 Soft Skills Дизайнера
Soft Skills Дизайнера

20.10.2021
Новости школыПравила UX: перспектива психологии в UX-дизайне
Пользовательский опыт может быть любым (хорошим или плохим), который пользователь чувствует во время взаимодействия с продуктом или услугой, и наша работа как дизайнера - сделать его лучше.
Теперь есть несколько законов, которым нужно следовать для лучшего дизайна, ориентированного на пользователя, например, 10 принципов хорошего дизайна Дитера Рамса , 10 эвристических принципов от NN Group , гештальт- принципы визуального восприятия .
Но все же есть некоторые принципы психологического дизайна, которым должен следовать дизайнер, чтобы сделать свой продукт более удобным для пользователей.
Вот некоторые:
Эффект Зейгарник
Это правило гласит, что люди запоминают незавершенные или прерванные задачи лучше, чем выполненные.
В этом правиле мотивация играет ключевую роль, дизайнер может показать визуальное представление незавершенных задач пользователей, чтобы они знали о своем прогрессе и мотивировали их завершить эту задачу.
Пример:

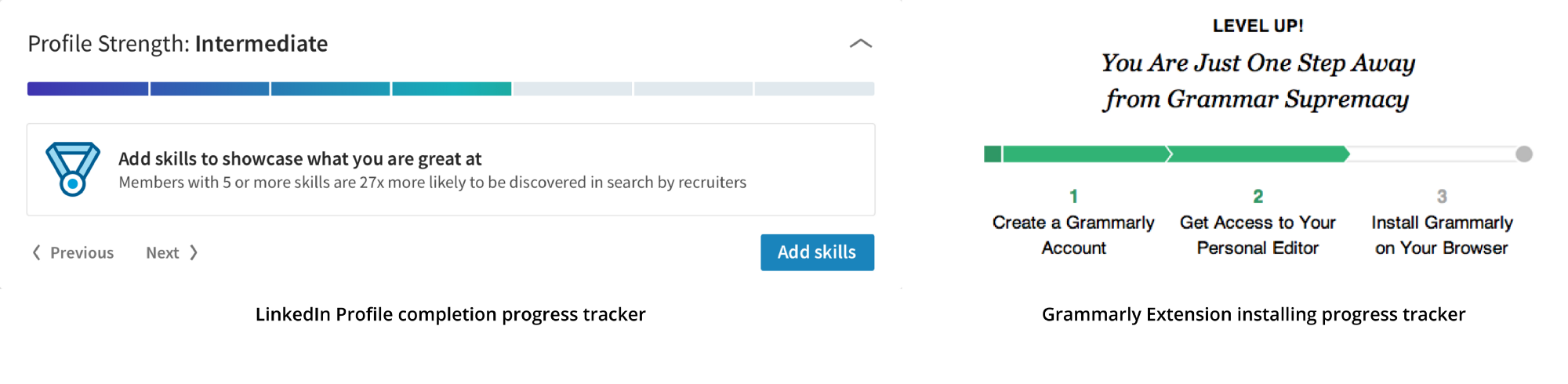
- В первом примере мы видим, как LinkedIn мотивирует пользователей заполнить свой профиль, предоставляя индикатор выполнения с параметром силы профиля, чтобы пользователи знали о своей текущей силе профиля и заставляли их завершить процесс.
- Grammarly также следует тому же процессу, предоставляя индикатор выполнения, чтобы пользователи могли добавить свое расширение Google в свой браузер.
Закон Фитта
Это правило гласит, что время обнаружения цели зависит от расстояния до цели и ее размера.
В этом правиле лучшая доступность сенсорных целей для пользователей играет ключевую роль, например, на экране мобильного телефона кнопка должна быть не меньше среднего размера большого пальца, а между двумя целевыми точками касания должен быть правильный интервал.
Пример:

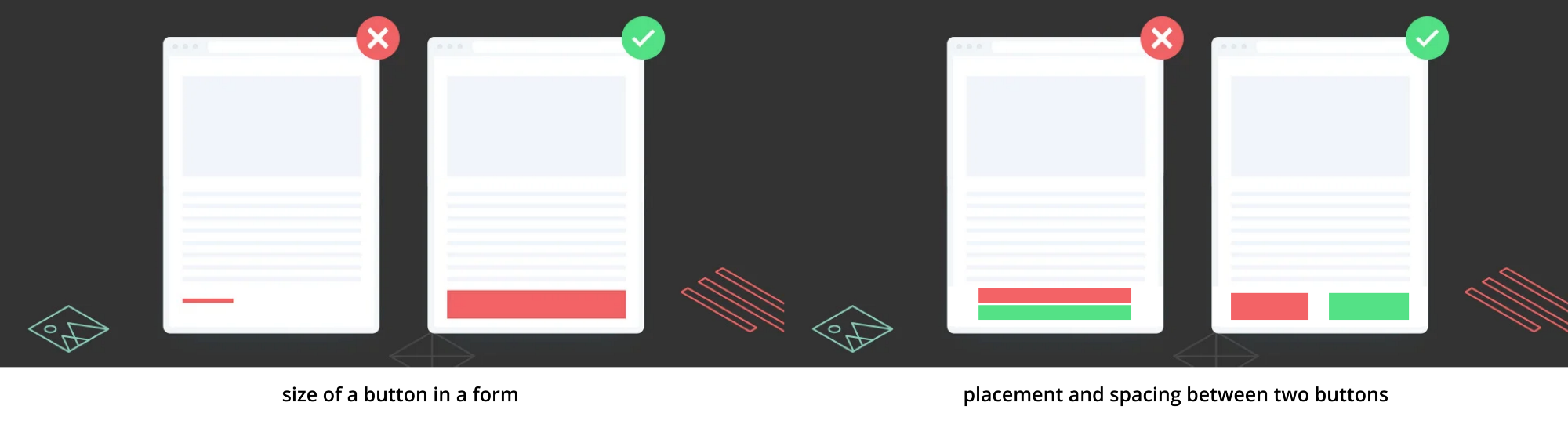
- В первом примере мы видим, что кнопки здесь являются целью пользователя, они должны располагаться близко к ползунку на экране мобильного устройства, а размер должен быть подходящим, чтобы пользователь мог нажимать на них.
- В этом примере между двумя целевыми областями должен быть правильный интервал, чтобы пользователи могли легко получить к ним доступ.
Закон Хика
Это правило гласит, что время, необходимое для принятия решения, увеличивается с увеличением количества и сложности выбора.
Проще говоря, это правило гласит, что чем больше вариантов мы предоставляем пользователям, тем больше мы запутаем пользователя, и им потребуется больше времени, чтобы решить. Как и в физическом сценарии в магазине мороженого, чем больше вкусов в магазине, тем больше времени пользователь будет выбирать, решая, какой из них выбрать.

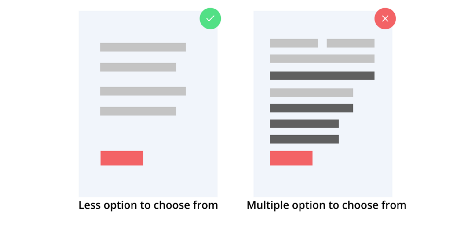
- В первом мы видим, что перед тем, как нажать красную кнопку с призывом к действию, есть меньше вариантов, которые нужно выбрать, что упрощает выбор варианта для пользователей.
- Второй вариант имеет больше вариантов на выбор, а первый вариант имеет две подкатегории и несколько выделенных параметров, которые увеличивают когнитивную нагрузку пользователей и затрудняют им выбор варианта.
Закон Якоба
Это правило гласит, что Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие уже известные им сайты.
Закон Якоба чем-то напоминает последовательность и системные стандарты. Изменения - это то, что нам как людям не нравится, поэтому, когда дело доходит до цифровых технологий, мы чувствуем то же самое, что ожидаем страницу с подробностями о продукте, содержащую изображение слева и описание справа, и ожидаем кнопки покупки в конце описания. , а не в заголовке сайта.
Поэтому, когда пользователи просматривают похожие типы веб-сайтов, они создают их ментальную модель и ожидают, что следующий посещаемый веб-сайт будет следовать той же определенной структуре, поэтому как дизайнер мы должны использовать ментальную модель пользователя и дизайн в соответствии с ней.

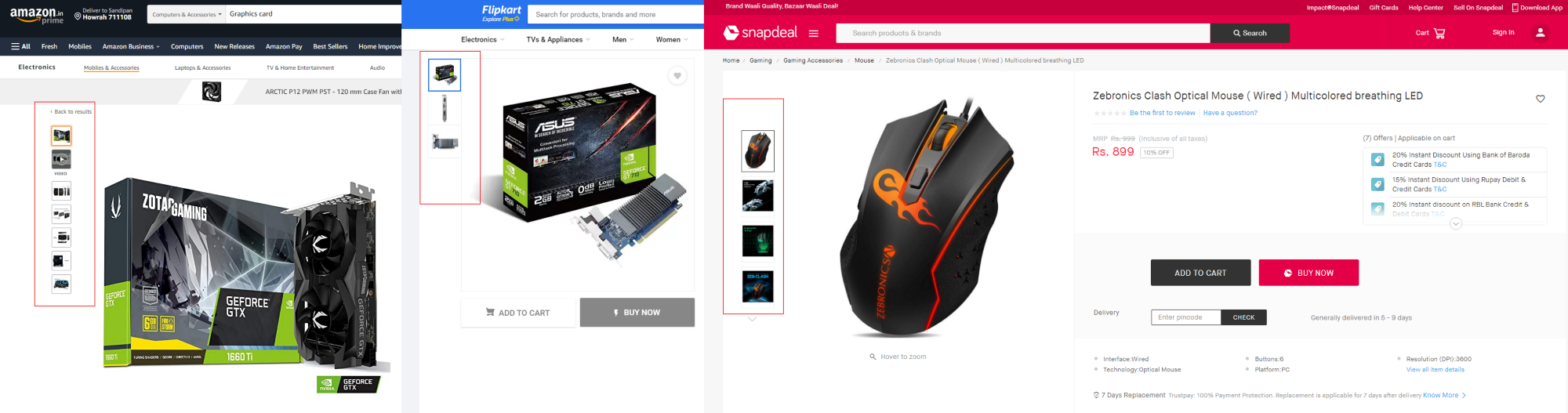
В этом примере мы видим, что 3 разных веб-сайта электронной коммерции используют одни и те же элементы в разделе заголовков, чтобы обеспечить согласованность с моделью ментальных ожиданий пользователя и обеспечить лучший опыт.

Также здесь мы видим, что 3 разных веб-сайта электронной коммерции используют один и тот же способ отображения основного изображения продукта, а также дополнительных изображений этого продукта.
Закон Прагнанца
Это правило гласит, что Люди будут воспринимать и интерпретировать неоднозначные или сложные изображения как простейшую возможную форму, потому что это интерпретация требует от нас наименьших когнитивных усилий.
Закон Прагнанца чем-то похож на завершение из гештальт-принципов. Человеческий глаз пытается искать простоту и порядок в сложном дизайне. Согласно исследованиям, было доказано, что пользователи могут лучше понимать и обрабатывать простые фигуры, чем сложные фигуры в дизайне.

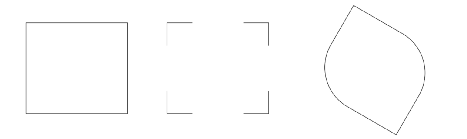
Здесь из этого примера мы можем увидеть первое изображение, которое наш мозг может понять без каких-либо усилий, второе изображение после соединения точек, а последнее изображение не так много.
Исходя из этого, мы можем сделать вывод, что эти законы важны для улучшения пользовательского опыта.
Источник Muzli.













