 Книги по графическому дизайну, которые должен прочесть каждый дизайнер в 2021 го...
Книги по графическому дизайну, которые должен прочесть каждый дизайнер в 2021 го...

23.10.2018
Новости школыРуководство по правильному использованию анимации в UX 2
В настоящее время трудно впечатлить или удивить анимацией интерфейса. Он показывает взаимодействие между экранами и объясняет, как использовать приложение или просто направляет внимание пользователя. Изучая статьи об анимации, мы выяснили, что почти все они описывают только конкретные варианты использования или общие факты об анимации, но мы не сталкивались с какой-либо статьей, где все правила, касающиеся анимации интерфейсов, были бы четко и практически описаны. Это вторая часть статьи в которой мы собрали основные принципы и правила в одном месте(первая часть уже в блоге), так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не нужно искать дополнительную информацию.
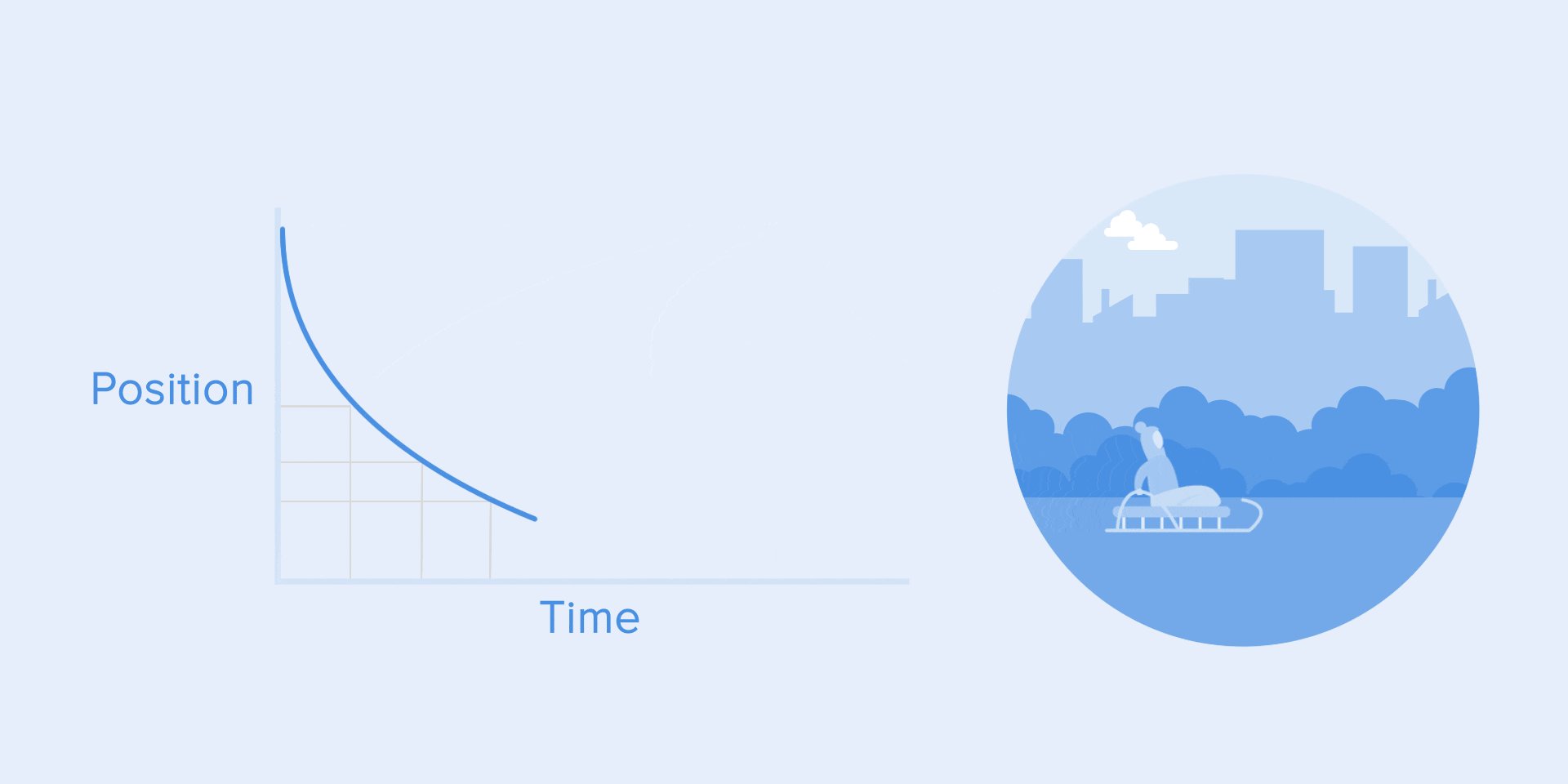
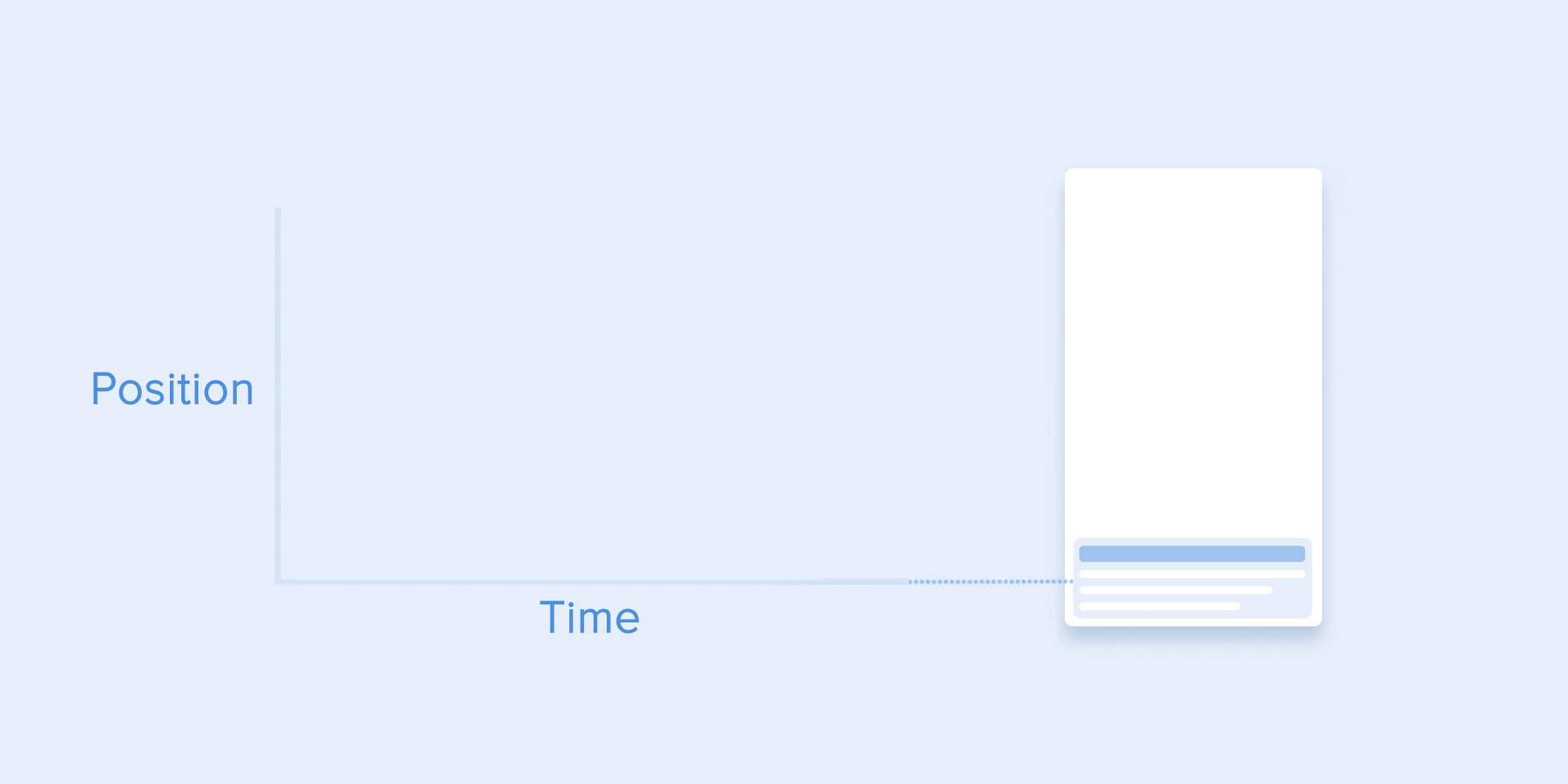
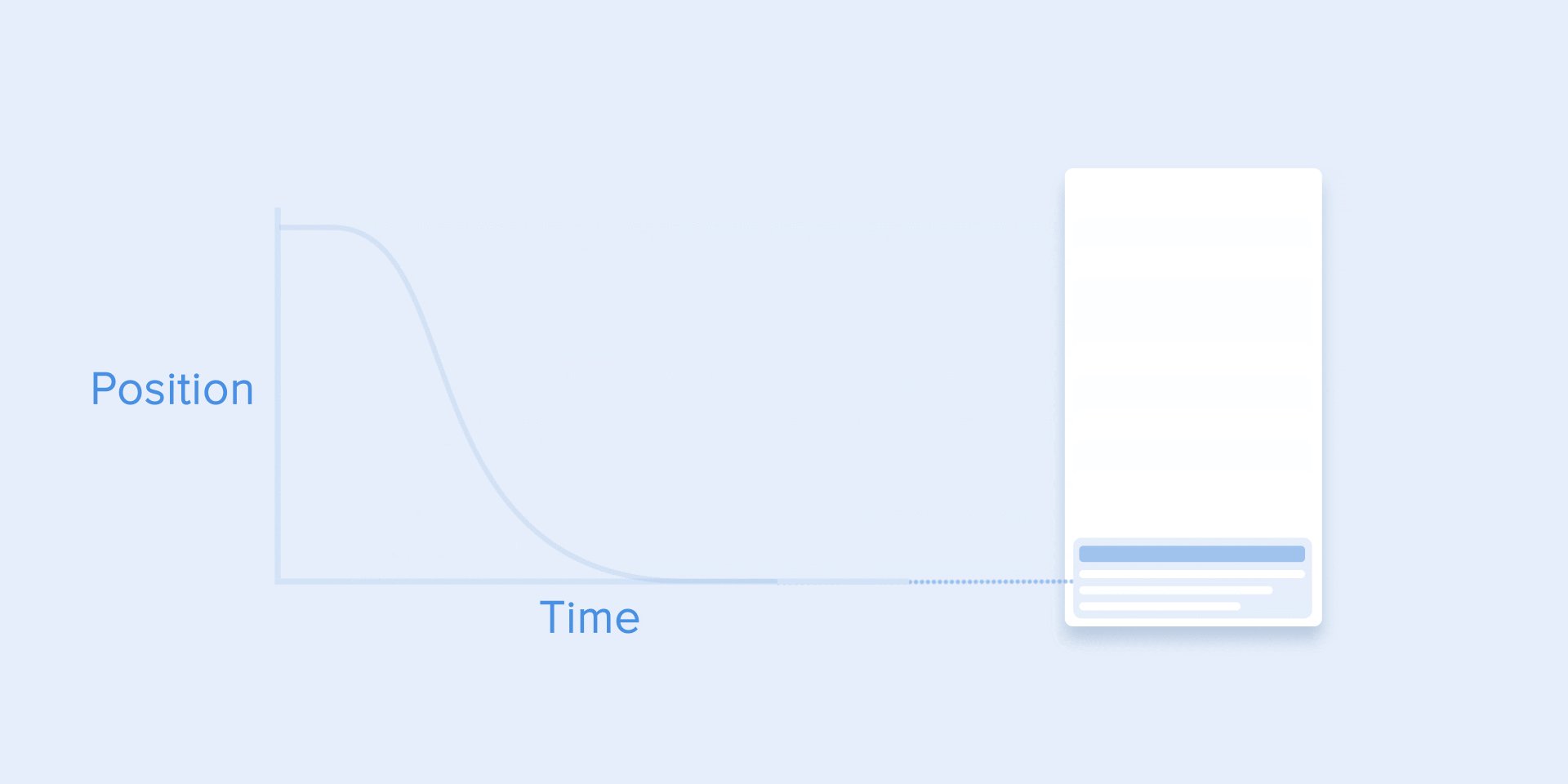
Кривая упрощения или замедления
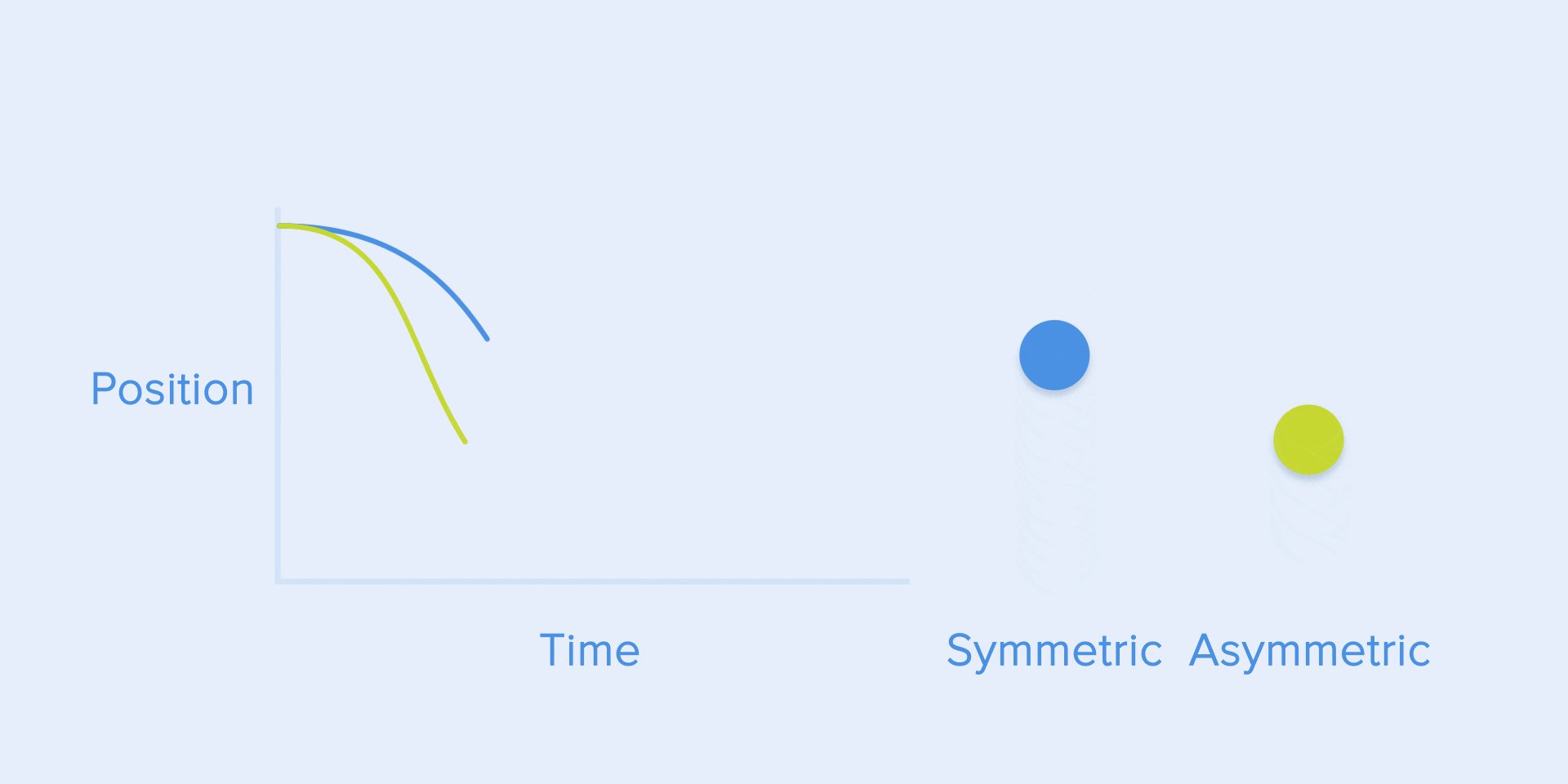
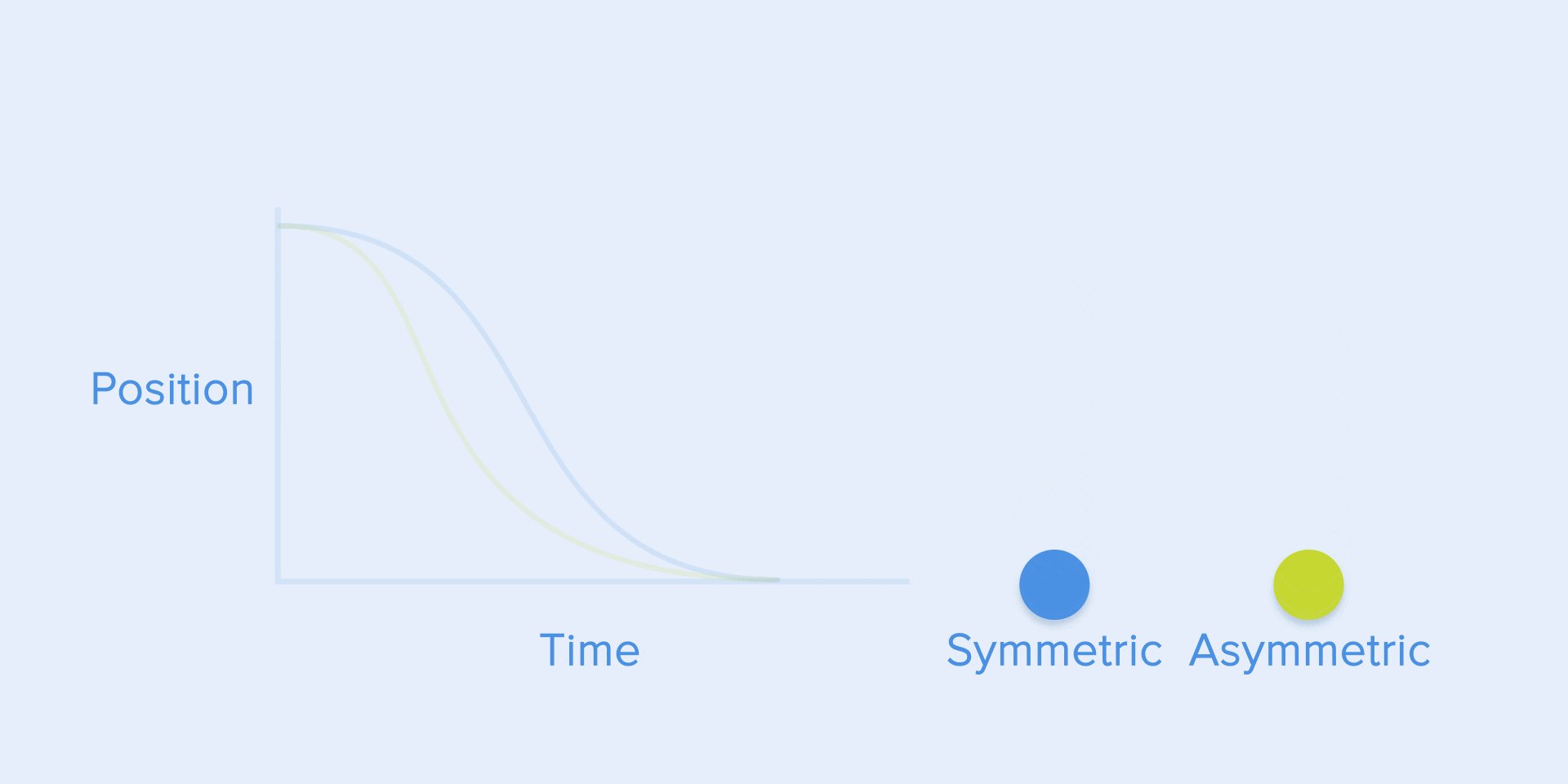
Это противоположно легкому повороту, поэтому объект быстро покрывает большое расстояние, а затем медленно уменьшает скорость до тех пор, пока она не остановится.

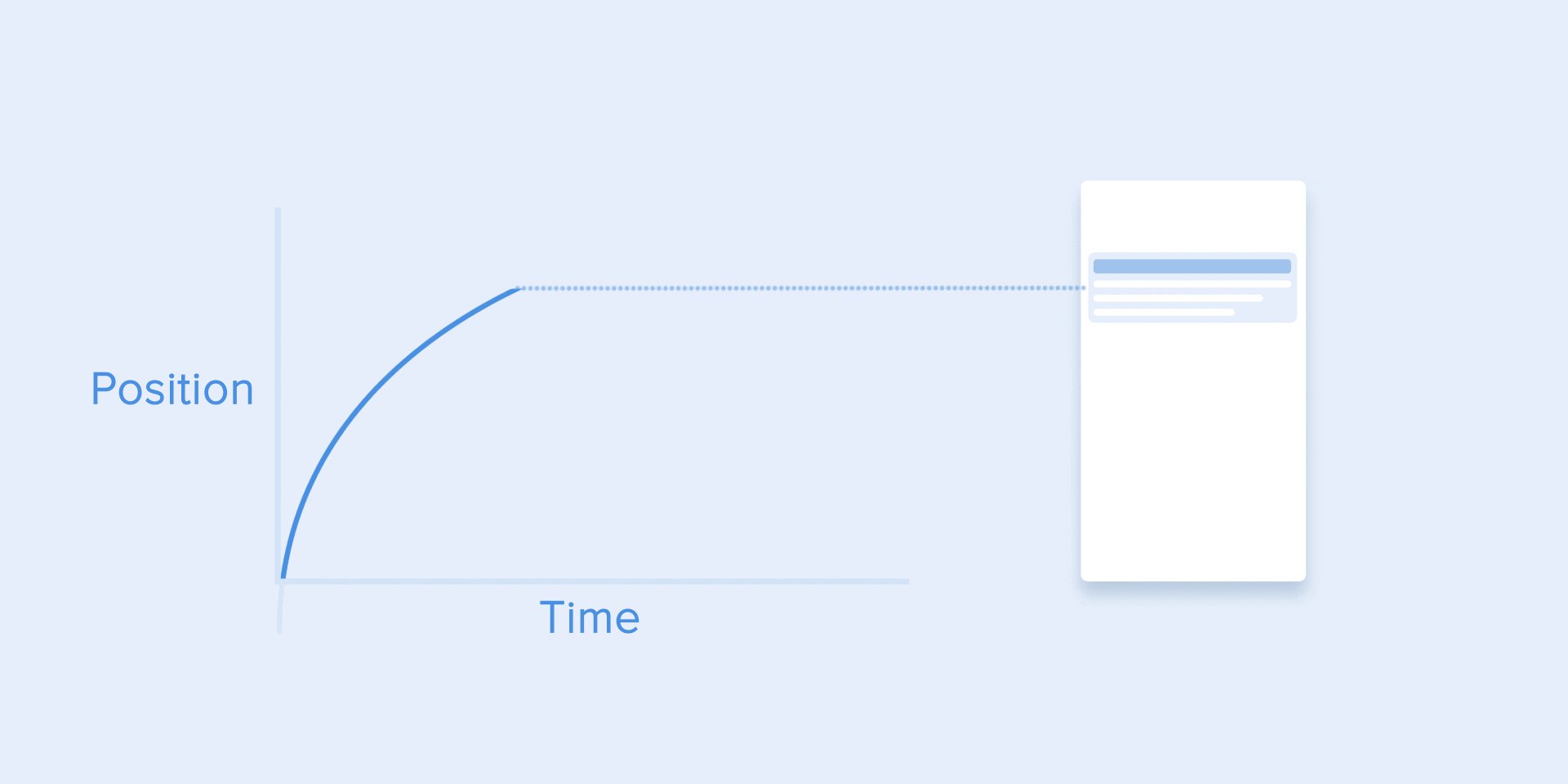
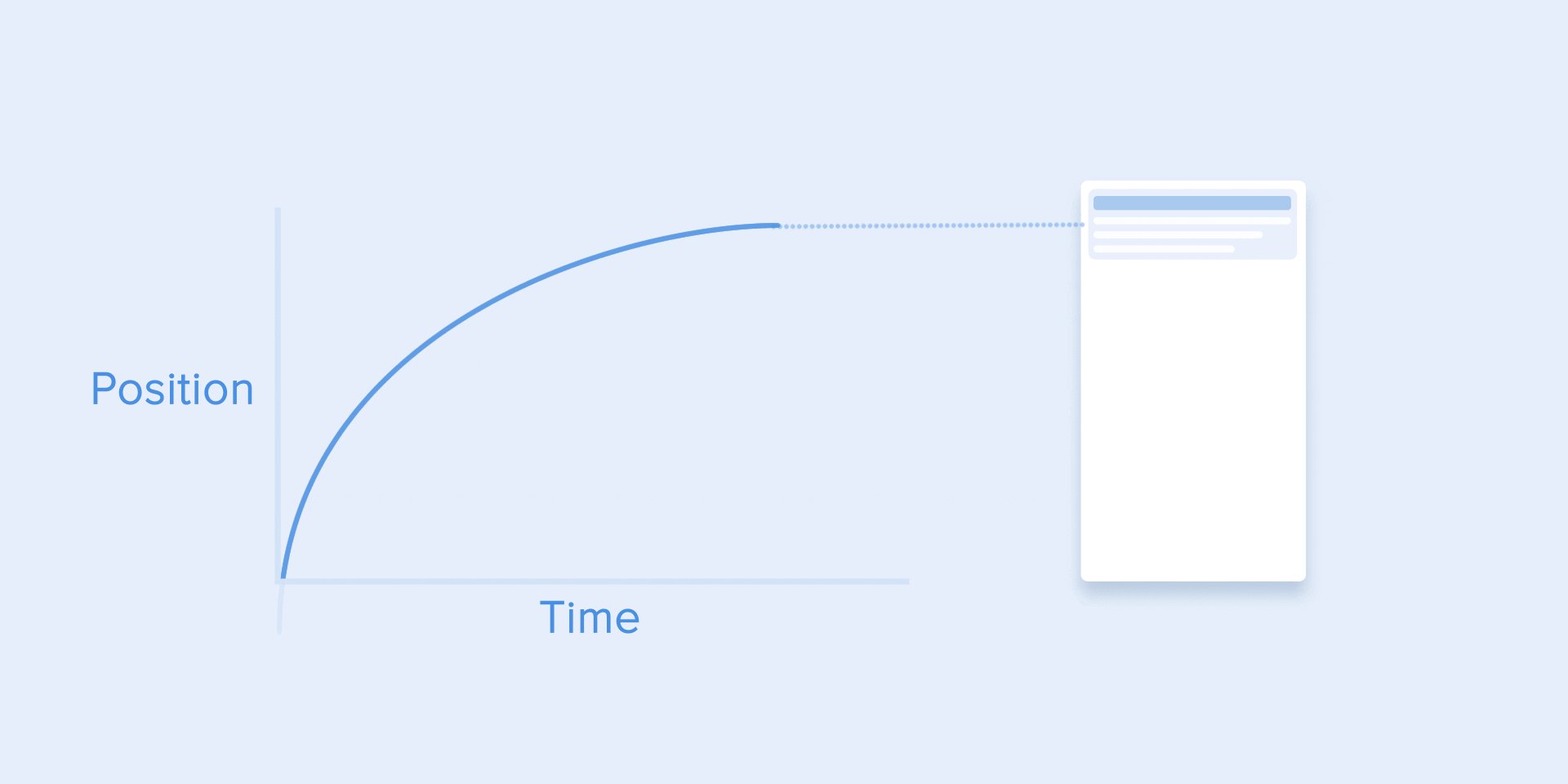
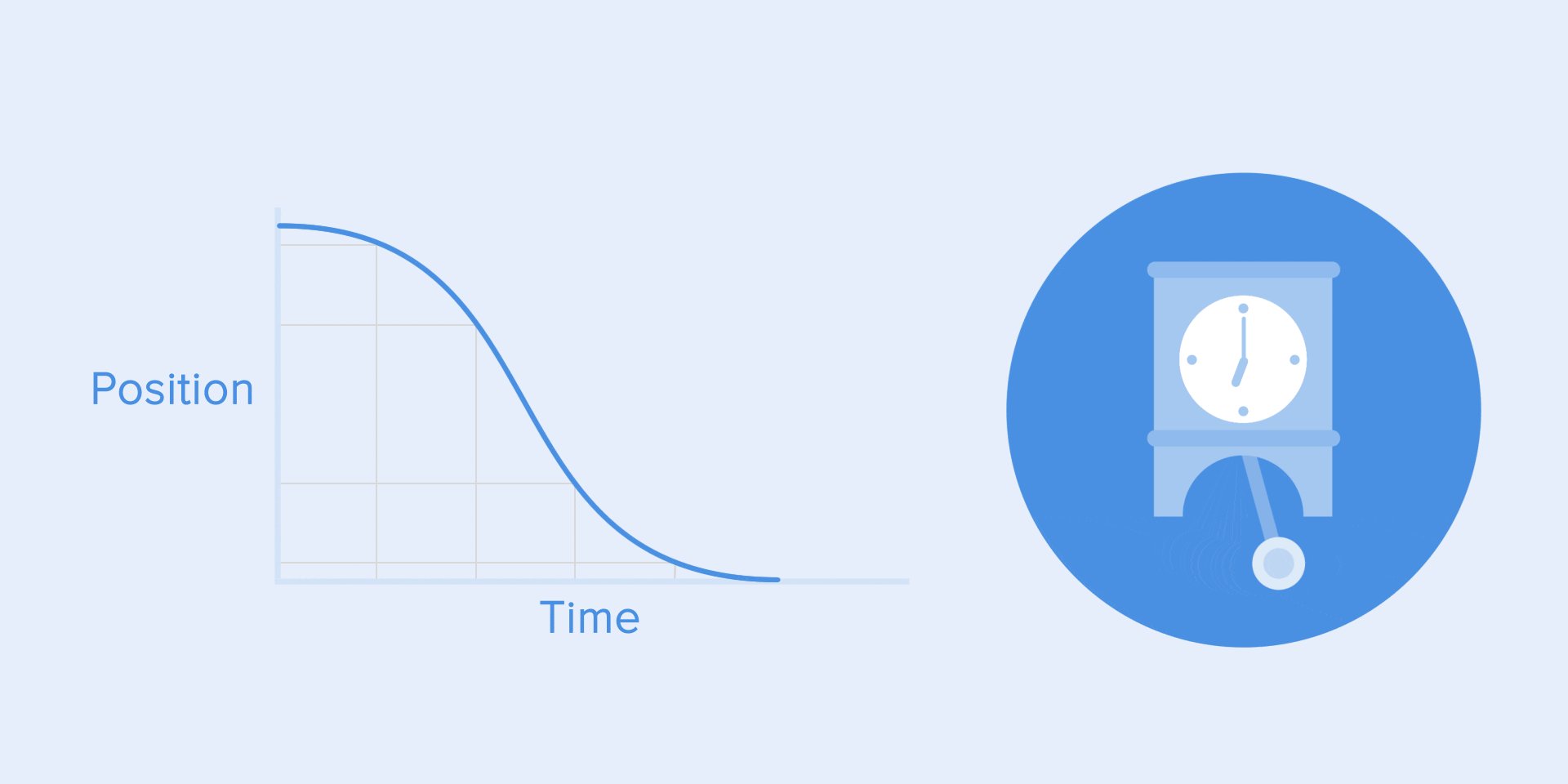
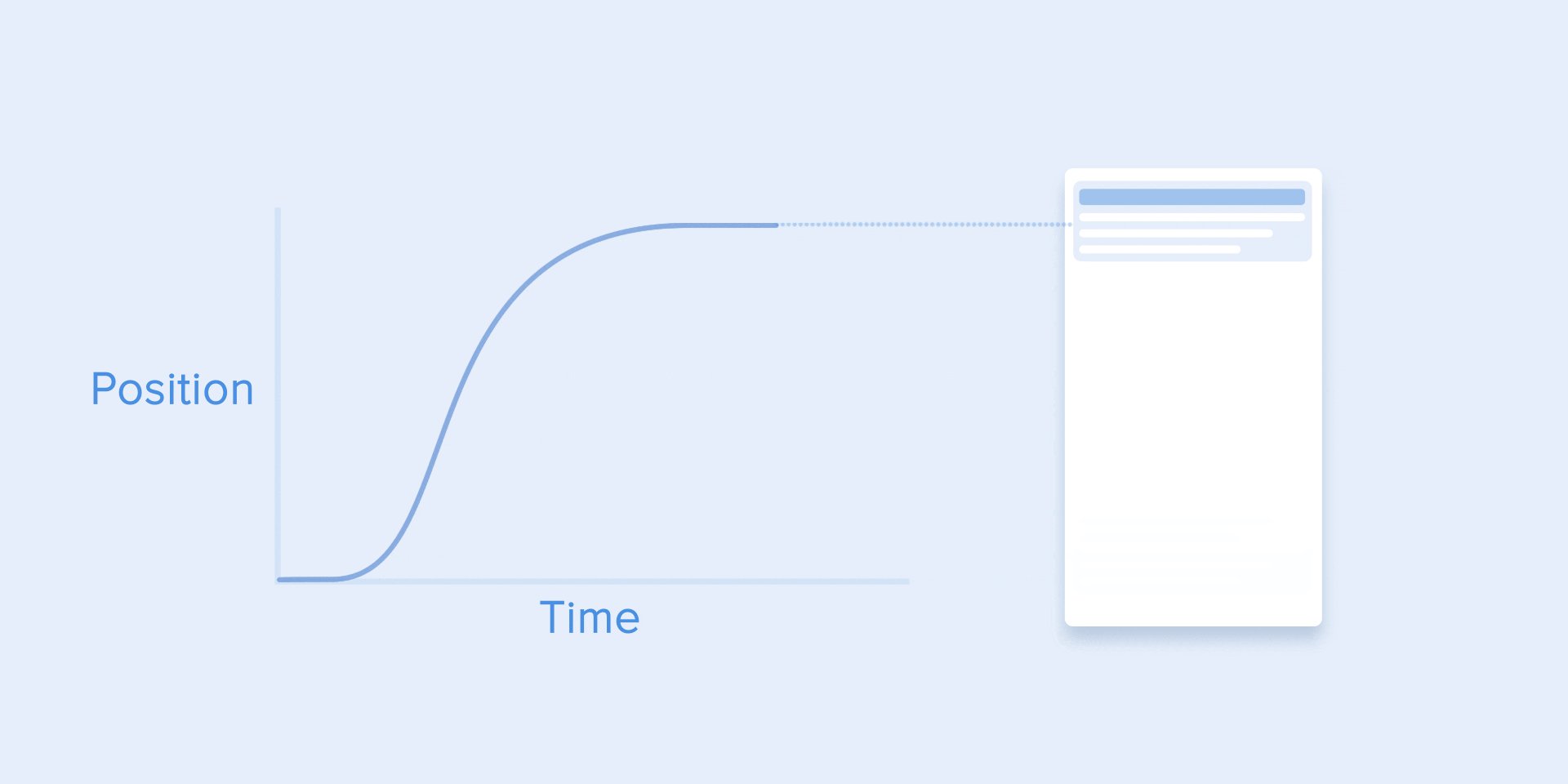
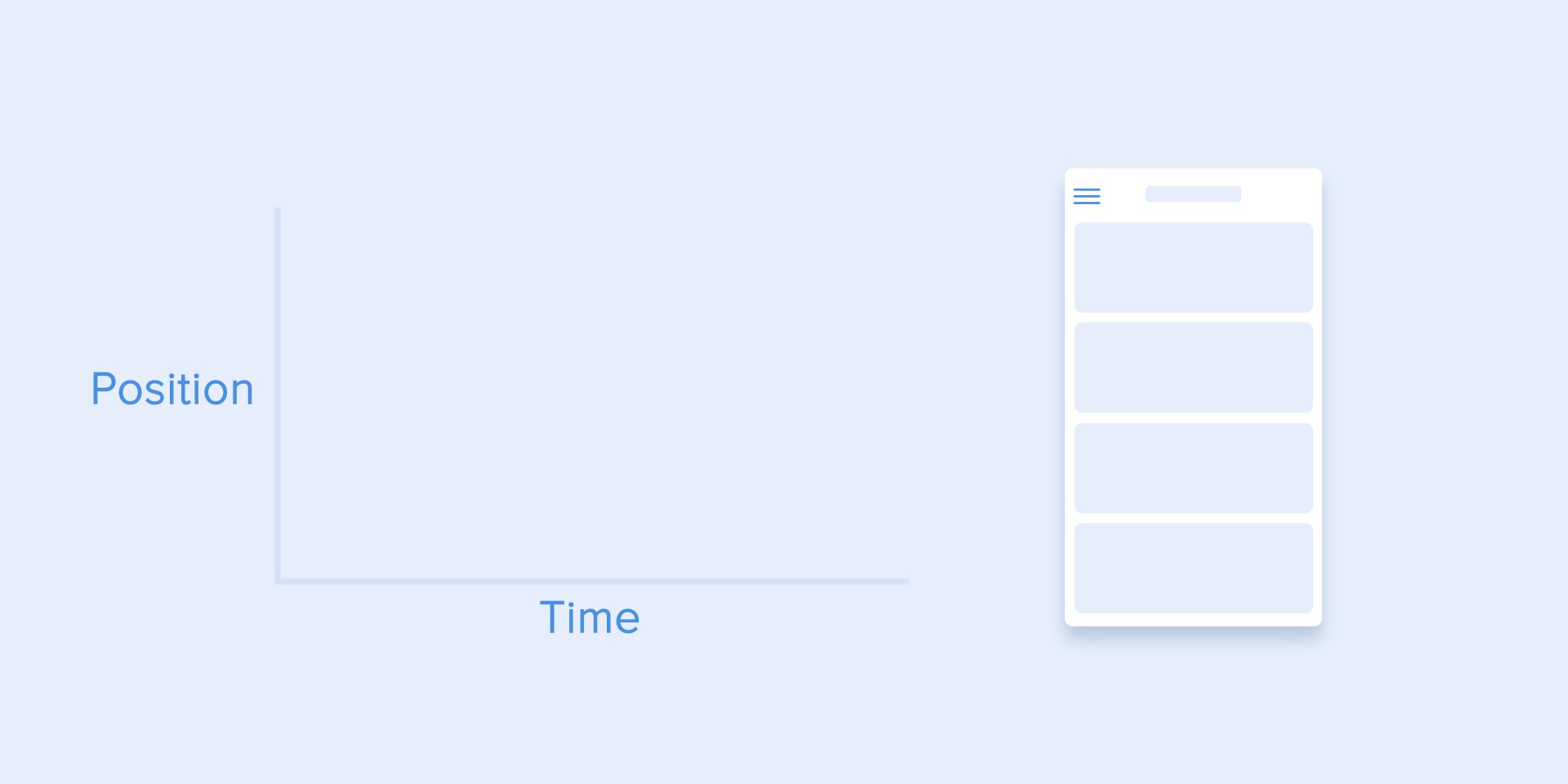
Кривая замедления
Этот тип кривой следует использовать, когда элемент появляется на экране - он летает на экране с полной скоростью, постепенно замедляется, пока он полностью не остановится. Это также может применяться к различным картам или объектам, которые появляются снаружи экрана.

Кривая торможения для лучшего представления
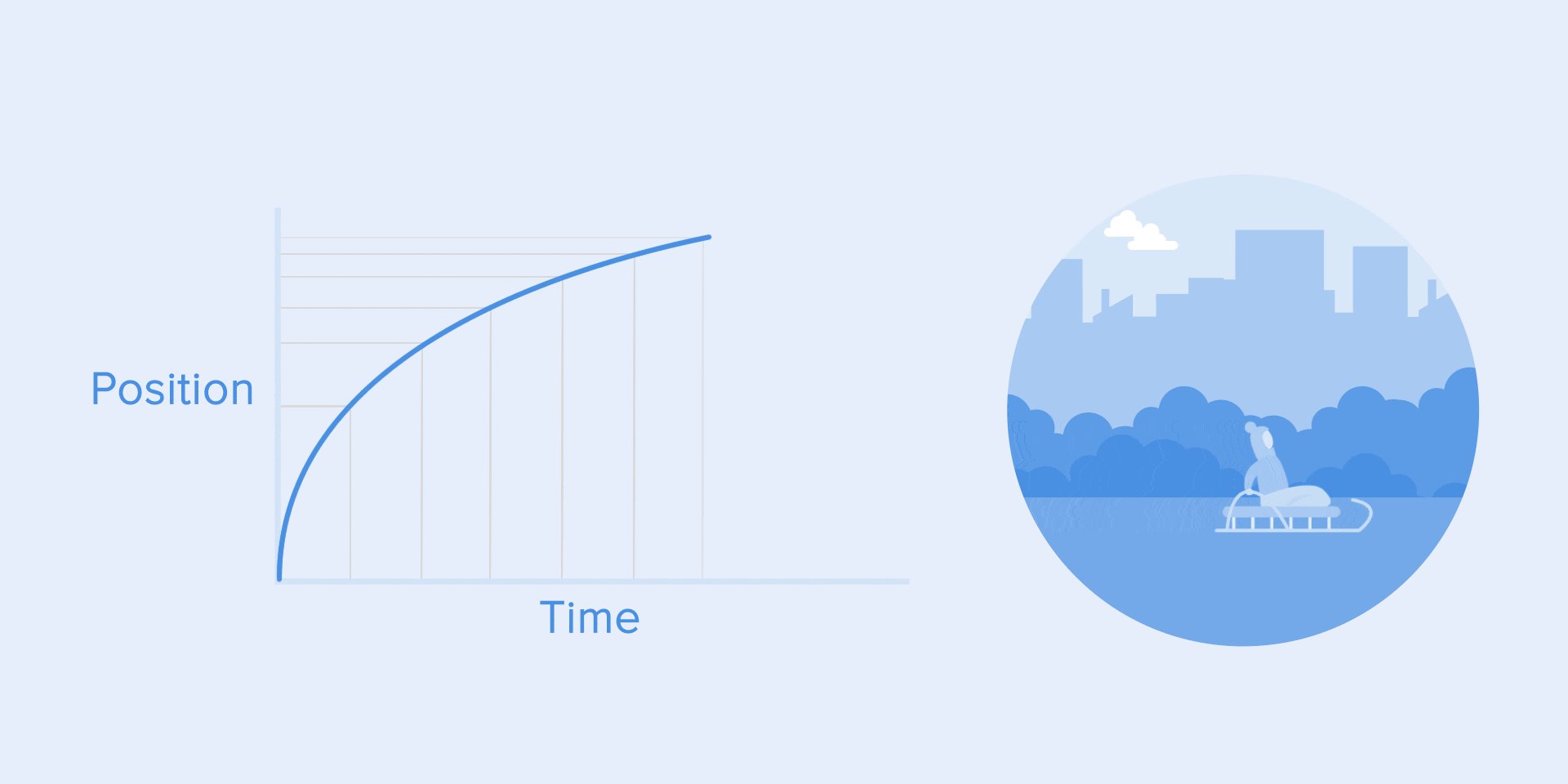
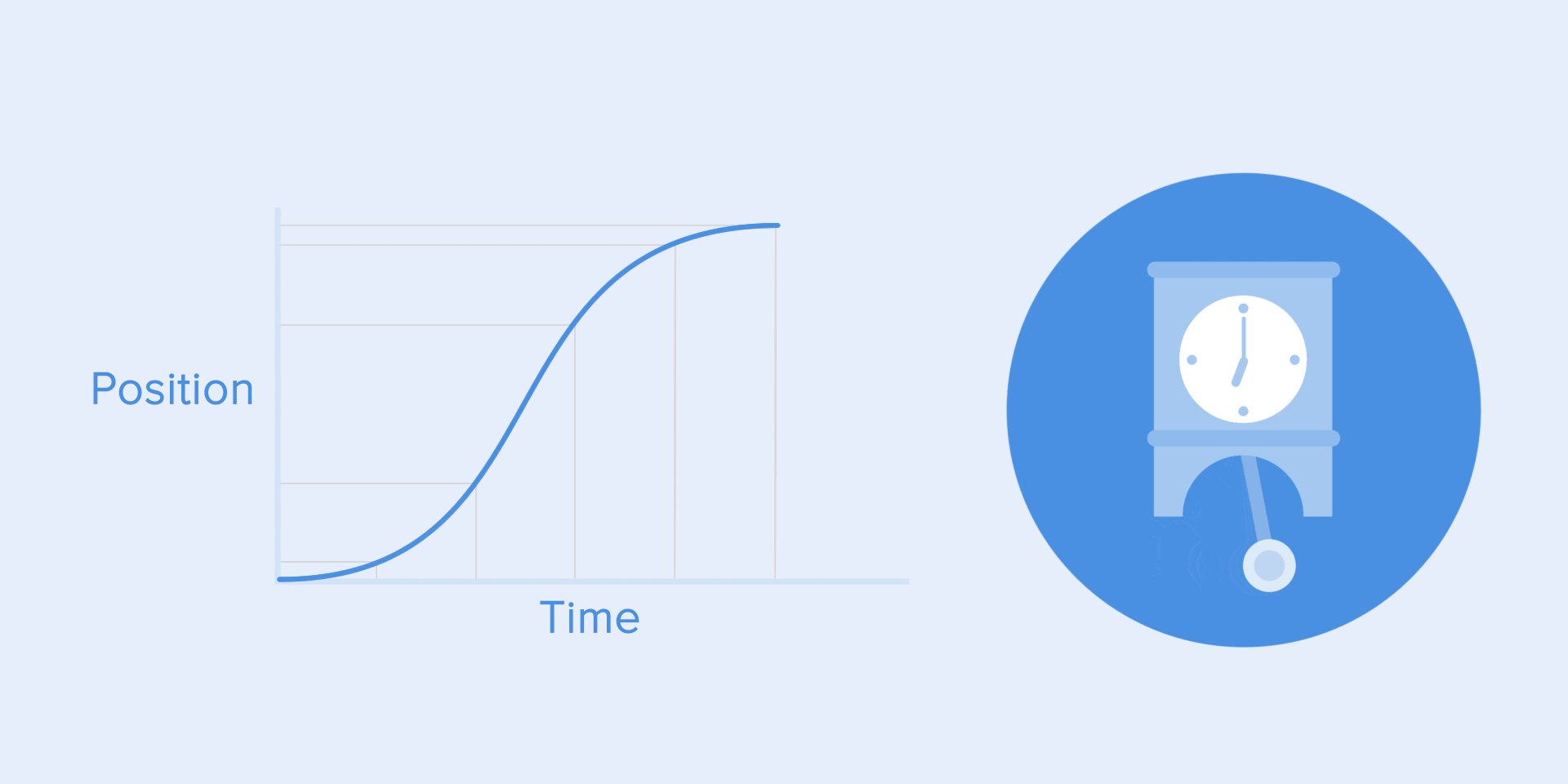
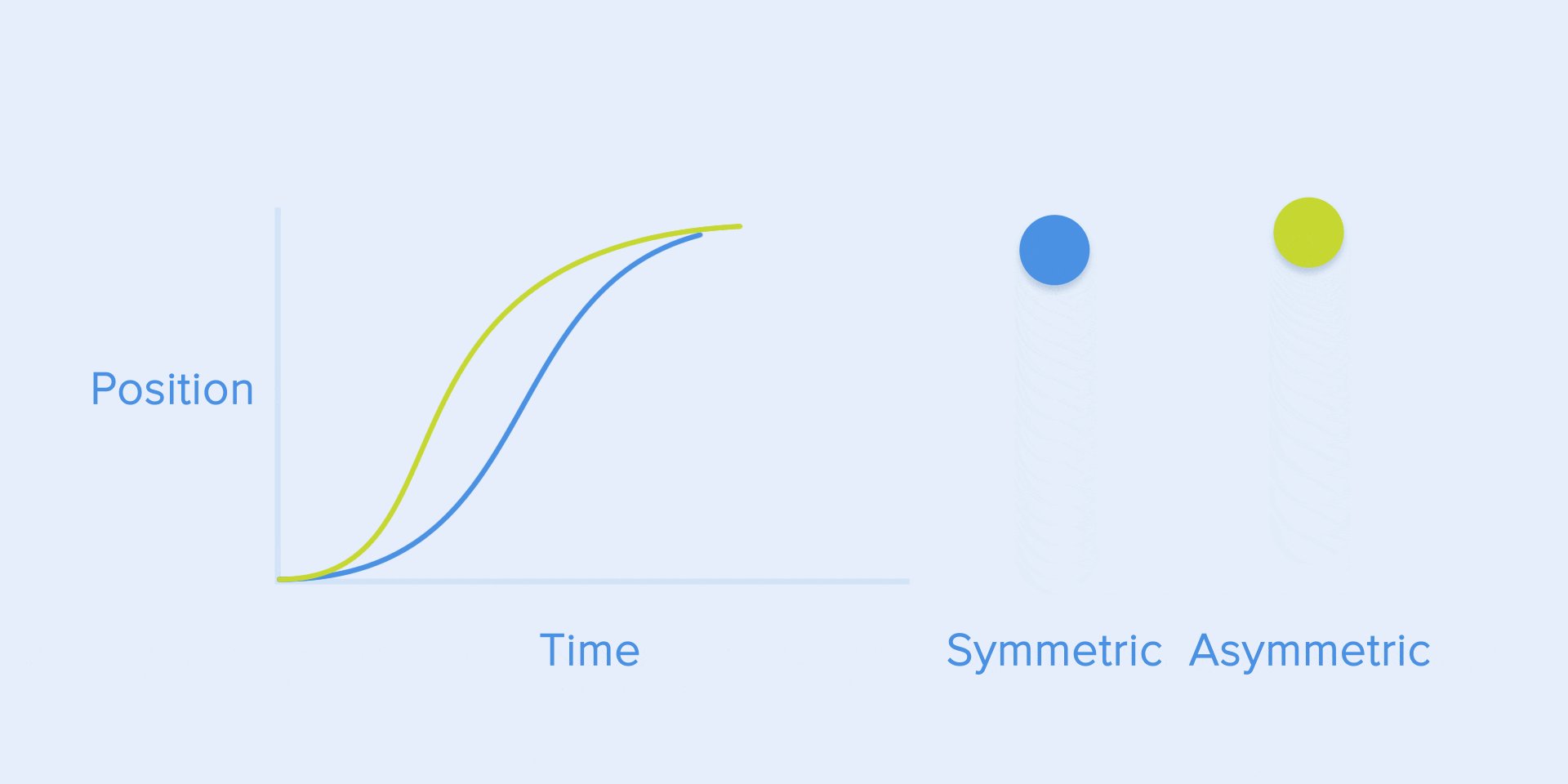
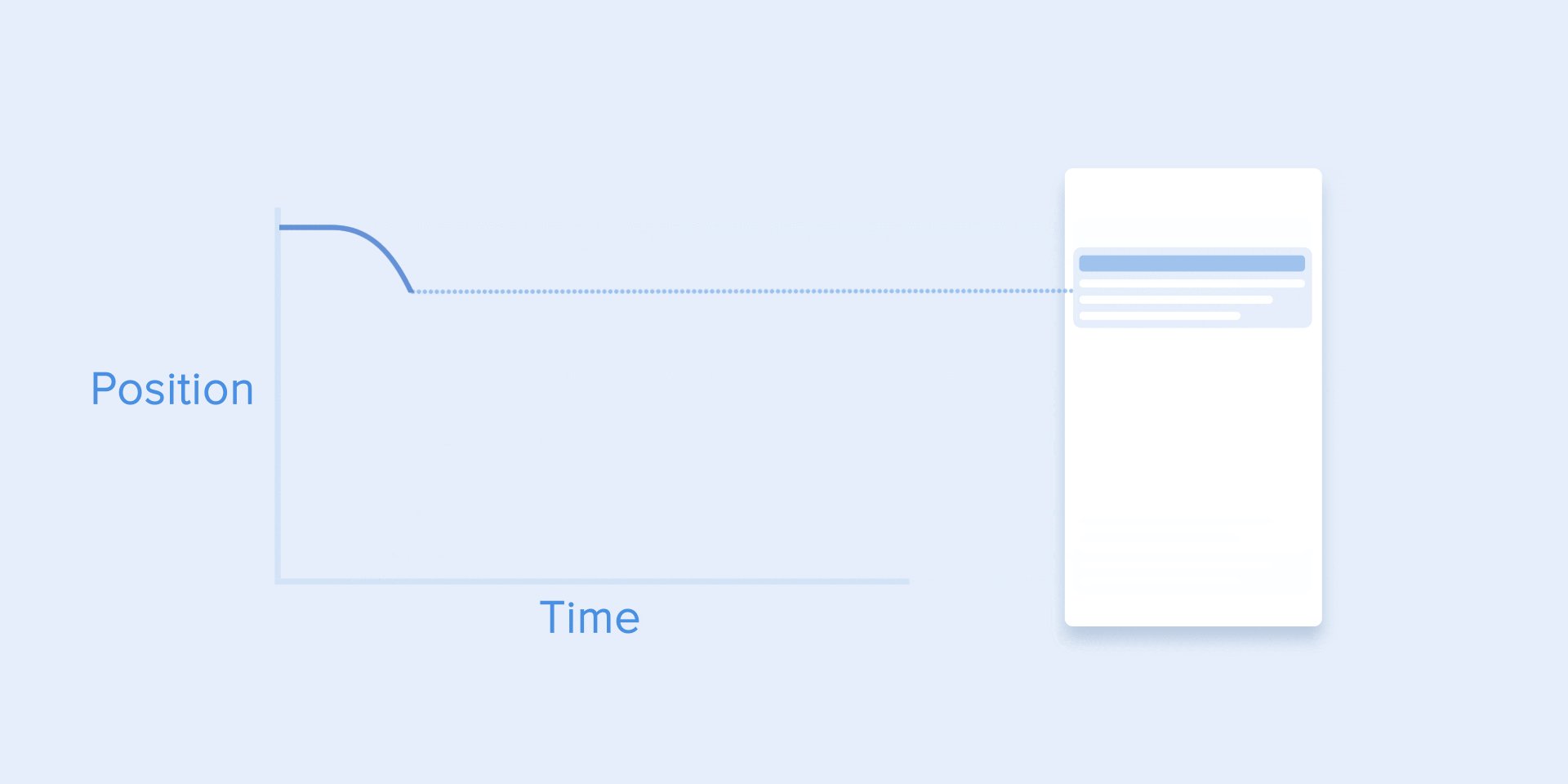
Простота или стандартная кривая
Эта кривая заставляет объекты набирать скорость в начале, а затем медленно сбрасывает ее до нуля. Этот тип движения наиболее часто используется в анимации интерфейса. Всякий раз, когда вы сомневаетесь в типе движения для использования в своей анимации, используйте стандартную кривую.

Стандартная кривая
Согласно Руководству по дизайну, лучше использовать асимметричную кривую, чтобы сделать движение более естественным и реалистичным. Конец кривой должен быть более подчеркнутым, чем его начало, так что продолжительность ускорения короче, чем скорость замедления. В этом случае пользователь будет уделять больше внимания окончательному перемещению элемента и, следовательно, его новому состоянию.

См. Разницу между симметричной и асимметричной стандартной кривой
Простота в использовании используется, когда объекты перемещаются из одной части экрана в другую. В этом случае анимация избегает привлекательного и драматического эффекта.

Движение карты на экране и соответствующая асимметричная кривая
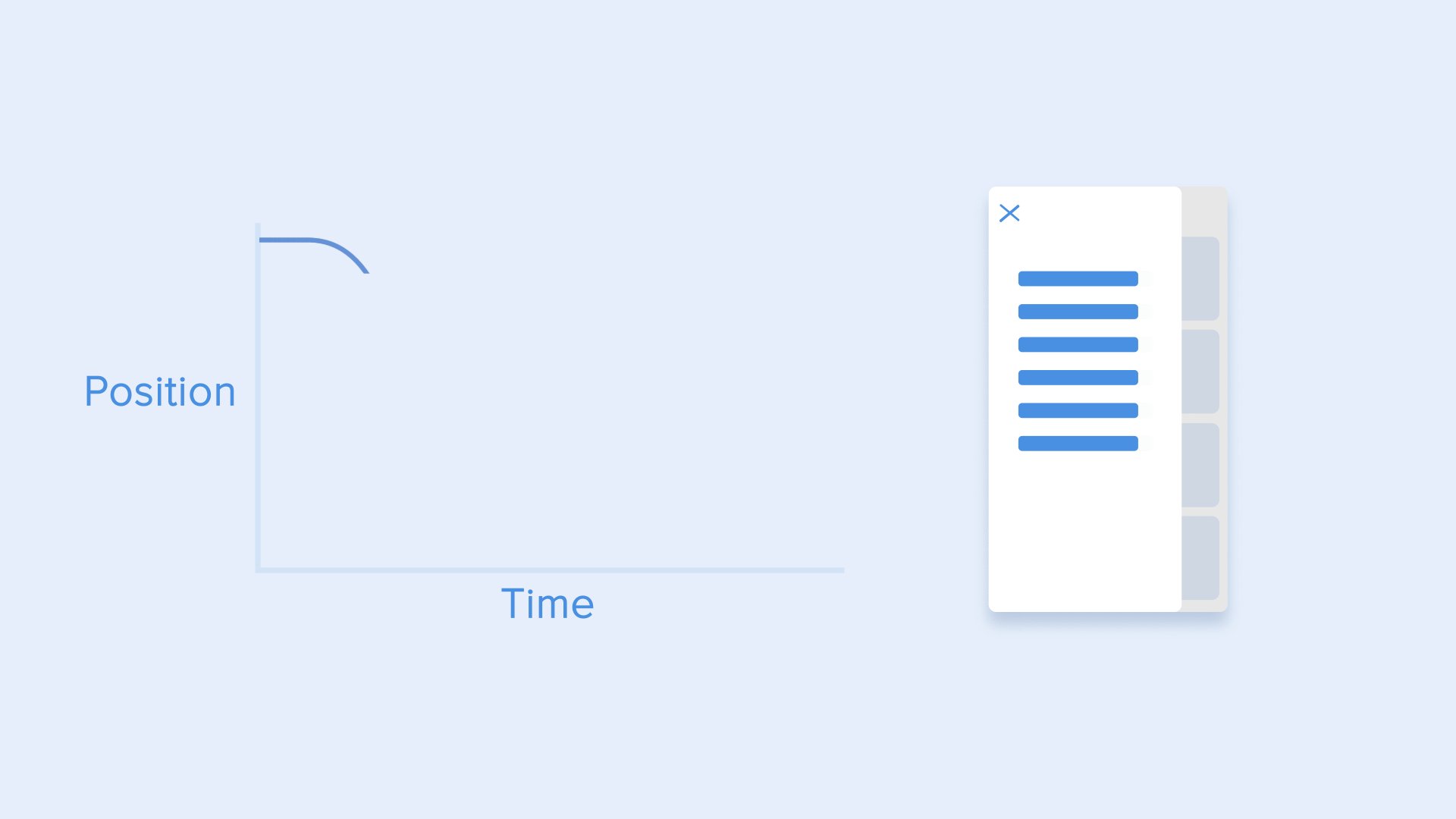
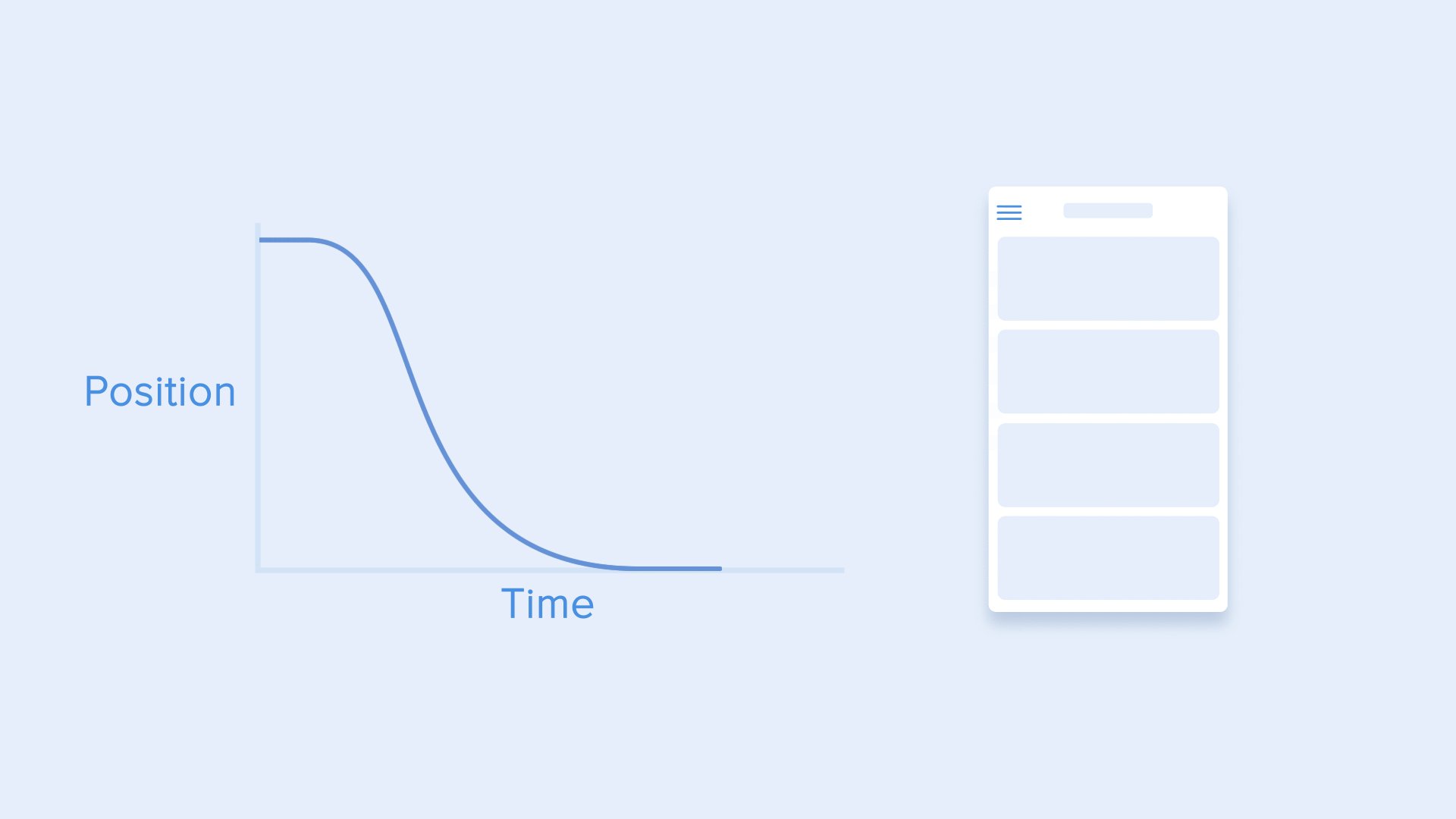
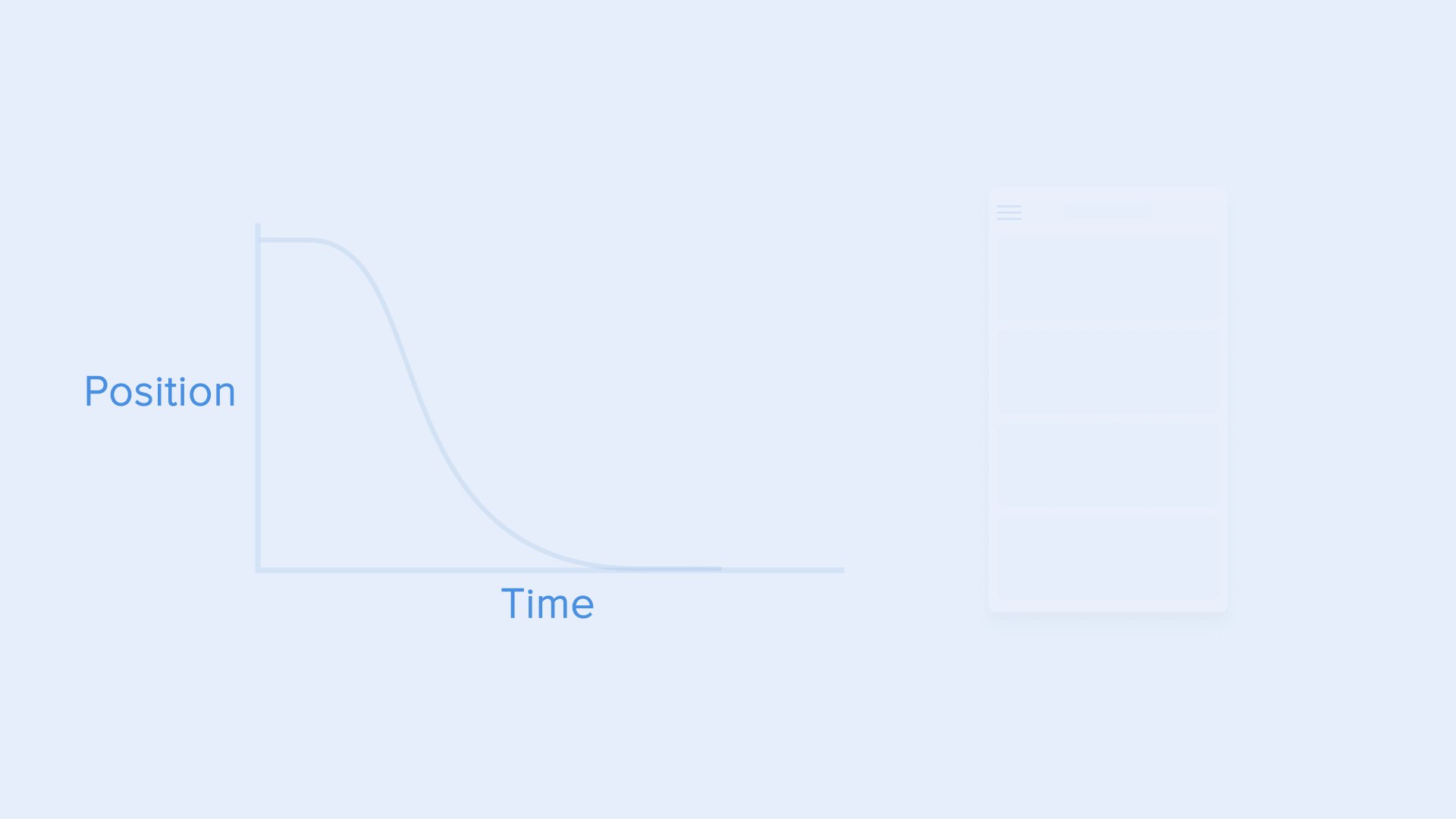
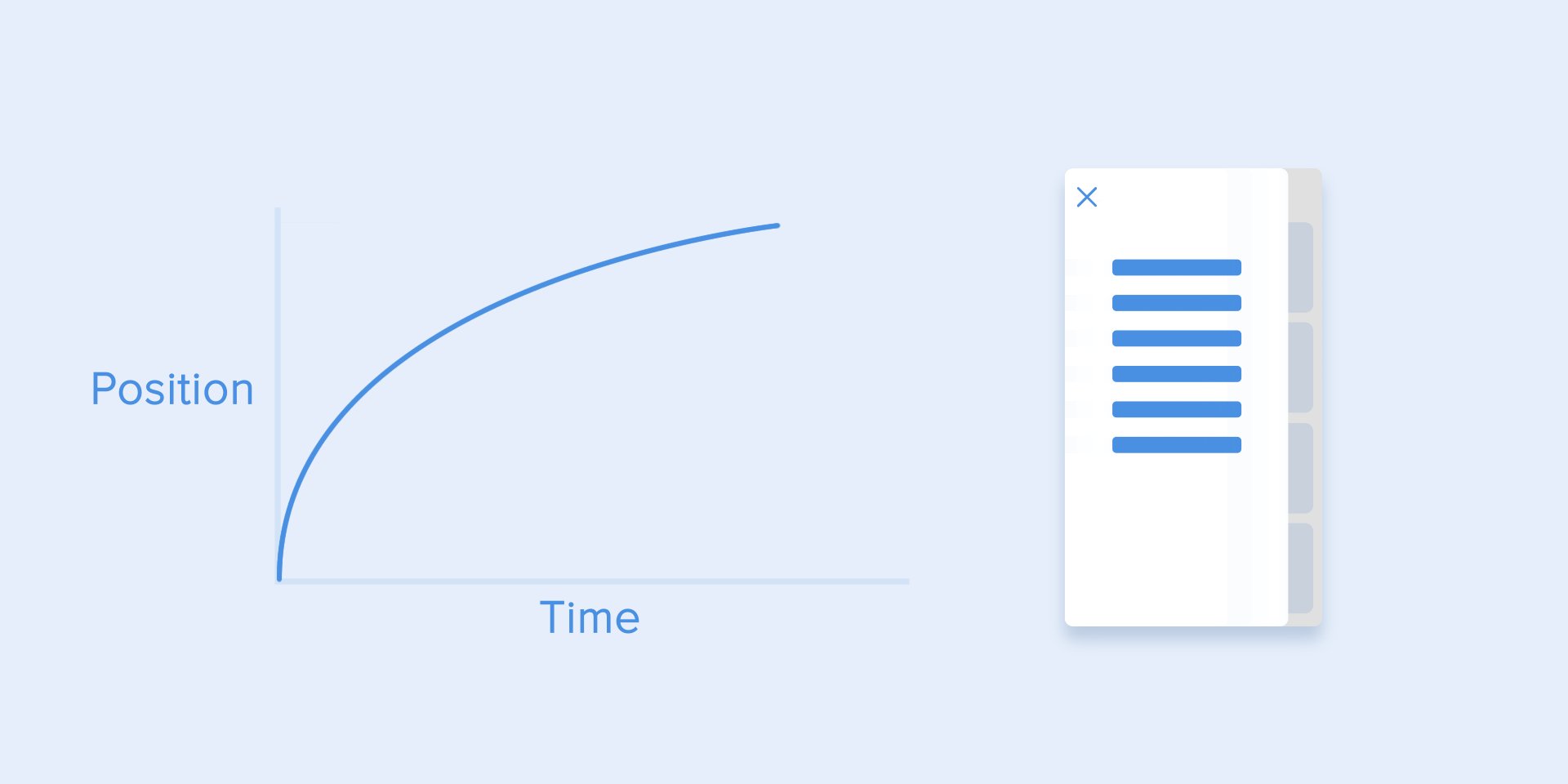
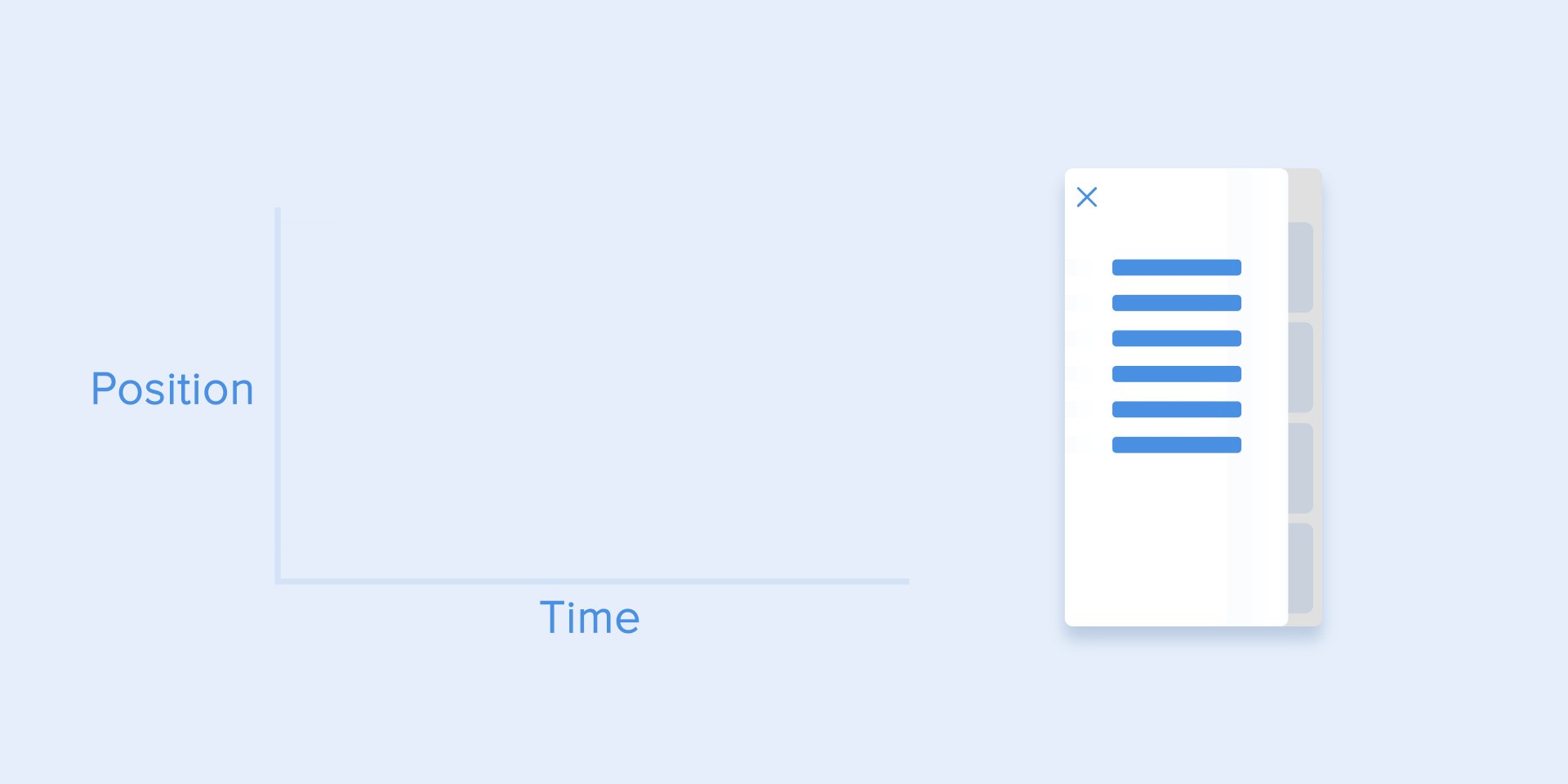
Тот же тип движения следует использовать, когда элемент исчезает с экрана, но пользователь может вернуть его в предыдущее место в любое время. Это касается, в частности, навигационного ящика.

Ящик навигации скрывается от экрана со стандартной кривой
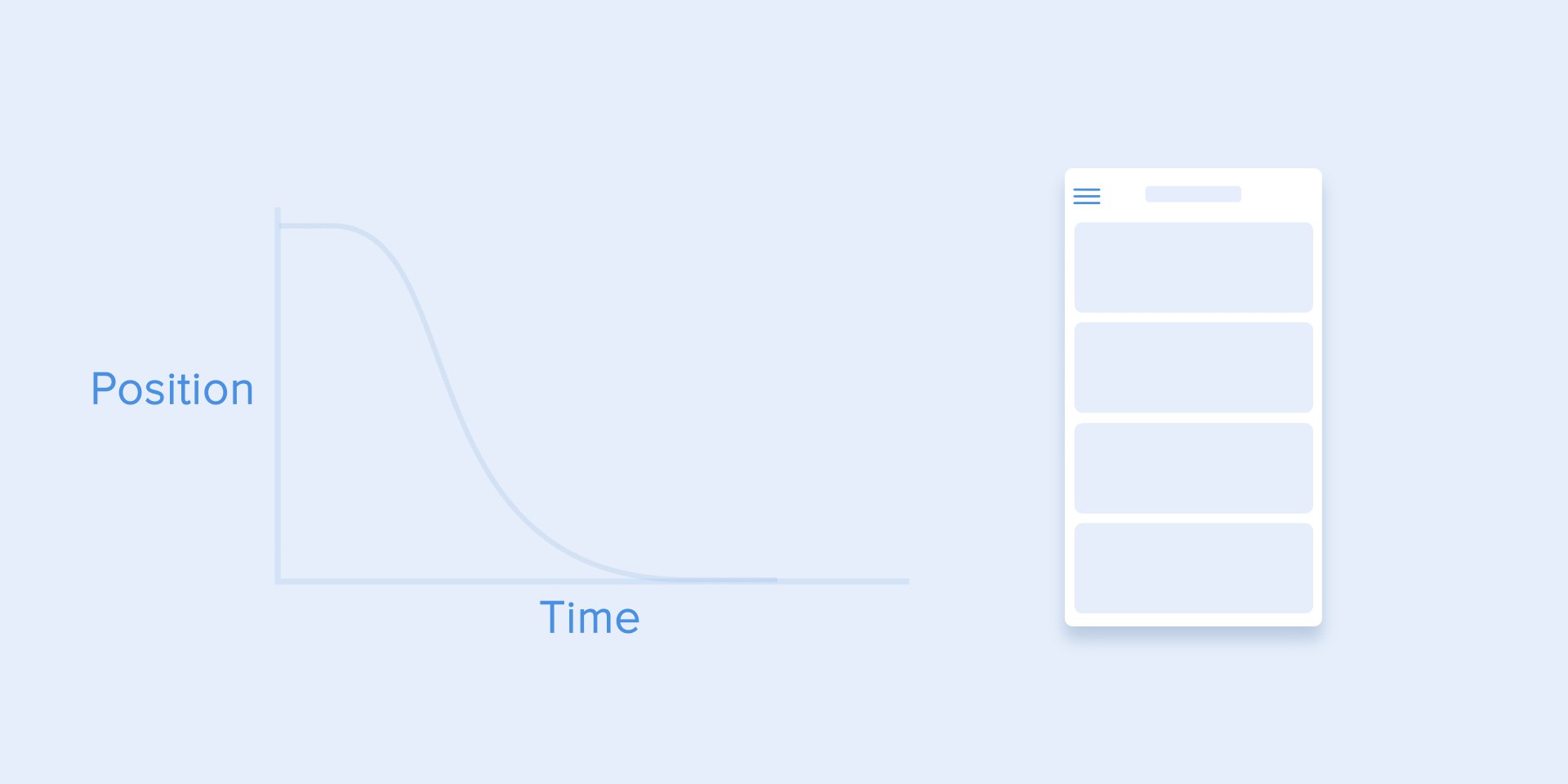
Из этих примеров следует фундаментальное правило, которым многие новички пренебрегают - начальная анимация не равна конечной анимации. Как и в случае с навигационным ящиком - он появляется с кривой замедления и исчезает со стандартной кривой. Кроме того, согласно Google Material Design , время появления объекта должно быть больше, чтобы привлечь больше внимания.

Внешний вид и исчезновение бокового меню выполняется с замедлением и стандартной кривой соответственно
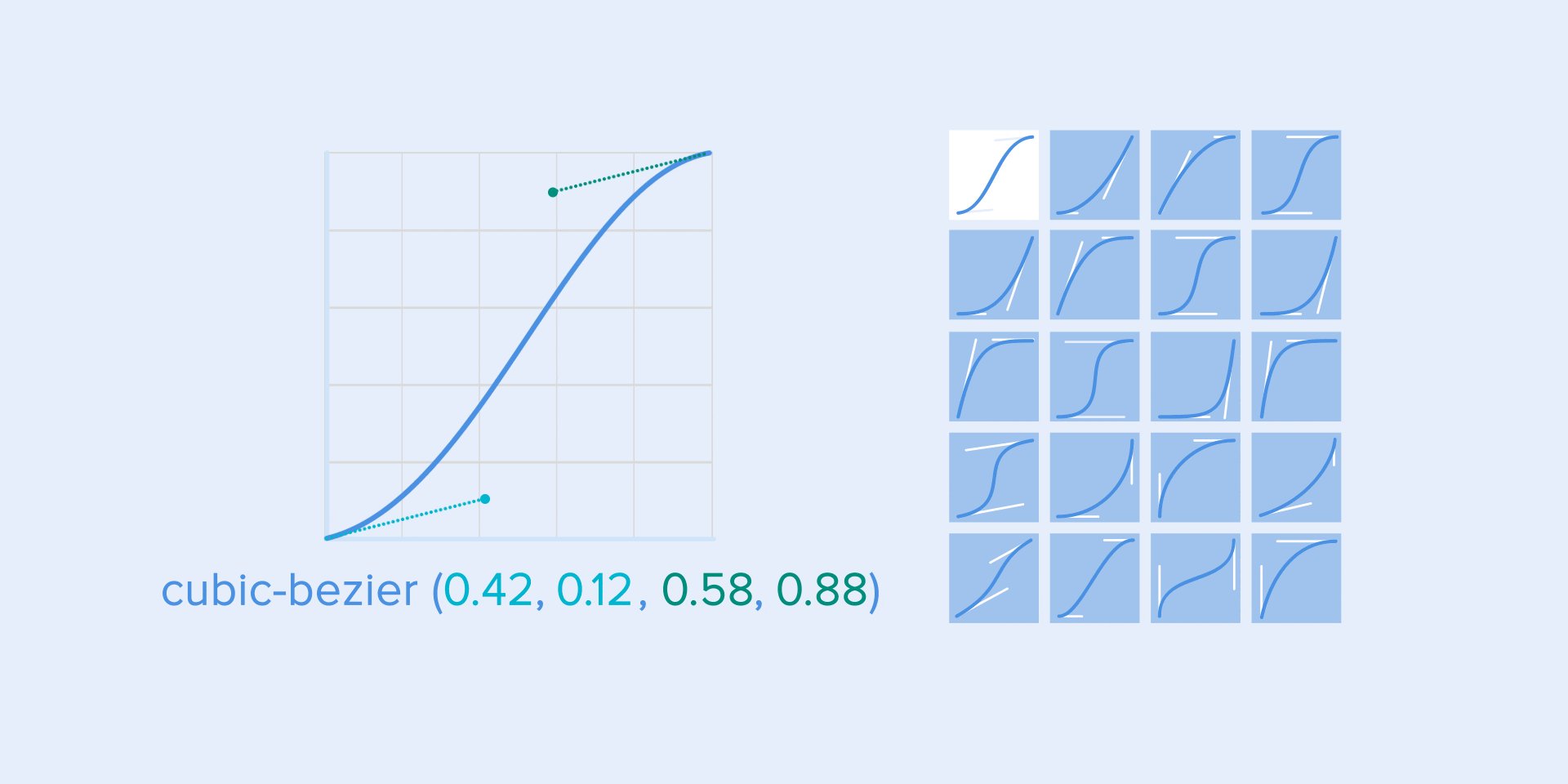
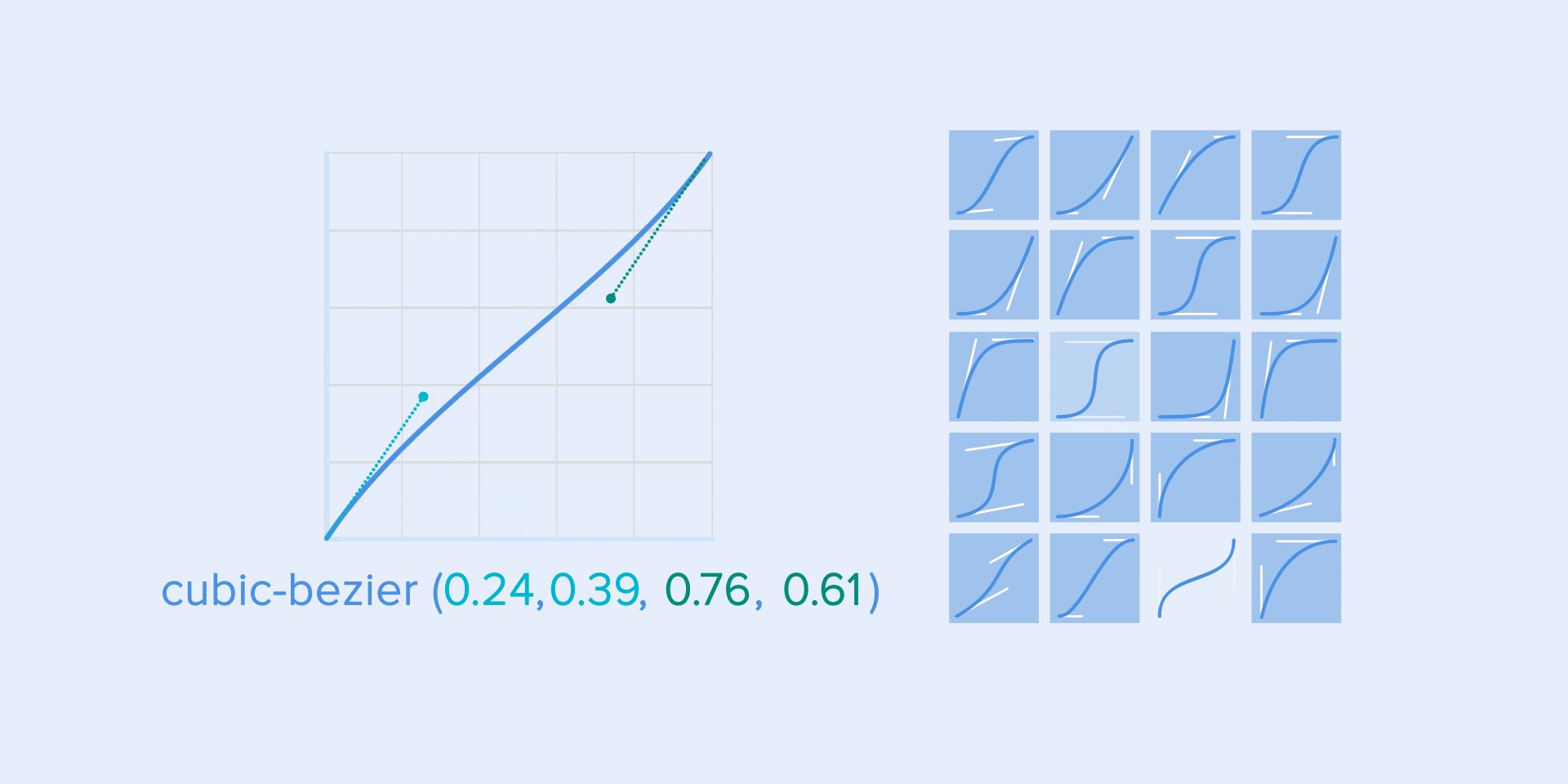
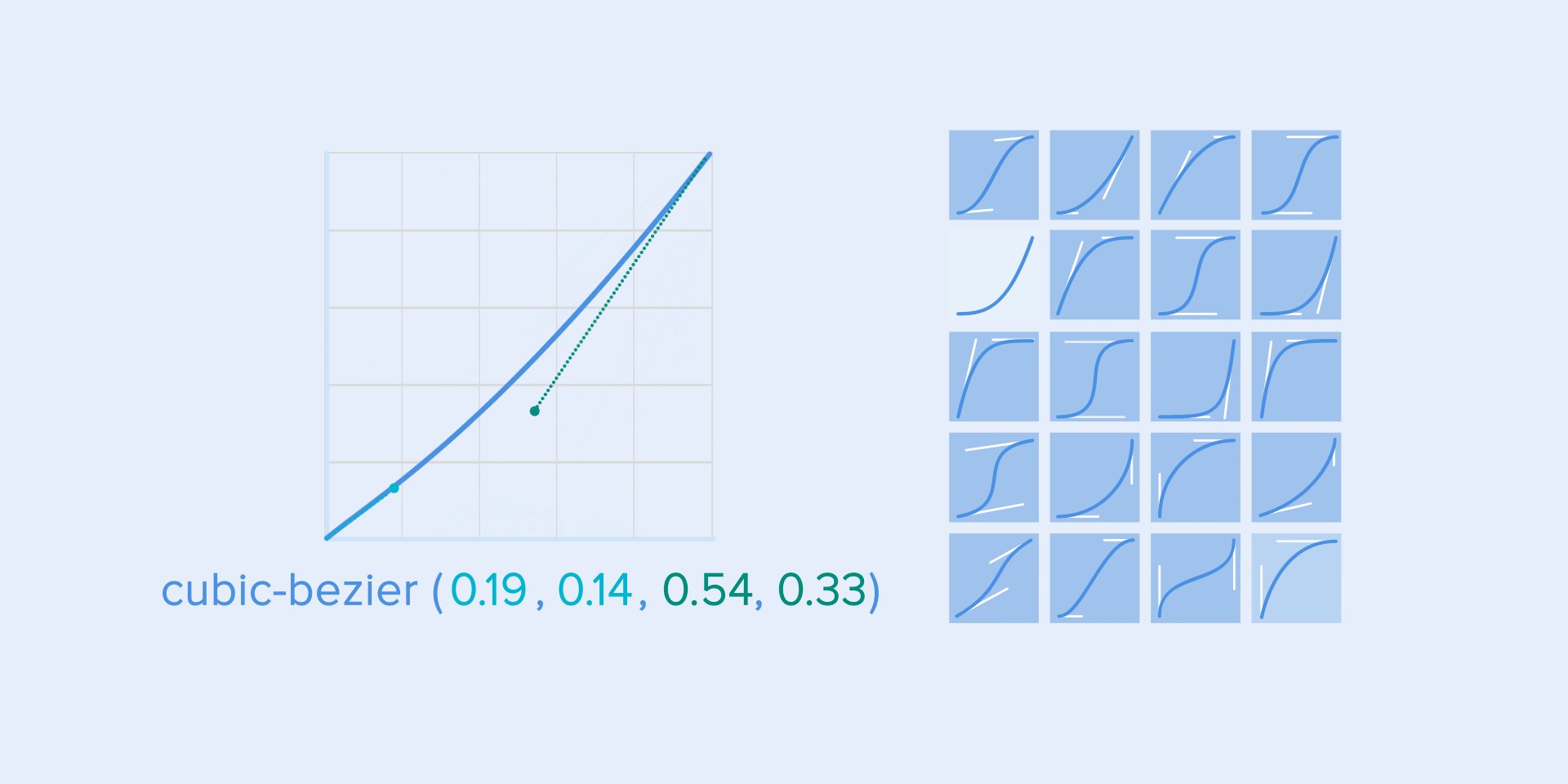
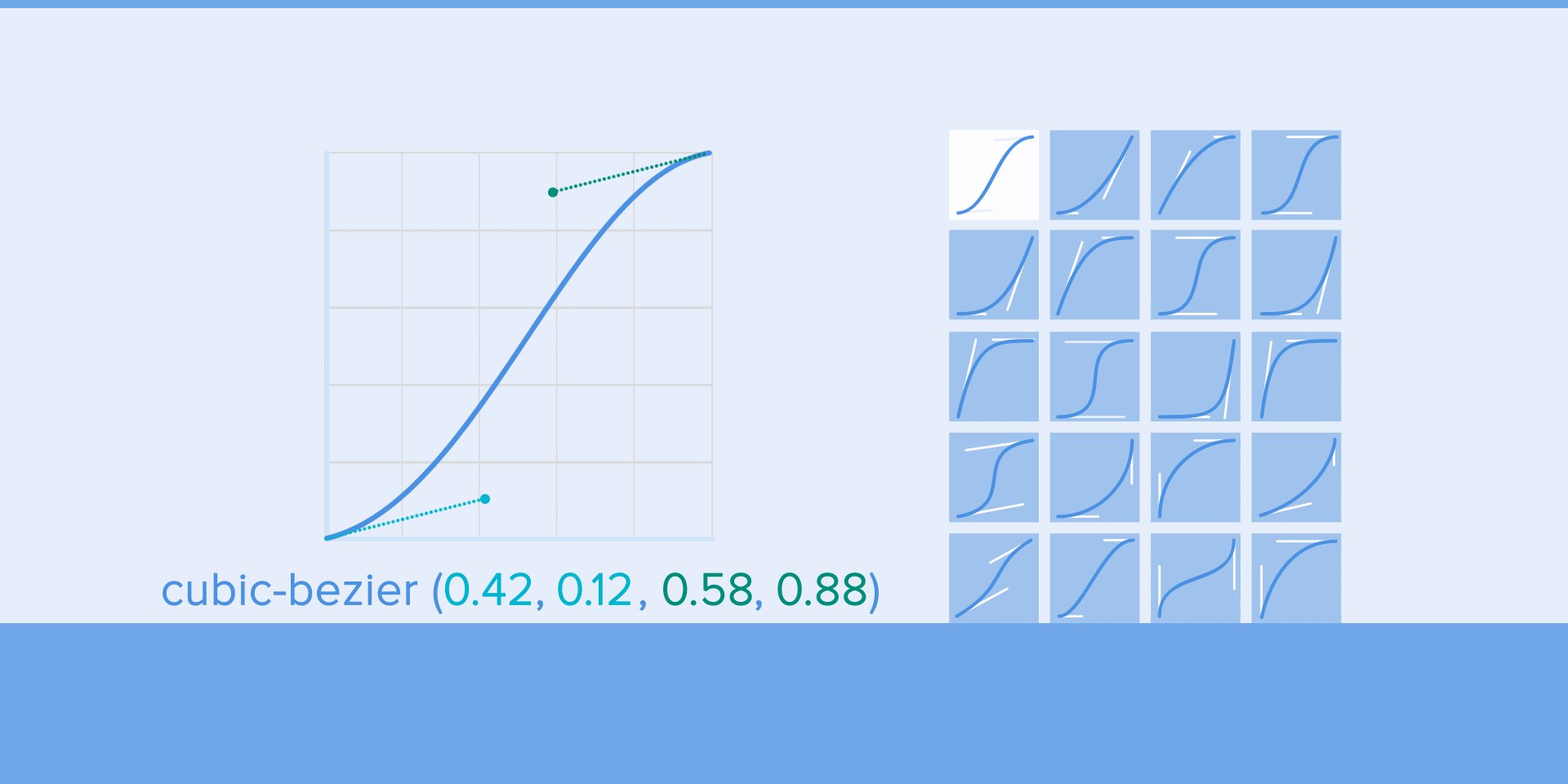
Для cubic-bezier()описания кривых используется функция . Он называется кубическим, потому что он основан на четырех точках. Первая точка с координатами 0;0(внизу слева) и последняя с координатами 1;1(вверху справа) уже определены на графике.
На основании этого нам нужно описать только две точки на графике, которые даются четырьмя аргументами функции cubic-bezier(): первые два являются координатами x и y первой точкой, а вторыми являются координаты x и y вторая точка.
Чтобы упростить работу с кривыми, я предлагаю использовать сайты easings.net и cub-bezier.com . Первый содержит список наиболее часто используемых кривых, параметры которых вы можете скопировать в инструмент прототипирования. Второй источник дает вам возможность играть с разными параметрами кривой и сразу видеть, как объекты будут двигаться.

Различные типы кривых и их параметры для функции cubic-bezier()
Хореография в интерфейсах анимации
Как и в балетной хореографии, основная идея состоит в том, чтобы концентрировать внимание пользователя в одном направлении жидкости во время перехода из одного состояния в другое.
Существует два типа хореографии - равное и подчиненное взаимодействие.
Равное взаимодействие
Равное взаимодействие означает, что появление всех объектов подчиняется одному конкретному правилу.
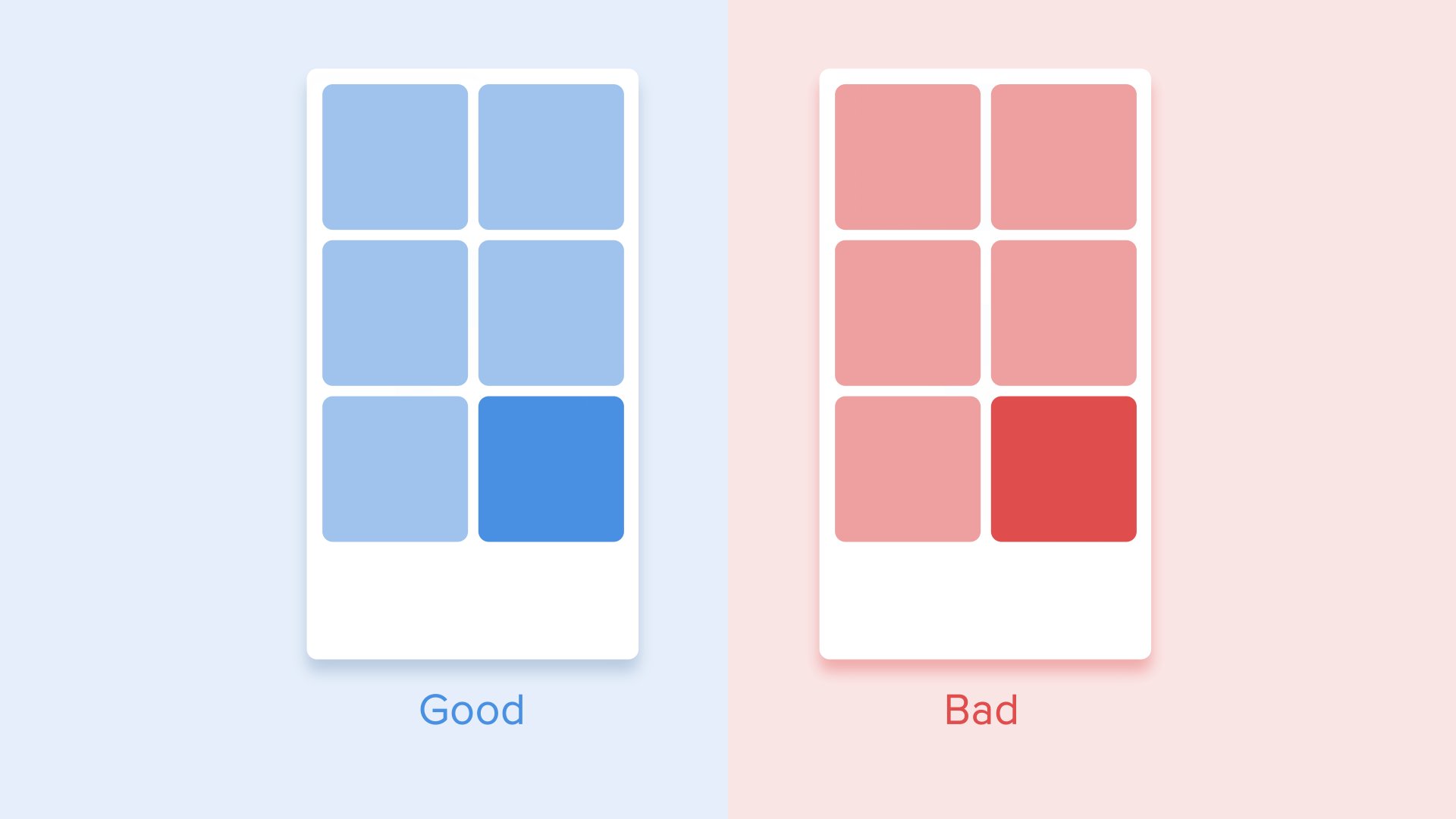
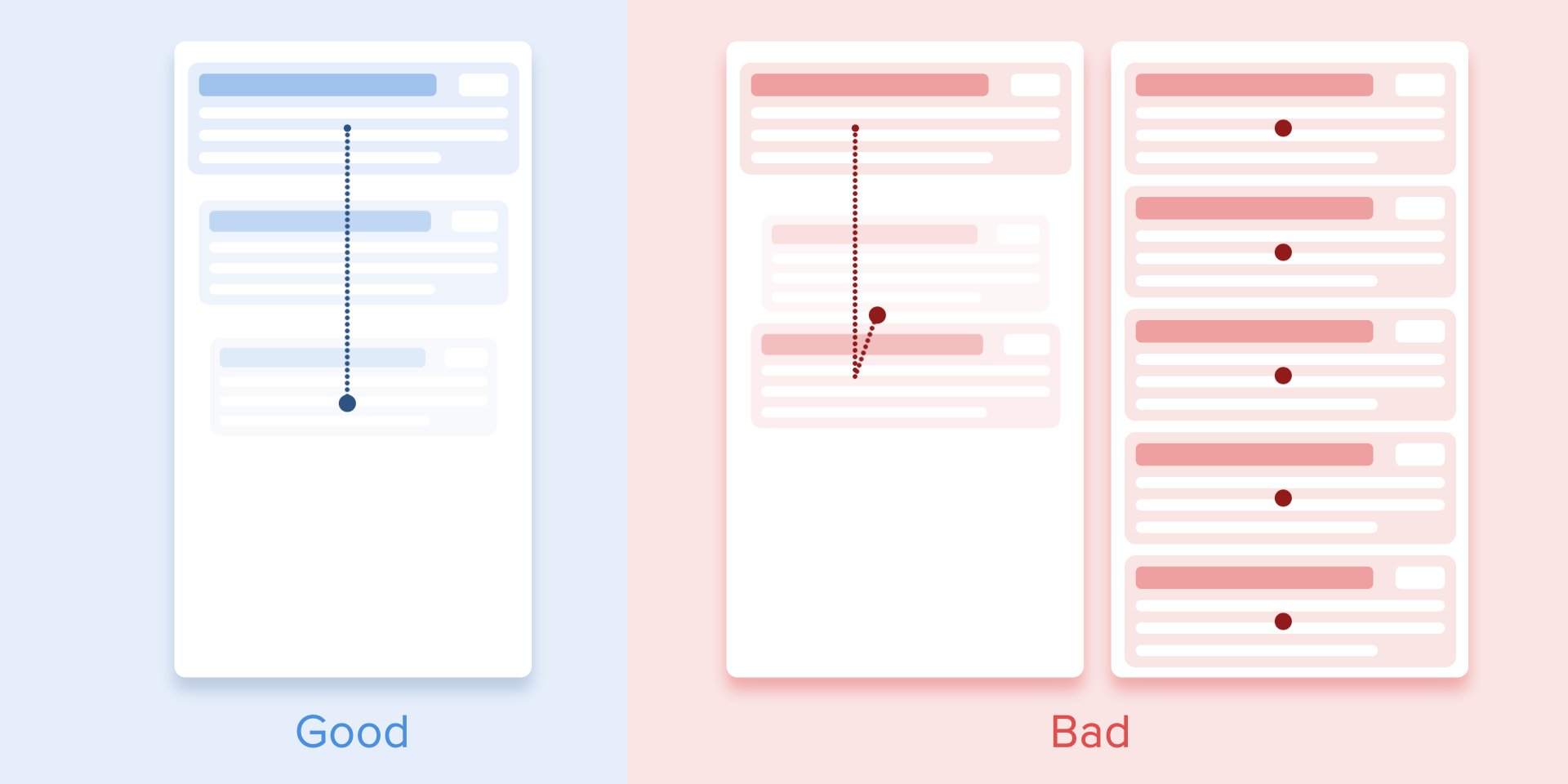
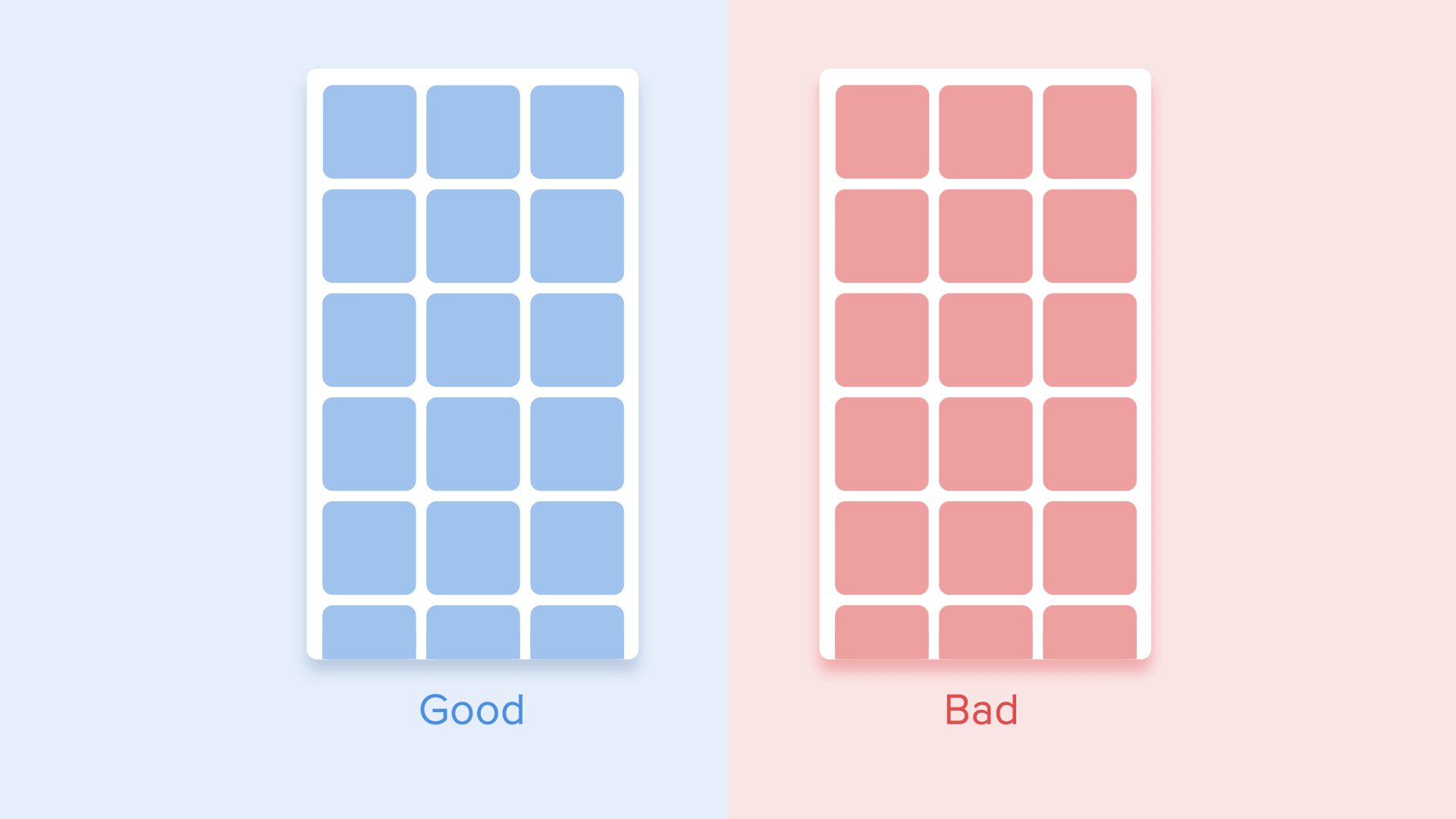
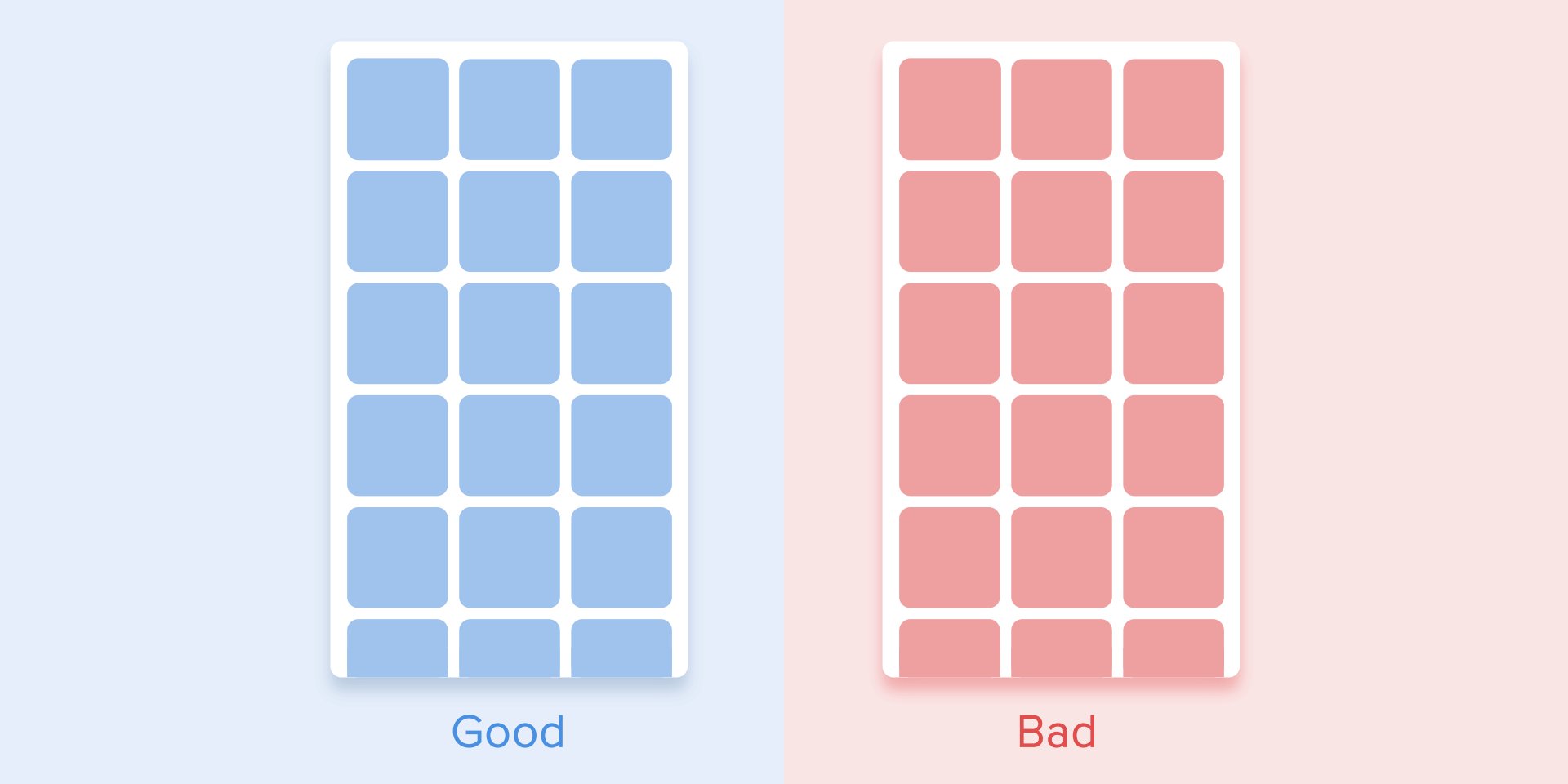
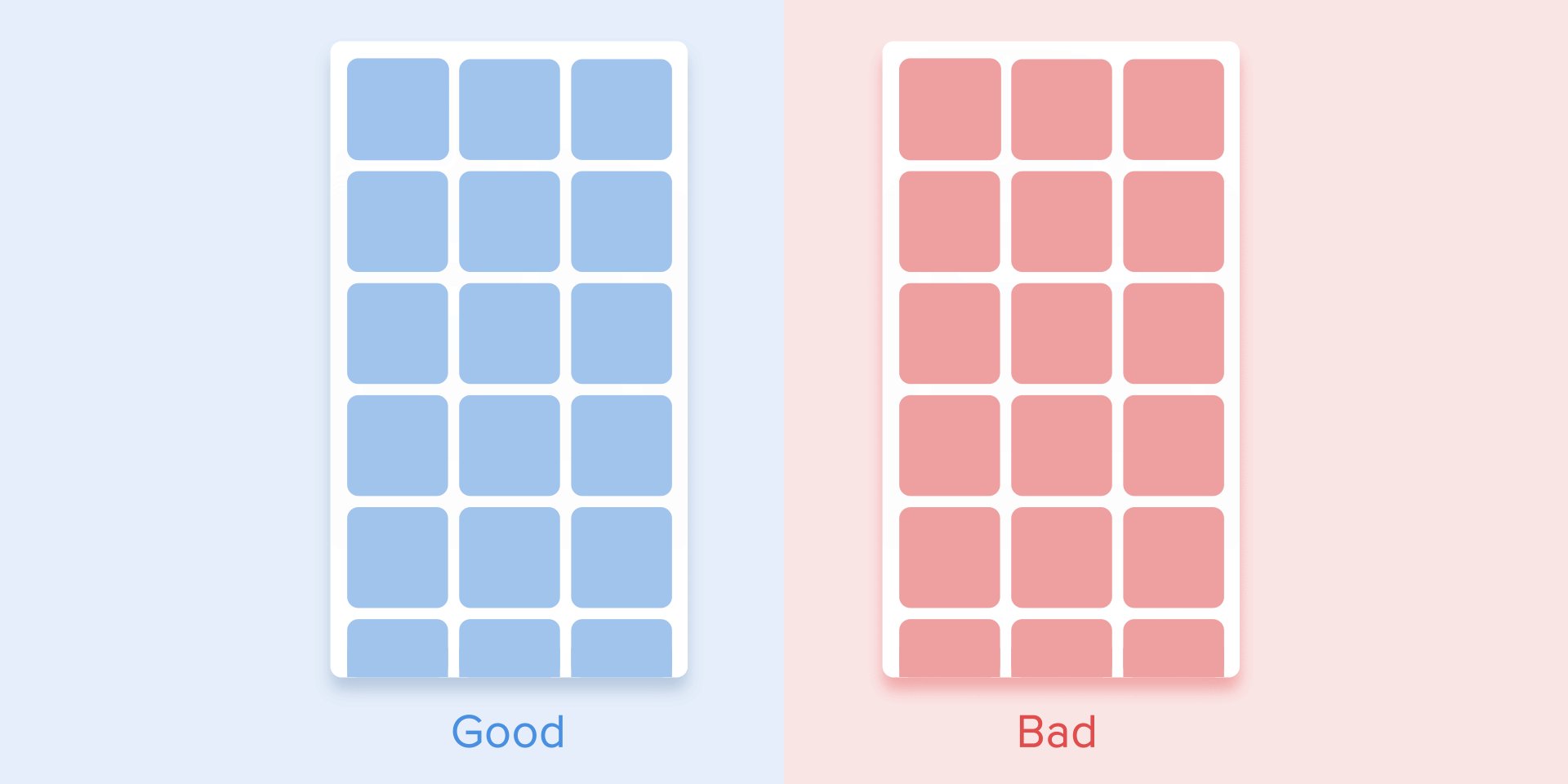
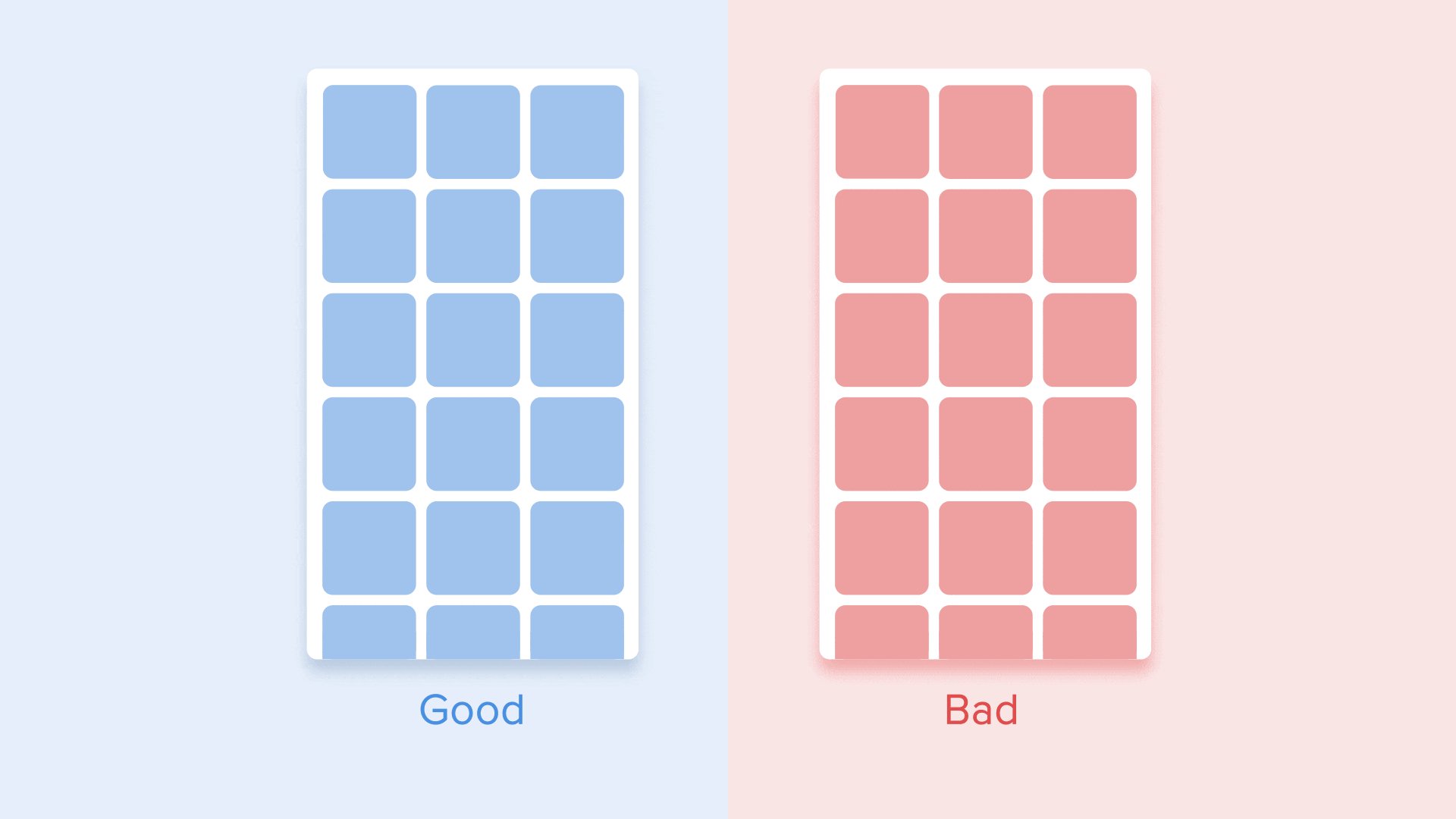
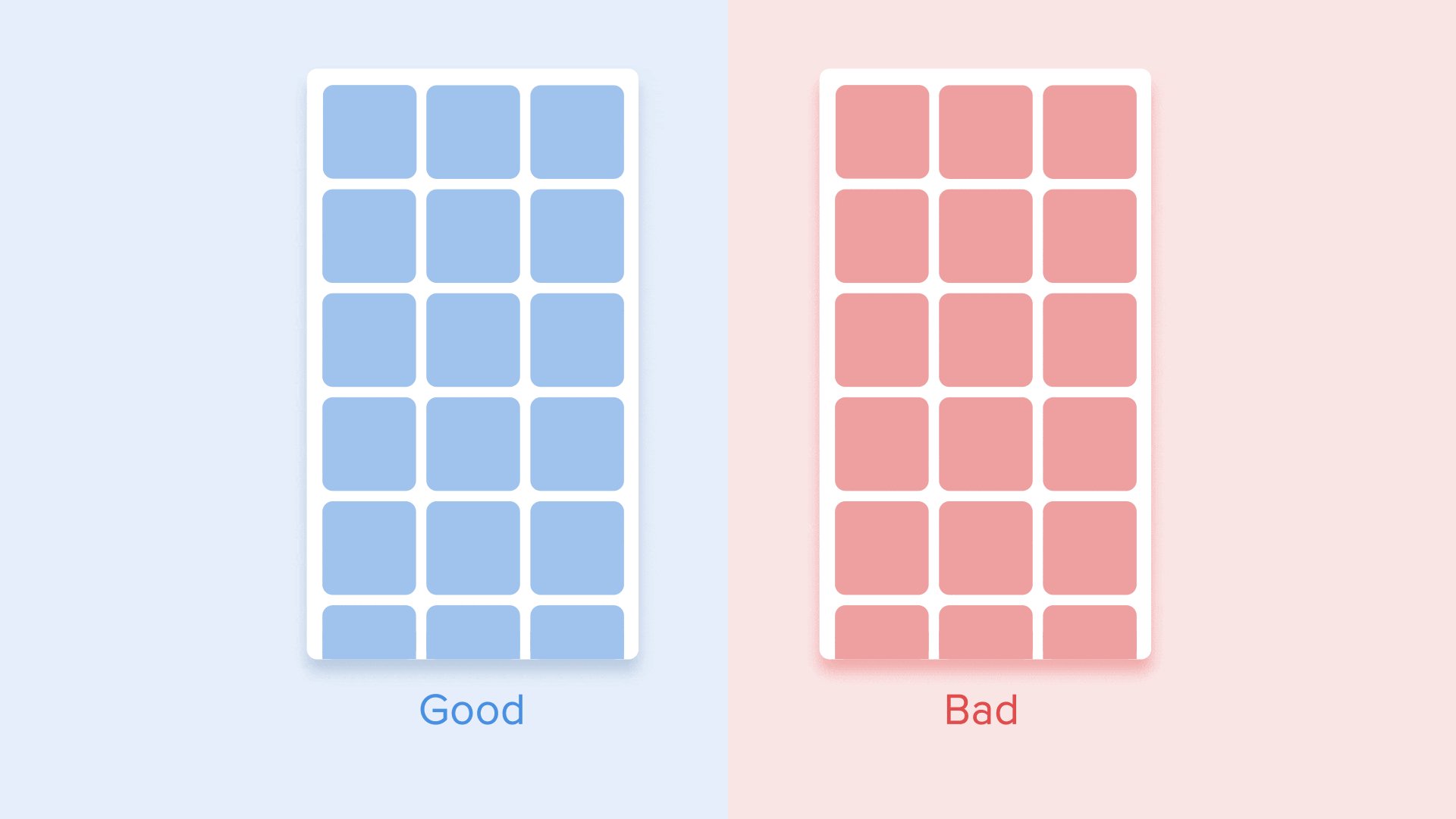
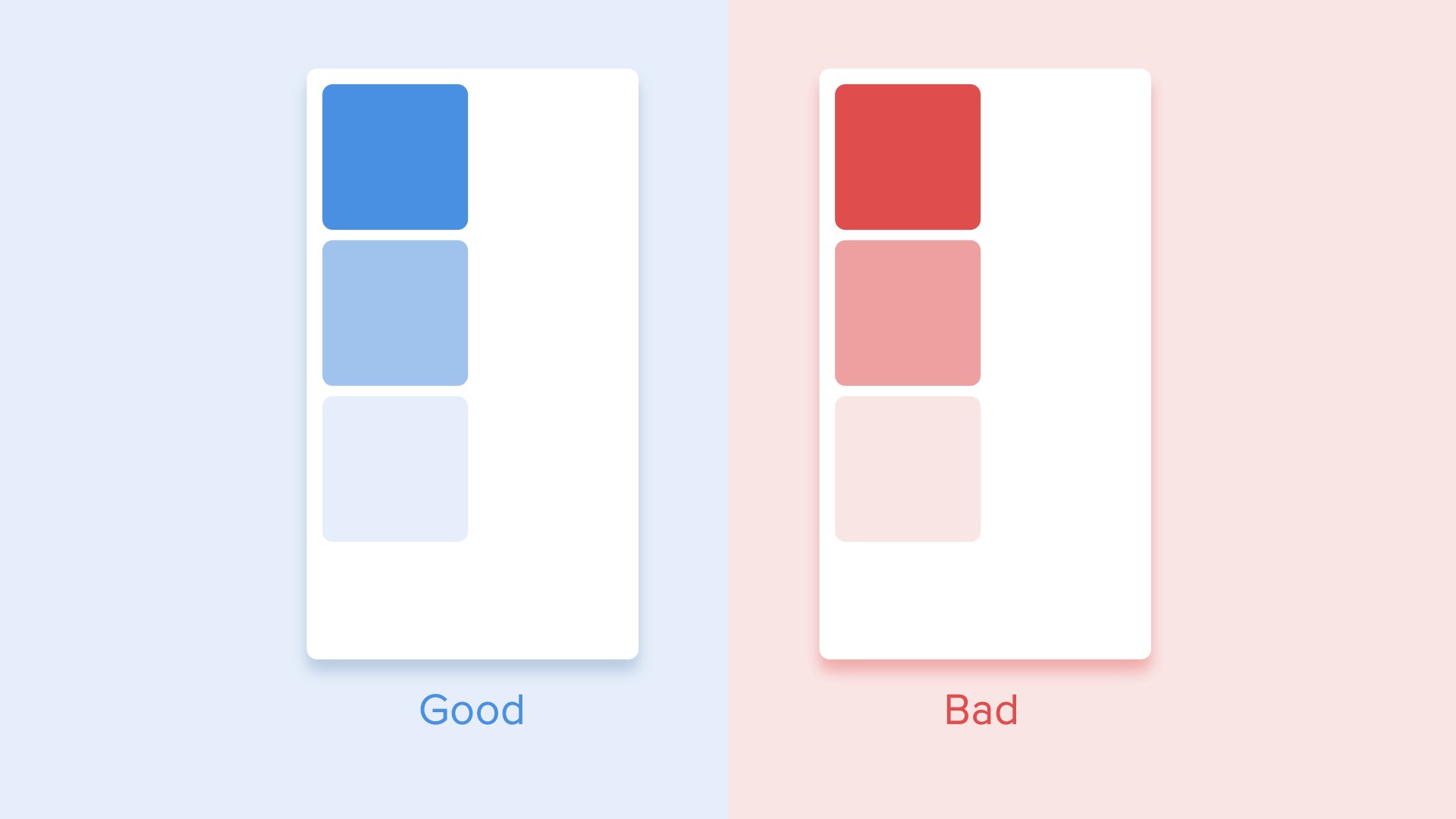
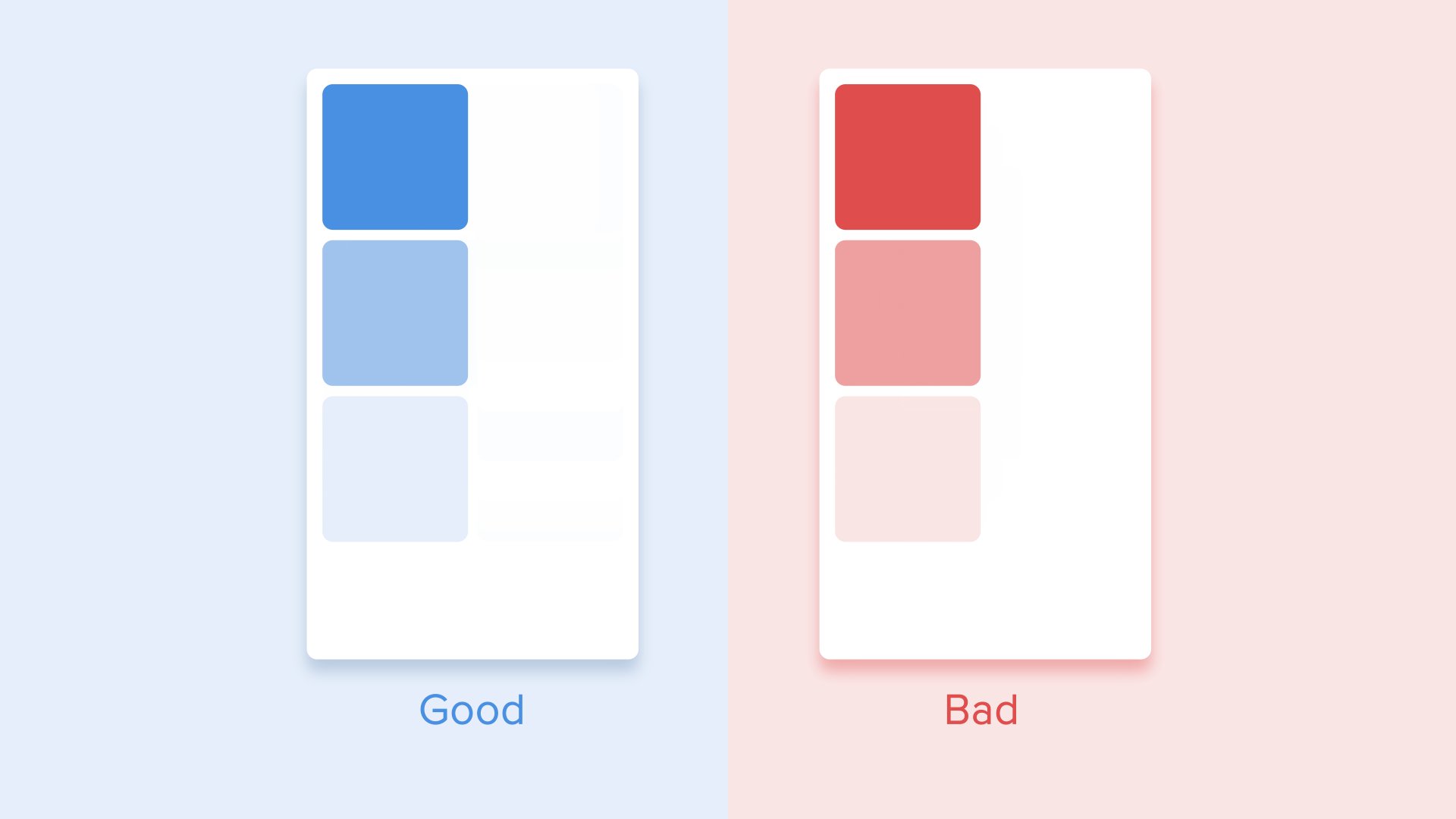
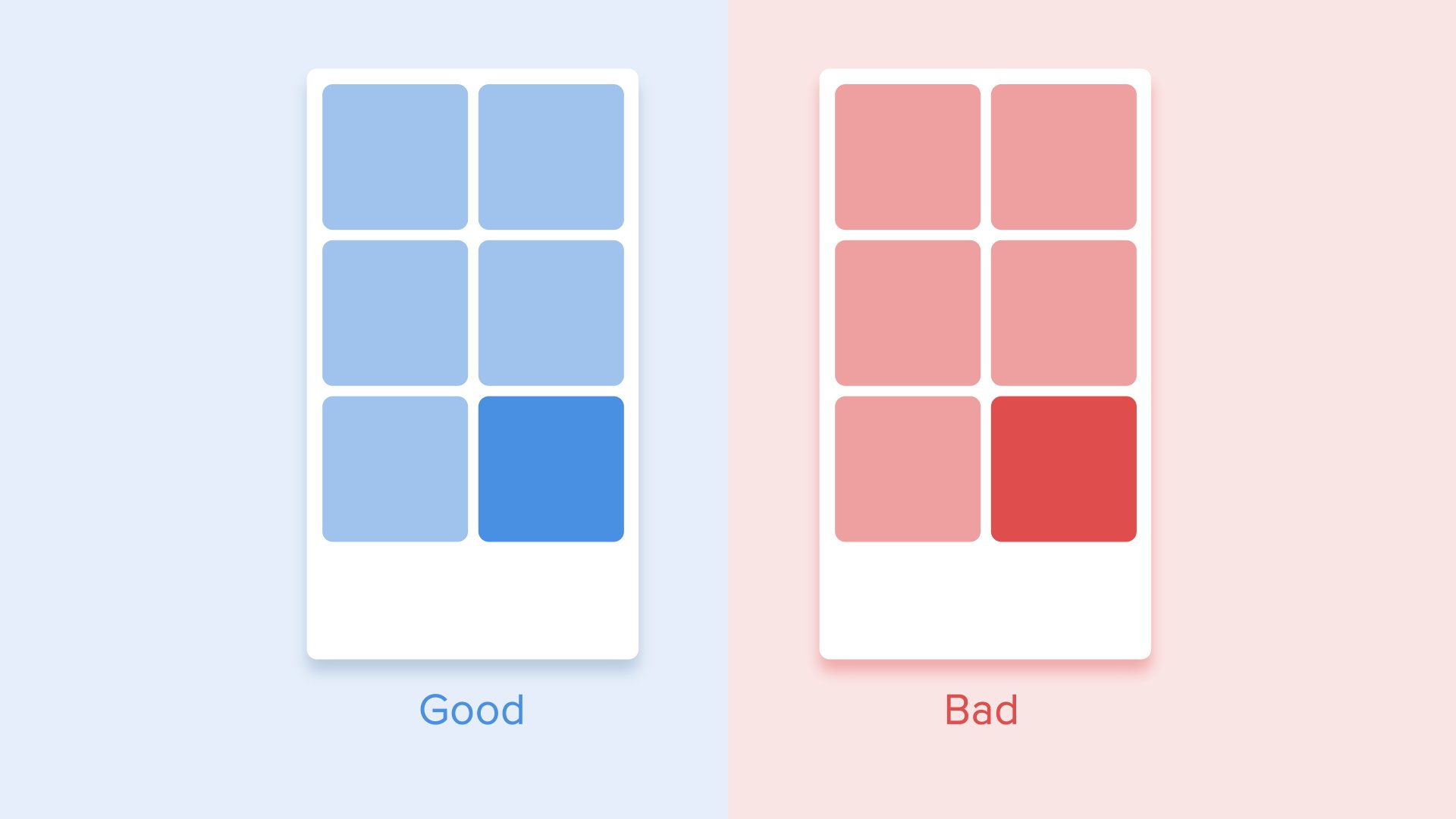
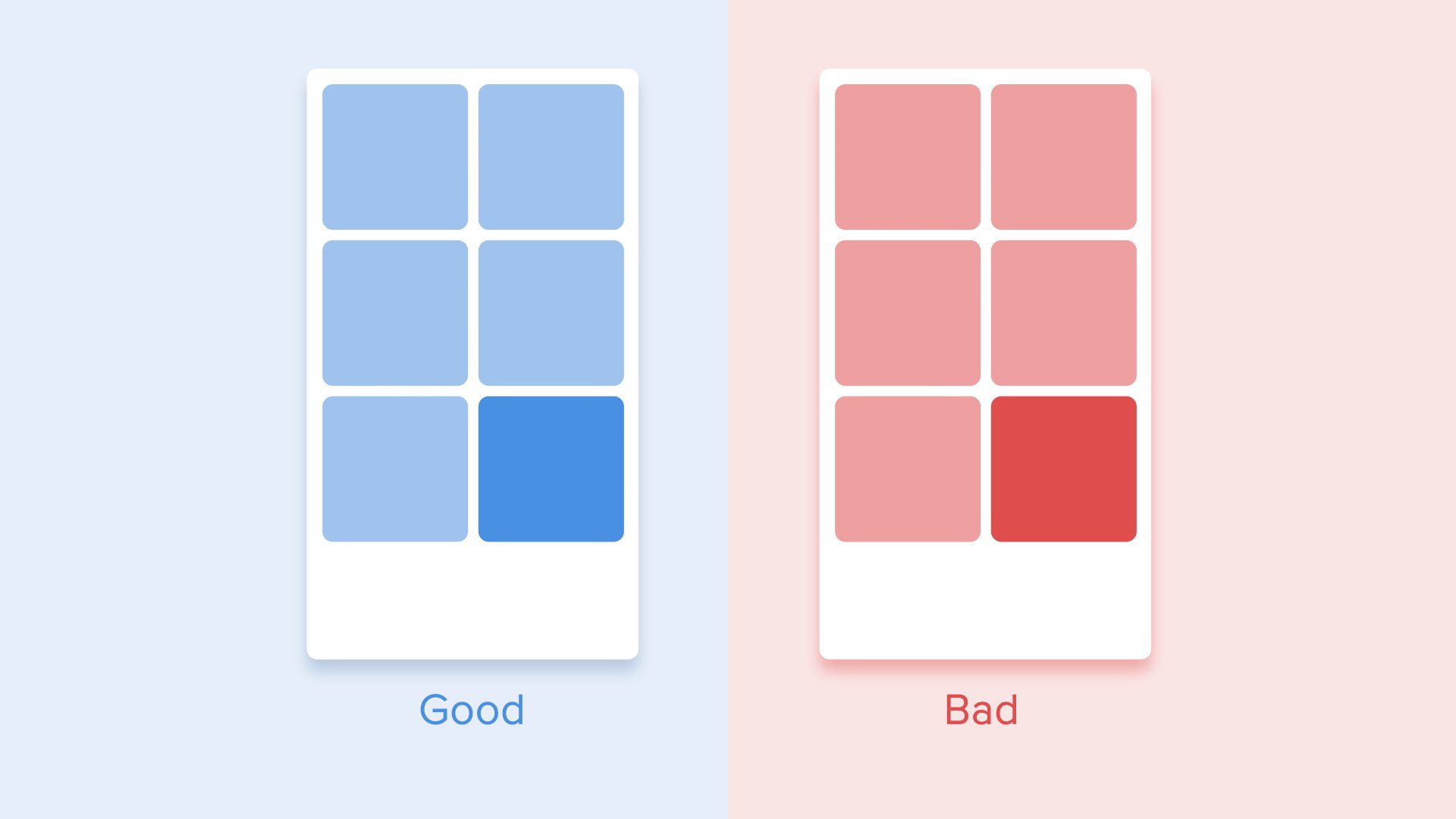
В этом случае появление всех карт воспринимается как один поток, который направляет внимание пользователя в одном направлении, а именно сверху вниз. Если мы не будем следовать порядку, внимание пользователя будет разбросано. Появление всех элементов сразу будет выглядеть плохо.

Внимание пользователя следует направлять в одном направлении
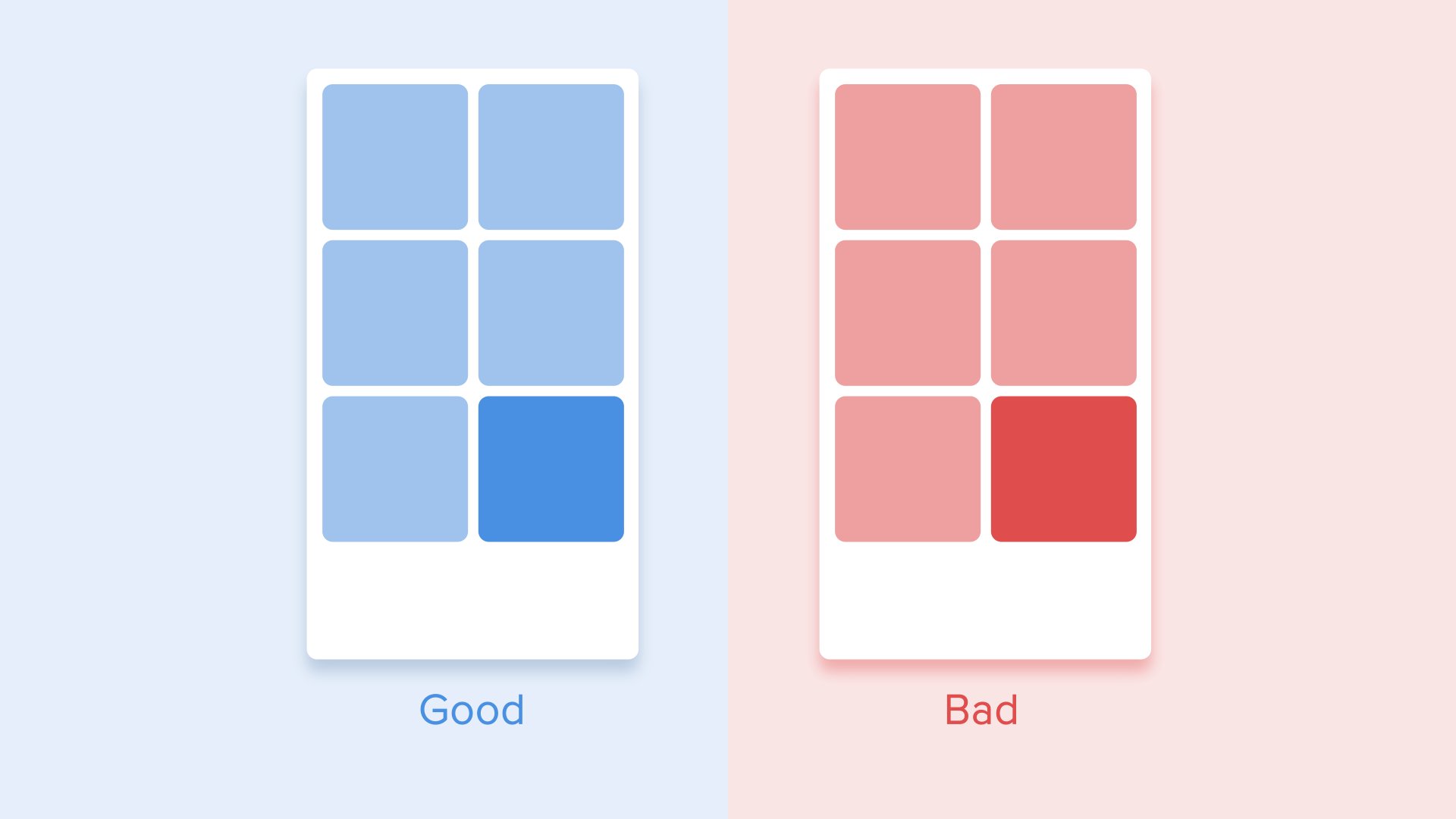
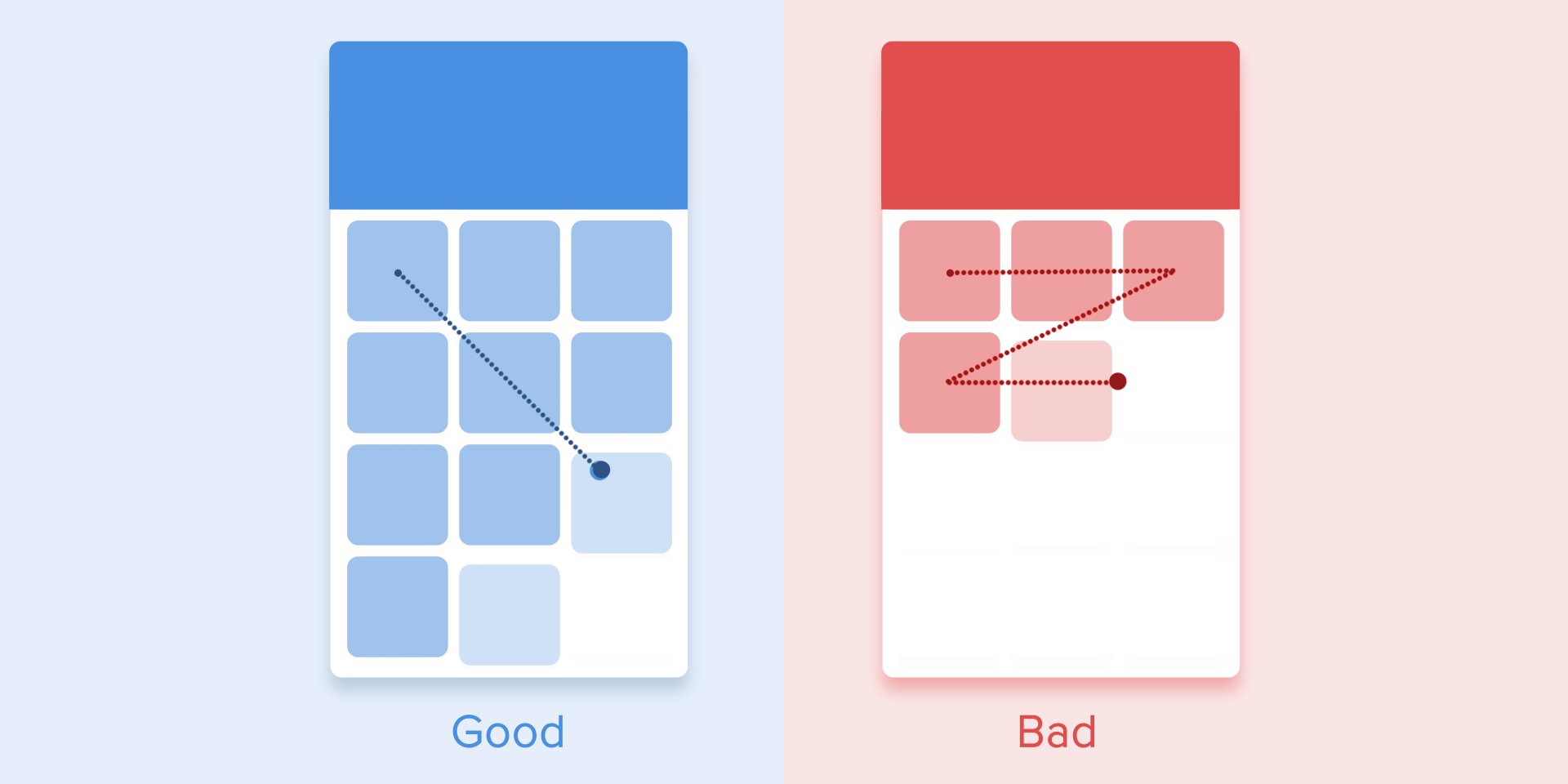
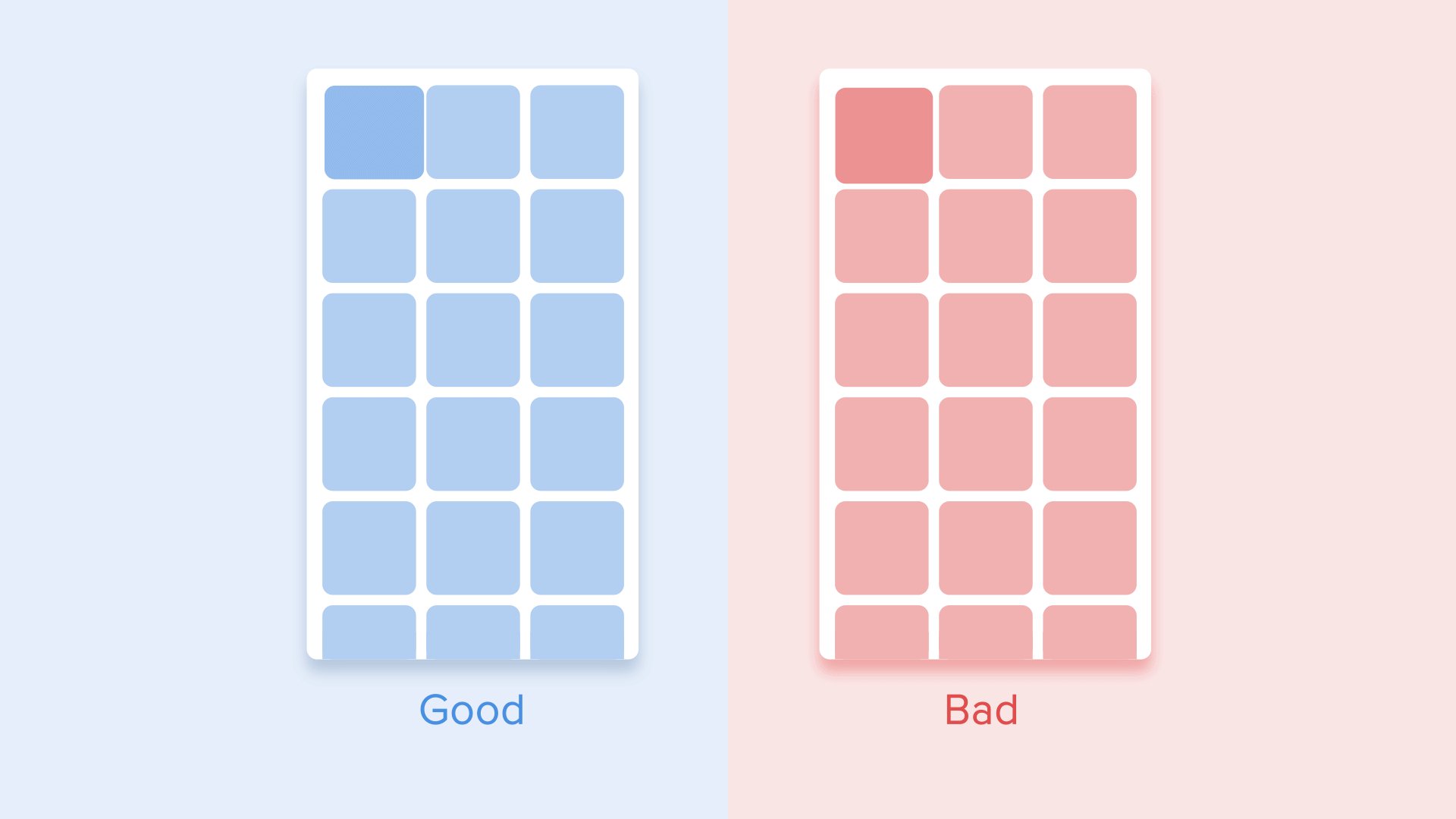
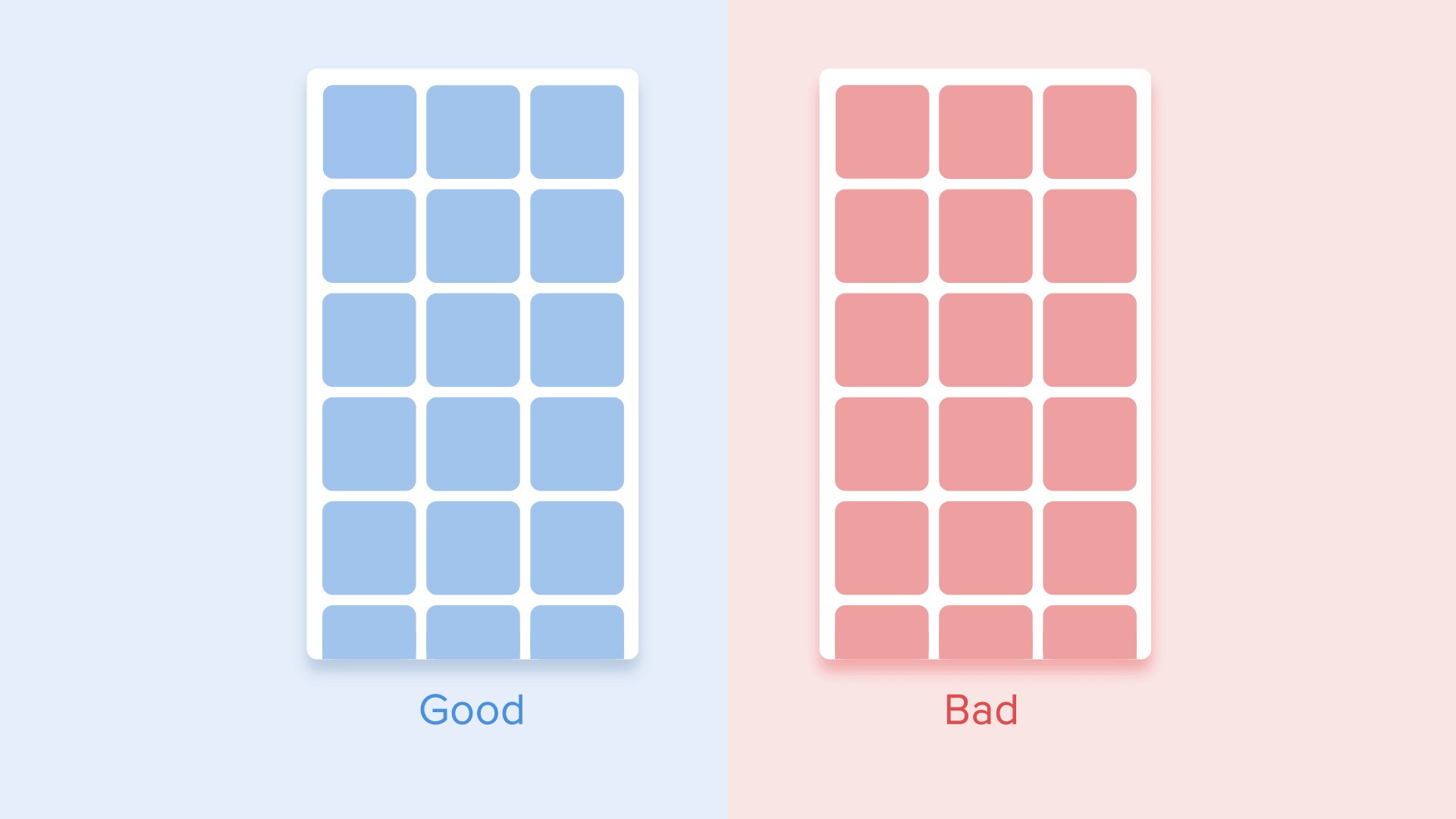
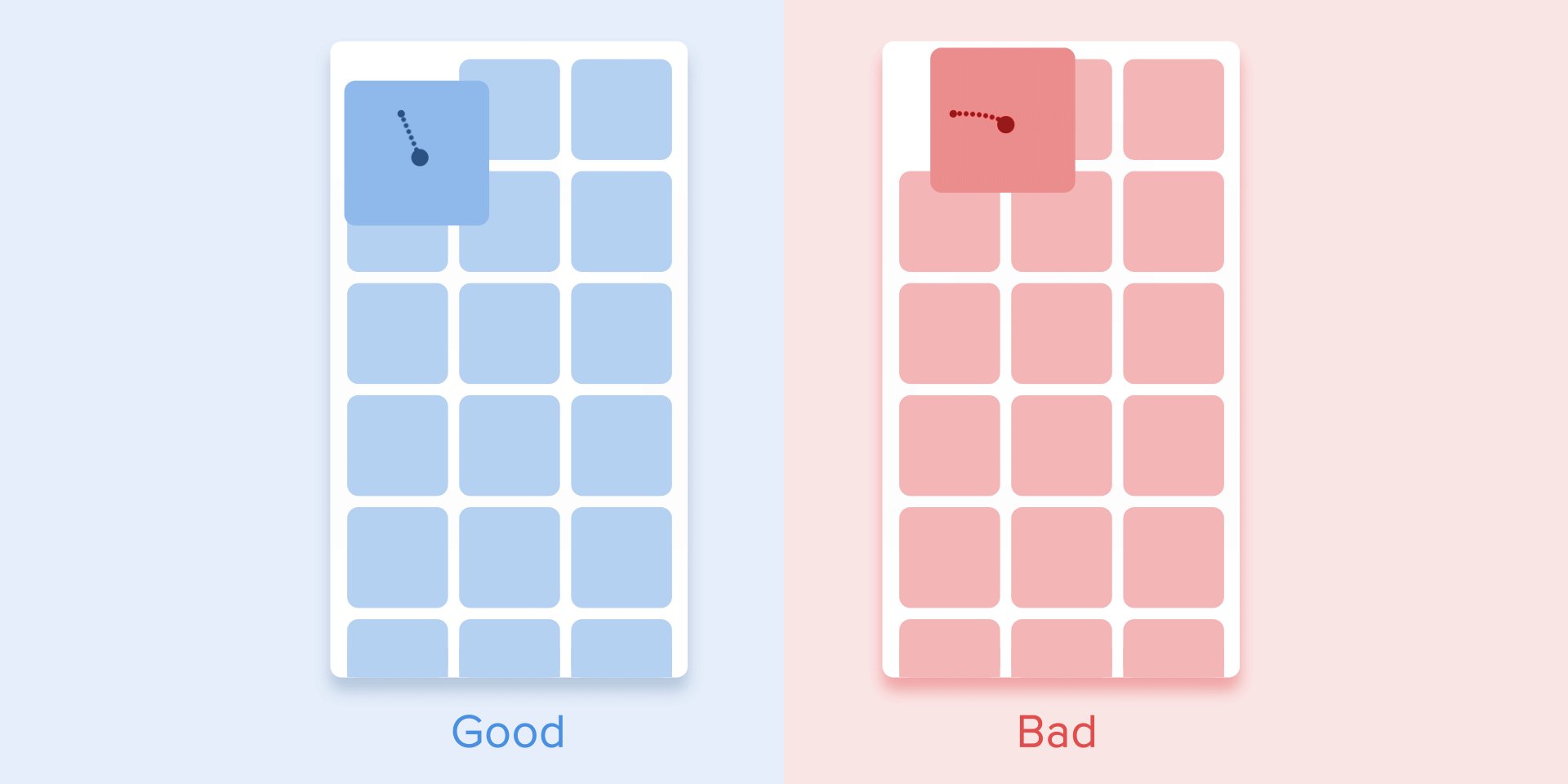
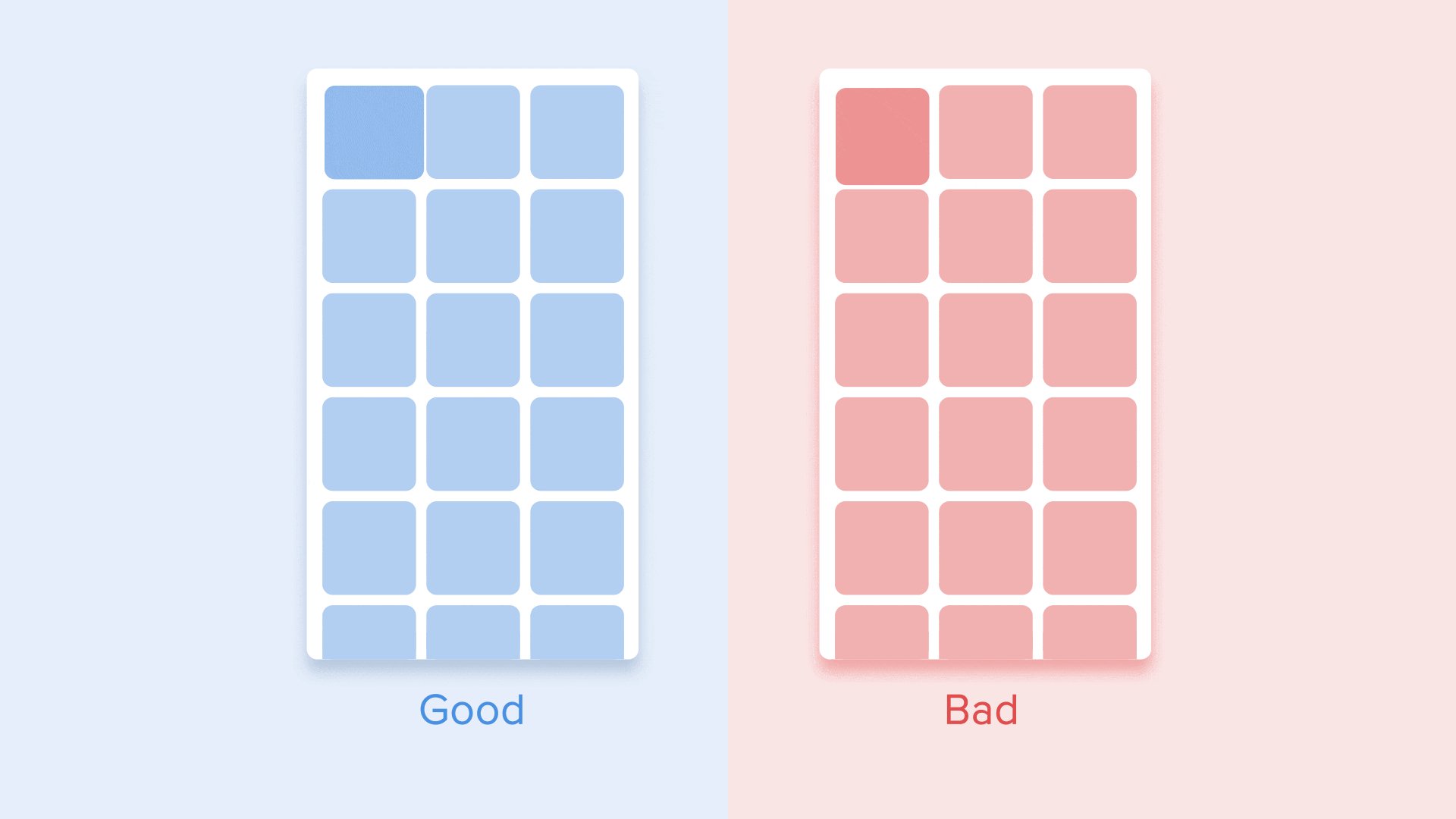
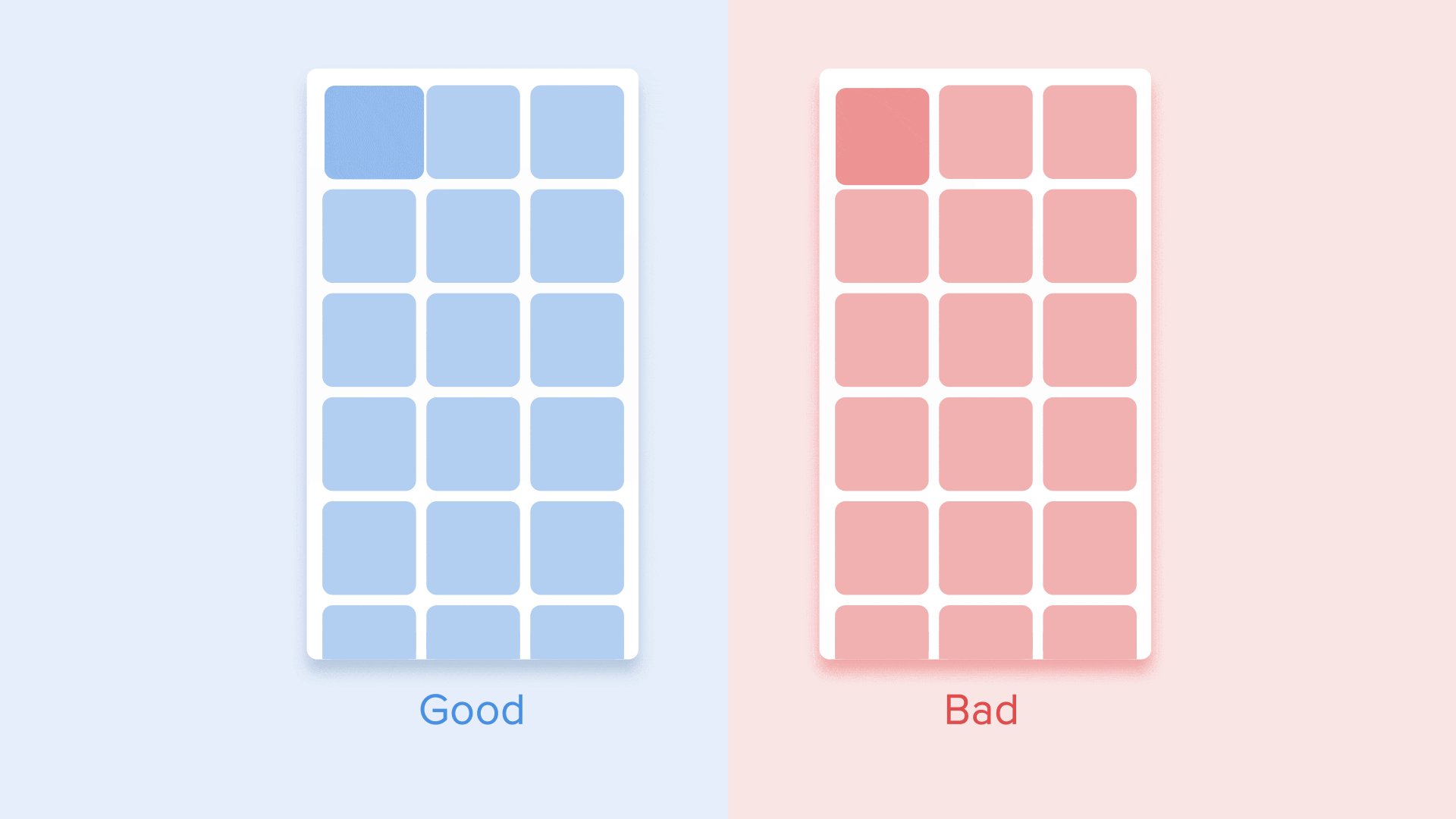
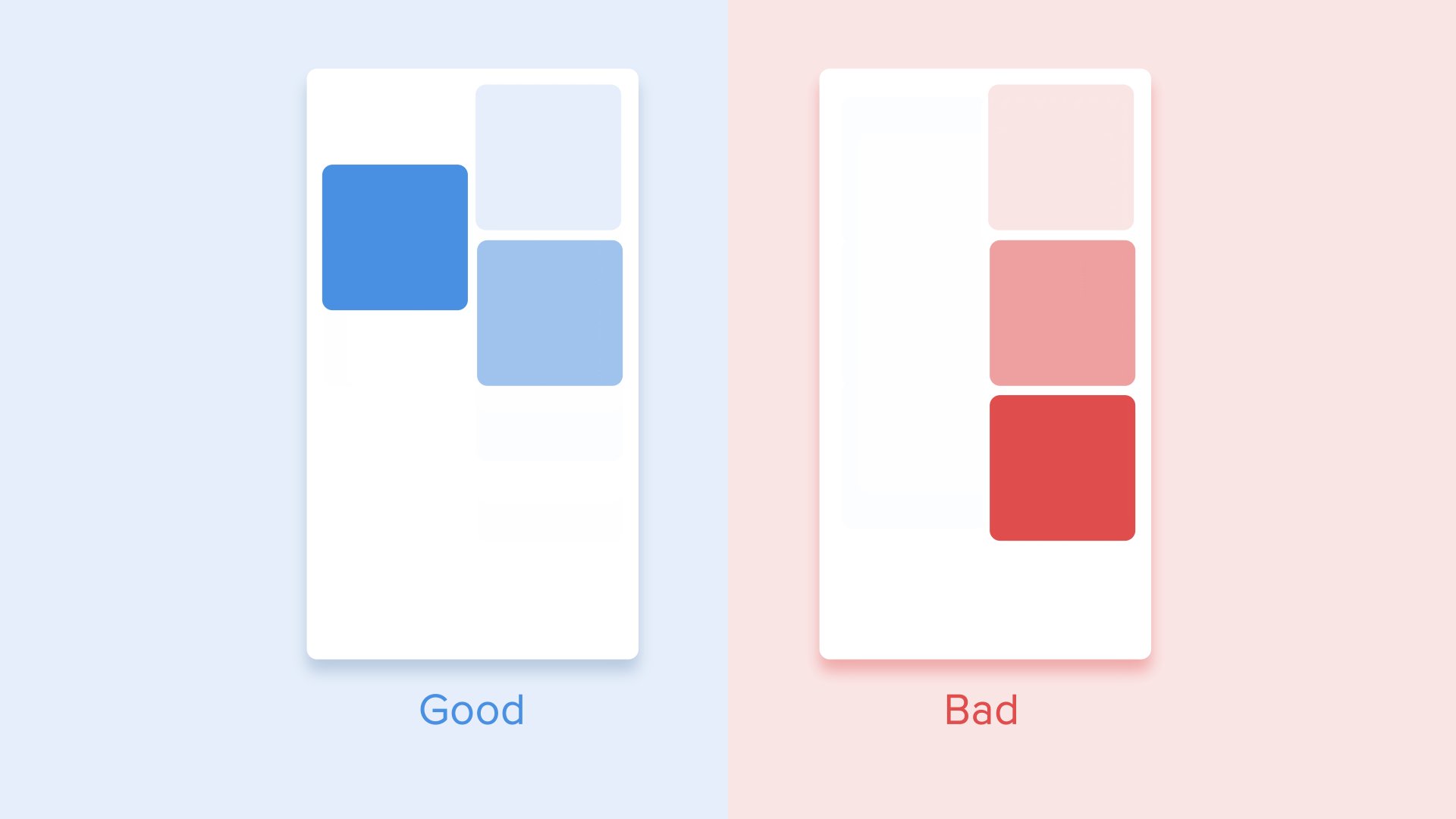
Что касается табличного представления, это немного сложнее. Здесь фокус пользователя должен быть направлен по диагонали, поэтому показ элементов один за другим - плохая идея. Выявление каждого элемента один за другим сделает анимацию чрезмерно длинной, и внимание пользователя будет зигзагообразным, что неверно.

Диагональный вид для табличного вида карт
Подчиненное взаимодействие
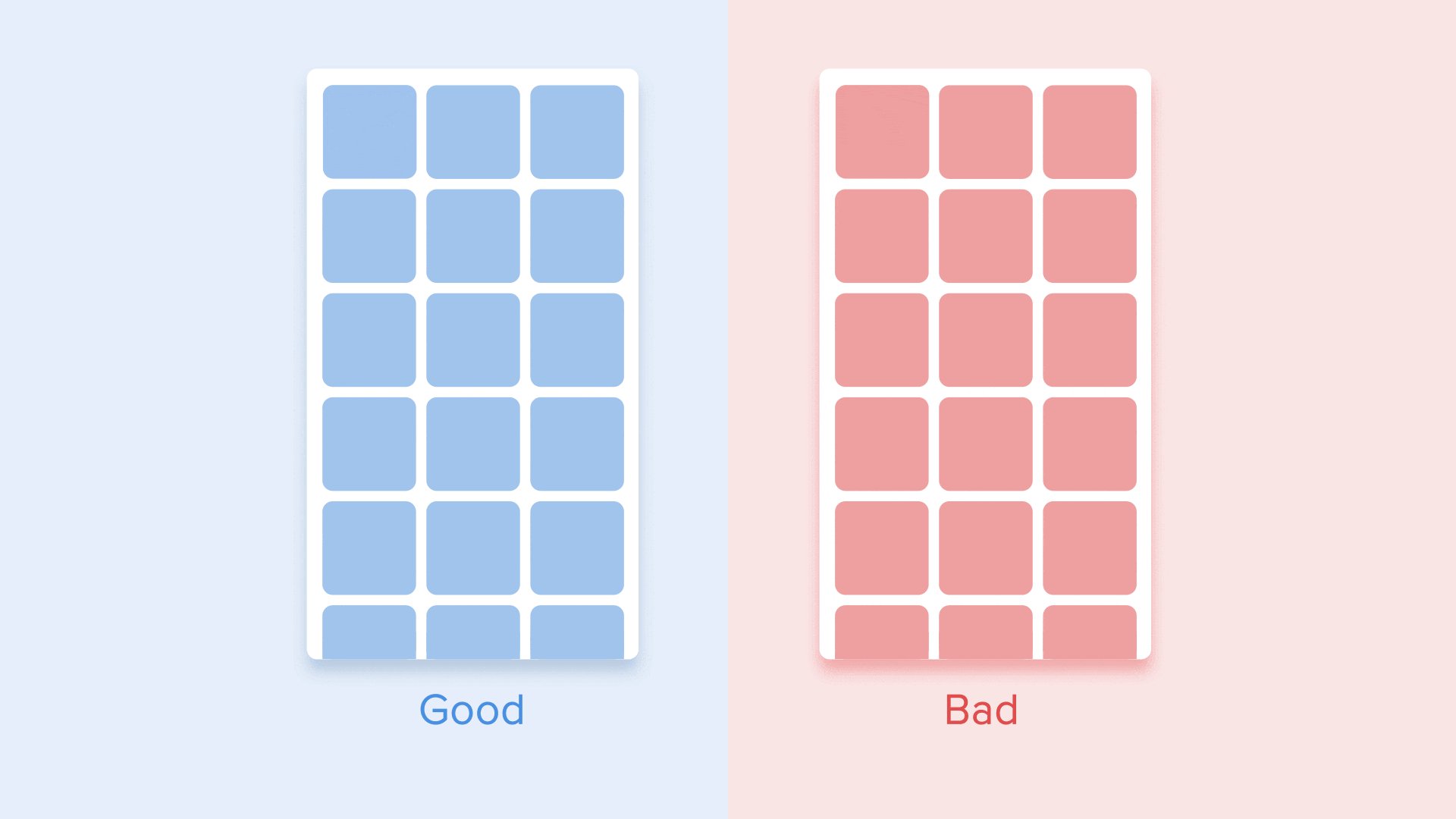
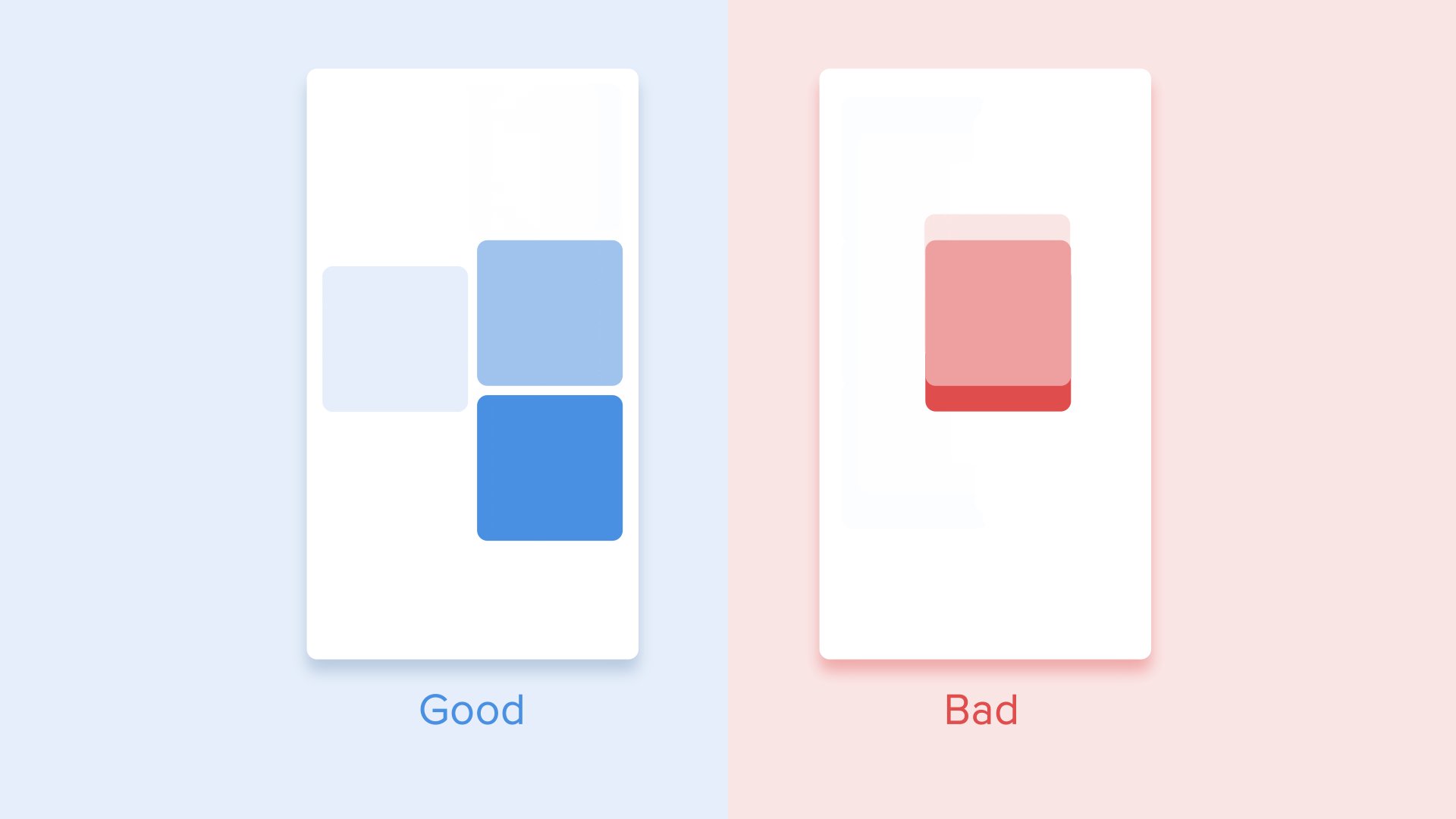
Подчиненное взаимодействие означает, что у нас есть один центральный объект, который привлекает внимание всех пользователей, а все остальные элементы подчинены ему. Этот тип анимации дает ощущение порядка и привлекает больше внимания к основному контенту.
В других случаях пользователю было бы очень сложно узнать, к какому объекту нужно следовать, чтобы его внимание было рассеяно. Поэтому, если у вас есть несколько элементов, которые вы хотите оживить, вам нужно четко определить последовательность их движения и оживить как можно более минимальные объекты за один раз.
.gif)
Стоит оживить только один центральный объект и все остальные, подчиненные ему. В противном случае пользователь не будет знать, к какому объекту следовать
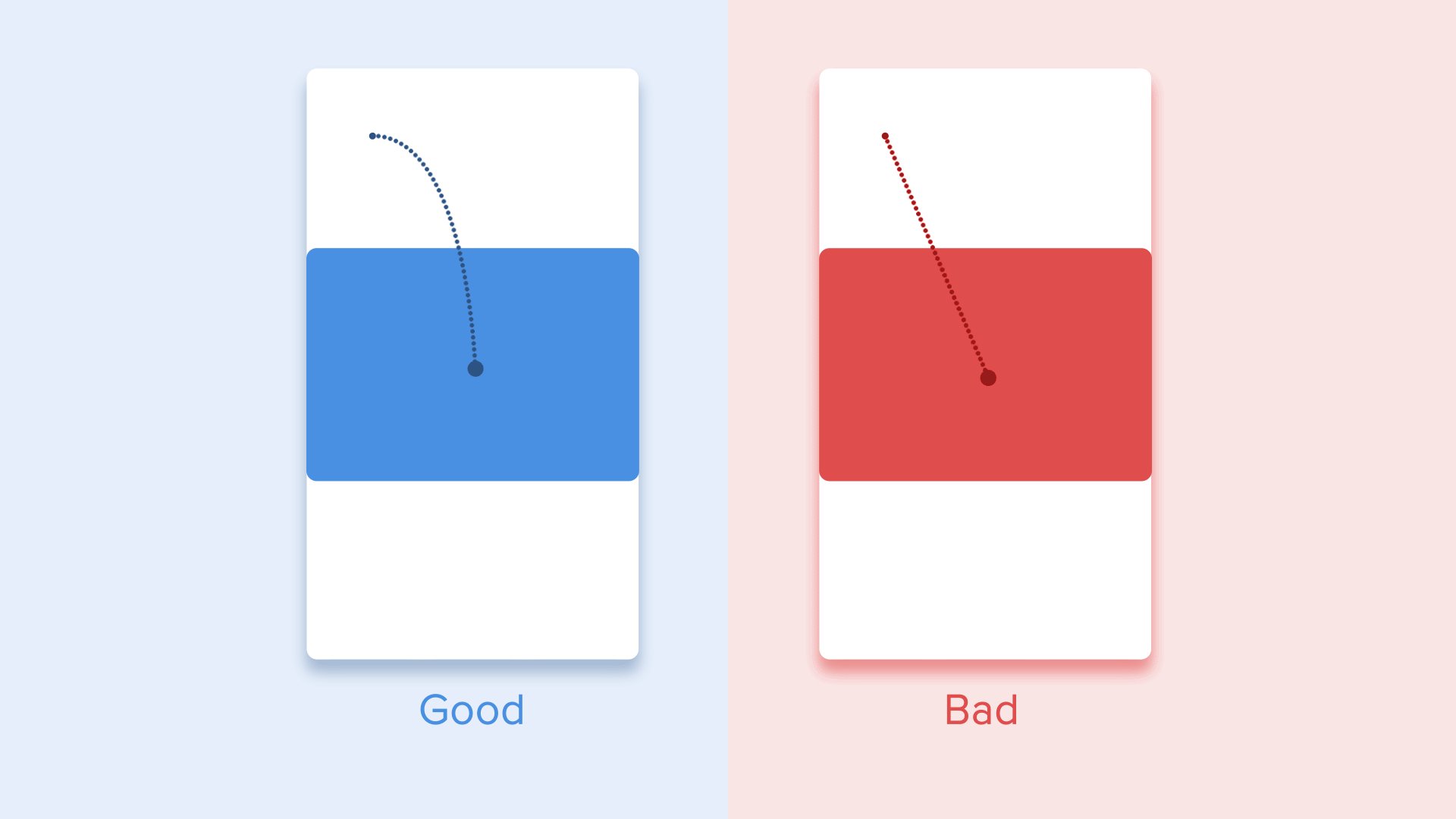
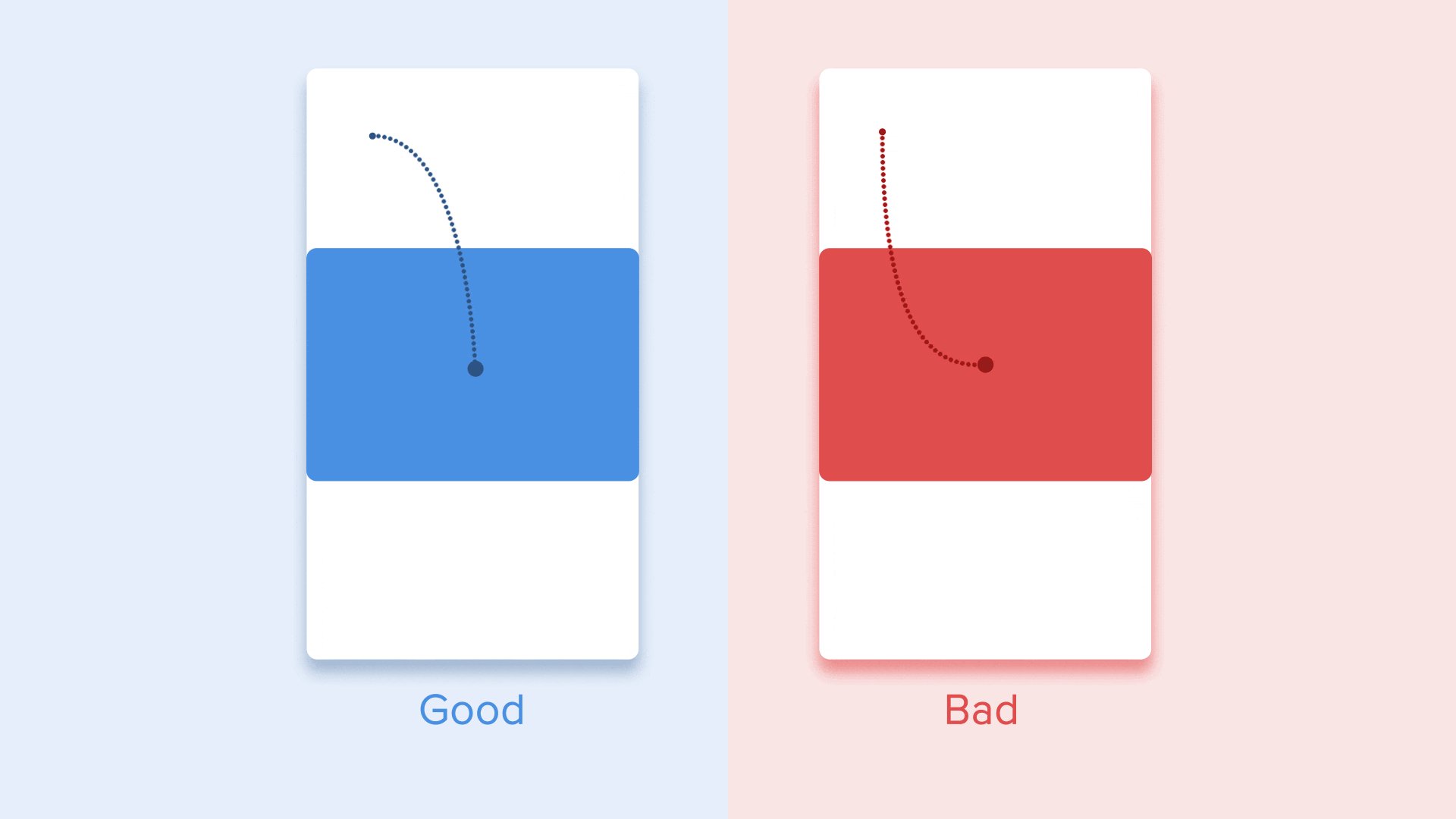
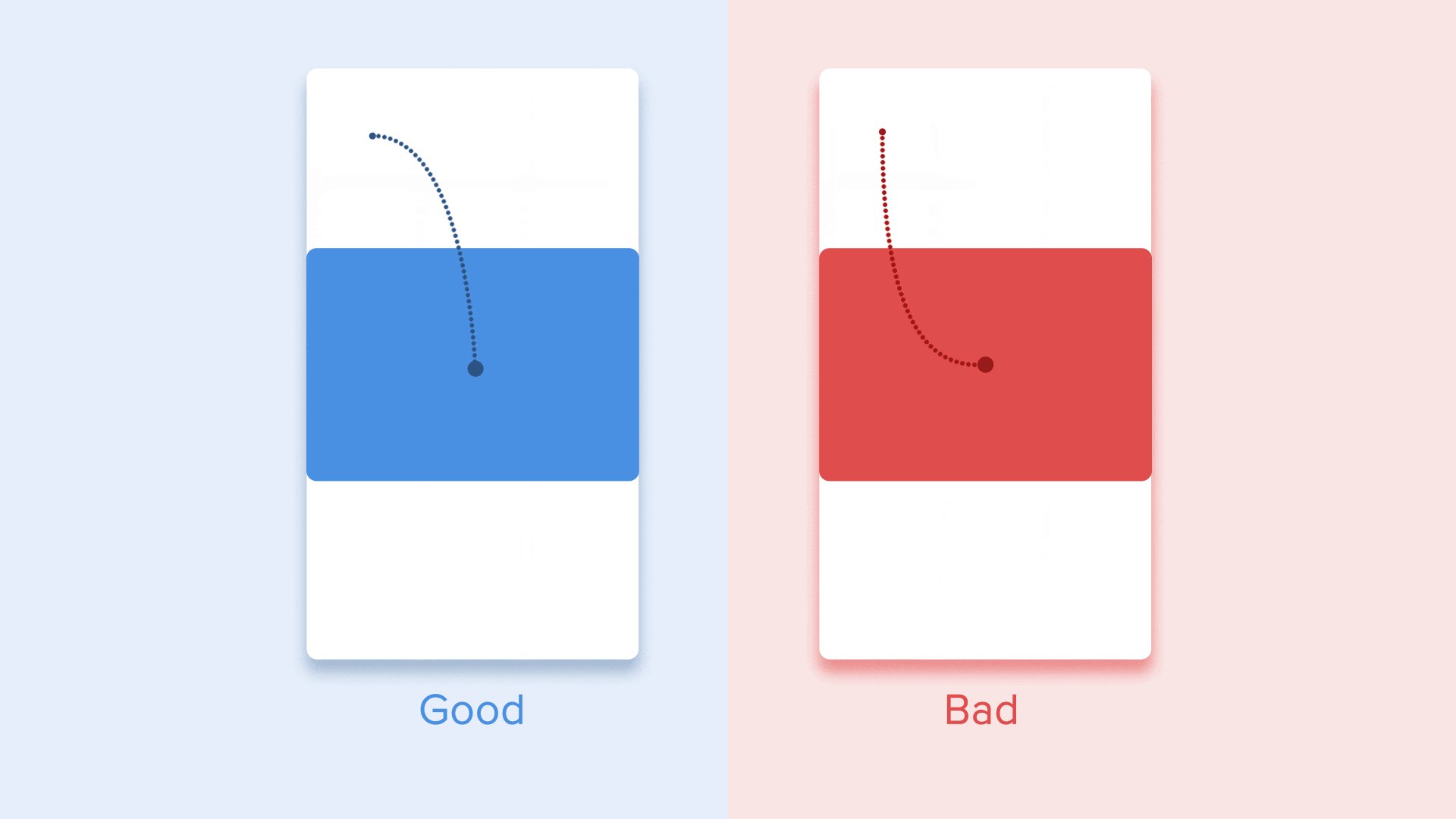
Согласно Material Design , когда движущиеся объекты непропорционально трансформируются, они должны двигаться по дуге, а не по прямой. Это помогает сделать движение более естественным. «Пропорционально» я имею в виду, что изменение высоты и ширины объекта путем увеличения / уменьшения осуществляется асимметрично, то есть с разной скоростью (например, квадратная карта превращается в прямоугольник).

Движение объекта, которое непропорционально изменяет его размер, должно располагаться вдоль дуги
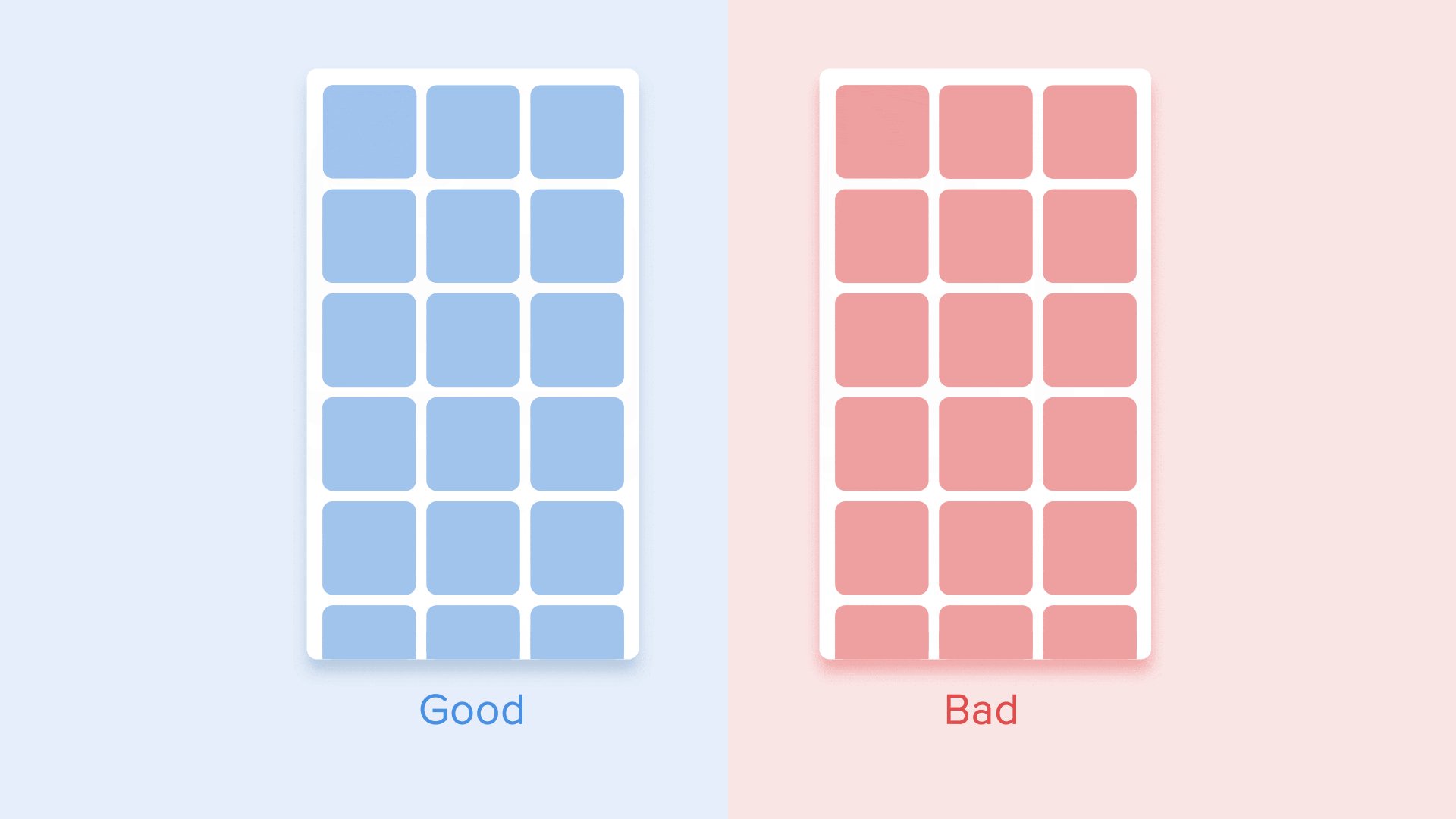
Движение вдоль линии используется, когда объект меняет свой размер пропорционально. Поскольку осуществление такого движения намного проще, правило диспропорционального движения дуги часто игнорируется. Рассматривая реальные примеры приложений, вы увидите доминирование линейного движения.

Пропорциональное изменение размера выполняется по прямой линии
Движение по кривой может быть достигнуто двумя способами: первый называется Вертикальный выход - объект начинает двигаться горизонтально и заканчивается вертикальным движением; второй - горизонтальный выход - объект начинает двигаться вертикально и заканчивается горизонтальным движением.
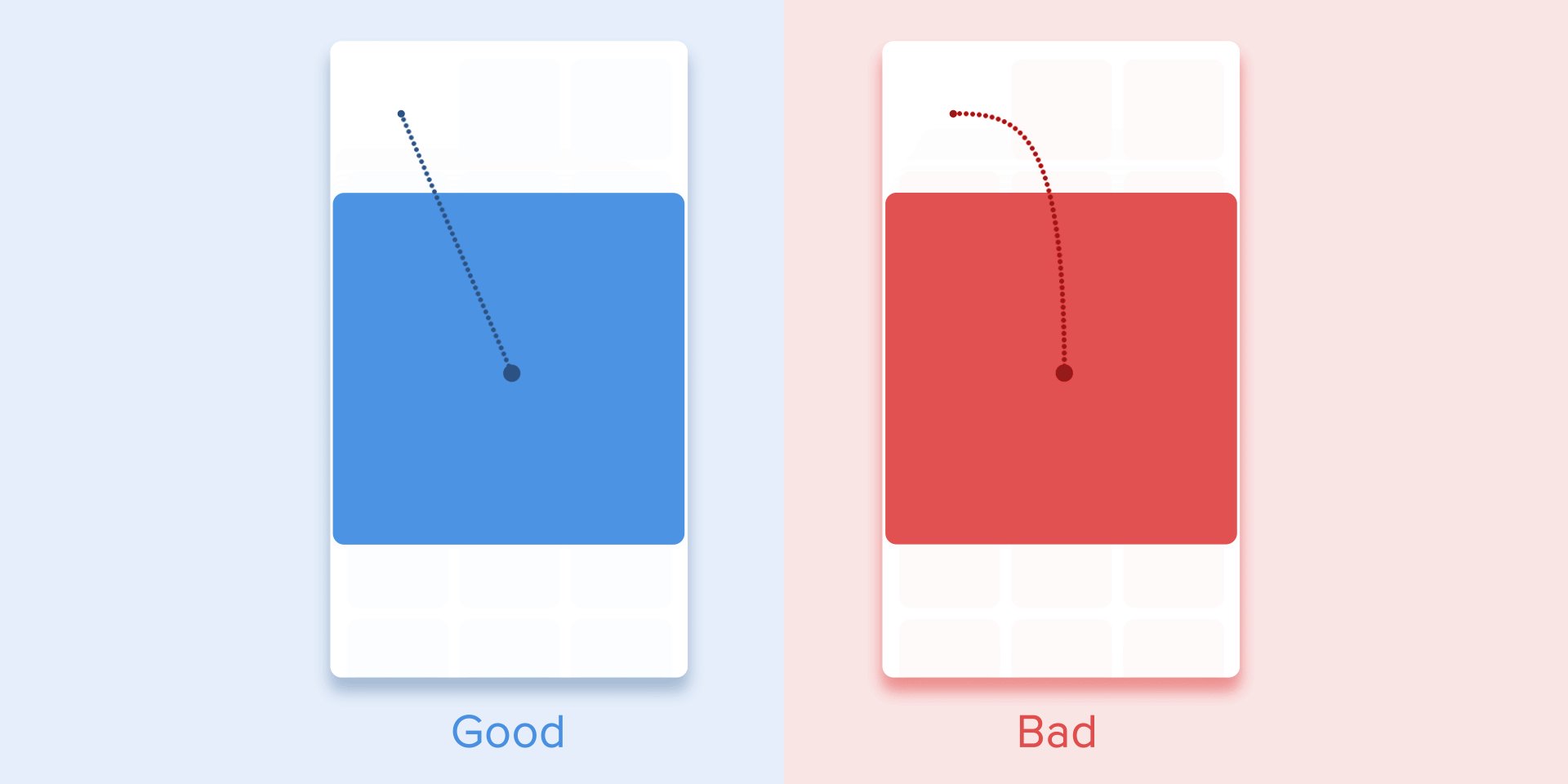
Путь движения объекта вдоль кривой должен совпадать с основной осью интерфейса прокрутки. Например, на следующем изображении мы можем прокручивать интерфейс вверх и вниз, и, соответственно, карта разворачивается по вертикали - сначала вправо, а затем вниз. Движение в обратном направлении осуществляется противоположным образом, то есть карта сначала поднимается вертикально и заканчивается перемещением по горизонтали.


Направление разворачивания / складывания карты должно совпадать с осью интерфейса
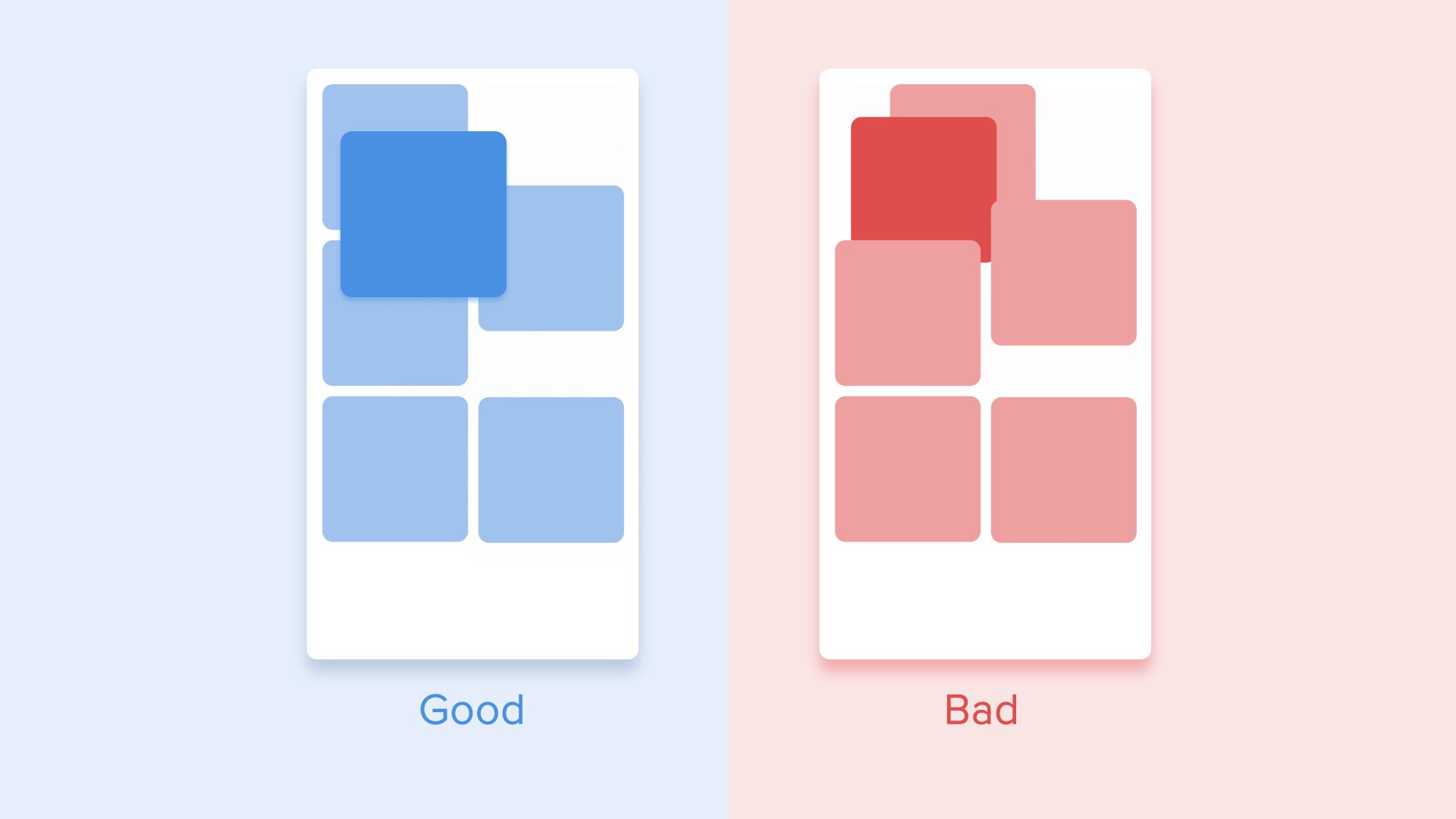
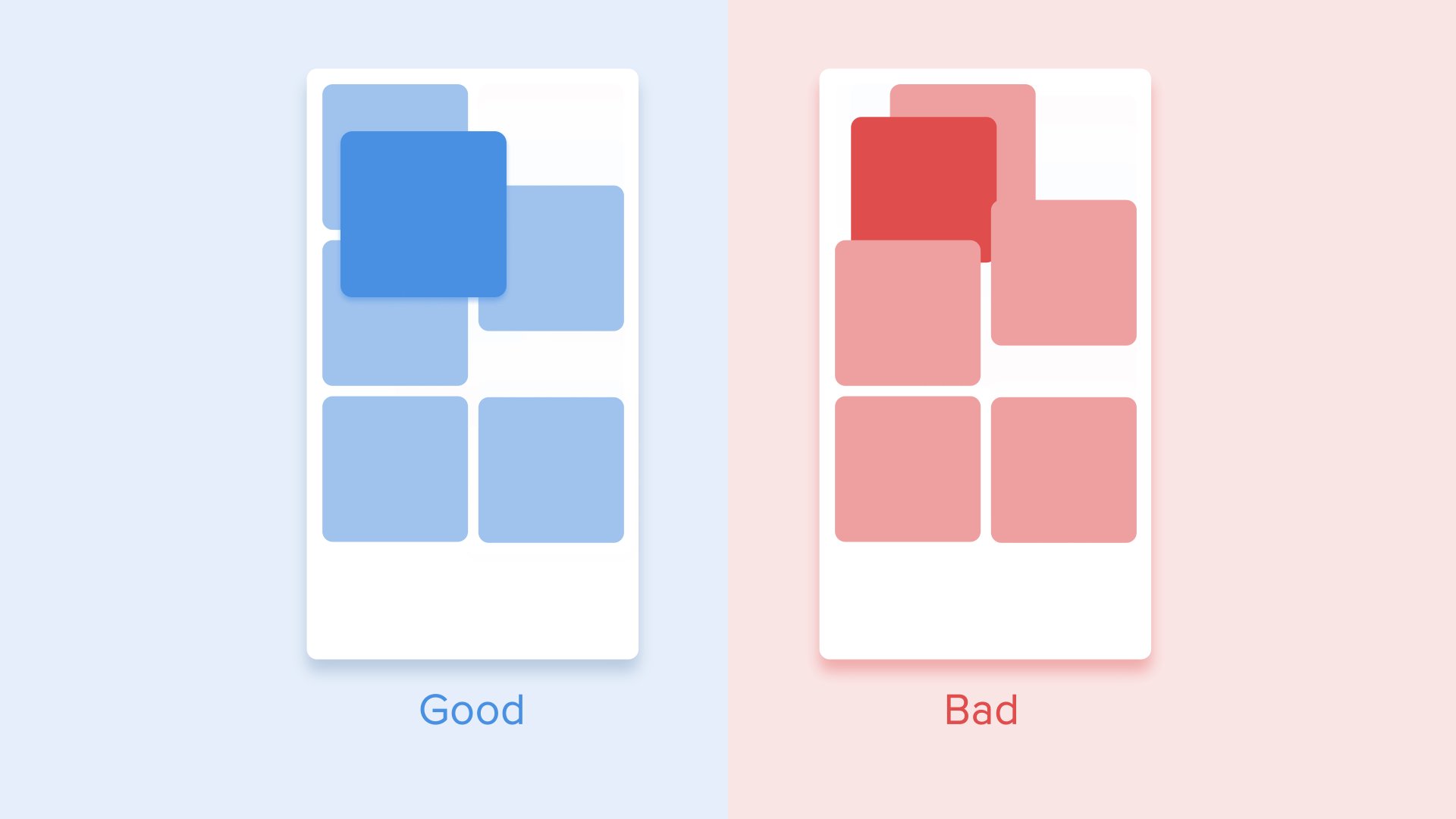
Если пути движущихся объектов пересекаются друг с другом, они не могут перемещаться друг над другом. Объекты должны оставлять достаточно места для движения другого объекта, замедляя или ускоряя собственную скорость. Другой вариант - они просто отталкивают другие объекты. Почему так? Поскольку мы предполагаем, что все объекты в интерфейсе лежат в одной плоскости.

Во время движения объекты не должны проходить друг через друга, но оставляют пространство для перемещения другого объекта
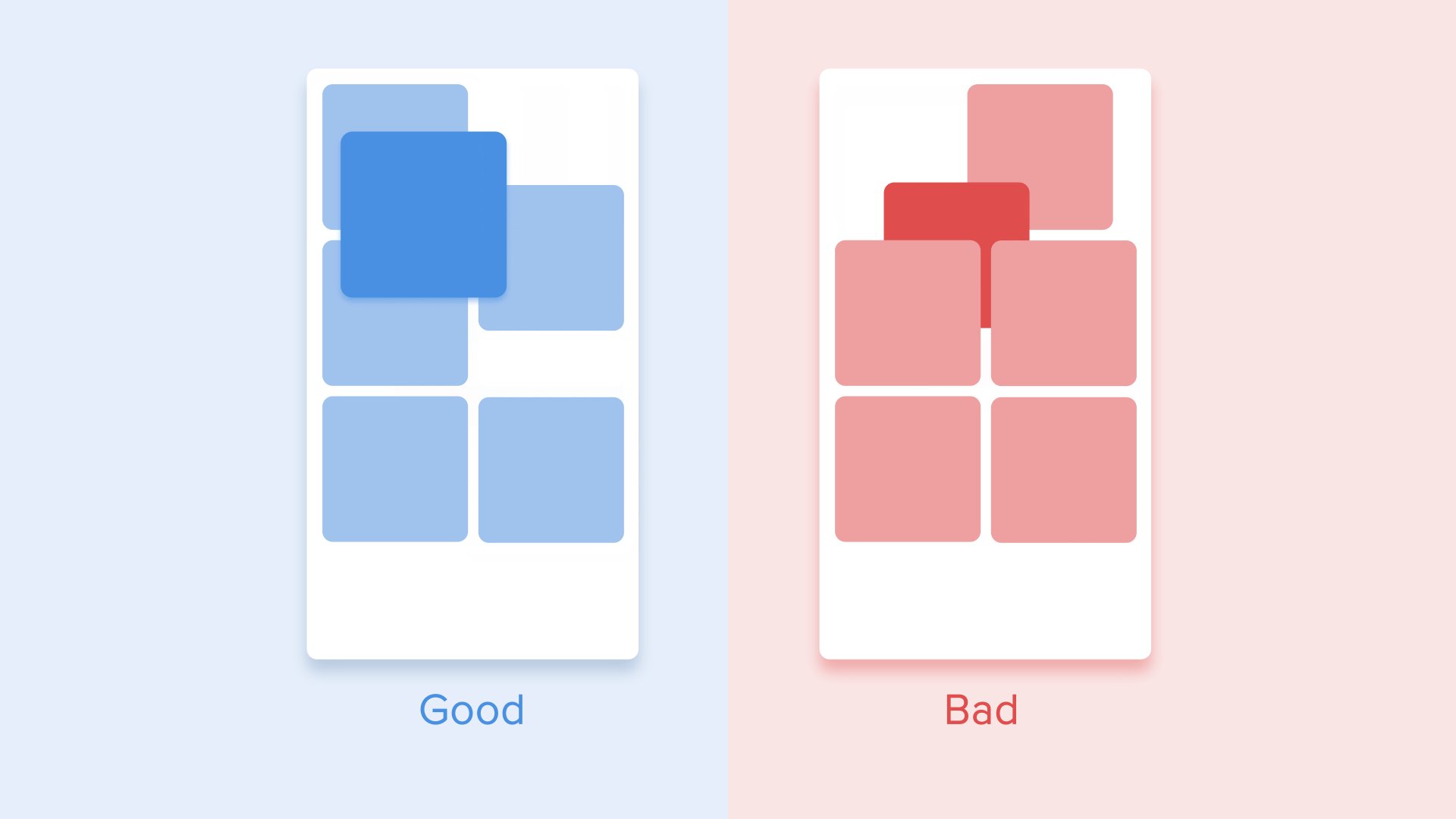
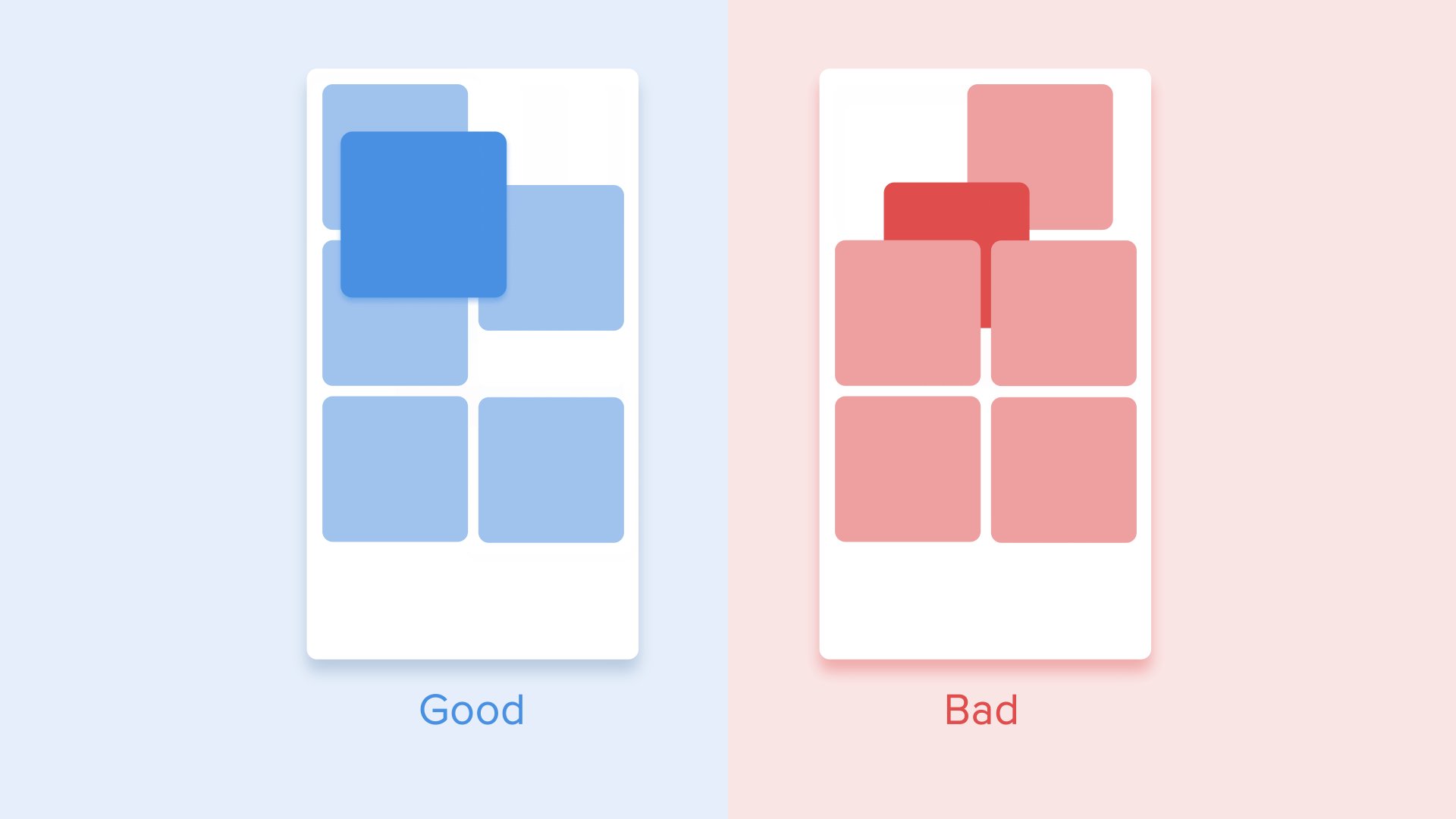
В другом случае движущийся объект может подняться над другими объектами. Но снова не растворяется и не движется через другие объекты. Зачем? Поскольку мы считаем, что элементы интерфейса ведут себя в соответствии с законами физики, и никакие твердые объекты в реальном мире не способны это сделать.

Объекты могут подниматься над другими объектами, а затем перемещаться
Вывод
Итак, если подвести итог всем вышеупомянутым правилам и принципам, анимация в интерфейсе должна отражать движения, которые мы знаем из физического мира - трение, ускорение и т. д. Имитируя поведение объектов из реального мира, мы можем создайте последовательность, которая позволит пользователям понять, чего ожидать от интерфейса.
Если анимация построена правильно, то она ненавязчива и не отвлекает пользователей от их целей. Если это не так, вам нужно либо смягчить ее, либо вообще удалить. Это означает, что анимация не должна замедлять работу пользователя или препятствовать выполнению задачи.
Но не забывайте, что анимация - это скорее искусство, чем наука, поэтому лучше экспериментировать и тестировать свои решения на пользователях.
С первой частью статьи Вы можете ознакомиться перейдя по ссылке: https://mobios.school/blog/rukovodstvo-po-pravilnomu-ispolzovaniyu-animatsii-v-ux













