 Книги по графическому дизайну, которые должен прочесть каждый дизайнер в 2021 го...
Книги по графическому дизайну, которые должен прочесть каждый дизайнер в 2021 го...

14.09.2021
Новости школыПринципы дизайна: основные вещи, которые должен знать каждый дизайнер!
Дизайн - это создание впечатления художника для определенной цели, которое помогает создавать исключительные объекты для современного мира. Оно распространяется во всех отраслях промышленности, таких как текстильная промышленность, инфраструктура, кинопроизводство, электроника, информационные технологии и т. д.
Это помогает инженерам или техническим специалистам понять форму объекта, прежде чем они будут создавать его для компании. Например, в текстильной промышленности, прежде чем костюм будет скроен, он идет на дизайн костюма, который будет дан как образец для портного. Даже в сфере строительства инженеры подготавливают проект здания, который поможет им в использовании подходящих материалов для строительства.
Таким образом, каждый дизайн должен удовлетворять потребности мотива, который они ищут. Для этого мы должны использовать основы проектирования, которые являются основой для создания хорошего дизайна.
Итак, давайте посмотрим на принципы дизайна, которые помогают каждому дизайнеру:
- Закрытие
- Близость
- Сходство
- Рисунок и фон
- Синхронный дизайн
- Координатор
- Непрерывность
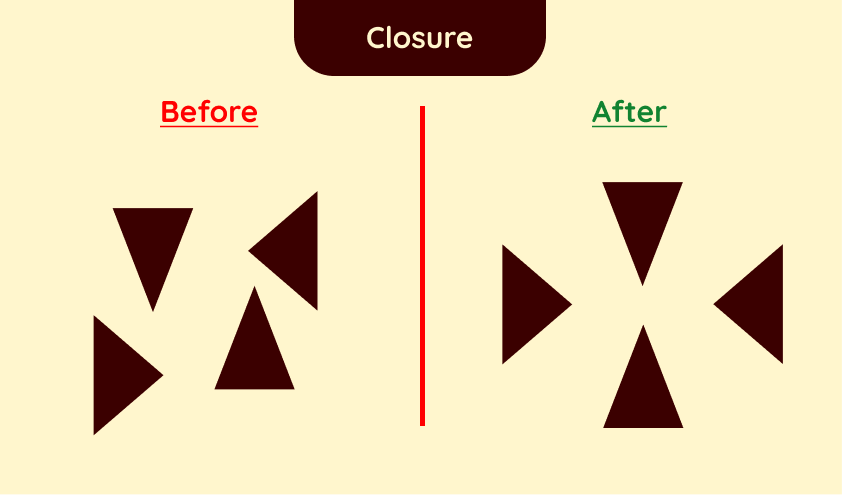
Закрытие:

Проще говоря : этот дизайн дает скрытую связь в дизайне, которая запускает форму между зазорами в пространстве и элементами, используемыми на этом холсте / монтажной области.
Объяснение : Дизайн закрытия - это что-то очень уникальное в дизайне, которое помогает создавать особые конструкции. Как правило, наш мозг видит вещи целиком, а не части целого. На основе этой психологии мы создаем дизайн с некоторыми частями форм и объектов, целостность которых придает форму, которую мы хотим, чтобы зрители уловили. Слишком много сложностей для этого дизайна не требуется.
Близость:

Проще говоря: это означает близость в пространстве между формами и объектами, которые кажутся относительными друг к другу.
Объяснение: Дизайн близости - это расстояние между элементами и объектами. Например, если все в разных местах дизайн без близости. Если все собрать вместе, это называется дизайном близости правильной в конструкции.
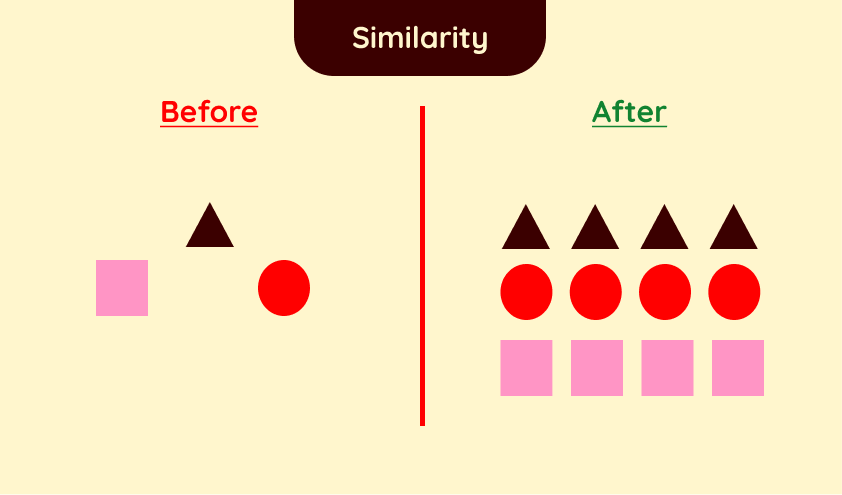
Сходство:

Проще говоря: элемент / объект имеет схожие функции или характеристики, такие как форма, размер, цвет и размеры , которые распознаются как группа.
Пояснение: Сходство дизайна легко идентифицировать, поскольку его можно отличить от других по тому же размеру, значению, форме, цвету, ориентации, текстуре и размерам. Он даже показывает те же функции и характеристики для дизайна, делая подобие с другими элементами в дизайне.
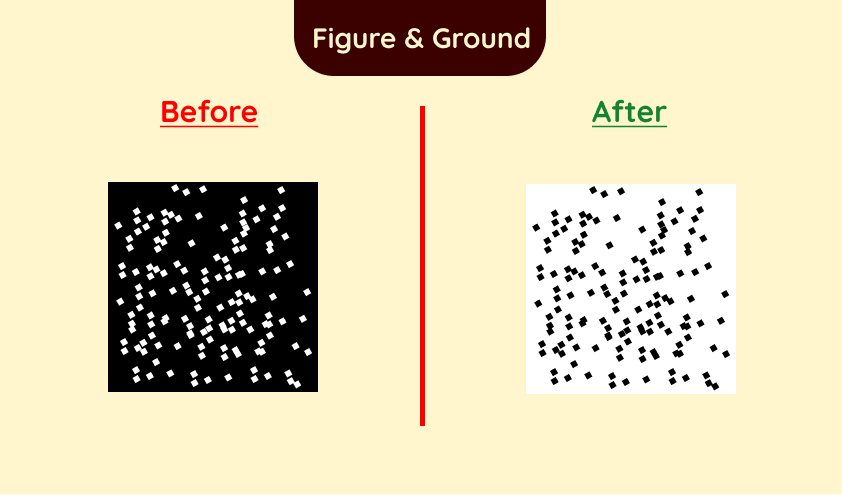
Рисунок и фон:

Проще говоря: фигуру можно заметить по ее признакам, например, на заднем и переднем планах. Обычно в качестве фона используется большая часть рисунка.
Пояснение: В Figure & Ground нет ничего общего с цветом и формой. Все зависит от контекста между отрицательным и положительным пространством. Например, вы можете использовать белый цвет в качестве фона и черный как объект, то же самое можно сделать и наоборот.
Синхронный дизайн:

Проще говоря: если элементы / объекты в дизайне движутся в одном и том же направлении, мы воспринимаем их как одну группу.
Объяснение: Common Fate или Synchrony Design - один из важных принципов, который работает в анимированной графике, поскольку он называется, что элементы или объекты в нем должны быть в одном направлении с движением в нем. Это помогает нам создавать анимации для конструкции.
Координационный центр:

Проще говоря: что привлекает внимание зрителя к определенному элементу дизайна.
Объяснение: Фокусная точка также называется акцентом, ее основное действие - заставить все элементы вести зрителей к фокусной точке. Эта точка может быть где угодно на рисунке, центрическая - необязательная. Сложная часть в этом дизайне заключается в том, что вы должны заполнить все пространство, если есть промежутки, это может отвлечь внимание зрителей.
Непрерывность:

Проще говоря: когда элементы расположены таким образом, симметрично, как линия, что сводит к минимуму отвлечение зрителей от дизайна.
Пояснение: Наши глаза перемещаются с одного объекта на другой, если он расположен в виде линии или пути. Пример X будет выглядеть как две линии, перекрывающие друг друга, но не как V-образные формы, прикрепленные вертикально. Дизайны выглядят гладкими, когда они следуют симметричным путям и путям их рисунков.
Создание чего-то интересного - это задача дизайнера, поэтому знание основ всегда помогает нашим проектам быть в топе хороших дизайнов.
Источник Muzli.













