 Топ-10 комбинаций шрифтов 2021
Топ-10 комбинаций шрифтов 2021

08.07.2022
Новости школыЛучшие плагины Figma для ускорения вашего рабочего процесса
Вот набор плагинов, которые важно установить, если вы действительно хотите ускорить работу. Тот факт, что эти плагины имеют наибольшее количество загрузок в сообществе Figma, многое говорит о том, насколько зависимы от них дизайнеры.

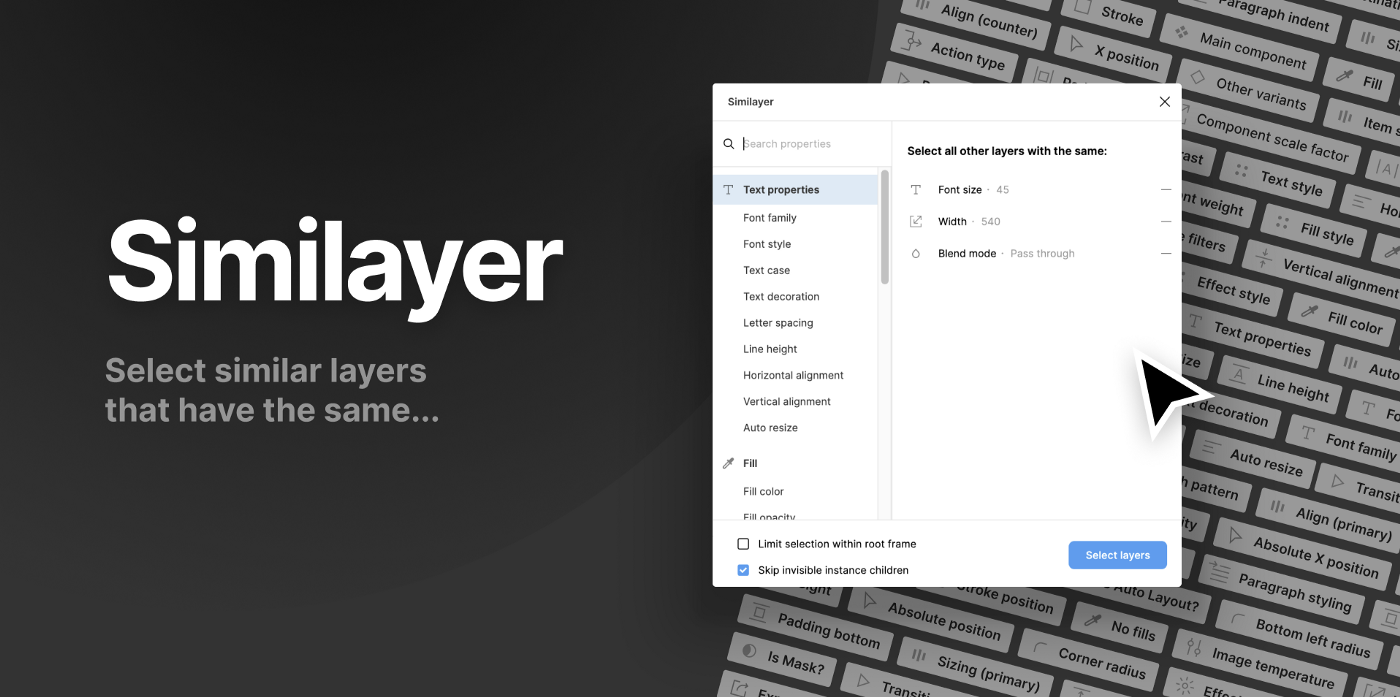
Similayer от Дэйва Уильямса — лауреат премии сообщества Figma как любимый плагин для расширения утилиты Figma. Хотя у Figma есть собственный опыт выбора, вы можете, например, «выбрать все текстовые слои» или «выбрать все изображения», этот конкретный плагин помогает вам выбирать слои с похожими свойствами почти с точностью. Это упрощает выбор слоев или объектов по одному. Представьте это как фильтр для выбора похожих слоев/контента и изменения их всех за один раз. Он имеет широкий спектр свойств, которые вы можете выбрать для фильтрации и изменения.
Дизайн с содержанием
Всегда полезно смоделировать ваши экраны с соответствующей информацией и данными хорошего качества, даже если это муляж. Добавление данных к вашим проектам поможет вам понять, является ли ваш дизайн масштабируемым и доступным.

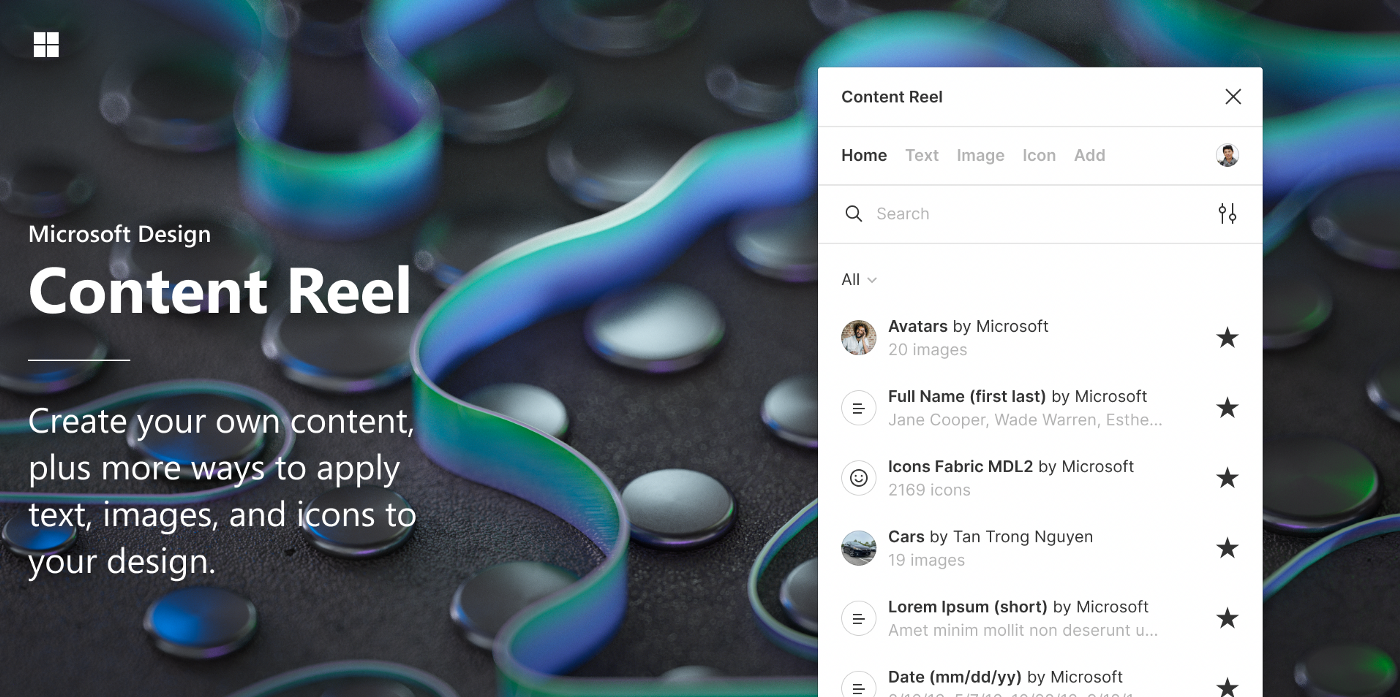
Content Reel от Microsoft — один из лучших плагинов для извлечения и использования текстовых строк, изображений, значков и аватаров-заполнителей для ваших проектов. Вы даже можете создать свой собственный контент для использования. Вы можете настроить главный экран так, чтобы на нем отображались примеры категорий, для которых вы часто создаете дизайн. Неудивительно, что во время Config 2022 он был отмечен как любимый плагин для добавления контента в Figma.
Для креативщиков
В этом разделе я расскажу о некоторых из лучших плагинов, которые дизайнеры пользовательского интерфейса могут использовать для создания ресурсов иллюстрации/графического дизайна в Figma вместо открытия Adobe CC. Надеемся, что эта статья поможет сократить количество кликов, ускорить рабочий процесс и, возможно, избежать проблем с повторным импортом ресурсов обратно в Figma.

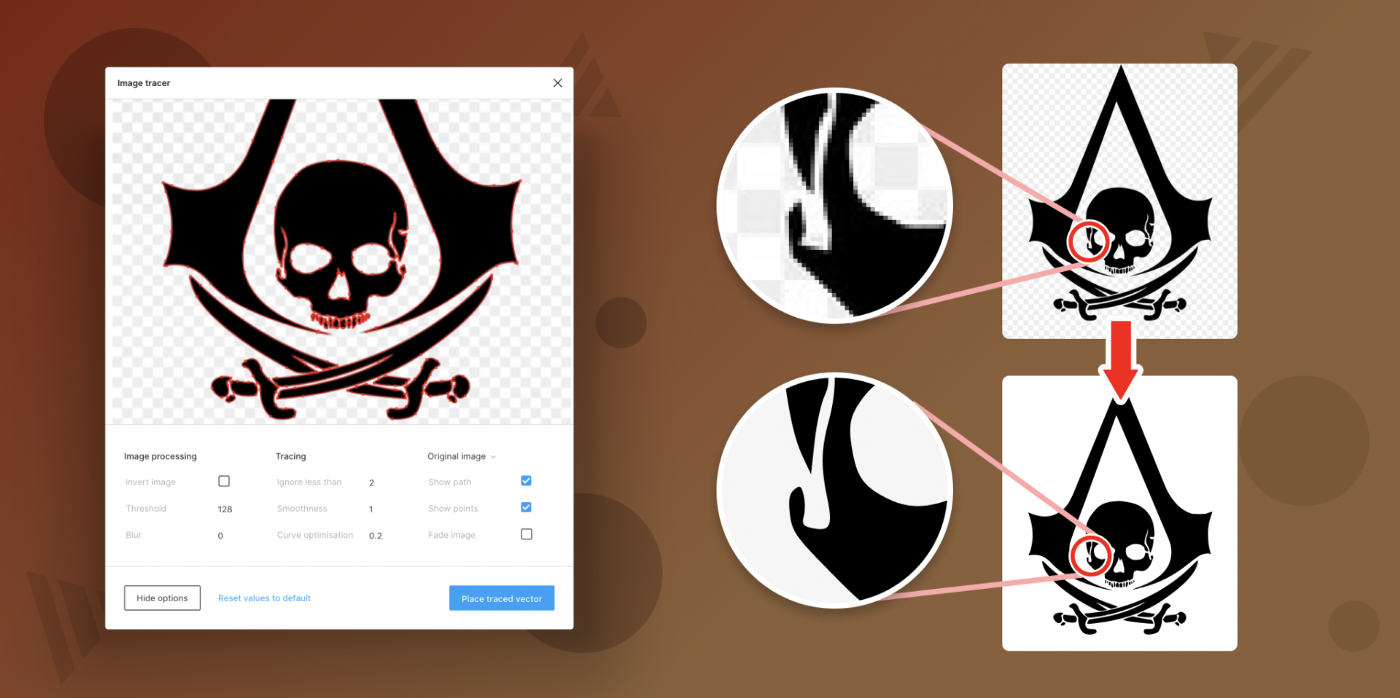
С помощью Image Tracer от Дейва Уильямса вы можете конвертировать обычные черно-белые растровые изображения в векторы. Я думаю, что это чрезвычайно полезно, когда у вас есть изображение и вы хотите преобразовать его в значок. Когда вы запустите плагин, вы заметите, что в консоли есть опции, которые помогут вам изменить гладкость и оптимизацию кривой.

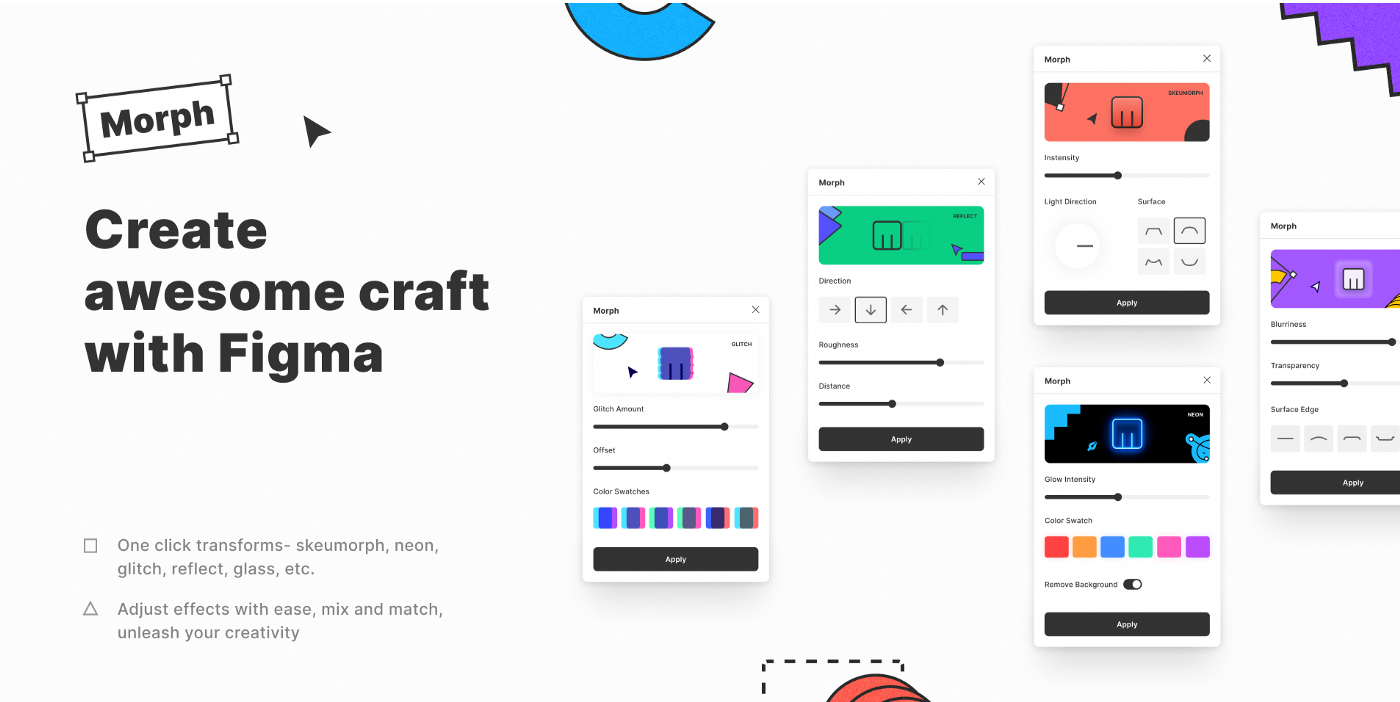
Morph от Milan Maheshwari — отличный плагин, который может преобразовывать и легко накладывать на ваш дизайн различные визуальные эффекты. Консоль красиво оформлена, и вы можете добавить любой эффект по вашему выбору и поиграть с такими параметрами, как расстояние, интенсивность, шероховатость в зависимости от выбора. Плагин имеет более 100 тысяч загрузок на странице сообщества и сохраняет все ваши художественные проекты в режиме реального времени!

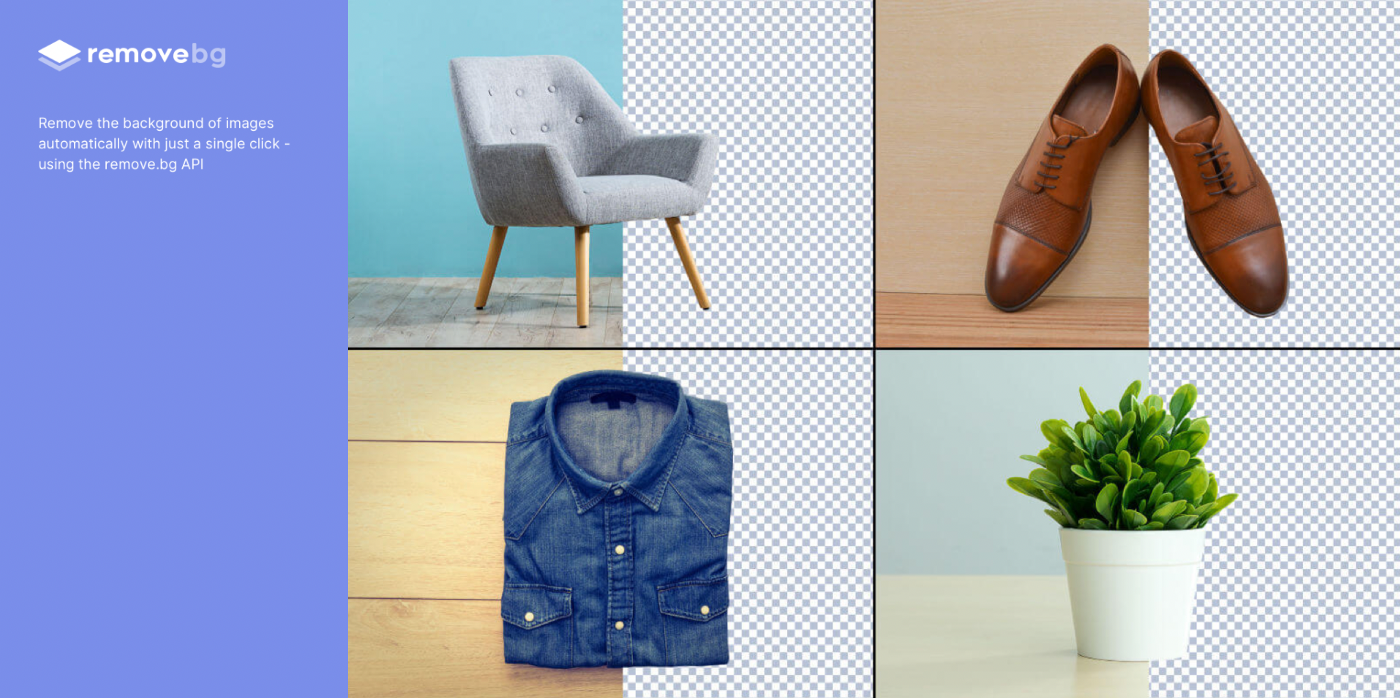
Remove BG от Aaron Iker — убойный плагин, который удалит фон любого изображения одним щелчком мыши, и все это в Figma. Он выполняет свою работу точно, и вам нужна учетная запись и ключ, чтобы начать. Это бесплатно, и с более чем 350 тысячами загрузок на странице сообщества, кажется, что это один из наиболее часто используемых плагинов людьми.
Дизайн-системы
Создание системы дизайна — это шаг, на котором дизайнеры стандартизируют общие элементы, такие как стили, компоненты и библиотеки, которые помогают в управлении и согласованности дизайна. Ниже приведены плагины, упрощающие создание и организацию библиотек дизайна.
Automator от Джордона Сингера из Diagram — это то, что вы найдете у каждого опытного пользователя Figma в своей библиотеке плагинов. Самая близкая параллель, которую я могу провести с тем, что делает Automator, — это инструмент «действие» в Photoshop. Это очень похоже. Это инструмент, который может выполнять ряд шагов и настроек для быстрого выполнения задачи. С помощью этого плагина вы можете автоматизировать повторяющиеся задачи и сэкономить много времени. Для всех ваших потребностей в создании токенов дизайна, пометок, автоматического упорядочивания, поиска и замены текста и т. д. Существуют сотни действий, созданных сообществом, которые готовы к запуску в плагине Automator.
Доступность и гигиена
Чрезвычайно важно поддерживать визуальную гигиену в ваших файлах дизайна. Например, проверка орфографии перед созданием дизайн-систем, а иногда и перед передачей разработчику.

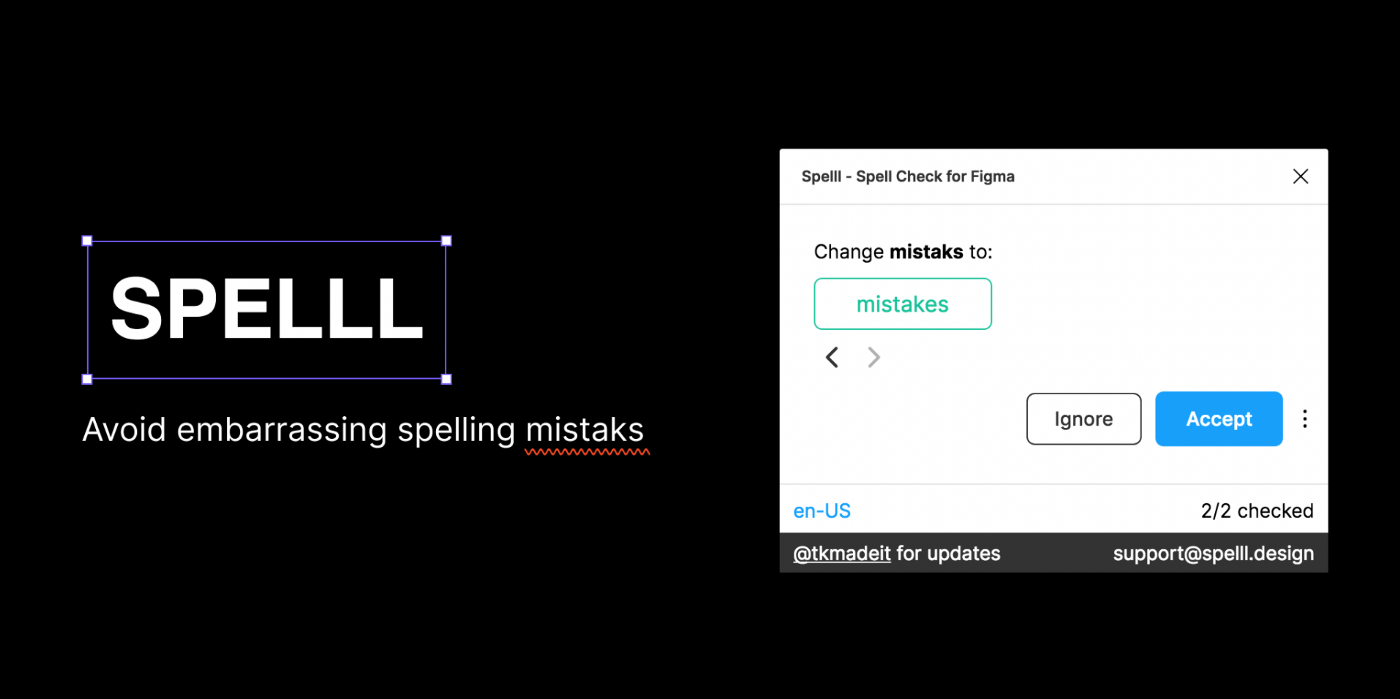
Spelll от Tekeste Kidanu — это плагин с простым интерфейсом, который помогает пользователям находить и исправлять орфографические ошибки в вашем файле дизайна. Это работает в Figma и Figjam. Когда вы запускаете плагин, он запускает сканирование, указывает на все ошибки и показывает вариант альтернативного текста, с помощью которого вы можете исправить свою ошибку. Поддерживает более 43 языков и имеет более 100 тысяч загрузок на странице сообщества.
Анимация и прототипирование
Анимация добавляет элементы преемственности и удовольствия всем продуктам, которые мы разрабатываем. Родная вкладка Figma Prototype отлично подходит для динамического достижения многих целей. Интеллектуальная анимация в режиме прототипа Figma делает несколько чистых анимаций, а ссылка на прототип Figma достаточно хороша для запуска пользовательских сеансов тестирования на ходу или в удаленных условиях. Тем не менее, вот несколько плагинов, которые я определил, которые помогут вам создать мощные микровзаимодействия на вашем прототипе.
Protofly от Santiago Mareno — это потрясающий плагин для создания прототипов, который экономит время. Он позволяет вам выбрать несколько монтажных областей, и таким образом, одним щелчком мыши вы можете создать кликабельный прототип с взаимодействиями. Вы также можете сохранять пресеты и применять их массово. Это платный плагин после ограничения, но он того стоит!
Из всех инструментов анимации этот мне нравится больше всего. Jitter прост в использовании, а предустановки в приложении кажутся плавными. Когда вы запускаете плагин, он экспортирует ваш экран в браузер и позволяет вам редактировать и добавлять свои анимации в jitter webapp. Плагин имеет временную шкалу свойств объекта, которыми вы можете индивидуально управлять и экспортировать в виде файлов GIF, mp4 или Lottie.
Презентация и экспорт
«Экспортная» часть процесса имеет решающее значение для заинтересованных сторон, не входящих в команду разработчиков, чтобы увидеть, что вы создаете, или представить отличную презентацию. Следующие плагины помогут вам экспортировать ваш контент в презентации или помогут вам быстро создавать макеты устройств в Figma.
Pitchdeck Presentation Studio от Figmatic — безусловно, лучший плагин, который помогает экспортировать доски Figma в редактируемую презентацию или статический PDF. Консоль плагина также помогает вам управлять анимацией и синхронизацией при ее экспорте. Вы можете экспортировать его в слайды Google, Keynote или PowerPoint, и до десяти экспортов доступны для пробной версии.
Flyover от Emin Sinani — это плагин, который поможет вам сосредоточиться на определенных частях досок Figma или FigJam. Вы можете расположить их в любом порядке, и приложение эстетически увеличивает группы на заданных вами кадрах. Плагин отлично подходит для использования, когда вы делитесь своим экраном Figma, чтобы делиться итерациями и процессами.
Кращі плагіни Figma для прискорення вашого робочого процесу
____________________________________________
Обов'язкові речі
Ось набір плагінів, які важливо встановити, якщо ви дійсно хочете прискорити роботу. Той факт, що ці плагіни мають найбільшу кількість завантажень у спільноті Figma, багато говорить про те, наскільки залежні від них дизайнери.
Similayer від Дейва Вільямса-лауреат премії спільноти Figma як улюблений плагін для розширення утиліти Figma. Хоча у Figma є власний досвід вибору, ви можете, наприклад, «вибрати всі текстові шари» або "вибрати всі зображення", цей конкретний плагін допомагає вам вибирати шари зі схожими властивостями майже з точністю. Це спрощує вибір шарів або об'єктів по одному. Уявіть це як фільтр для вибору подібних шарів / вмісту та зміни їх усіх за один раз. Він має широкий спектр властивостей, які ви можете вибрати для фільтрації та зміни.
Дизайн з вмістом
Завжди корисно змоделювати ваші екрани з відповідною інформацією і даними хорошої якості, навіть якщо це муляж. Додавання даних до ваших проектів допоможе вам зрозуміти, чи є ваш дизайн масштабованим і доступним.
Content Reel від Microsoft-один з кращих плагінів для вилучення і використання текстових рядків, зображень, значків і аватарів-заповнювачів для ваших проектів. Ви навіть можете створити свій власний контент для використання. Ви можете налаштувати головний екран так, щоб на ньому відображалися приклади категорій, для яких ви часто створюєте дизайн. Не дивно, що під час Config 2022 він був позначений як улюблений плагін для додавання вмісту до Figma.
Для креативників
У цьому розділі я розповім про деякі з кращих плагінів, які дизайнери інтерфейсу можуть використовувати для створення ресурсів ілюстрації / графічного дизайну в Figma замість відкриття Adobe CC. Сподіваємося, що ця стаття допоможе скоротити кількість кліків, прискорити робочий процес і, можливо, уникнути проблем з повторним імпортом ресурсів назад в Figma.
За допомогою Image Tracer від Дейва Вільямса ви можете конвертувати звичайні чорно-білі растрові зображення в вектори. Я думаю, що це надзвичайно корисно, коли у вас є зображення і ви хочете перетворити його на значок. Коли ви запустите плагін, ви помітите, що в консолі є опції, які допоможуть вам змінити гладкість і оптимізацію кривої.
Morph від Milan Maheshwari-відмінний плагін, який може перетворювати і легко накладати на ваш дизайн різні візуальні ефекти. Консоль красиво оформлена, і ви можете додати будь-який ефект за вашим вибором і пограти з такими параметрами, як відстань, інтенсивність, шорсткість в залежності від вибору. Плагін має більше 100 тисяч завантажень на сторінці спільноти і зберігає всі ваші художні проекти в режимі реального часу!
Remove BG від Aaron Iker-забійний плагін, який видалить фон будь-якого зображення одним клацанням миші, і все це в Figma. Він виконує свою роботу точно, і вам потрібен обліковий запис і ключ, щоб почати. Це безкоштовно, і з більш ніж 350 тисяч завантажень на сторінці спільноти, здається, що це один з найбільш часто використовуваних плагінів людьми.
Дизайн-системи
Створення системи дизайну-це крок, на якому дизайнери стандартизують загальні елементи, такі як стилі, компоненти та бібліотеки, які допомагають в управлінні та узгодженості дизайну. Нижче наведені плагіни, що спрощують створення та організацію бібліотек дизайну.
Automator від Джордона Сінгера з Diagram — це те, що ви знайдете у кожного досвідченого користувача Figma у своїй бібліотеці плагінів. Найближча паралель, яку я можу провести з тим, що робить Automator, - це інструмент " дія " у Photoshop. Це дуже схоже. Це інструмент, який може виконувати ряд кроків і налаштувань для швидкого виконання завдання. За допомогою цього плагіна ви можете автоматизувати повторювані завдання і заощадити багато часу. Для всіх ваших потреб у створенні токенів дизайну, позначок, автоматичного впорядкування, пошуку та заміни тексту тощо. Існують сотні дій, створених спільнотою, які готові до запуску в плагіні Automator.
Доступність і гігієна
Надзвичайно важливо підтримувати візуальну гігієну у ваших дизайнерських файлах. Наприклад, перевірка орфографії перед створенням дизайн-систем, а іноді і перед передачею розробнику.
Spelll від Tekeste Kidanu-це плагін з простим інтерфейсом, який допомагає користувачам знаходити та виправляти орфографічні помилки у вашому файлі дизайну. Це працює в Figma і Figjam. Коли ви запускаєте плагін, він запускає сканування, вказує на всі помилки і показує варіант альтернативного тексту, за допомогою якого ви можете виправити свою помилку. Підтримує більше 43 мов і має понад 100 тисяч завантажень на сторінці спільноти.
Анімація та прототипування
Анімація додає елементи безперервності та задоволення для всіх продуктів, які ми розробляємо. Рідна вкладка Figma Prototype відмінно підходить для динамічного досягнення багатьох цілей. Інтелектуальна анімація в режимі прототипу Figma робить кілька чистих анімацій, а посилання на прототип Figma досить хороша для запуску користувацьких сеансів тестування на ходу або в віддалених умовах. Проте, ось кілька плагінів, які я визначив, які допоможуть вам створити потужні мікровзаємодії на вашому прототипі.
Protofly від Santiago Mareno-це приголомшливий плагін для створення прототипів, який економить час. Це дозволяє вибрати кілька монтажних областей, і таким чином, одним клацанням миші ви можете створити клікабельний прототип із взаємодіями. Ви також можете зберігати пресети і застосовувати їх масово. Це платний плагін після обмеження, але він того вартий!
З усіх інструментів анімації цей Мені подобається найбільше. Jitter простий у використанні, а попередні налаштування в додатку здаються плавними. Коли ви запускаєте плагін, він експортує ваш екран у веб-переглядач і дозволяє редагувати та додавати свої анімації до jitter webapp. Плагін має часову шкалу властивостей об'єкта, яку Ви можете індивідуально керувати та експортувати як файли GIF, mp4 або Lottie.
Презентація та експорт
Експортна " частина процесу має вирішальне значення для зацікавлених сторін, які не входять в команду розробників, щоб побачити, що ви створюєте, або представити відмінну презентацію. Наступні плагіни допоможуть вам експортувати ваш контент в презентації або допоможуть вам швидко створювати макети пристроїв в Figma.
Pitchdeck presentation Studio від Figmatic-безумовно, кращий плагін, який допомагає експортувати дошки Figma в редаговану презентацію або статичний PDF. Консоль плагіна також допомагає вам керувати анімацією та синхронізацією під час її експорту. Ви можете експортувати його в слайди Google, Keynote або PowerPoint, і до десяти експортів доступні для пробної версії.
Flyover від Emin Sinani-це плагін, який допоможе вам зосередитися на певних частинах дощок Figma або FigJam. Ви можете розташувати їх в будь-якому порядку, і додаток естетично збільшує групи на заданих вами кадрах. Плагін відмінно підходить для використання, коли ви ділитеся своїм екраном Figma, щоб ділитися ітераціями і процесами.













