 Советы по графическому дизайну, по контенту Instagram...
Советы по графическому дизайну, по контенту Instagram...

07.10.2020
Новости школыЛожная простота в UI дизайне. Проще не всегда значит лучше
Желание сделать дизайн как можно проще иногда может зайти слишком далеко и негативно повлиять на его юзабилити.
Простота – это цель, к которой дизайнеры стремятся во всем, что проектируют. Мы хотим, чтобы наши дизайны были удобными и интуитивно понятными, но часто это ошибочно принимают за чистый или минималистичный визуальный дизайн.
Эта простота может вводить в заблуждение и ухудшать юзабилити ваших дизайнов.
Я выбрал несколько примеров ложной простоты и что нужно сделать, чтобы действительно сделать дизайны простыми и удобными.
Меню
За время работы на крупных сайтах с миллионами пользователей я обнаружил, что гамбургер-меню нравятся далеко не всем.
Первоначально оно рассматривалось, как необходимый шаг для размещения множества элементов на небольших экранах, но затем произошло нечто ужасное. Дизайнеры начали использовать гамбургер-меню в десктопных представлениях, даже когда есть всего несколько пунктов меню, которые можно удобно разместить на экране.
Предположительно, это сделано для того, чтобы веб-сайт получил более чистый и минималистичный вид. Конечно, он может выглядеть немного лучше, но это достигается за счет юзабилити. Старая поговорка «с глаз долой, из сердца вон» применима как нельзя лучше.
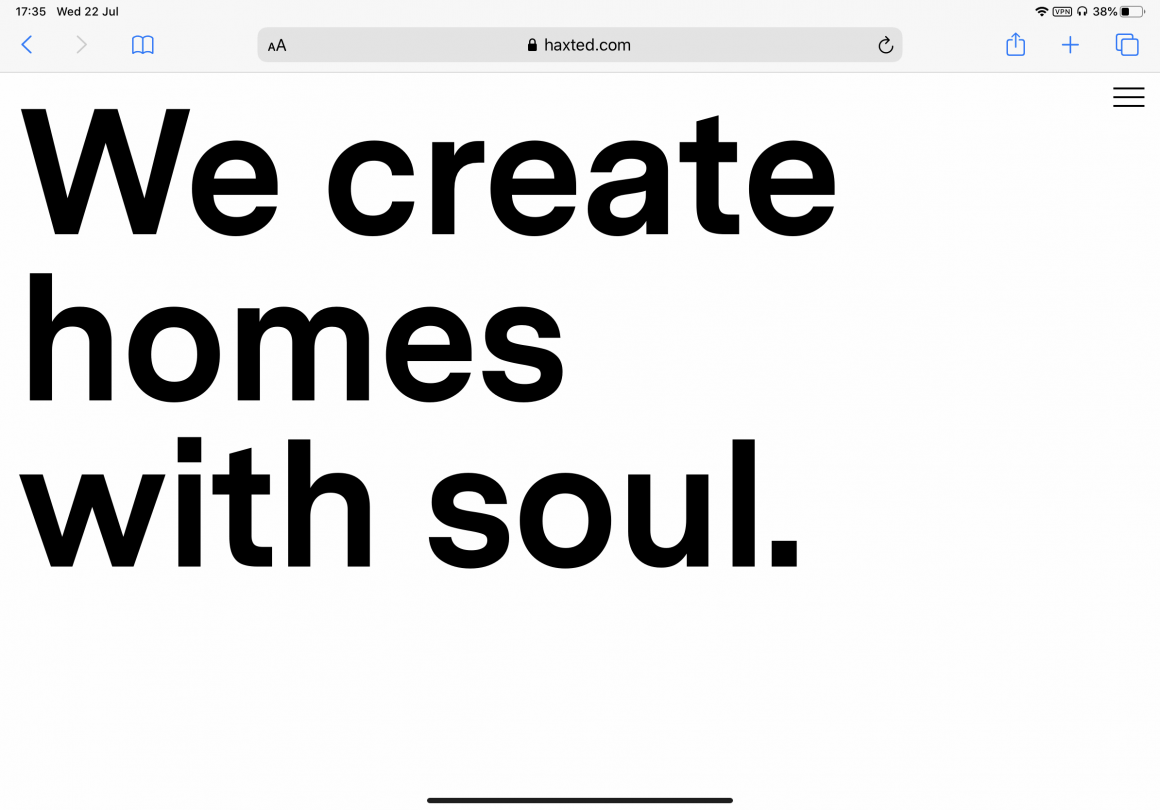
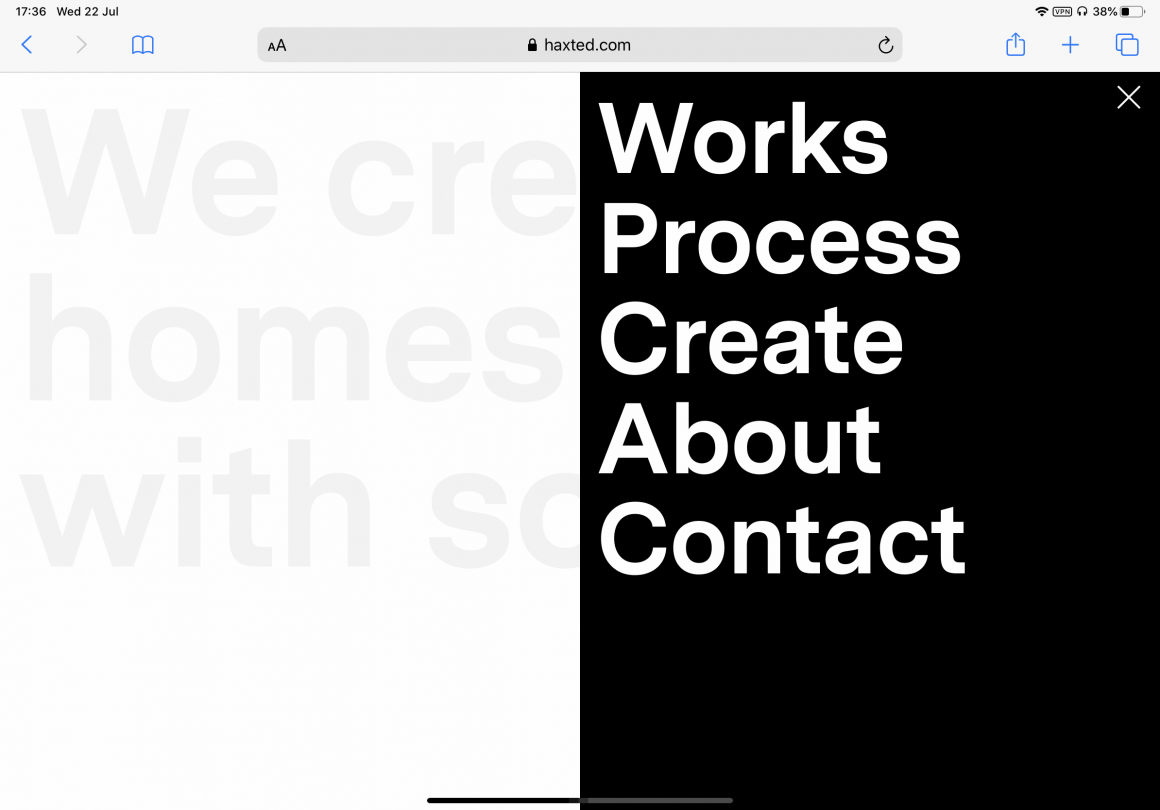
Вот пример, который я нашел, потратив буквально меньше 1 минуты на известном «вдохновляющем» сайте:

В их меню всего 5 ссылок. Нет причин скрывать их, за исключением тех случаев, когда вы чудак и хотите ставить минимализм превыше всего, настолько, что даже не включаете название своей компании в дизайн. WTF?!
«Мы создаем дома с душой». Однако, то же самое нельзя сказать о вашем сайте…

Даже если бы было слишком много элементов для отображения, есть способы лучше, чем спрятать их за гамбургер-меню.
Если вы хотите, чтобы вашей навигацией пользовалось меньше людей, непременно спрячьте ее за кнопкой меню, даже на десктопном устройстве. Меньше людей будут заходить в меню и использовать навигацию, чем, если бы она была открыта на всеобщее обозрение.
А как быть в тех случаях, когда вы не можете показать все?
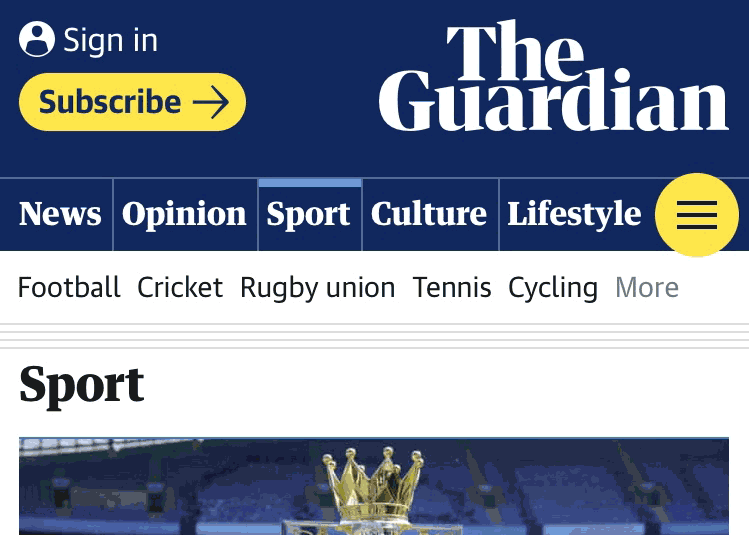
Например, новостной сайт The Guardian охватывает широкий спектр категорий. В результате у них большое количество элементов навигации.

На мобильных и десктопных устройствах сайт The Guardian сначала показывает наиболее часто просматриваемые разделы. Далее следует кнопка «еще» в десктопном варианте, и наш старый друг, гамбургер-меню в мобильном.

Подобного подхода придерживается и сайт BBC. В спортивном меню используется тот же прием, пока вы не опуститесь до мобильной ширины, где появится гамбургер-меню.

На странице спортивной категории используется горизонтально прокручиваемый список элементов рядом с кнопкой навигации «Еще» («All Sport»), чтобы вместить как можно больше пунктов меню независимо от ширины экрана.
Я считаю это лучшим вариантом. Как и у The Guardian, у них гарантированно будет хотя бы несколько первых видимых элементов независимо от ширины экрана, а затем другие элементы будут доступны простым смахиванием или с помощью кнопки «All Sport».
Исследование навигации
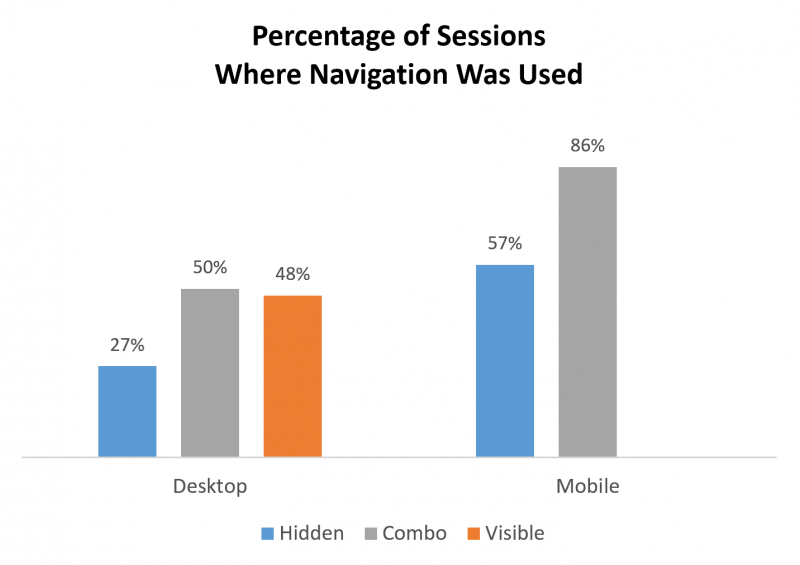
Чтобы проверить юзабилити меню Nielsen Norman Group провела исследование, в котором рассматривались три варианта меню: скрытое, видимое или их комбинация (например, сайты The Guardian и BBC). Вот что они выяснили:
Легкость обнаружения сокращается почти вдвое за счет скрытия основной навигации веб-сайта. Кроме того, время выполнения и воспринимаемая сложность задачи увеличиваются.

- На десктопных устройствах люди использовали скрытые меню лишь в 27% случаев, тогда как видимую или комбинированную навигацию они использовали почти в два раза чаще: в 48% и 50% случаев соответственно.
- На мобильных устройствах скрытой навигацией пользовались в 57% случаев, а комбинированной – в 86% – в 1,5 раза чаще.
Поиск
Скрытие поля поиска за кнопкой также уменьшит его использование.
На нескольких сайтах, над которыми я работал, мы обнаружили, что коэффициент конверсии при использовании поиска был значительно выше, чем у тех, кто предпочитает бесцельно щелкать по экрану, чтобы найти нужный товар.
Шучу конечно. Однако, если люди получают выгоду от использования поиска, но он скрыт, откройте его. Дайте людям то, что они хотят!
Вы можете подумать, что нет большой разницы. Пользователям все равно придется щелкнуть что-нибудь, прежде чем они смогут начать поиск. Какая разница, один клик по значку поиска, один клик по полю поиска. Это же, правда?
Не совсем.
Поле поиска гораздо заметнее, чем значок увеличительного стекла. Вы эффективно общаетесь с пользователем, который должен использовать поиск. Вы будто говорите: «Послушайте, мы сделали его большим, так что вы легко его увидите, пожалуйста, воспользуйтесь им». Вы подталкиваете пользователя в нужном направлении.
Журнал Smashing Magazine сообщил об увеличении количества поисковых запросов на 80%, когда они открывали поле поиска, а не прятали его за иконкой увеличительного стекла (поле появляется только после нажатия на иконку).
Иконки без меток
UserTesting провели исследование иконок с метками и без них:
В нашем исследовании мы обнаружили, что для иконок с метками пользователи могли в 88% случаев правильно предсказать, что произойдет, если они нажмут на иконку.
Для иконок без меток этот показатель упал до 60%.
А для иконок без меток, уникальных для конкретного приложения, пользователи только в 34% случаев правильно прогнозировали, что произойдет, если они нажмут на иконку.
Если есть сомнения относительно того, что делает иконка или куда она ведет, добавьте четкую подпись. Это же так просто.
Команде дизайнеров, в которой я работал, было поручено разработать инструмент сравнения, и он должен был стать частью основной навигации. Также иконка должна была соответствовать соседним иконкам по стилю. Проблема в том, что просто не существует понятной иконки для обозначения функции сравнения. Единственный способ объяснить иконку – добавить метку. Мы сохранили метку даже в мобильной версии, несмотря на ограниченное пространство. Потому что это очень важно.
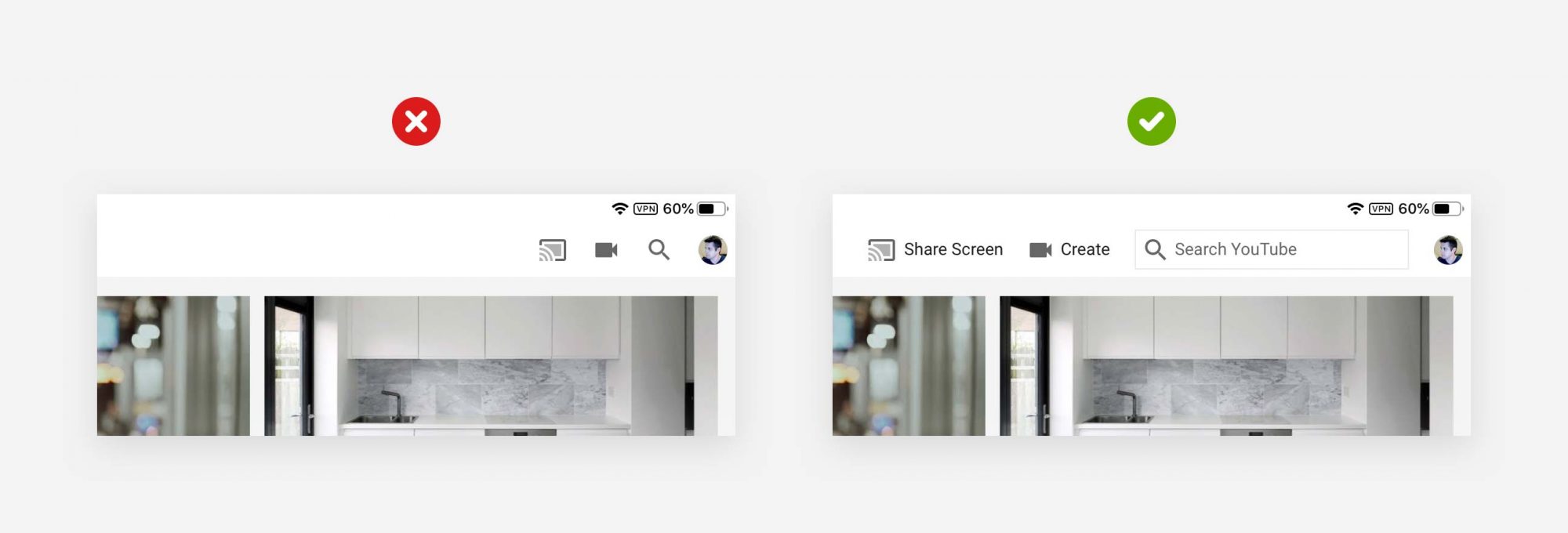
Вот пример из приложения YouTube для iPad, в котором некоторые иконки можно дополнить метками:

- Значок Wi–Fi с экраном (?): не уверен, что он делает.
- Значок видео: возможно, для создания собственного видео.
- Увеличительное стекло: очевидно, поиск, но он недостаточно заметен.
Возле каждой иконки достаточно места для метки. Нет оправдания. Google, я бесплатно поработал за вас.
Забавный факт, я уже использовал несколько раз странную иконку экрана с Wi-Fi, и все равно забыл, что она делает. На самом деле она предназначена для трансляции экрана на другое устройство, например, Apple TV или Google Chromecast.
У Apple есть универсальный символ AirPlay. Я знаю, что он значит, потому что очень много раз использовал его. Поэтому он сразу узнаваем. Значок Google используется только в приложении YouTube, поэтому я совершенно не знаком с ним. Вспомните исследование UserTesting: только около 34% пользователей знают, что означает уникальная иконка.
Как мы выяснили ранее, использование поиска почти гарантированно будет увеличено, если сделать его более заметным вместо того, чтобы скрывать за иконкой, поэтому я рекомендовал показывать панель поиска, но есть способ лучше, и Google уже делает это в другом месте.

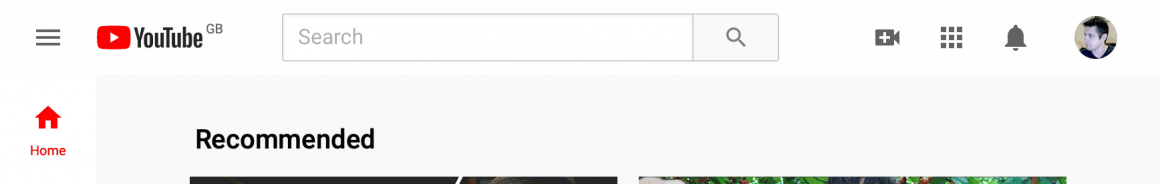
Большая панель поиска на сайте YouTube.com. Поиск – это самый заметный элемент в верхней части страницы, чего и следовало ожидать, когда у вас есть почти бесконечный мир видео, которые вы можете смотреть. Приложение для iPad должно делать то же самое.
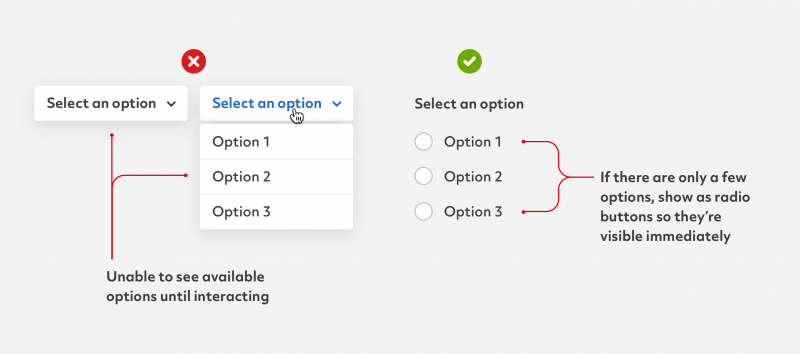
Раскрывающиеся списки (выпадающие меню)

Если в раскрывающемся списке выбора есть только несколько параметров, рассмотрите возможность отображения их всех сразу с помощью радиокнопок. Для выбора не только потребуется меньше действий, но и пользователи смогут увидеть все параметры сразу, что позволит им быстрее принять решение.

Посмотрите на это раскрывающееся меню, в котором скрыт только один элемент, когда доступно так много места. Это сводит меня с ума.
Карусели
Исследования использования каруселей показывают, что они практически не используются, кроме первого слайда. Общее взаимодействие с элементом карусели крайне низкое. Всего 1% от общего числа посещений, при этом только один сайт в исследовании превысил 3%.
К счастью, сейчас, когда я просматриваю сайты, я вижу гораздо меньше каруселей на главной странице. На это потребовалось время, но ура!
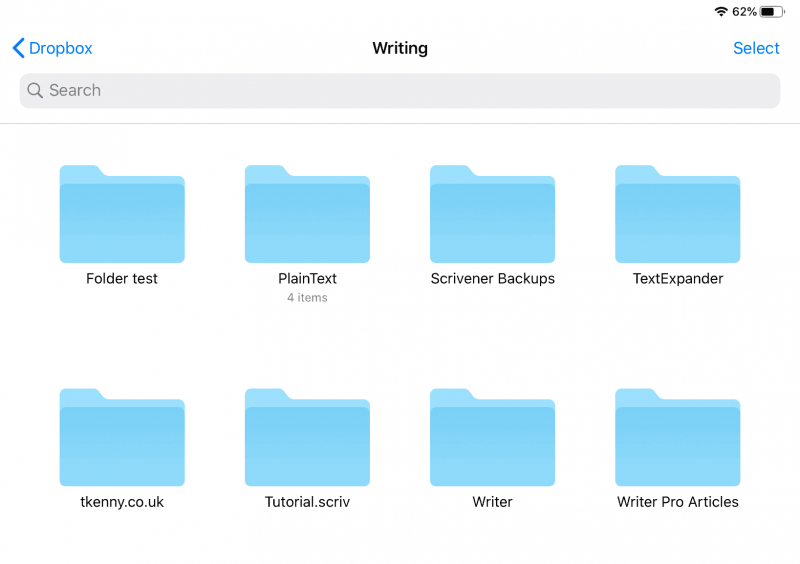
Приложение «Файлы» в iPadOS
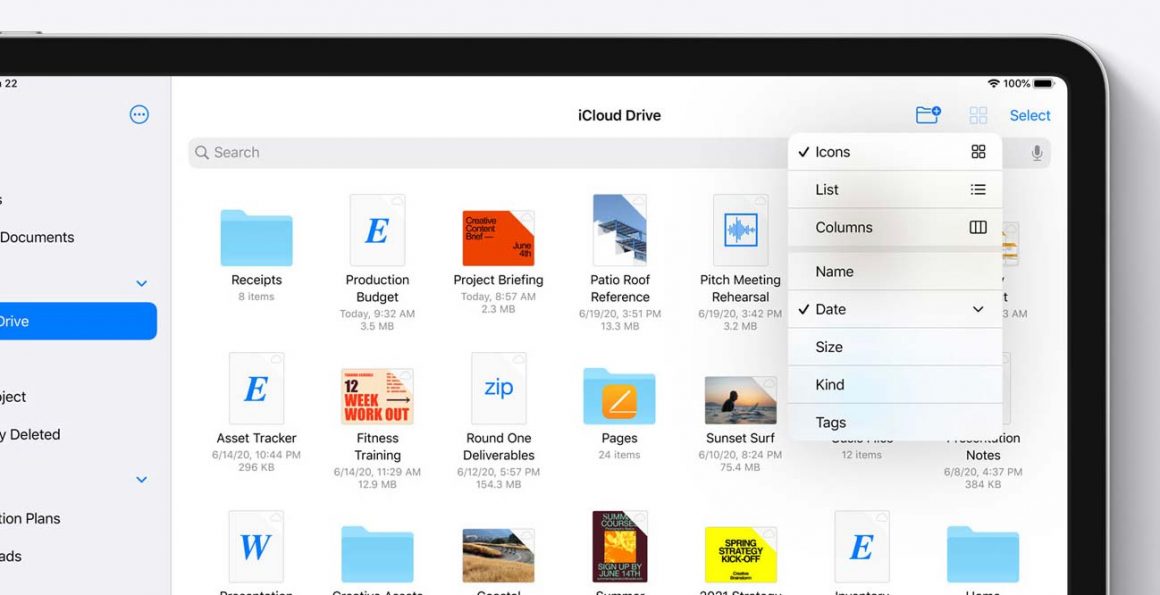
Недавно я начал писать тексты на iPadOS и заметил кое-что неприятное в приложении для работы с файлами. По умолчанию используется сетка значков, как вы можете видеть на скриншоте ниже:

Само по себе это не проблема, но что делать, если вы хотите изменить вид на список? Это вообще можно сделать? Без каких-либо предварительных знаний нет очевидного способа сделать это, но это возможно.
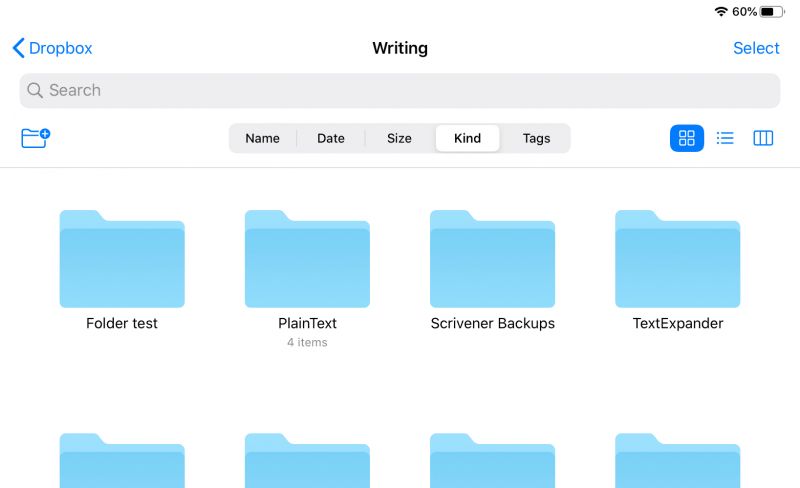
Если вы догадались, что нужно потянуть страницу вниз, чтобы появились нужные параметры, но только когда вы находитесь в верхней части страницы, то вы гений, и нам, возможно, придется отправить вас на научное тестирование на благо всех, кто использует цифровые интерфейсы.
Или вы, как и я, могли случайно наткнуться на это в iPadOS 13.

Ключевым моментом здесь является то, что вы должны быть вверху страницы, прежде чем сможете потянуть вниз, чтобы увидеть нужные параметры. Невозможно отобразить параметры, пока вы движетесь дальше по списку файлов.
Я обнаружил это случайно, иначе мне пришлось бы искать инструкции в Интернете, только чтобы узнать, есть ли такие параметры.

macOS показывает эти параметры по умолчанию без необходимости что-либо делать. Apple предпочла более чистый вид для iPadOS в ущерб юзабилити? Или они слишком старались сделать iPad как можно более простым, поэтому переступили черту ложной простоты?
Непонятно, почему это не отображается в iPadOS по умолчанию или, по крайней мере, не встроено таким образом, чтобы не пришлось гуглить, существуют ли вообще эти параметры.

Хорошие новости! Это больше не проблема в iPadOS 14, поскольку теперь есть соответствующая кнопка в верхней части экрана, и она всегда доступна.
Метки полей форм
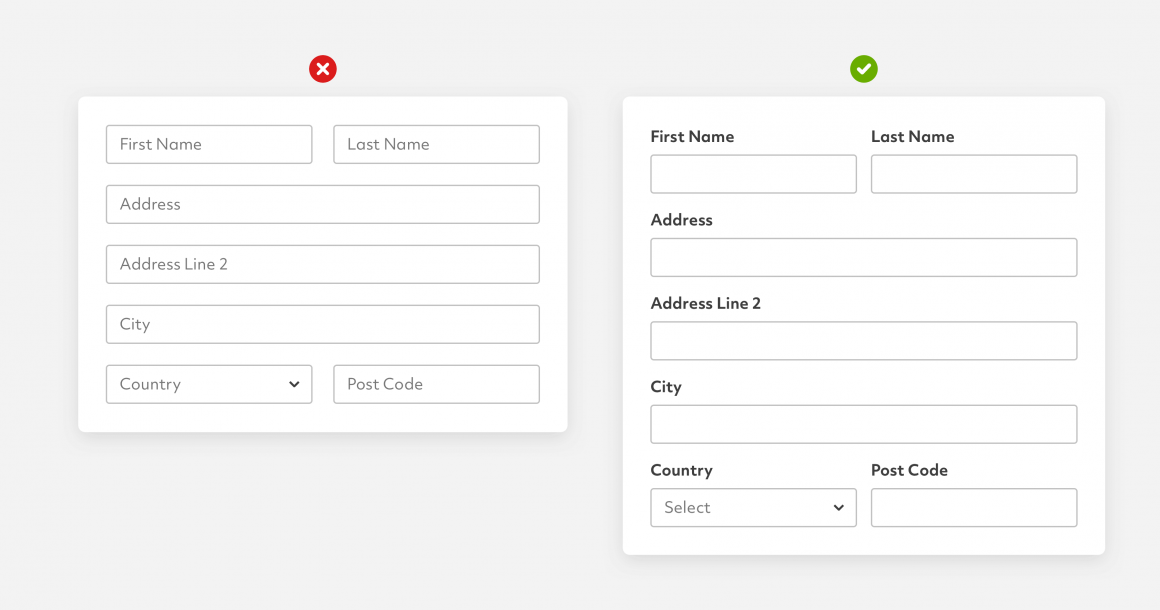
Скрытие меток форм и использование только текста-плейсхолдера может сделать форму более чистой, но это также создает проблемы юзабилити, о чем писал Baymard в статье, посвященной проблемам скрытия меток в формах:
Мы заметили, что когда пользователям приходилось исправлять ошибки в формах с метками внутри поля, они удаляли все введенные данные, чтобы снова прочитать метку – после чего им приходилось повторно вводить ту же информацию еще раз с изменением всего лишь пары символов.

Это не так проблематично с короткими формами, поскольку вы вряд ли забудете поле формы, когда есть всего пара полей.

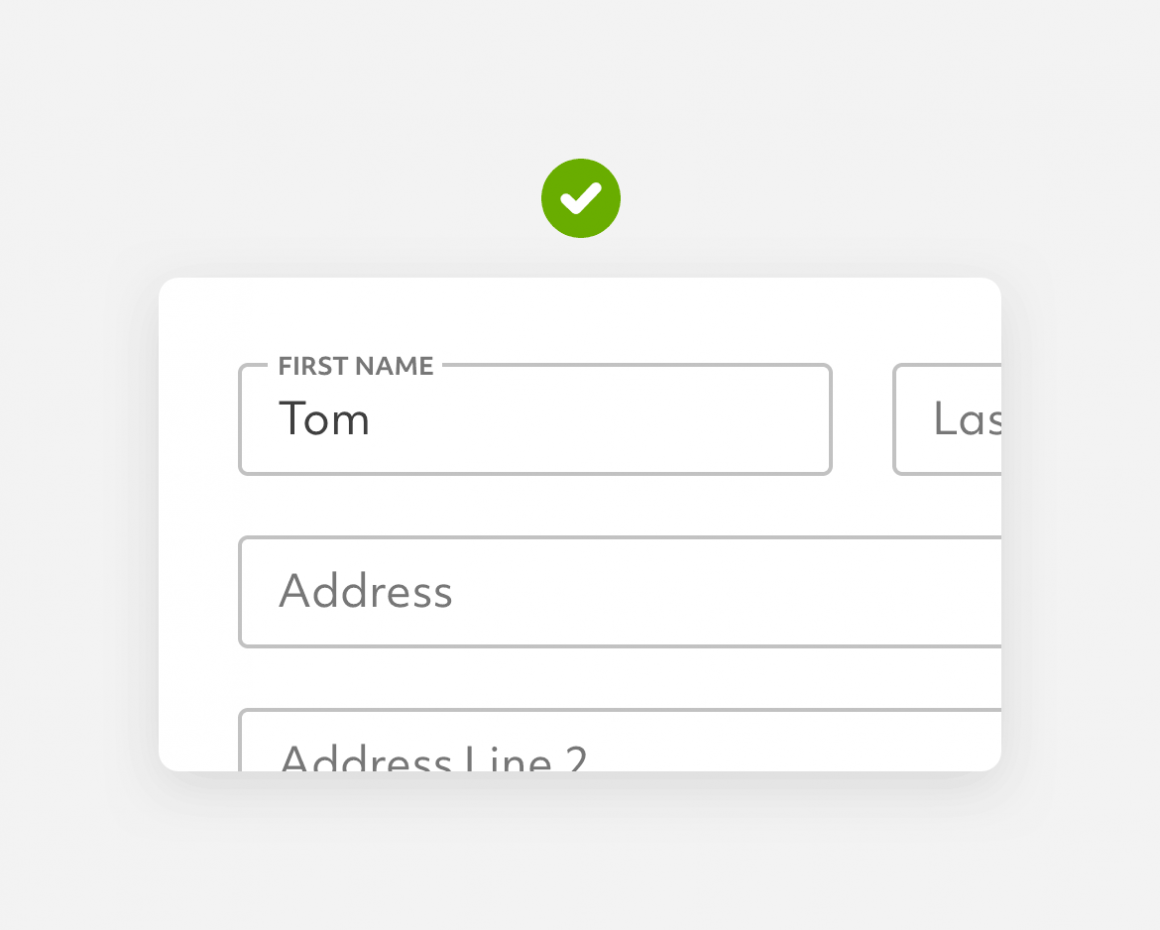
Разумным решением является использование «плавающей метки» (floating label) – метка появляется, когда вы фокусируетесь на вводе текста, сохраняя компактность формы, а также сохраняя контекст для пользователя, заполняющего ее.
Цифры Dyson
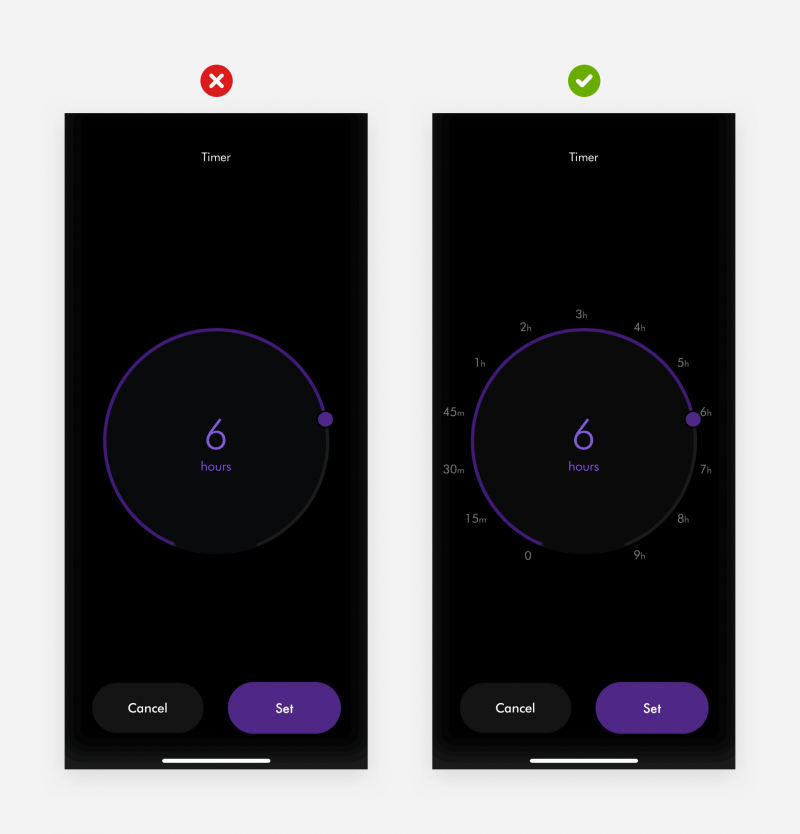
Изучая приложение Dyson, чтобы показать, как я могу решить его основную проблему UX, я заметил меньшую проблему в поведении интерфейса таймера. Цифры появляются только тогда, когда вы начинаете перемещать ползунок.

Нет причин вообще скрывать цифры на циферблате. Что они получают, кроме чуть более минималистичного дизайна? Если бы они были видны все время, я мог бы видеть все доступные параметры и точно знать, куда мне нужно переместить ползунок, прежде чем взаимодействовать с ним. Это просто бессмысленный минимализм.
Будьте осторожны с упрощением. Минималистичный визуальный дизайн вовсе не означает, что его легче использовать.
Статья взята с сайта https://ux.pub/













