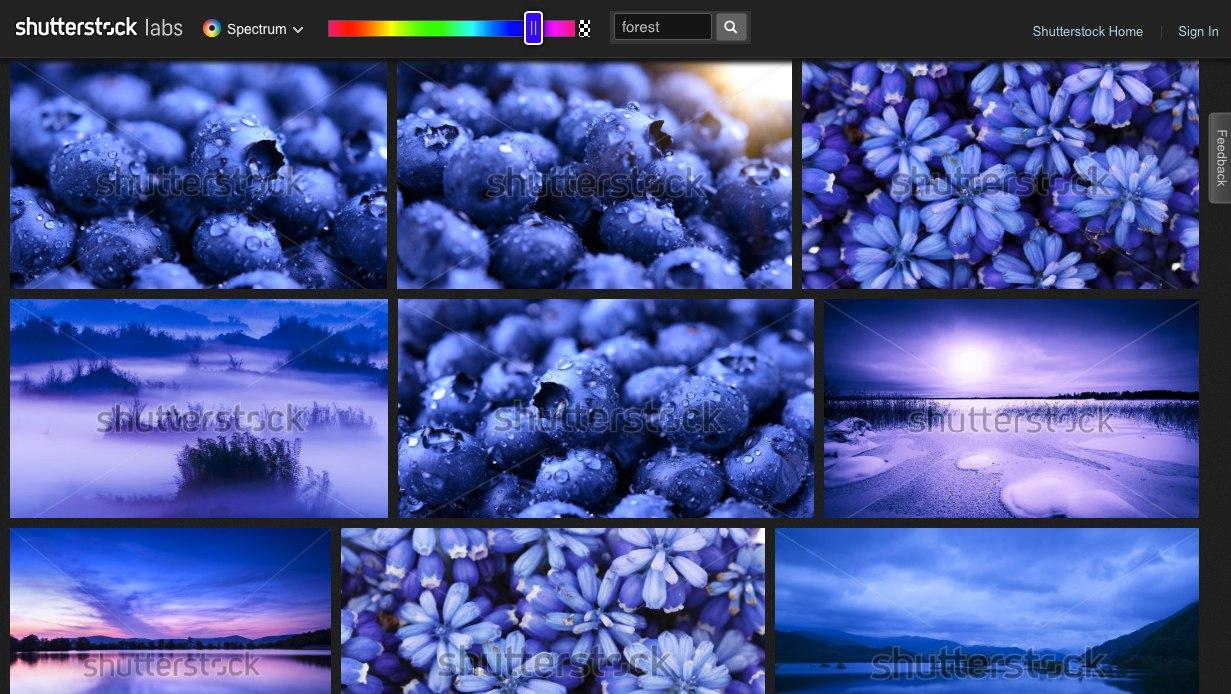
Shutterstock Lab Spectrum
Вы можете спросить - а что, если я хочу искать фотографии с выбранным мной цветом? Ну, у Shutterstock есть инструмент под названием Spectrum, в котором вы можете искать фотографии по определенному тону. Вам даже не нужна подписка, потому что небольшого предварительного изображения с водяным знаком будет достаточно для создания палитры.

Tineye Multicolr
Но если вы хотите найти сочетание цветов на фотографии и даже указать количество каждого из них, то Tineye поможет вам. Этот сайт использует базу данных из 10 миллионов изображений Creative Commons от Flickr.
Заключение
Цвет - сложная концепция для освоения, особенно в цифровую эпоху. Советы, упомянутые выше, облегчат работу по поиску правильных цветов. Лучший способ научиться создавать потрясающие цветовые схемы - это практиковаться, поэтому сделайте себе одолжение и играйте с цветами.













