 Топ-10 комбинаций шрифтов 2021
Топ-10 комбинаций шрифтов 2021

02.05.2018
Новости школыУспех вашего сайта – максимально читабельный текст
Читабельность – определяет эмоциональное восприятие поданой на сайте информации.
Сегодня для успеха веб-страницы недостаточно красиво составленного, актуального текста. Дойдет ли он к читателю и будет ли интересен, зависит от его оформления. Хороший веб-дизайнер всегда ставит себя на место читателя, оценивает текст его глазами и впечатлениями. Вот несколько основных советов, что сделают веб-ресурс более эффективным, если их применить на практике.
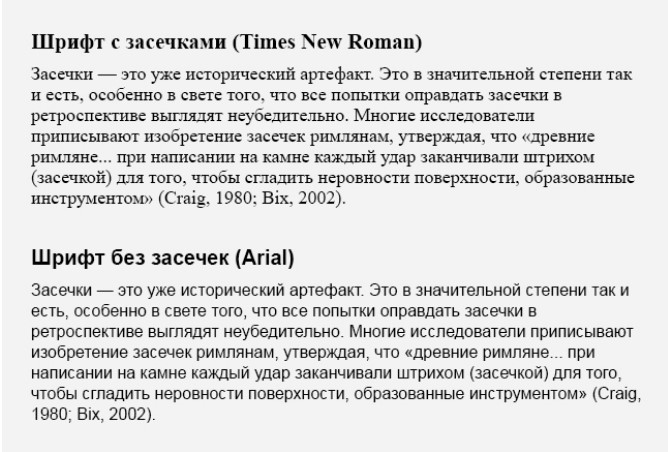
Шрифт без засечек – легкая читабельность текста
Шрифт з засечками – классический, знакомый нам с детства. Ведь именно его используют практически во всех книгах. Он уместный в печатной продукции в виду того, что засечки как бы «цепляют» глаза и не дают им сойти со строки.В просмотре веб-страниц читатель «пробегает» информацию глазами, просматривая основные моменты. Среди интернет-пользователей мало таких, кто действительно может осилить много текста. Основная задача сейчас – это подать минимум качественной информации: правильно ее разместить и сгруппировать. В этом случае шрифт без засечек сделает страницу более легкой для восприятия.

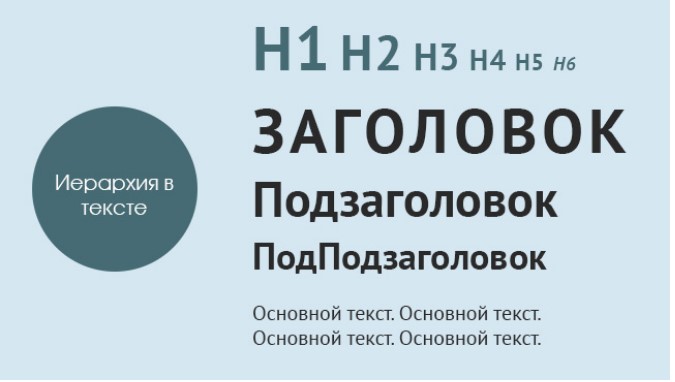
Иерархия заголовков – ключ к пониманию текста
Используя заголовки и подзаголовки разных уровней, веб-дизайнер делит текст на блоки, удобные для просмотра. Это помогает быстро сориентироваться, о чем идет речь в поданном материале. Иерархия заголовков и шрифтов значительно упрощают понимание и ускоряют восприятие информации.

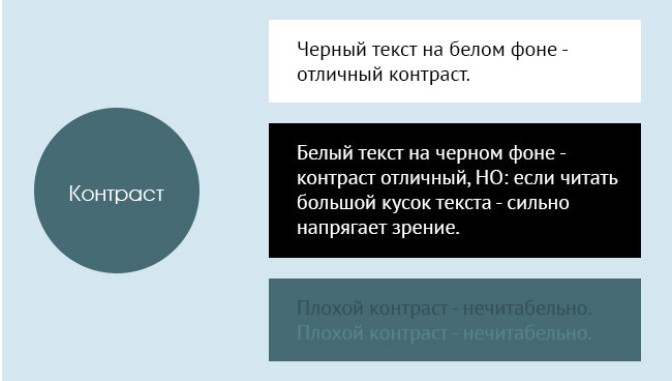
Правильный контраст усилит впечатление от прочитанного
Опытный дизайнер умеет играть на контрасте. Многие наблюдения доказывают, что плохой контраст (светлый шрифт на светлом фоне, либо темный на темном фоне) делает глаза усталыми, а информацию неинтересной. Наиболее выгодным форматом для восприятия большого объёма текста остается черный шрифт на белом фоне.

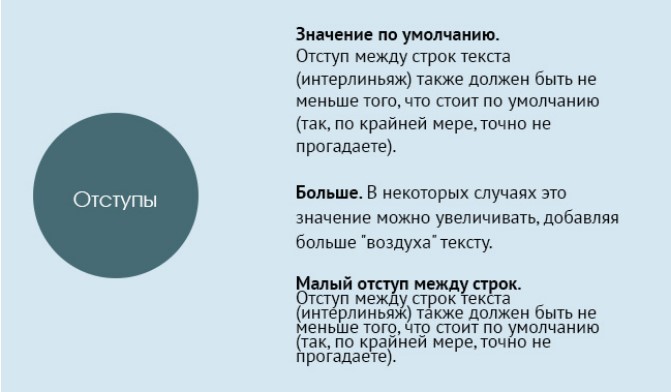
Как правильно расставить абзацы в тексте
Наличие отступов между абзацами позволяет поделить визуально текст на маленькие блоки, которые легко воспринимаются читателем. Никто не любит много читать, поэтому информация легче дается, когда визуально кажется, что ее немного.
Большую роль в восприятии играет также отступ между строк текста (интерлиньяж). Оптимальный формат уже подобран настройками «по умолчанию», но если его увеличить, текст станет более «воздушным» и приятным для глаз.
Чтобы материал запомнился, используйте правильные изображения
Текст, который сопровождают актуальные по теме материала рисунки или фото, хорошо запоминается, увеличивает свою смысловую нагрузку на читателя. Здесь залог успеха зависит от того, насколько правильно и к месту подобран тот или иной рисунок. Профессиональная визуализация текстового материала привлечет больше пользователей, а содержание надолго останется в их памяти.
Интересные заголовки привлекут интерес пользователей
Нескучные, интересные, побуждающие любопытство заголовки привлекают пользователей сети ознакомиться с вашим ресурсом. Как сделать так, чтоб текст хотелось прочитать? - Дать ему название в виде вопроса, совета, незаконченного предложения или призыва к действию. Все, что способно дать эмоциональную встряску, гарантировано пробудит интерес у читателей.
Понравилась статья от Mobios School? Подельсь ней с друзьями!













