 Вдохновение без копирования: как создать свою собственную оригинальную работу...
Вдохновение без копирования: как создать свою собственную оригинальную работу...

30.01.2019
Новости школыТипографика в моушн дизайне.
В каждом видеопроекте наступает момент, когда вы решаете, как положить текст на видео. Может нужны текстовые плашки внизу экрана для привлечения внимания аудитории или привлекательные титры, чтобы передать настроение вашего проекта. Принятие решения о том, как именно добавить текст к видео может быть непростым.
Постараемся помочь вам. В этом посте мы проанализируем актуальные тенденции использования типографики в фильмах, на ТВ и онлайн. Рассмотрим множество примеров – разные типы шрифтов, кинетическую типографику и нижние трети (lower thirds) – для того чтобы показать вам как они используются.
Типографика: определение и применение
Чтобы дать определение типографике, следует установить, что же такое она вообще. Проще говоря, это внешний вид и визуализация текста в вашем видео. Она описывает размер, расположение и внешний вид букв.
В видео текст появляется множеством способов. Он может быть в титрах к фильму, на плашках и даже как визуализация текстовых сообщений, которые набирают герои фильма.
Мы нашли несколько визуальных тенденций, которые сделают типографику в вашем проекте «вкусной и хрустящей».
Большая и жирная
Действительно классная вещь, это большая и жирная типографика. Ее используют великолепные титры из «Сплита» М. Найта Шьямалана. Зловещая Helvetica о многом говорит и создает жутковатую атмосферу.
Размер текста и то как он появляется – создает ощущение ужаса. По мере того, как титры начинают взаимодействовать с живыми кадрами, большой шрифт на титульных кадрах приобретает угрожающий эффект.


Средние и тонкие титры к «Сплиту»
Похожий типографический прием встречается в «Охотнике за разумом» от Netflix.


Дизайн типографики «Охотника» крупный, жирный и тревожный.
Эта крупная типографика указывает на высшую степень тревожности.
Визуализация внутри текстовой графики
Некоторые заглавные титры используют визуализацию внутри букв. «Очень странные дела» используют этот прием для создания впечатляющих заголовков в ретро стиле.
Как вы можете видеть, буквы служат своеобразными дверными проемами для видео. В вступительные кадры «Очень странных дел» встроено название фильма.
Поскольку заглавные титры буквально внутри заголовка эпизода, вы уже ожидаете первую сцену.
Другое шоу, в котором это использовано для стилизованного эффекта, – «Двойка». В дизайне титров видны блики Таймс Сквер из 70-х. Также изображения появляются и в заглавии фильма.


В вступительных титрах «Двойки», световая иллюминация Таймс Сквер внутри типографики.
Наложение видео на текст
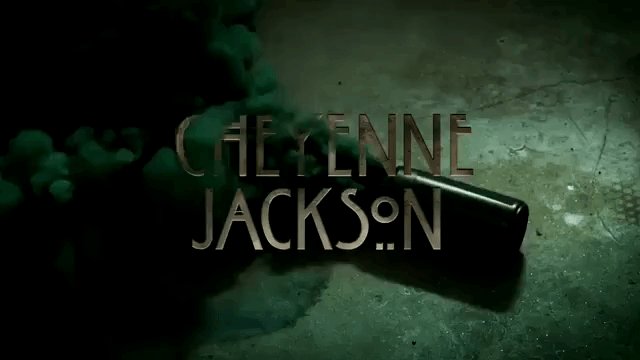
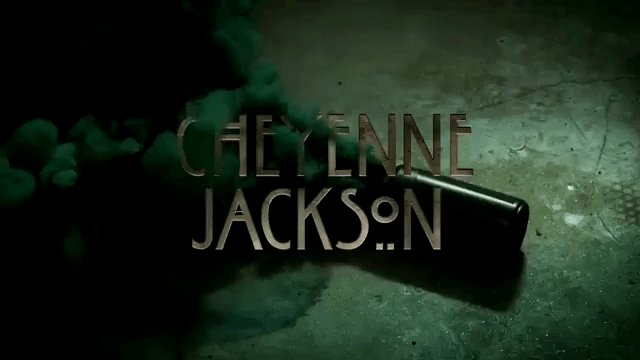
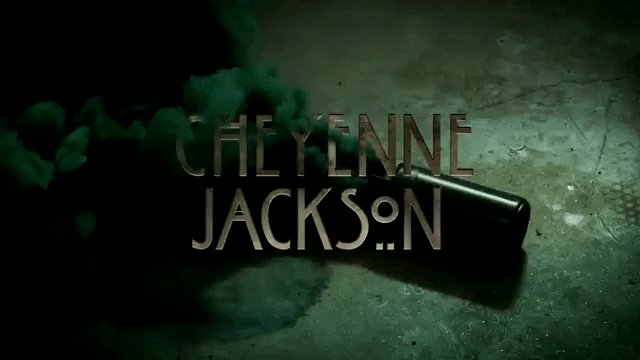
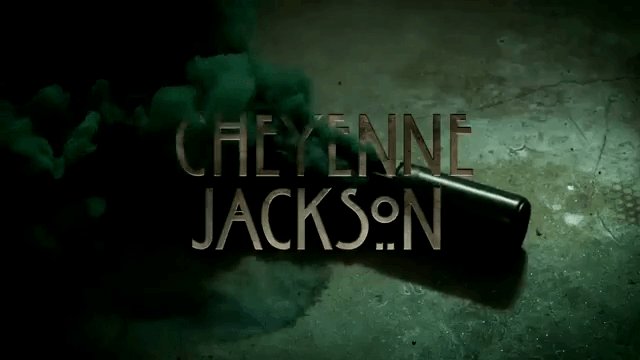
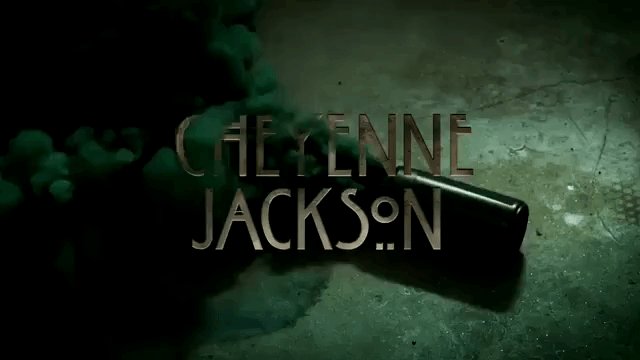
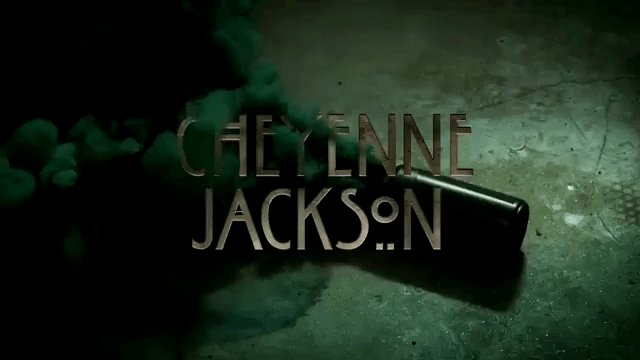
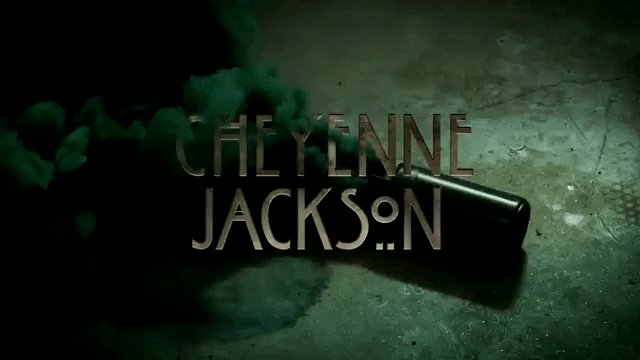
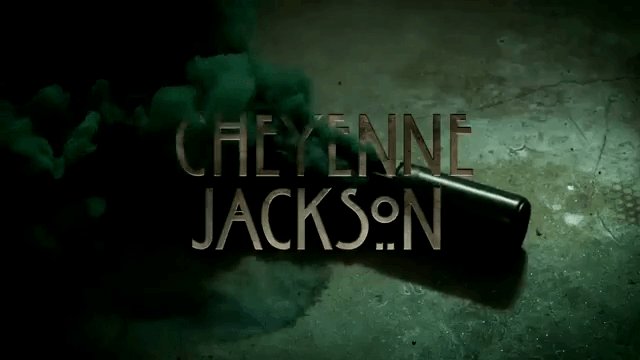
Существует обратный подход, титры, в которых текст заслоняют визуальные эффекты. Вероятно, лучший пример, из тех, что мы видели – «Американская история ужасов: Культ». Заглавные титры представлены как монтаж жутких персонажей, взаимодействующих с различными именами.
В следующем примере буквы видны сквозь дым дымовой гранаты. При появлении титров Cheyenne Jackson, дымовая граната затуманивает буквы. Это создает действительно захватывающий 3D-эффект.


В сериале “Американская история ужасов: Культ” во вступительных титрах, дымовая граната заслоняет типографику.
Шрифты, которые движутся
Анимация также может сделать ваш текст более запутанным самим видеоконтентом. Интересные заглавные титры в Человеке-пауке: Возвращение домой. С великолепной эстетикой рисунка от руки, текст выглядит словно живой.
Дрожащий эффект соответствует мультяшным иллюстрациям и песне Blitzkrieg Bop группы «Рамоунз». Анимированный текст органично связывается с визуальными эффектами.
Кинетическая типографика
Текст также может двигаться и более динамично. Кинетический типографика (или «кинетический текст») – новая тенденция, которая сегодня актуальна в моушен графике. По сути это движущаяся типографика: она перемещается по экрану, как будто печатается или отображается в реальном времени.
Воздействие незамедлительно. Кинетический шрифт влетает, всплывает и печатается слово за словом. Он настолько переплетается с визуальными элементами, что вы больше смотрите на него, чем читаете.
Кинетическая типографика, это также эффективный метод для нижних третей. Например «Лего Фильм: Бэтмен» использует кинетическую типографику для указания месторасположения действия фильма.


Кинетическая типографика создает плашки срочных сообщений в «Лего Фильм: Бэтмен»
Это простая и эффективная техника. Просто найдите подходящий шаблон для текста.
Печать сообщений на экране
Можно с уверенностью сказать, что мы все очень привязаны к нашим смартфонам. Естественно предположить, что и герои фильмов тоже. Это бросает вызов кинематографистам. Как передать столько текста в видео?
Используйте экранные текстовые сообщения, как если бы вы использовали кинетическую типографику. Предусмотрите динамический способ или место, где будет всплывать текст. Чтобы избежать постоянных монтажных склеек с сообщениями на экранах телефонов персонажей, найдите изящные способы вставки текста непосредственно в кадр.


Очень динамическая типографика текстовых сообщений в фильме Джейсона Ратмана «Мужчины, женщины и дети»
Иногда вам нужно показать экран смартфона или компьютера. Или может быть ваш персонаж что-то ищет в Гугле. В этих случаях подумайте о том, как расположить ваши кадры, чтобы раскрыть текст убедительным образом. Приблизьтесь к словам, чтобы показать сообщение символ за символом. Если вам необходимо показать текст с экранов, сделайте его частью вашей истории.
Всплывающие нижние трети
Нижняя треть – это информационная карта, которая появляется где-то на вашем кадре. Она может содержать имя, местоположение или другую информацию, важную для вашего зрителя.
Они должны быть настолько убедительными, насколько это возможно, но не привлекать к себе слишком много внимания. Чтобы максимизировать нижние трети, сначала подумайте о самом содержании. Если вы работаете на бренд, используйте гайдлайны с указанием как использовать шрифты, цветовые комбинации и общий дизайн.

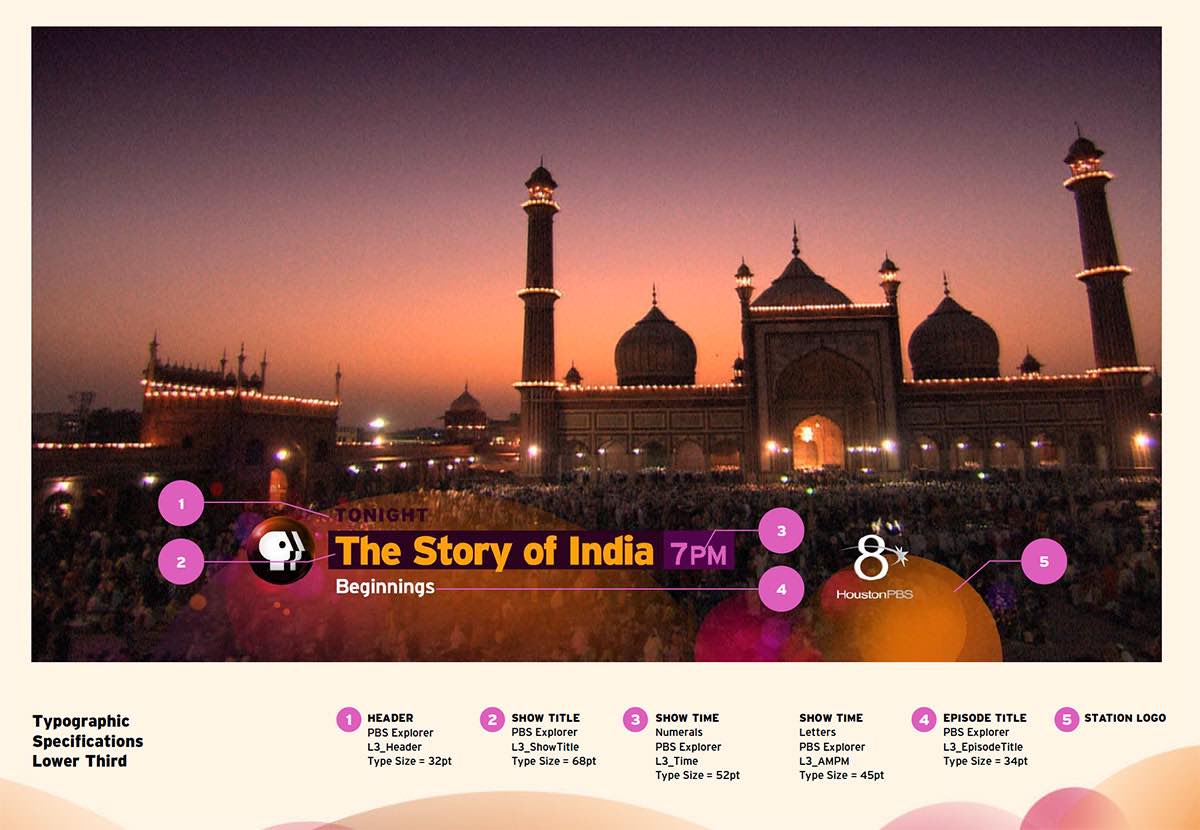
Цвет, размер шрифта и место размещения – все это необходимо для того, чтобы направить взгляд зрителя на важные моменты (оранжевый на всплывающих титрах поверх темной плашки, фиолетовый на указании времени эфира). Фото показывает, что эта ТВ-программа об Индии.
Если у вас нет клиентских ссылок для работы, рассмотрите похожие проекты клиента. Какие цвета используются? Какие шрифты лучше всего подходят.
Завершение
Способы применения видео постоянно меняются. Видео повсюду: в социальных сетях, в мобильных устройствах, во всплывающих рекламных объявлениях. Его все больше и больше, и когда вы добавляете текст в видео, он должен быть привлекательным и непосредственным.
Важно делать только то, что подходит для вашего проекта. Нужно, как следовать актуальным тенденциям, так и придерживаться минималистического подхода. Следуйте интуиции.













