 Вдохновение без копирования: как создать свою собственную оригинальную работу...
Вдохновение без копирования: как создать свою собственную оригинальную работу...

04.09.2018
Новости школыТоп тенденций в UI дизайне для веб-сайтов и мобильных устройств в 2018 году
Топ тенденций в UI дизайне для веб-сайтов и мобильных устройств в 2018 году.
Вот и прошло еще одно лето и прежде чем начнется яркая и продуктивная осень, давайте поговорим о горячих тенденциях дизайна в этом году. Рассмотрим некоторые популярные тенденции в UI дизайне для веб-сайтов и мобильных приложений.
Полноэкранные фоновые изображения
Одной из тенденций, широко известной на разных сайтах, является использование полноэкранных фоновых изображений, будь то фотографии или специально созданные визуализации. Этот способ делает экраны визуально привлекательными. Кроме того, он поддерживает ощущение целостности всех элементов компоновки.
Вот пару примеров сайтов применяющий полноэкранные фоновые изображения:

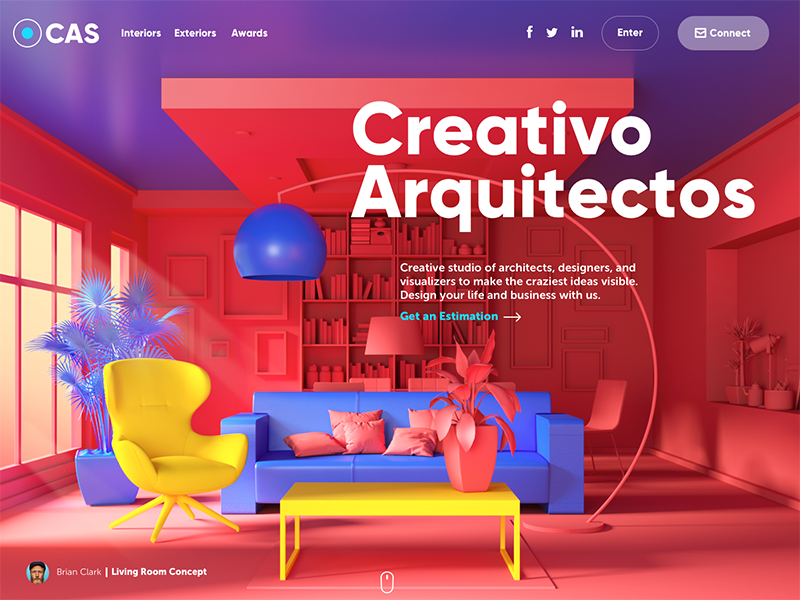
Это главная страница веб-сайта дизайн-студии, специализирующейся на дизайне и интерьере. Высококачественная оригинальная графика, созданная для страницы, занимает все фоновое пространство: таким образом изображение сразу задает тему и представление о сервисе компании.

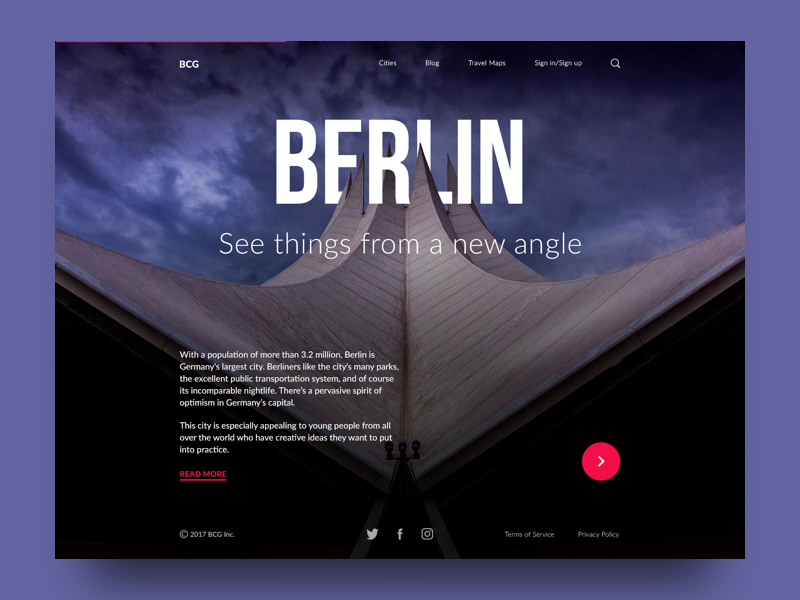
А это главная страница Big City Guide, где применяется фото знаменитой и легко узнаваемой достопримечательности в городе Берлин. Такое оформление делает страницу элегантной и информативной для пользователя.
Несколько интерактивных слоев
UI дизайнеры постоянно проводят творческие эксперименты, чтобы найти новые интересные способы для привлечения и интерактивности веб-страницы. Одной из набирающих популярность тенденций является применение нескольких интерактивных слоев, которые делают взаимодействие с сайтом оригинальным.

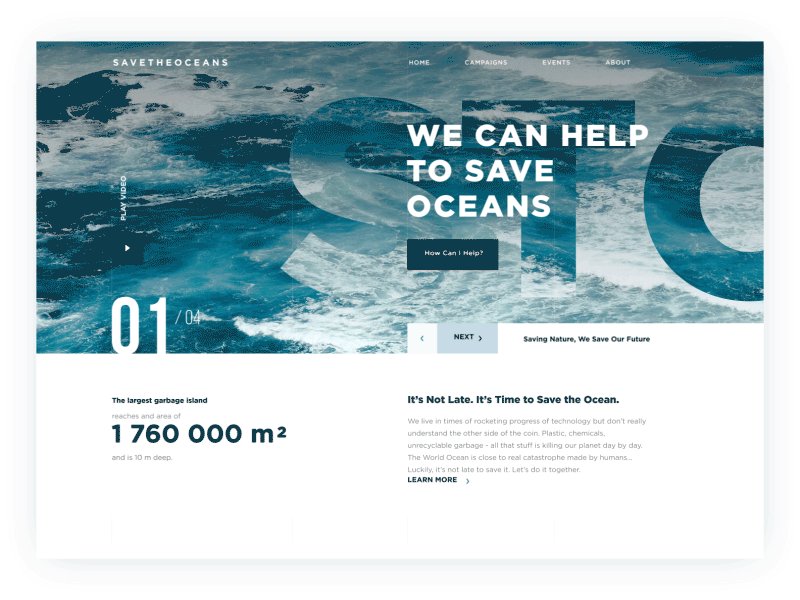
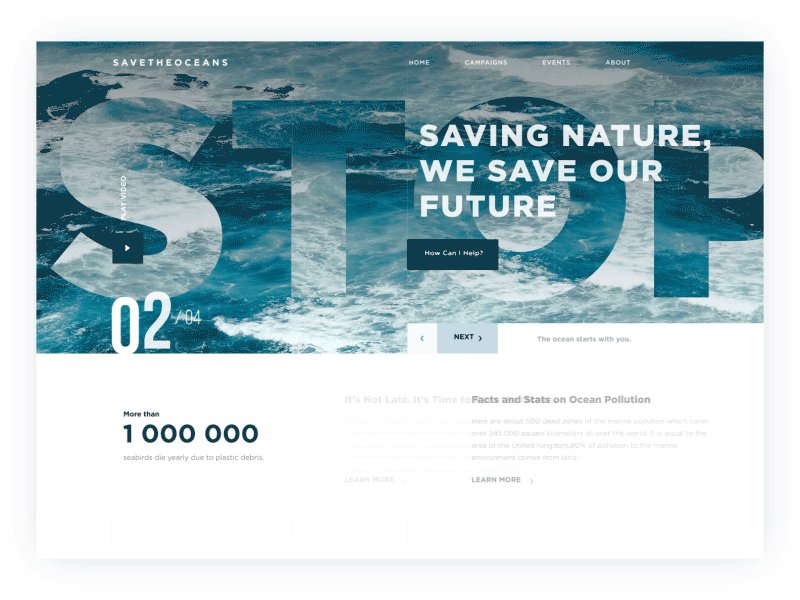
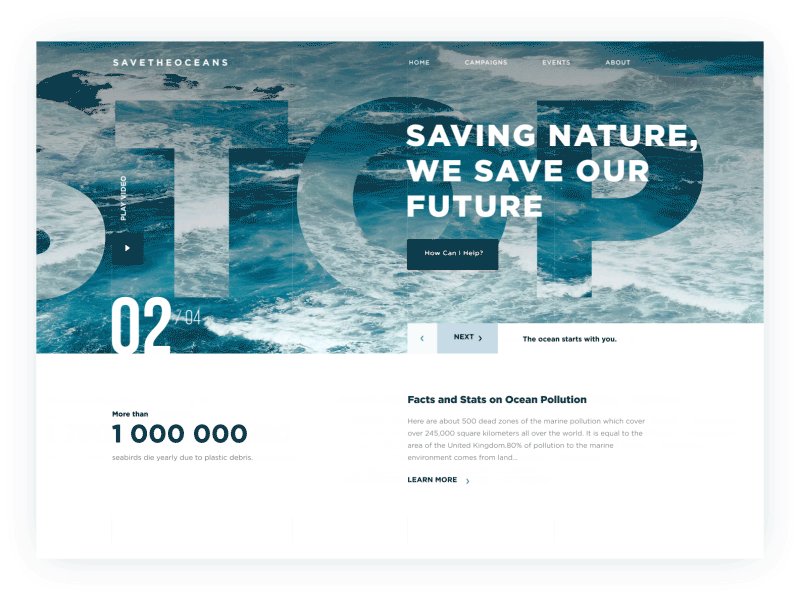
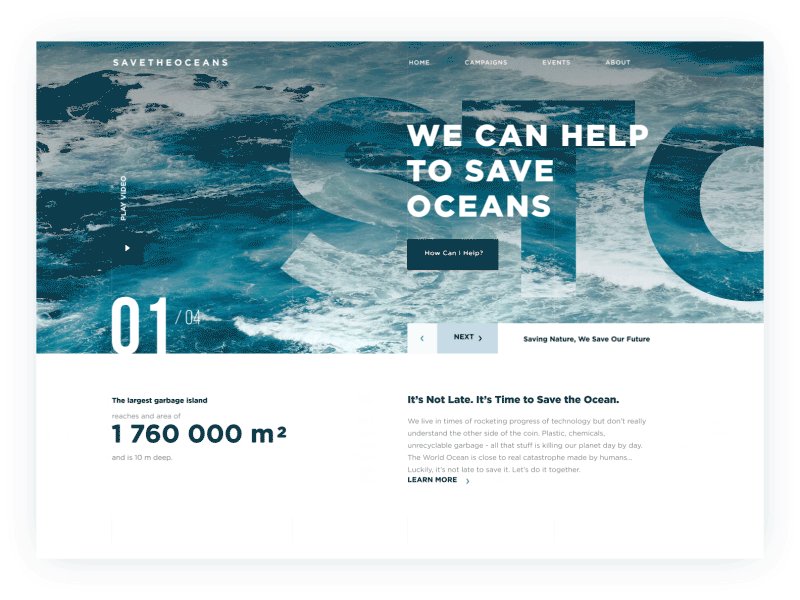
Это анимированная концепция благотворительного веб-сайта, посвященного спасению океанов. Дизайнер делает два слоя из одного фона одновременно, когда слайды меняются. Кстати, концепция включает еще одну популярную тенденцию использования текстур и фотографий в качестве подслоя текстового контента, так называемую типографию с заполнением изображения.
Пользовательские цифровые иллюстрации
Пользовательские цифровые иллюстрации не потеряли своих позиций; они все больше и больше присутствуют на веб-интерфейсах и мобильных интерфейсах. Сделанная в различных стилях, пользовательская графика эффективно поддерживает быстрое восприятие информации на странице или экране.
Еще одна растущая тенденция заключается в создании цифровых иллюстраций в качестве заглавных изображений для статей в блогах. Это определенно крутая тенденция, потому что она добавляет эстетику и красоту в блоги и сайты, которые мы часто читаем, а также расширяем творческие горизонты.

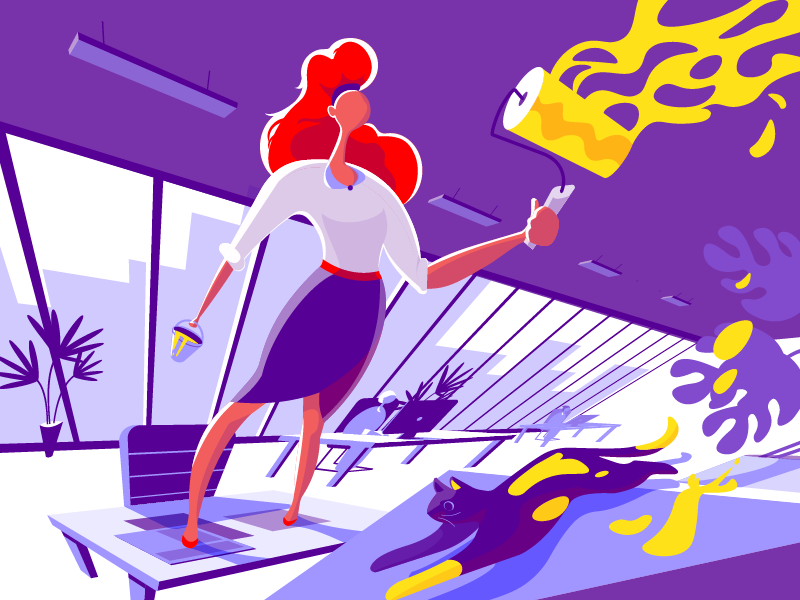
Рассмотрим одну из иллюстраций к статье. Дизайнер выбрал ключевое слово «Цвет» в качестве основного элемента и показал буквальный процесс окрашивания. Контраст отражается в цветовой палитре художественной работы, в то время как контент отображается с элементами мебели в офисе, показанной на картинке. Кошка становится яркой деталью, которая добавляет динамику и юмор иллюстрации.

Иллюстрация для главной страницы агентства была основана на игре с ключевым словом «Цели». Образ баскетболиста был идеальным для темы, поскольку момент попадания в корзину - это реальное отражение достижения цели. Богатые броские цвета добавляют ощущение уверенности и силы в иллюстрацию.
Сплит-экраны
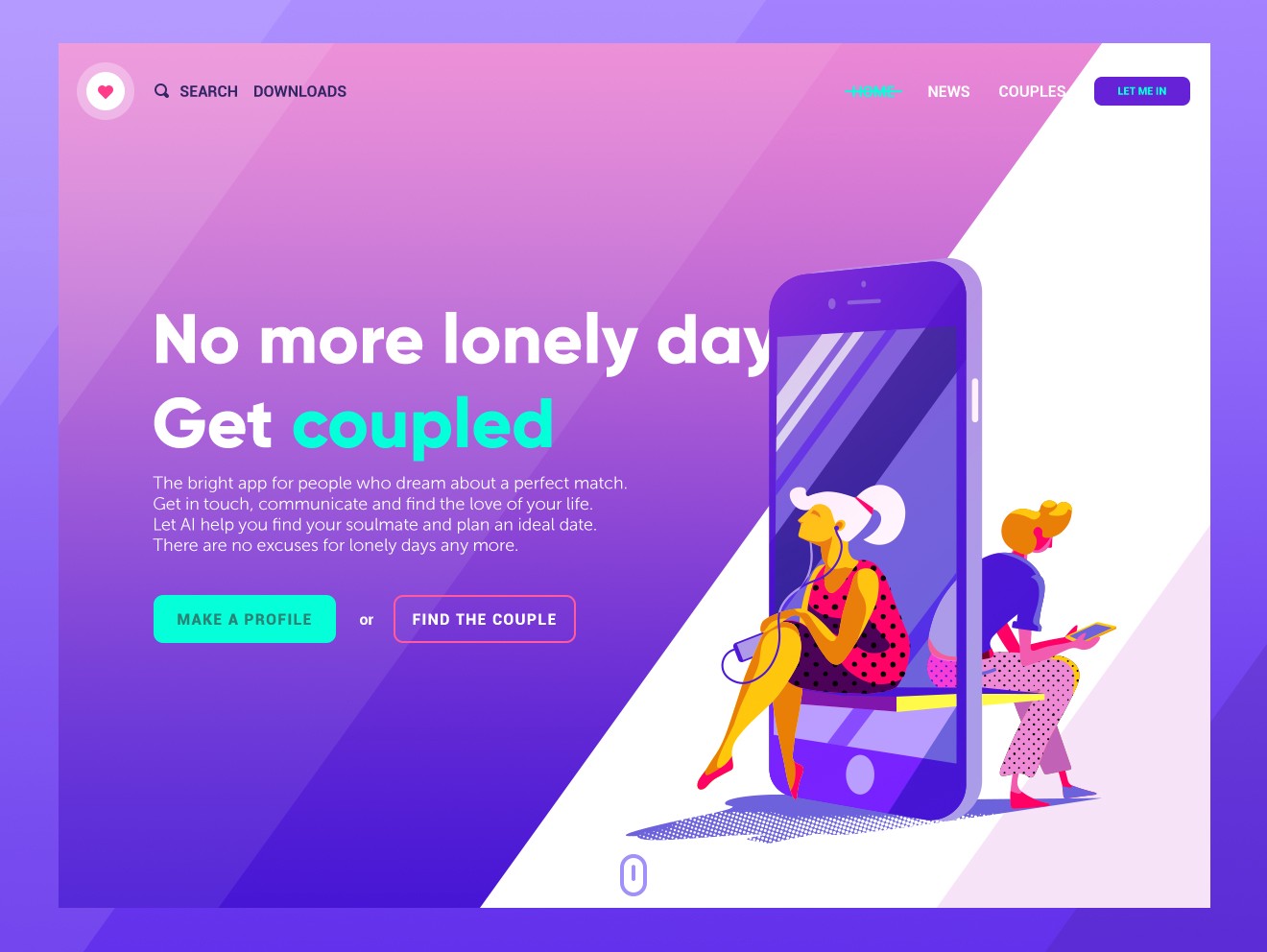
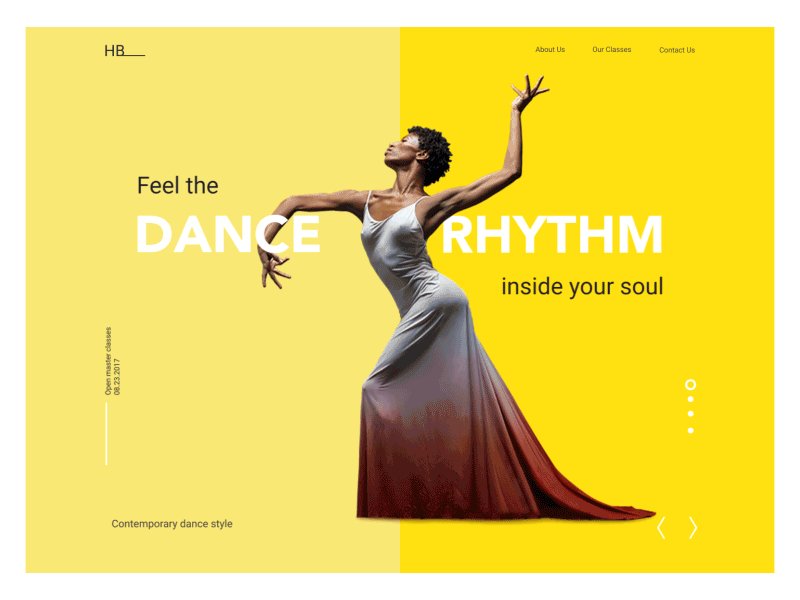
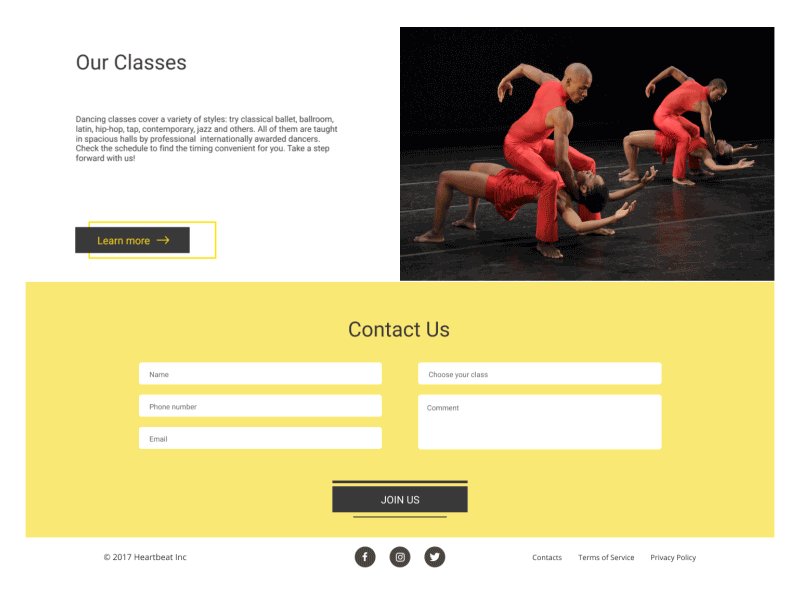
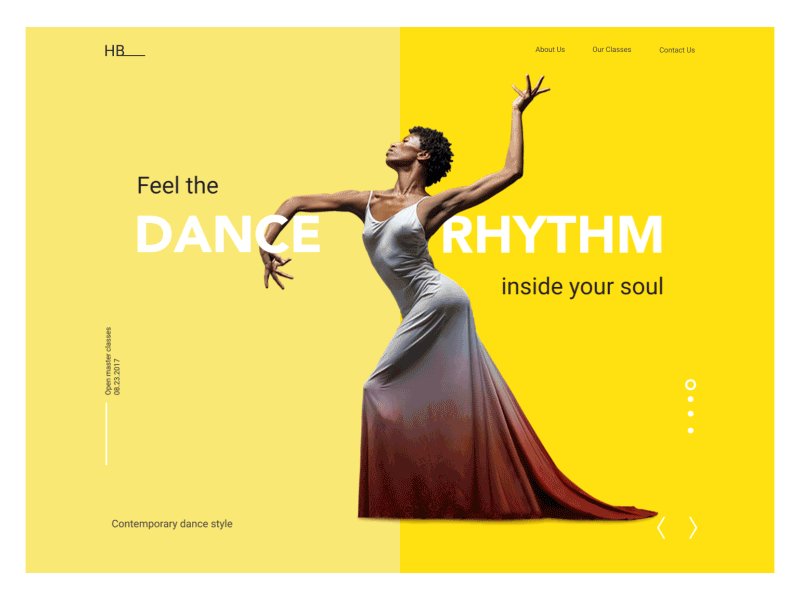
Одной из горячих тенденций в этом году является активное использование разделенных экранов в веб-интерфейсах и мобильных приложениях. Эта тенденция не является чем-то новым - она уходит и опять возвращается в различные сферы дизайна, и теперь она определенно вернулась и развивается. Считается, что этот способ эффективен с точки зрения гибкого дизайна, поскольку Вы можете играть с вариациями контента. Более того, он открывает безграничную область для цветовых комбинаций и экспериментов. Некоторые веб-сайты используют разделенные экраны, чтобы представить двойственность вариантов, которые одинаково важны.



Бесконтактный интерфейс
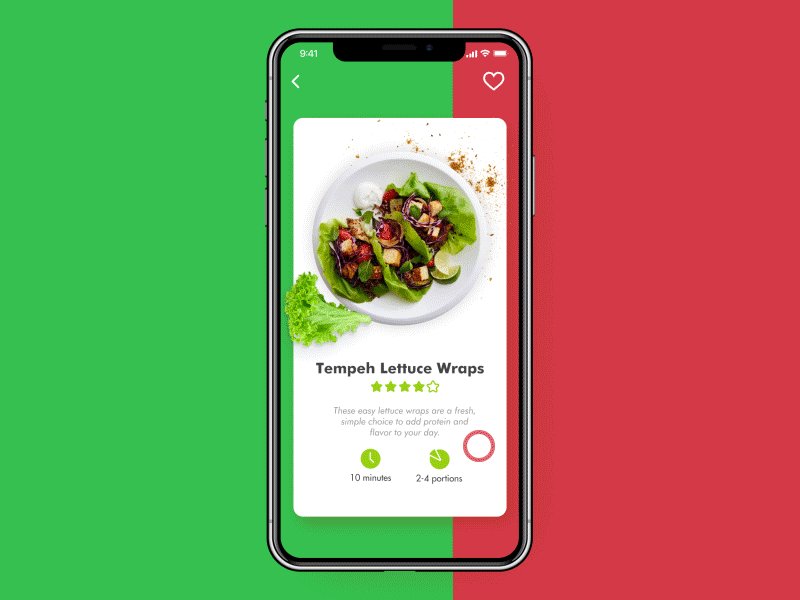
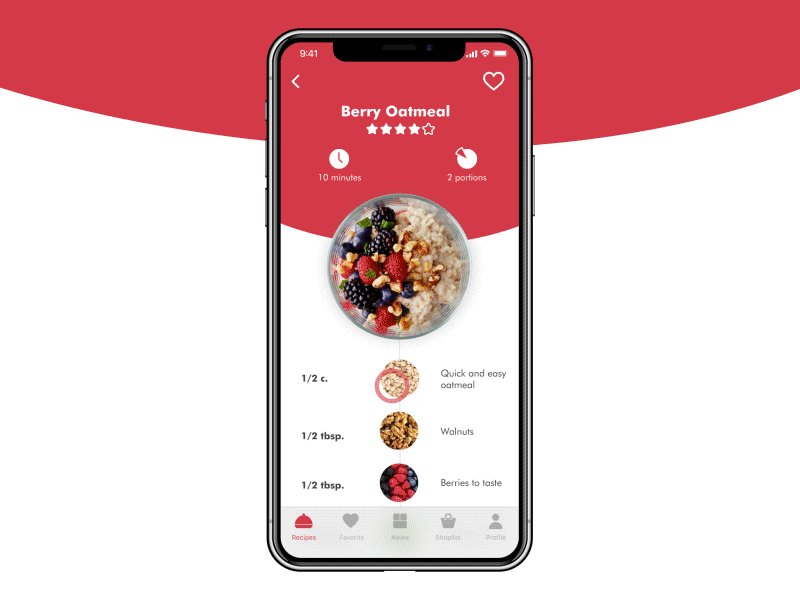
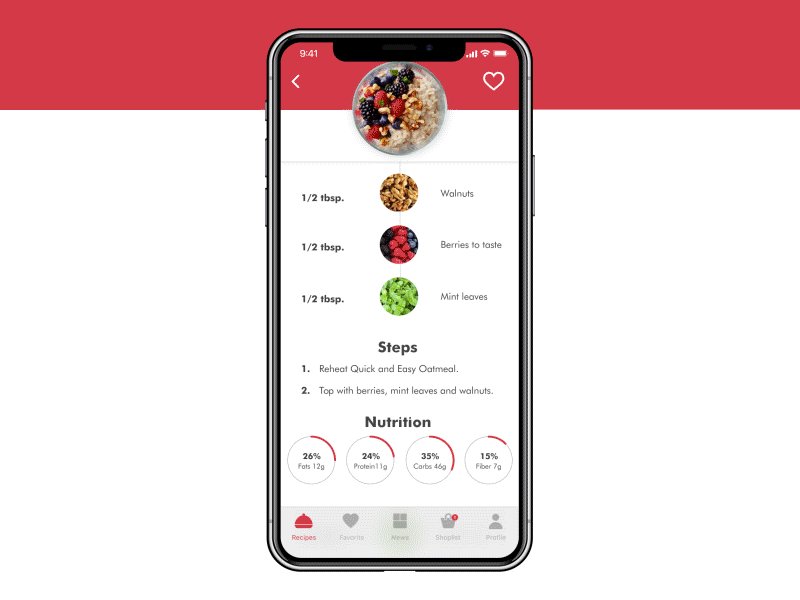
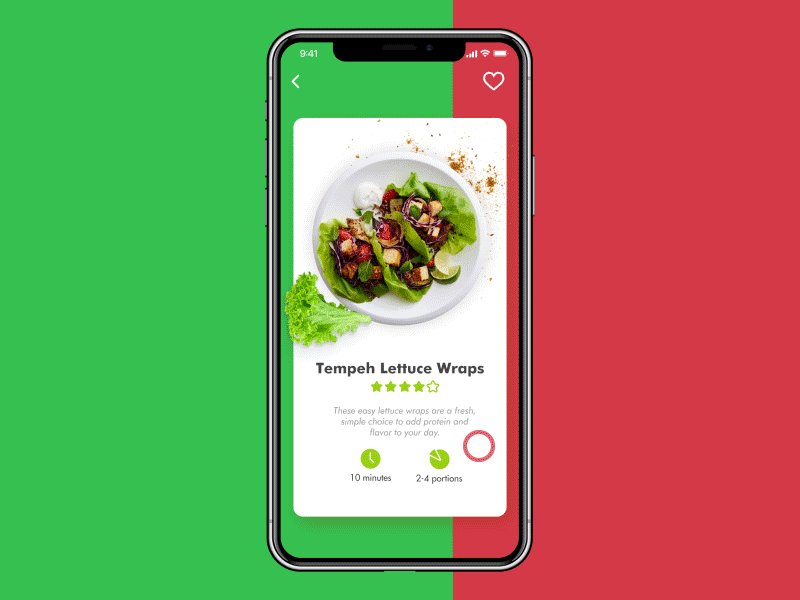
Хотя кнопки по-прежнему являются одним из жизненно важных элементов дизайна UI дизайна, в этом году мы видим более творческие эксперименты по использованию пользовательского интерфейса без кнопок. Этот подход позволяет сэкономить драгоценное пространство на экране для получения дополнительной информации, и даже считается, что это первый шаг к виртуальным интерфейсам, основанным только на жестах.

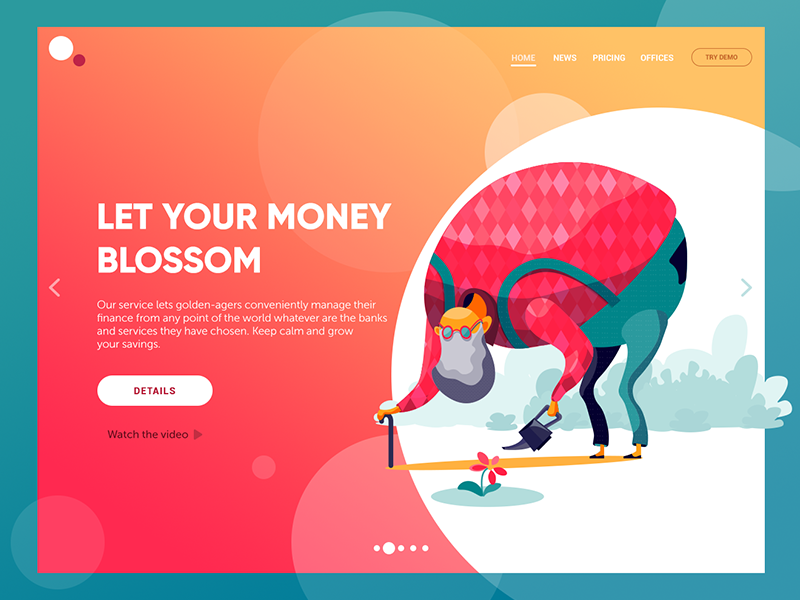
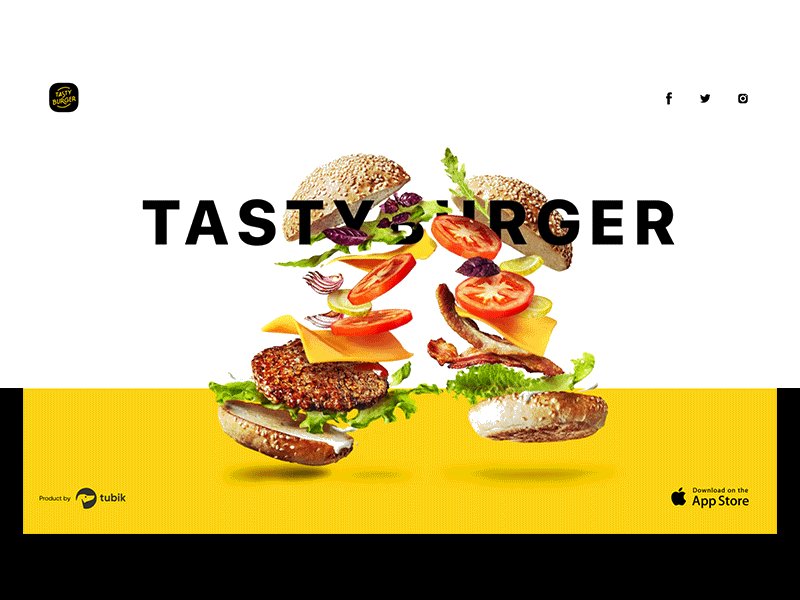
Герои главных страниц
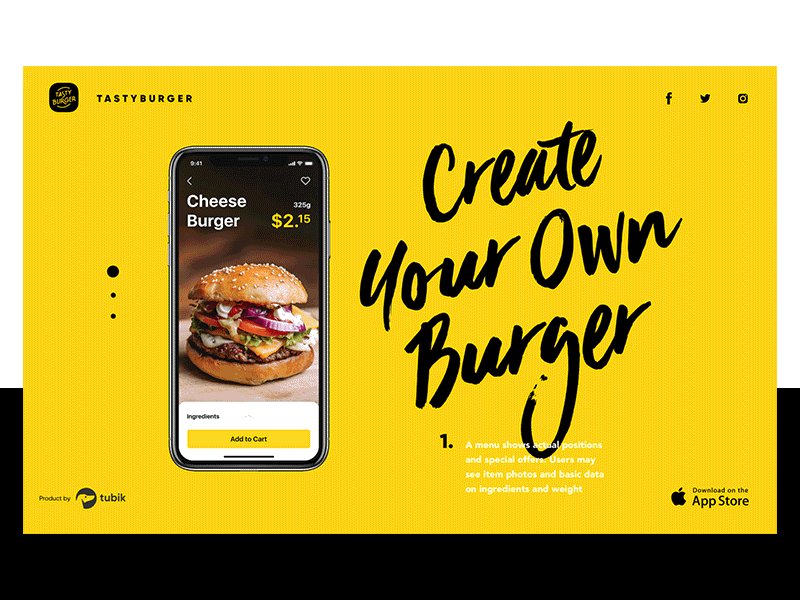
Герои на баннерах- это большие изображения, привлекающие внимание пользователя в первые секунды взаимодействия с веб-страницей. Они в значительной степени способствуют привлекательной визуальной презентации основного контента. Баннеры с главными «героями» зарекомендовали себя как очень эффективный способ для передачи сообщения. Кроме того, как и любая другая эффектная графика на веб-страницах, это своего рода контент, который является информативным и эмоционально привлекательным. Известные баннеры с «героями» могут удовлетворить несколько целей, таких как:
-привлечь внимание пользователей
-передать сообщение визуально
-поддерживать общую стилистическую концепцию
-установить нужную тему, настроение или атмосферу
-продемонстрировать основные преимущества и элементы


Экспериментальные палитры и макеты
Эффектные цветовые эксперименты - это не просто творческий подход: даже самые творческие и удивительные комбинации основаны на знаниях теории цвета, цветовой психологии и виртуозности дизайнеров пользовательского интерфейса.

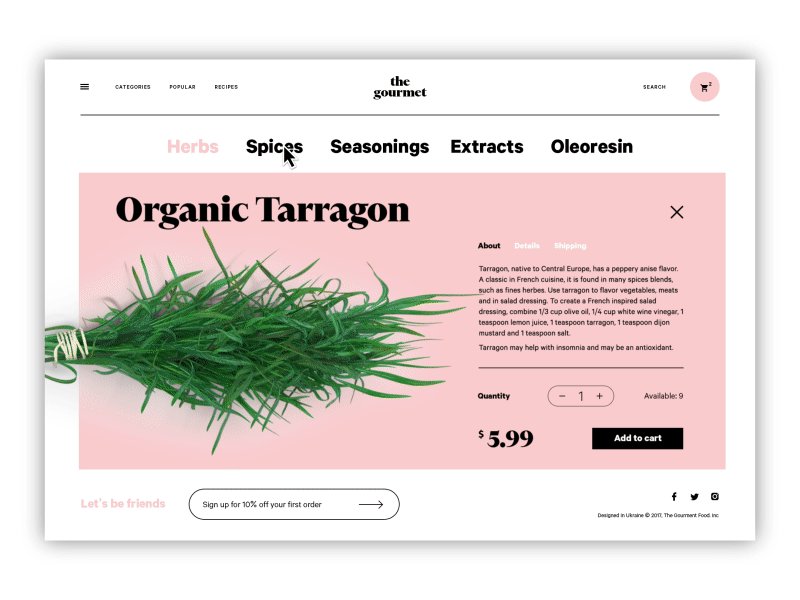
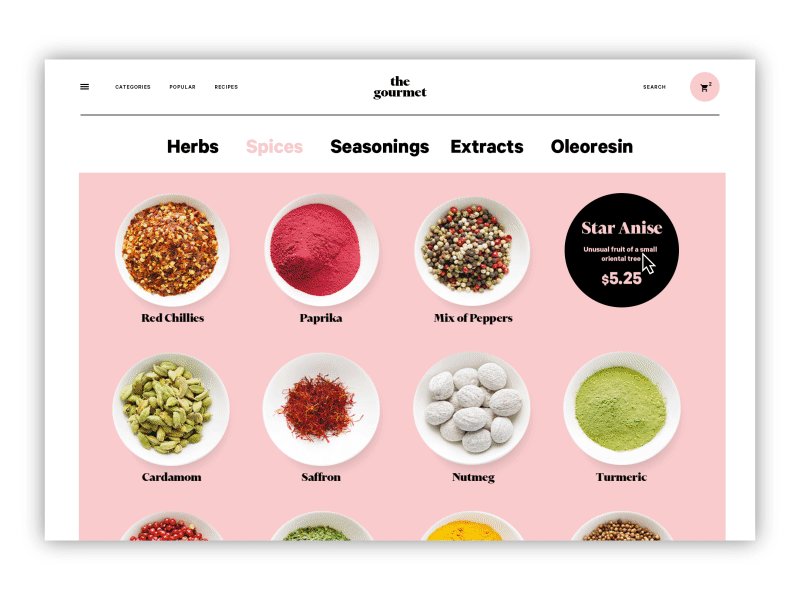
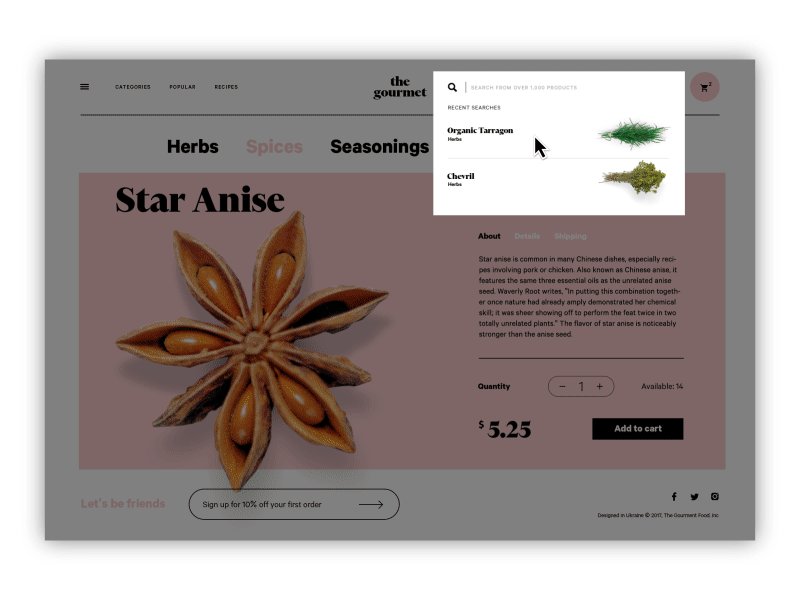
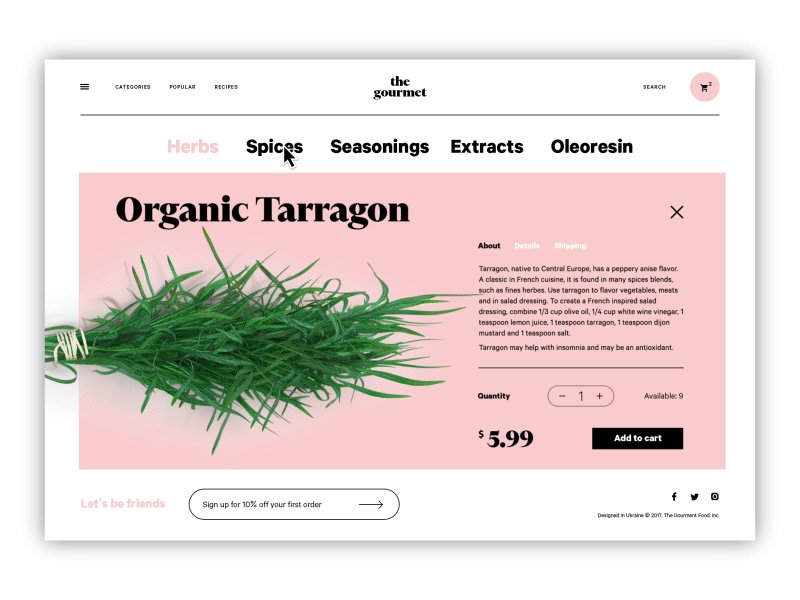
Это веб-сайт Gourmet, интернет магазин, где продаются травы, масла и специи. Выглядит очень оригинально и стильно. Несмотря на то что наполнен сайт нестандартными товарами.
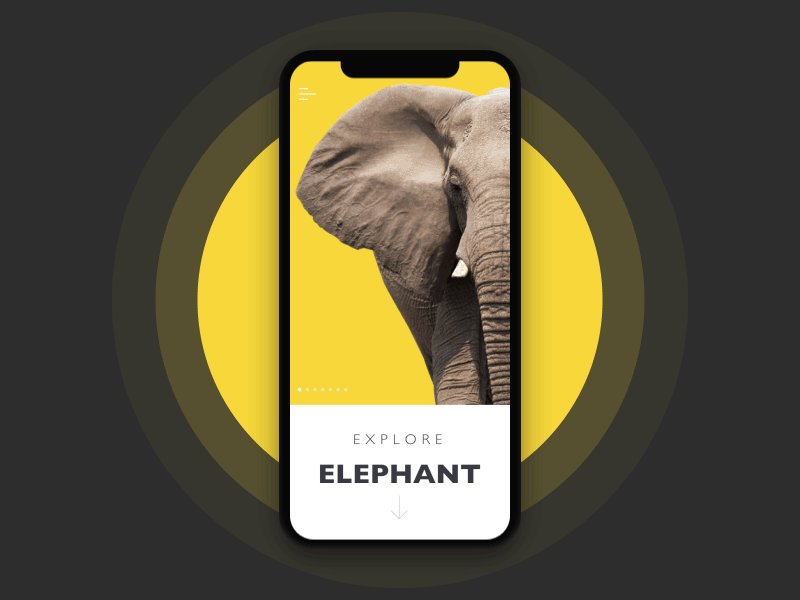
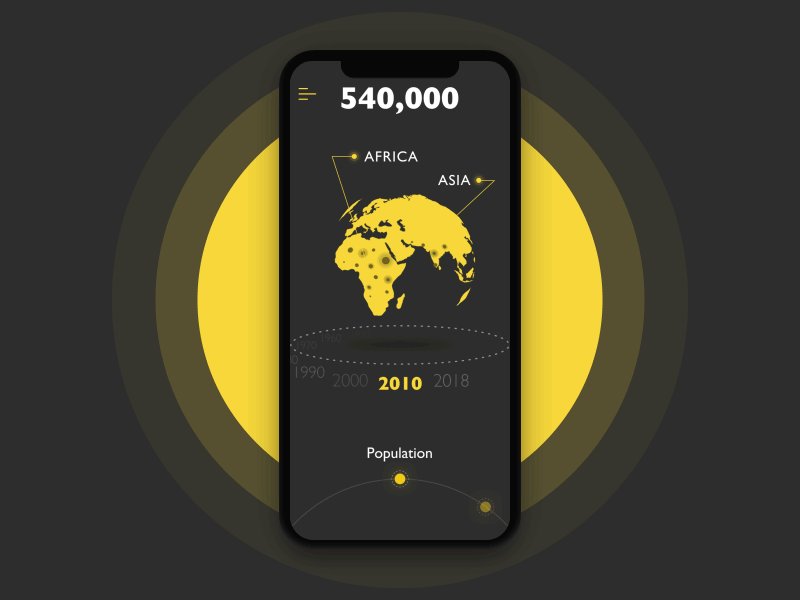
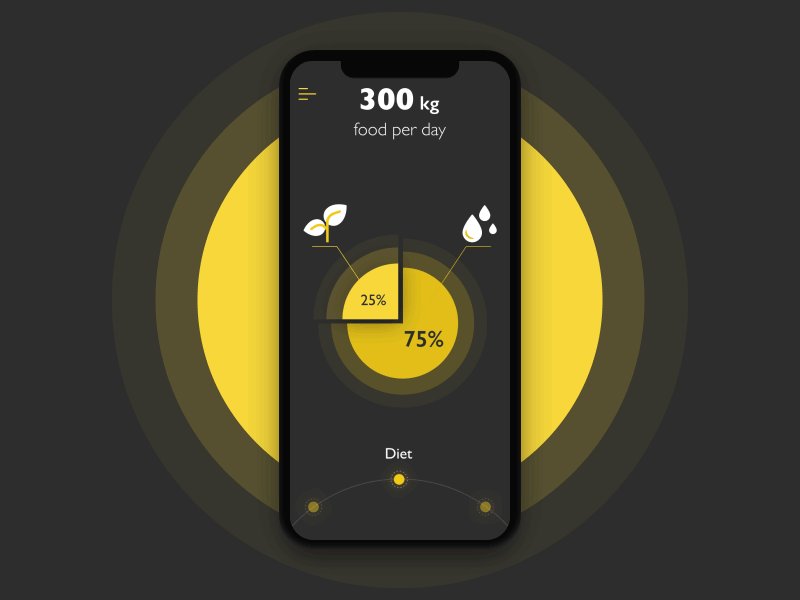
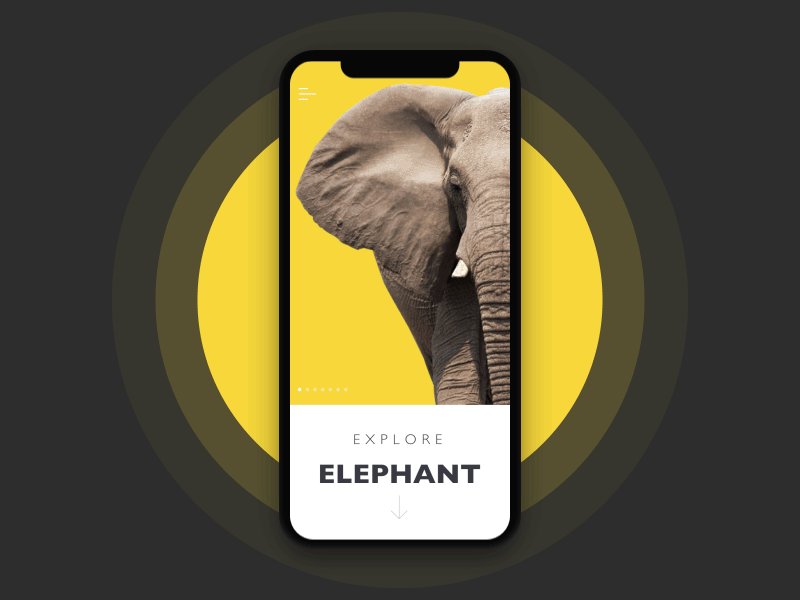
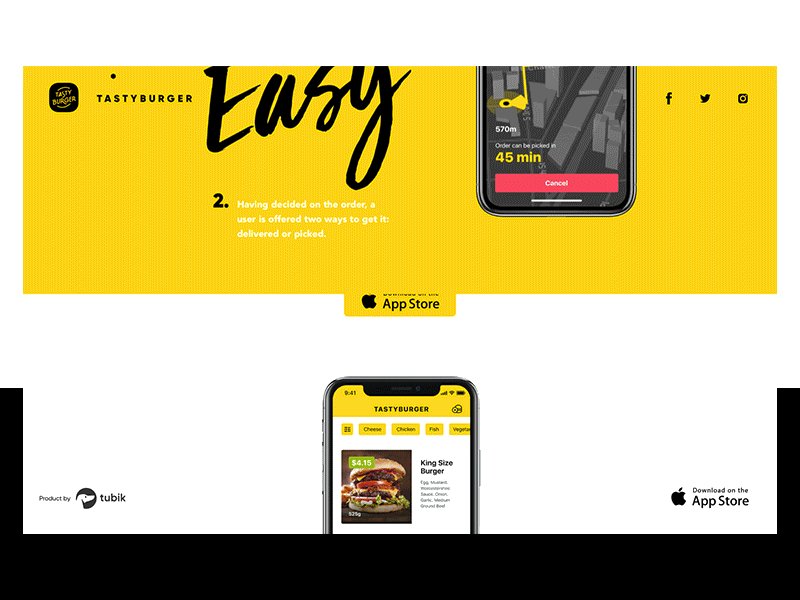
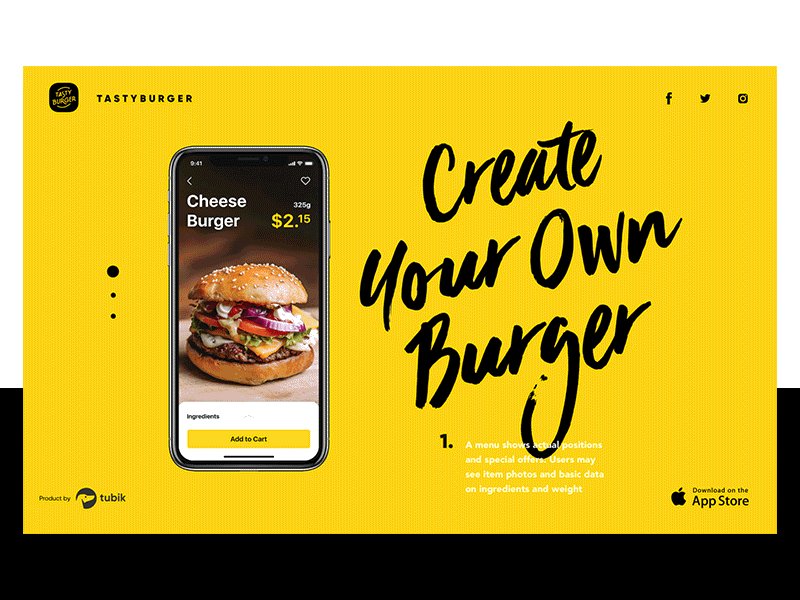
Стильные постеры на главных страницах
Еще одна тенденция в оформлении главных страниц, это использование стильных постеров. В случае правильно выбранных изображений и стильной типографии страница будет выглядеть стильно и привлекать внимание пользователя.

2018 год продолжает копить различные варинаты дизайна интерефесов - и это то, что можно назвать самой удобной тенденцией для пользователя. Чем больше вариантов внешнего вида и функций мы разрабатываем , тем больше пользователей с различными вкусами, интересами, любимыми стилями и персонажами могут найти то, что соотвествует их потребностям и желаниям.













